Hướng dẫn và ví dụ Flutter Slider
Trong Flutter, Slider là một widget cho phép người dùng lựa chọn một giá trị số trong một khoảng giá trị. Slider có một cái cần gạt (thumb). Bạn có thể chạm vào cần gạt, sử dụng phím mũi tên hoặc chạm vào thanh bên trái hoặc bên phải để di chuyển cần gạt.

1. Constructor
Slider({
Key? key,
required double value,
double? secondaryTrackValue,
required void Function(double)? onChanged,
void Function(double)? onChangeStart,
void Function(double)? onChangeEnd,
double min = 0.0,
double max = 1.0,
int? divisions,
String? label,
Color? activeColor,
Color? inactiveColor,
Color? secondaryActiveColor,
Color? thumbColor,
MaterialStateProperty<Color?>? overlayColor,
MouseCursor? mouseCursor,
String Function(double)? semanticFormatterCallback,
FocusNode? focusNode,
bool autofocus = false,
SliderInteraction? allowedInteraction,
});
min | Giá trị nhỏ nhất của Slider. |
max | Giá trị lớn nhất của Slider. |
divisions | Số lượng các phân chia rời rạc. Thường được sử dụng với "label" để hiển thị giá trị rời rạc hiện tại. Nếu null, thanh trượt là liên tục. |
allowedInteraction | Chỉ định các cách được phép để tương tác với Slider.
|
2. Ví dụ
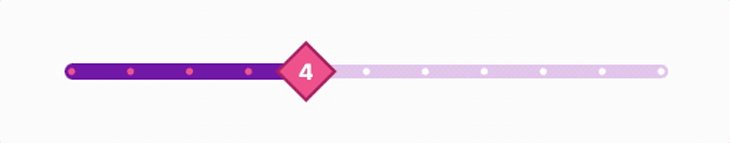
Ví dụ một Slider mặc định:

main_slider_default_ex1.dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: SliderExample(),
);
}
}
class SliderExample extends StatefulWidget {
const SliderExample({super.key});
@override
State<SliderExample> createState() => _SliderExampleState();
}
class _SliderExampleState extends State<SliderExample> {
double _currentSliderValue = 20;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Slider Demo'),
backgroundColor: Colors.blue,
),
body: Slider(
value: _currentSliderValue,
max: 100,
divisions: 10,
label: _currentSliderValue.round().toString(),
onChanged: (double value) {
setState(() {
_currentSliderValue = value;
});
},
),
);
}
}
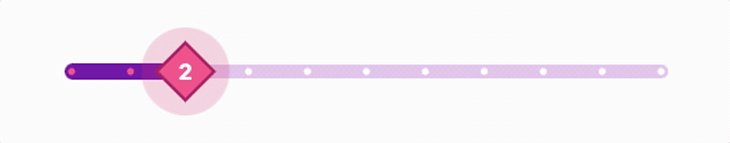
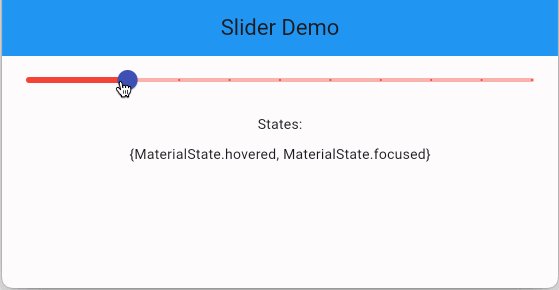
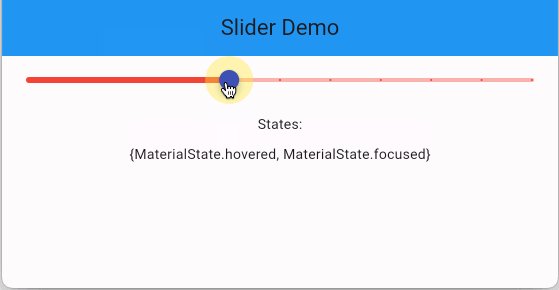
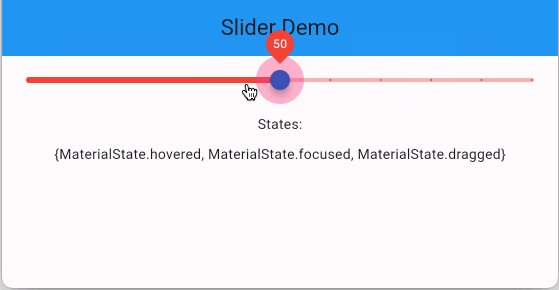
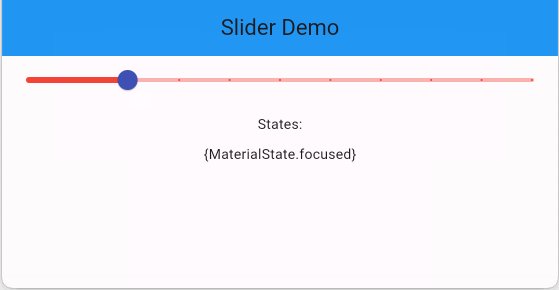
Một Slider tuỳ biến:

