Hướng dẫn và ví dụ Flutter InkWell
Trong Flutter, InkWell là một widget cung cấp phản hồi hành động chạm của người dùng một cách trực quan. Bằng cách kết hợp với InkWell bạn có thể bắt các sự kiện người dùng nhấp vào một bề mặt nào đó, chẳng hạn Container.
InkWell hỗ trợ tất cả các cử chỉ thông thường của người dùng:
- Tap (Cú chạm nhẹ)
- Double Tap (Cú chạm kép)
- Tap Down (Cú chạm xuống)
- Tap Cancel (Huỷ chạm)
- Long Press (Nhấn lâu)

inkwell_ex.dart (*)
InkWell(
child: Container(
width: 300,
height: 180,
decoration: BoxDecoration(color: Colors.indigo.withAlpha(40)),
child: const Text("I am a Container"),
),
onTap: () {
print("Tap");
},
)Flutter cũng cung cấp một số widget với mục đích tương tự, chẳng hạn như GestureDetector, có thể được sử dụng để phản hồi các sự kiện chạm của người dùng. Tuy nhiên, không phải tất cả đều cung cấp phản hồi trực quan dựa trên cử chỉ của người dùng.
- Hướng dẫn và ví dụ Flutter GestureDetector
1. Constructor
InkWell({
Key? key,
Widget? child,
void Function()? onTap,
void Function()? onDoubleTap,
void Function()? onLongPress,
void Function(TapDownDetails)? onTapDown,
void Function(TapUpDetails)? onTapUp,
void Function()? onTapCancel,
void Function()? onSecondaryTap,
void Function(TapUpDetails)? onSecondaryTapUp,
void Function(TapDownDetails)? onSecondaryTapDown,
void Function()? onSecondaryTapCancel,
void Function(bool)? onHighlightChanged,
void Function(bool)? onHover,
MouseCursor? mouseCursor,
Color? focusColor,
Color? hoverColor,
Color? highlightColor,
MaterialStateProperty<Color?>? overlayColor,
Color? splashColor,
InteractiveInkFeatureFactory? splashFactory,
double? radius,
BorderRadius? borderRadius,
ShapeBorder? customBorder,
bool? enableFeedback = true,
bool excludeFromSemantics = false,
FocusNode? focusNode,
bool canRequestFocus = true,
void Function(bool)? onFocusChange,
bool autofocus = false,
MaterialStatesController? statesController,
Duration? hoverDuration,
});2. Đặc điểm của InkWell
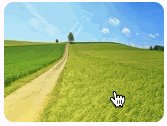
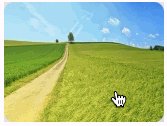
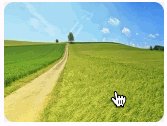
Hiệu ứng Splash (Chớp sáng)

