Các khóa học lập trình của Fedu
1. Giới thiệu về Fedu



2. Khóa học Javascript từ đầu
JavaScript là một ngôn ngữ lập trình đa nền tảng (cross-platform), ngôn ngữ lập trình kịch bản, hướng đối tượng. JavaScript là một ngôn ngữ nhỏ và nhẹ (small and lightweight). Khi nằm bên trong một môi trường (host environment), JavaScript có thể kết nối tới các Object của môi trường đó và cung cấp các cách quản lý chúng (Object).
JavaScript chứa các thư viện tiêu chuẩn cho các Object, ví dụ như: Mảng, Ngày, và Hàm toán học, mà điều này bạn không thể sử dụng HTML để lập trình và các yếu tố cốt lõi của ngôn ngữ lập trình như: toán tử (operators), cấu trúc điều khiển (control structures), và câu lệnh. JavaScript có thể được mở rộng cho nhiều mục đích bằng việc bổ sung thêm các Object; ví dụ:
- Client-side JavaScript – JavaScript phía máy khách, JavaScript được mở rộng bằng cách cung cấp các Object để quản lý trình duyệt và Document Object Model (DOM) của nó. Ví dụ, phần mở rộng phía máy khách cho phép một ứng dụng tác động tới các yếu tố trên một trang HTML và phản hồi giống các tác động của người dùng như click chuột, nhập form, và chuyển trang.
- Server-side JavaScript – JavaScript phía Server, JavaScript được mở rộng bằng cách cung cấp thêm các đối tượng cần thiết để để chạy JavaScript trên máy chủ. Ví dụ, phần mở rộng phía server này cho phép ứng dụng kết nối với cơ sở dữ liệu (database), cung cấp thông tin một cách liên tục từ một yêu cầu tới phần khác của ứng dụng, hoặc thực hiện thao tác với các tập tin trên máy chủ.

3. Khóa Lập trình Typescript ES6

- Dễ phát triển dự án lớn: Với việc sử dụng các kỹ thuật mới nhất và lập trình hướng đối tượng nên TypeScript giúp chúng ta phát triển các dự án lớn một cách dễ dàng.
- Nhiều Framework lựa chọn: Hiện nay các Javascript Framework đã dần khuyến khích nên sử dụng TypeScript để phát triển, ví dụ như AngularJS 2.0 và Ionic 2.0.
- Hô trợ các tính năng của Javascript phiên bản mới nhất: TypeScript luôn đảm bảo việc sử dụng đầy đủ các kỹ thuật mới nhất của Javascript, ví dụ như version hiện tại là ECMAScript 2015 (ES6).
- Là mã nguồn mở: TypeScript là một mã nguồn mở nên bạn hoàn toàn có thể sử dụng mà không mất phí, bên cạnh đó còn được cộng đồng hỗ trợ.
- TypeScript là Javscript: Bản chất của TypeScript là biên dịch tạo ra các đoạn mã javascript nên ban có thê chạy bất kì ở đâu miễn ở đó có hỗ trợ biên dịch Javascript. Ngoài ra bạn có thể sử dụng trộn lẫn cú pháp của Javascript vào bên trong TypeScript, điều này giúp các lập trình viên tiếp cận TypeScript dễ dàng hơn.
4. Khóa lập trình CSDL Angularjs
Angular js là framework của Javascrip được phát triển bởi Google. là ngôn ngữ được sử dụng trên Front-end, sử dụng giao thức kết nối dữ liệu với Back-end là Json. Các lập trình viên sử dụng Angular Js sẽ được hỗ trợ thêm các tính năng mới bổ trọ cho việc phát triển HTML bằng một Frame work lập trình HTML kiểu như Bootstrap là AngularJS Marterial. Cũng rất nhanh chóng, các lập trình viêncó thể sử dụng lại các tài nguyên này mà không cần phải viết các dòng code nhiều.
Và AngularJS Angular Js thường được ứng dụng cho việc lập trình các ứng dụng web đơn lẻ như quản lý admin của website, hay các trang phân tích biểu đồ marketing, hay các trang viết mã CRM đang rất phổ biến hiện nay nhờ tốc độ load cực nhanh nhờ tính năng liên kết cực mạnh cho liên kết dữ liệu.