main_slider_ex2b.dart (**)
class SliderExample extends StatefulWidget {
const SliderExample({super.key});
@override
State<SliderExample> createState() => _SliderExampleState();
}
class _SliderExampleState extends State<SliderExample> {
double _currentSliderValue = 20;
Set<MaterialState> _states = {};
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Slider Demo'),
backgroundColor: Colors.blue,
),
body: Column(
children: [
Slider(
value: _currentSliderValue,
max: 100,
divisions: 10,
activeColor: Colors.red,
inactiveColor: Colors.red.withAlpha(100),
secondaryActiveColor: Colors.blue,
thumbColor: Colors.indigo,
overlayColor: MaterialStateProperty.resolveWith((states) {
Future.delayed(const Duration(milliseconds: 100), () {
_states = states;
setState(() {});
});
// hovered, focused, pressed, dragged,
// selected, scrolledUnder, disabled, error
if (states.contains(MaterialState.dragged)) {
return Colors.pinkAccent.withAlpha(100);
}
if (states.contains(MaterialState.pressed)) {
return Colors.green.withAlpha(100);
}
return Colors.yellow.withAlpha(100);
}),
label: _currentSliderValue.round().toString(),
onChanged: (double value) {
setState(() {
_currentSliderValue = value;
});
},
),
const SizedBox(height: 10),
const Text("States:"),
const SizedBox(height: 10),
Text("$_states"),
],
),
);
}
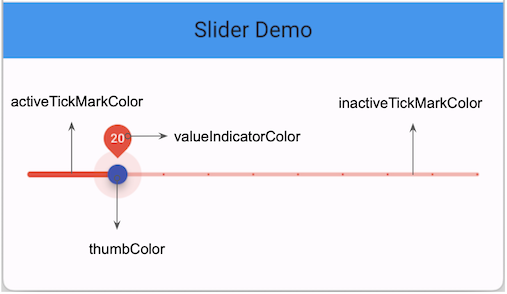
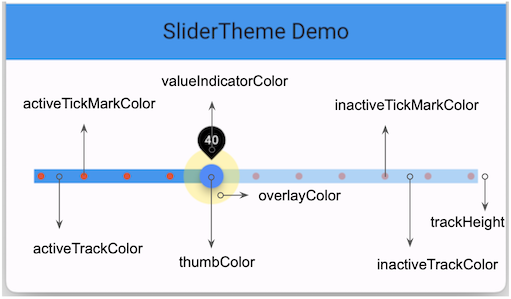
}3. SliderTheme
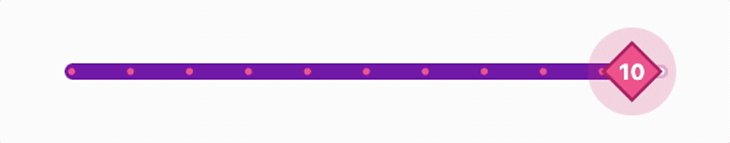
Áp dụng SliderTheme cho phép bạn tuỳ chỉnh sâu hơn cho Slider:

main_slider_theme_ex1.dart (*)
Scaffold(
appBar: AppBar(
title: const Text('SliderTheme Demo'),
backgroundColor: Colors.blue,
),
body: SliderTheme(
data: SliderTheme.of(context).copyWith(
activeTrackColor: Colors.blue,
inactiveTrackColor: Colors.blue.withAlpha(100),
activeTickMarkColor: Colors.red,
inactiveTickMarkColor: Colors.red.withAlpha(100),
thumbColor: Colors.blueAccent,
overlayColor: Colors.yellow.withAlpha(100),
valueIndicatorColor: Colors.black,
trackShape: RectangularSliderTrackShape(),
trackHeight: 14.0,
thumbShape: RoundSliderThumbShape(enabledThumbRadius: 12.0),
overlayShape: RoundSliderOverlayShape(overlayRadius: 28.0),
),
child: Slider(
value: _currentSliderValue,
max: 100,
divisions: 10,
label: _currentSliderValue.round().toString(),
onChanged: (double value) {
setState(() {
_currentSliderValue = value;
});
},
),
),
);Xem thêm bài viết về SliderTheme để có thêm các ví dụ hữu ích khác.
- Flutter SliderTheme
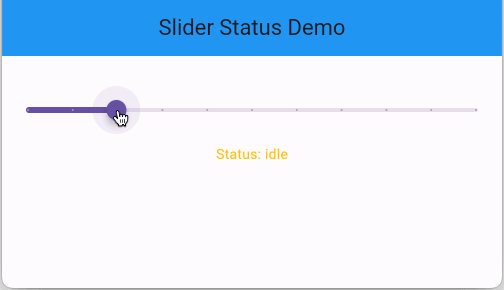
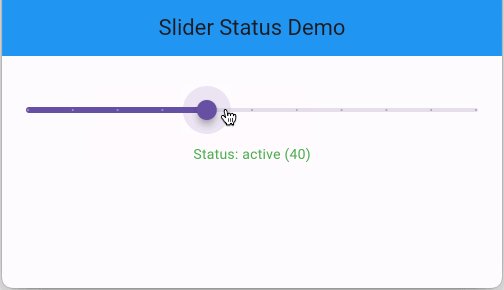
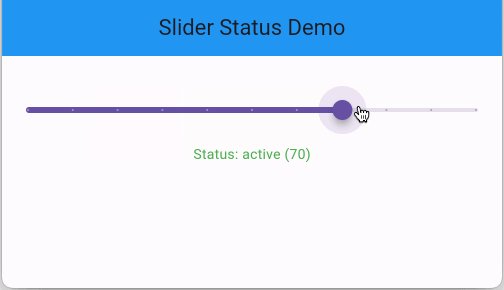
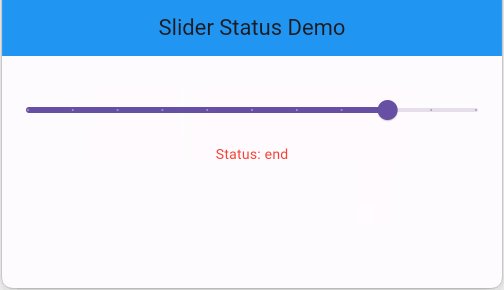
4. Slider Event
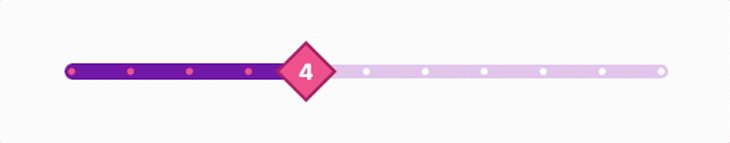
Trong một vài tình huống bạn muốn biết trạng thái hiện tại của một Slider, điều này có thể làm được dựa trên các thuộc tính onChanged, onChangeStart và onChangeEnd.

main_slider_status_ex1.dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: SliderExample(),
);
}
}
class SliderExample extends StatefulWidget {
const SliderExample({super.key});
@override
State<SliderExample> createState() => _SliderExampleState();
}
class _SliderExampleState extends State<SliderExample> {
double _value = 20;
String _status = 'idle';
Color _statusColor = Colors.amber;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Slider Status Demo'),
backgroundColor: Colors.blue,
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
const SizedBox(height: 30),
Slider(
min: 0.0,
max: 100.0,
value: _value,
divisions: 10,
onChanged: (value) {
setState(() {
_value = value;
_status = 'active (${_value.round()})';
_statusColor = Colors.green;
});
},
onChangeStart: (value) {
setState(() {
_status = 'start';
_statusColor = Colors.lightGreen;
});
},
onChangeEnd: (value) {
setState(() {
_status = 'end';
_statusColor = Colors.red;
});
},
),
const SizedBox(height: 10),
Text(
'Status: $_status',
style: TextStyle(color: _statusColor),
),
],
),
);
}
}
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More