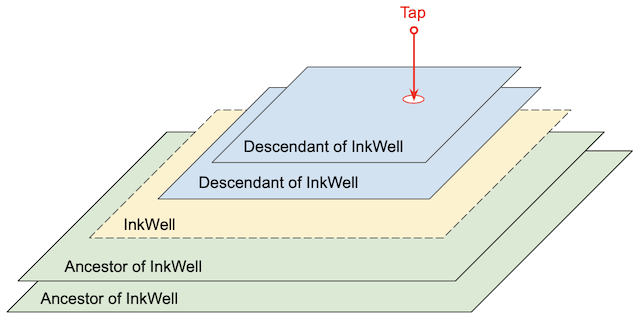
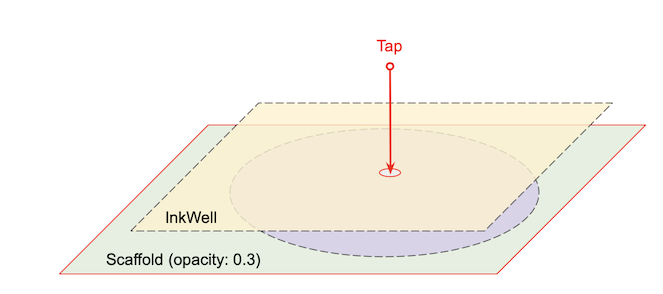
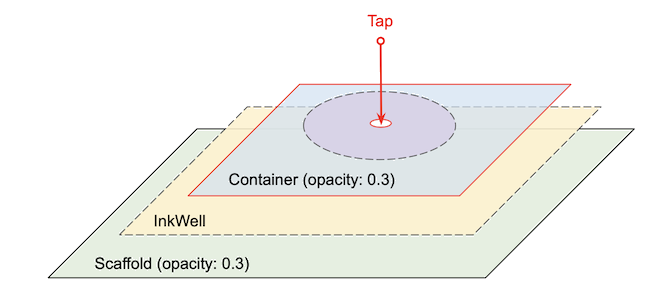
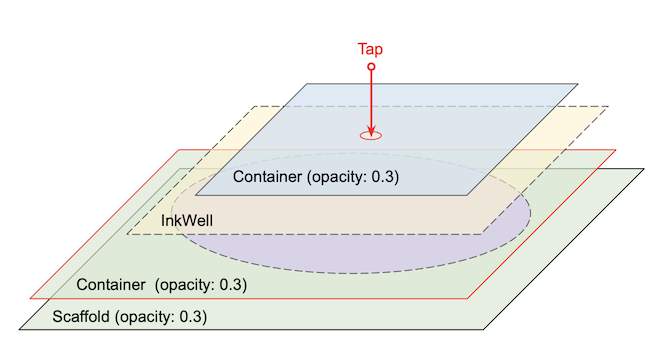
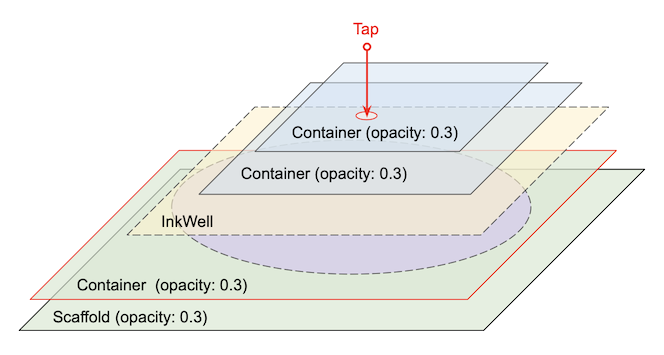
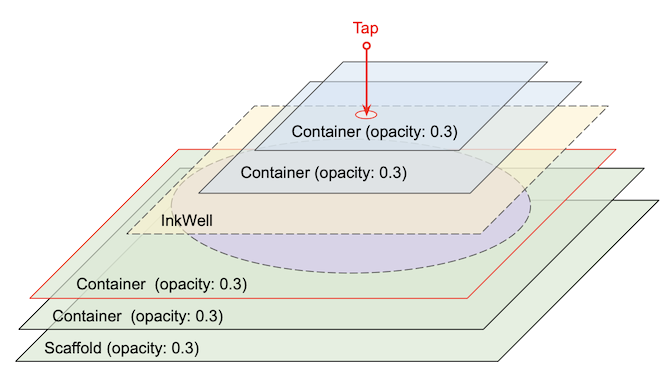
Hình ảnh dưới đây minh hoạ một cấu trúc hình kim tự tháp, các widget tổ tiên và hậu duệ của InkWell. Người dùng chạm vào widget ở trên cùng của kim tự tháp.

Lúc này bạn sẽ đặt ra câu hỏi "Widget nào được sử dụng để vẽ ra hiệu ứng và widget nào giới hạn phạm vi của hiệu ứng". Điều này phụ thuộc vào kết cấu vật liệu, độ mờ của các widget cũng có thể làm ẩn hiệu ứng.