5. Khóa học lập trình Back-end PHP theo mô hình MVC
Nếu là lập trình viên bạn phải biết ít nhất 1 số mô hình kiến trúc lập trình phần mềm như kiểu MVC này, nếu không bạn chưa thể trở thành một lập trình viên web thực thụ.
Mô hình MVC thể hiện tính chuyên nghiệp trong lập trình, phân tích thiết kế hệ thống. Do được chia thành các thành phần độc lập, nên giúp phát triển ứng dụng nhanh, đơn giản, dễ nâng cấp và bảo trì vì vậy nó phù hợp cho việc phát triển hệ thống web độc lập theo nhóm làm việc một cách chuyên nghiệp.
Khóa học này sẽ giải thích đầy đủ về kiến trúc MVC, PHP/Mysql qua các bài tập thực hành

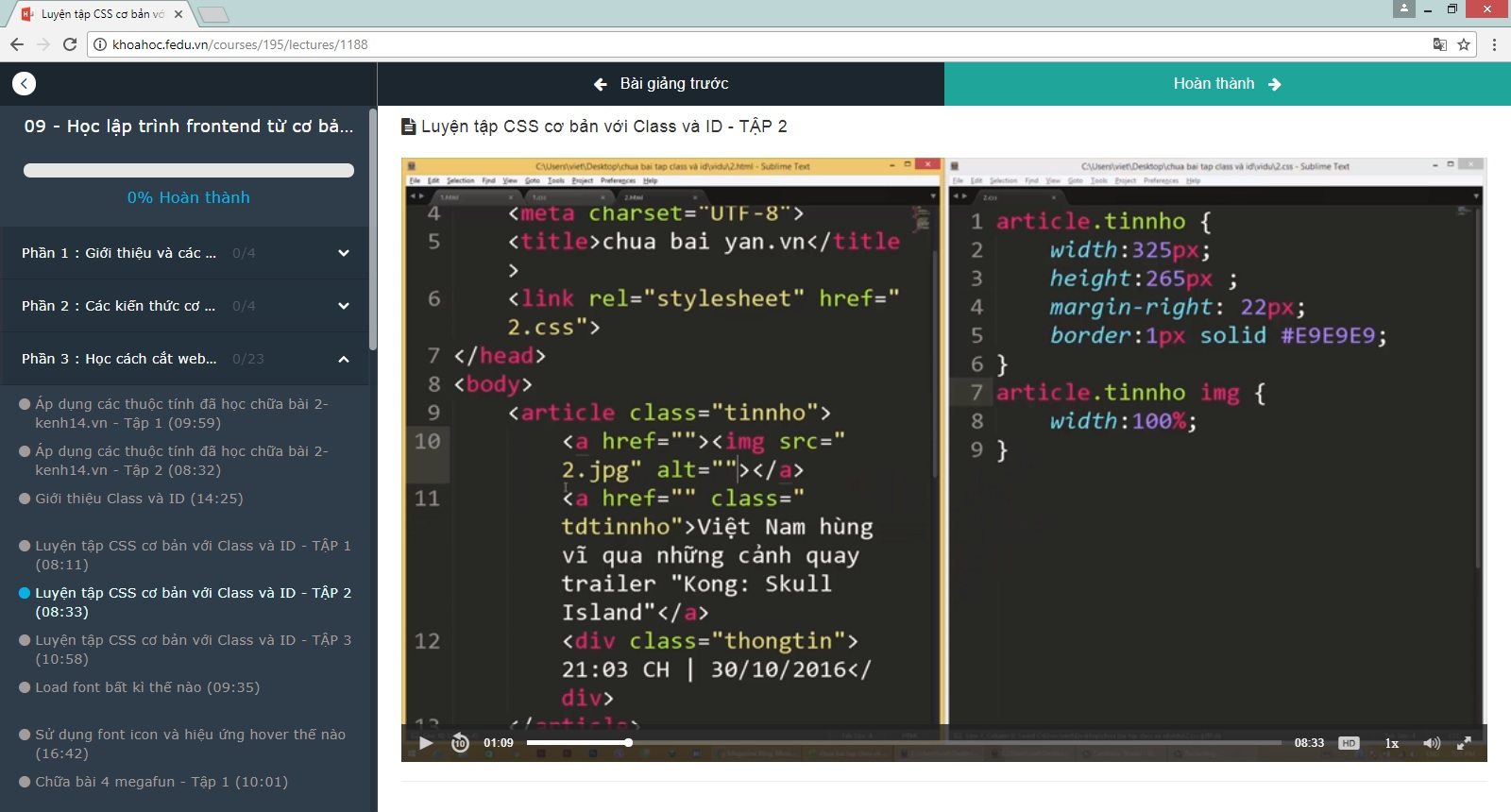
6. Khóa học lập trình Front-end cơ bản
Bootstrap là gì? Bootstrap là một framework cho phép thiết kế website reponsive nhanh hơn và dễ dàng hơn Bootstrap là bao gồm các HTML templates, CSS templates và Javascript tao ra những cái cơ bản có sẵn như: typography, forms, buttons, tables, navigation, modals, image carousels và nhiều thứ khác. Trong bootstrap có thêm các plugin Javascript trong nó. Giúp cho việc thiết kế reponsive của bạn dễ dàng hơn và nhanh chóng hơn.
Nó đơn giản vì nó được dựa trên HTML, CSS và Javascript chỉ cẩn có kiến thức cơ bản về 3 cái đó là có thể sử dụng bootstrap tốt.
HTML là gì? HTML được ví như là bộ xương của một giao diện website, dù nó là dành cho WordPress hay bất cứ website nào. “Bộ xương” này sẽ giúp chúng ta xác định bố cục trên mỗi website và đánh dấu lại các phần đó bằng các thẻ (tag) nhất định, sau đó nó sẽ tự xác định mỗi đối tượng được đánh dấu mang một vài trò riêng trong website.