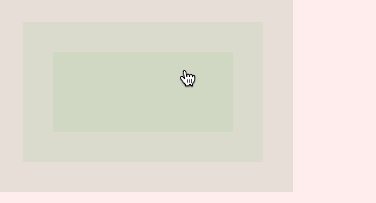
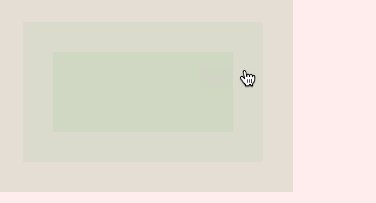
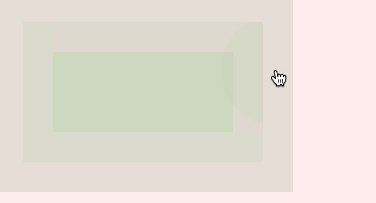
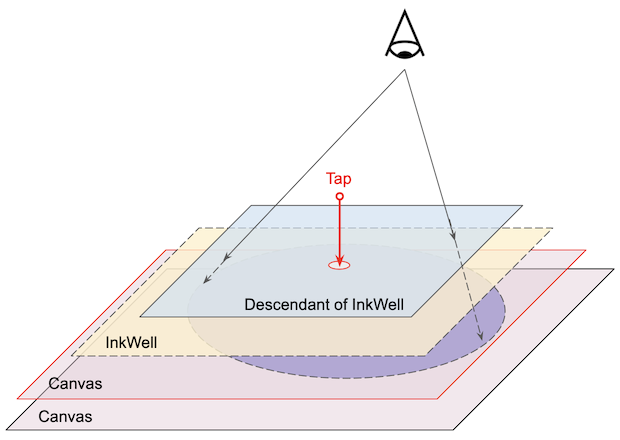
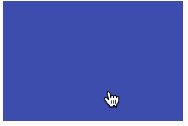
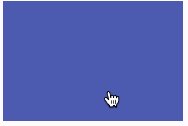
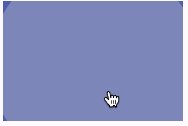
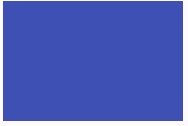
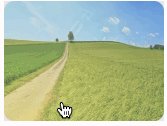
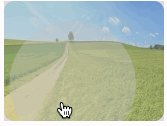
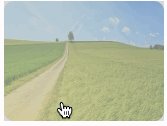
Dưới đây là kết quả của một vài phép thử, các widget tham gia vào các phép thử này có độ mờ 30% để đảm bảo rằng nó không làm ẩn hiệu ứng. Hãy quan sát xem hiệu ứng được nhìn thấy trên widget nào.
 |  |
 |  |
 | . |
Trong thực tế, hiệu ứng Splash được vẽ trên Canvas tổ tiên gần nhất của InkWell. Canvas là một thành phần có thể có trong một vài loại widget. Canvas có thể có xuất hiện trong một Container tuỳ thuộc vào thuộc tính "child" và "decoration" do Container chỉ là một thực thể logic. Canvas là thành phần luôn có sẵn trong widget Material.
Phạm vi của hiệu ứng chính là kích thước của widget chứa Canvas dùng để vẽ hiệu ứng.

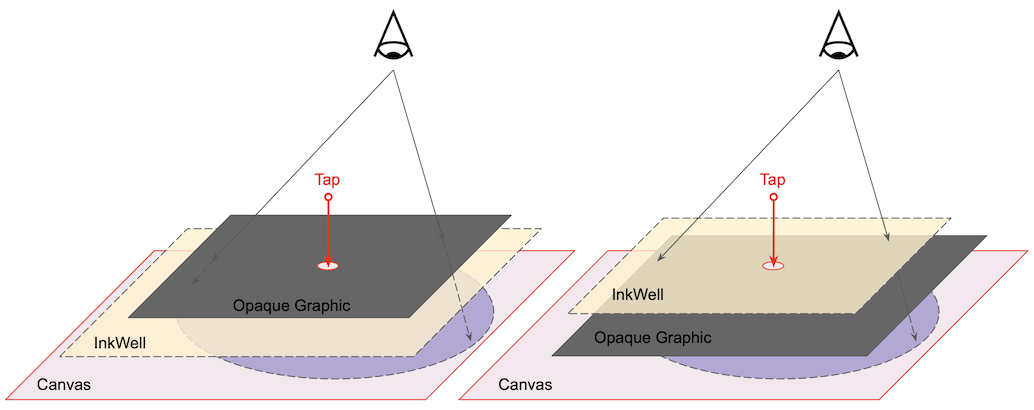
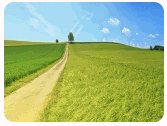
Opaque Graphic
Opaque Graphic (đồ hoạ mờ đục) là các widget với độ mờ đục 100%, chẳng hạn như Image hoặc Container có mầu nền với độ mờ đục 100%,...
Một "Opaque Graphic" nằm giữa mắt người quan sát và Canvas hiệu ứng có thể làm ẩn hiệu ứng.