HTML là từ viết tắt của HyperText Markup Language, nghĩa là ngôn ngữ đánh dấu siêu văn bản. Hypertext (siêu văn bản): là một đoạn text bất kì nhưng có chứa link đến một nguồn thông tin khác (như một đoạn văn bản khác, một địa chỉ website, hình ảnh, âm thanh…)
Css là gì? Nếu HTML được xem như là bộ xương của một website thì CSS chính là da thịt được đắp lên bộ xương đó, mục đích đơn giản là cho website trông đẹp đẽ và chuyên nghiệp hơn. CSS là từ viết tắt của Cascade Style Sheet, là ngôn ngữ giúp trình duyệt hiểu được các thiết lập định dạng và bố cục cho trang web. CSS cho phép bạn điều khiển thiết kế của nhiều thành phần HTML chỉ với duy nhất 1 vùng chọn CSS. Điều này giúp giảm thiểu thời gian thiết kế và chỉnh sửa, khi bạn có thể tách biệt được cấu trúc (HTML) và định dạng (CSS). CSS cho phép bạn đưa các thông tin định nghĩa thẻ thông qua nhiều con đường khác nhau. Style có thể được quy định ở trong chỉ một thẻ HTML, được quy định trong 1 trang web hoặc ở trong một file CSS bên ngoài.
Jquery là gì? jQuery là một thư viện được xây dựng từ Javascript nhằm giúp lập trình viên xây dựng những chức năng có sử dụng Javascript trở nên dễ dàng hơn. jQuery được tích hợp nhiều module khác nhau từ module hiệu ứng cho đến module truy vấn selector. jQuery được sử dụng đến 99% trên tổng số website trên thế giới (trừ những website sử dụng JS Framework). Các module chính của jQuery bao gồm:
- Ajax – xử lý Ajax
- Atributes – Xử lý các thuộc tính của đối tượng HTML
- Effect – xử lý hiệu ứng
- Event – xử lý sự kiện
- Form – xử lý sự kiện liên quan tới form
- DOM – xử lý Data Object Model
- Selector – xử lý luồng lách giữa các đối tượng HTML