Ví dụ:
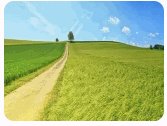
Opacity 100% | Opacity 40% | Opacity 0% |
 |  |  |
| | |
Đặt một tiện ích Material lên phía trên một Container mờ đục bạn có thể khắc phục vấn đề nói trên.
 |  |
| |
| |
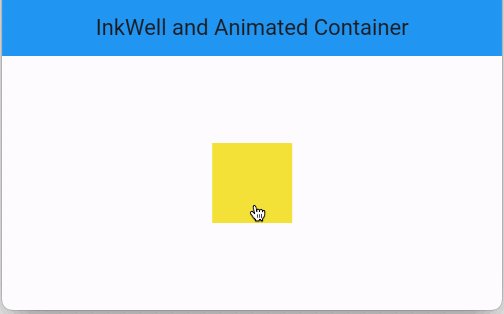
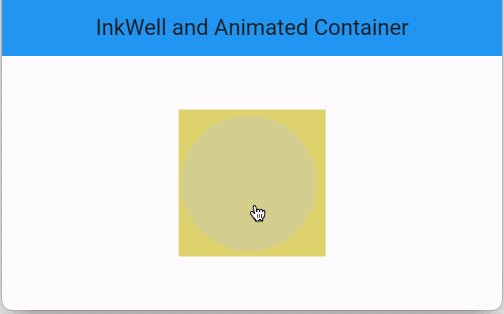
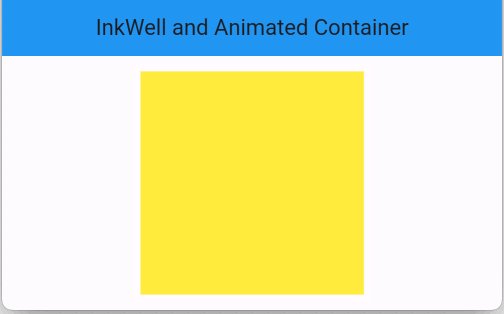
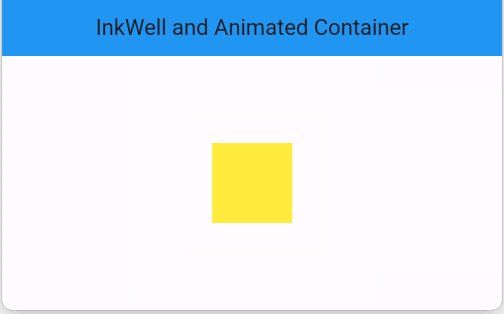
InkWell + Animated Container
Nếu widget chứa Canvas hiệu ứng có kích thước cố định, Splash sẽ bao phủ nó. Ngược lại điều này không được đảm bảo.

Hãy chạy ví dụ dưới đây và chạm vào AnimatedContainer để làm nó lớn lên, sau đó chạm lại vào nó và giữ cho tới khi AnimatedContainer đạt kích thước lớn nhất. Bạn sẽ thấy rằng kích thước của Splash không đảm bảo sẽ bao phủ toàn bộ AnimatedContainer.
inkwell_animated_container_ex.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<StatefulWidget> createState() {
return _MyHomePageState();
}
}
class _MyHomePageState extends State<MyHomePage> {
double sideLength = 80;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
title: const Text("InkWell and Animated Container"),
),
body: Center(
child: AnimatedContainer(
height: sideLength,
width: sideLength,
duration: const Duration(seconds: 2),
curve: Curves.easeIn,
child: Material(
color: Colors.yellow,
child: InkWell(
onTap: () {
setState(() {
sideLength == 80 ? sideLength = 240 : sideLength = 80;
});
},
),
),
),
),
);
}
}
- Flutter AnimatedContainer
3. InkWell + Ink
Như đã đề cập ở phần trên, ảnh nền của một Container có thể làm ẩn hiệu ứng Splash của InkWell. Trong trường hợp này bạn có thể sử dụng Ink để thay thế cho Container bởi vì nó được thiết kế đặc biệt để kết hợp với InkWell. Về cơ bản Ink có thể được sử dụng để thay thế cho Image, Container hoặc DecoratedBox.
InkWell + Container + Bg Image | InkWell + Ink + Bg Image |
 |  |
| |
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
