Bài thực hành Flutter SharedPreferences
Giả sử rằng bạn đang phát triển một trò chơi trên Flutter, màn hình GameSettings cho phép người dùng thiết lập các tuỳ chọn liên quan tới trò chơi và các thông tin này có thể được lưu lại trên thiết bị của người dùng. Khi người dùng đóng trò chơi và quay trở lại vào lần sau các tuỳ chọn này sẽ tự động được áp dụng. Điều này có thể thực hiện được với SharedPreferences.

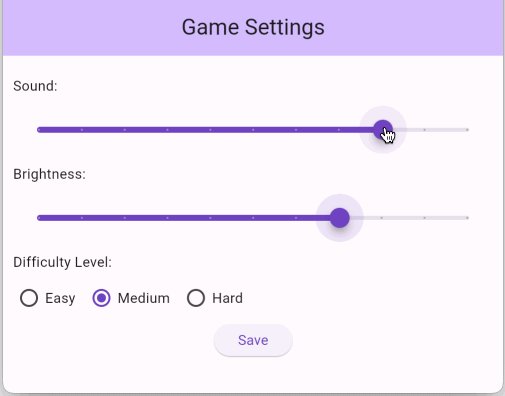
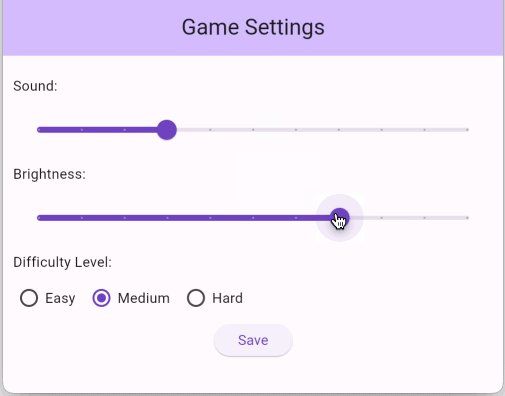
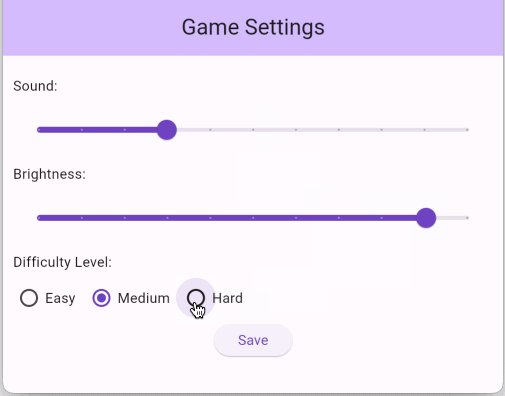
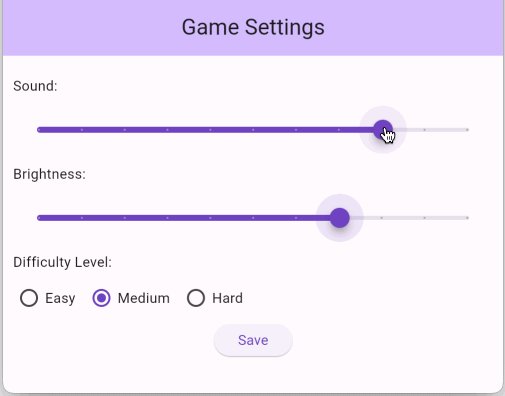
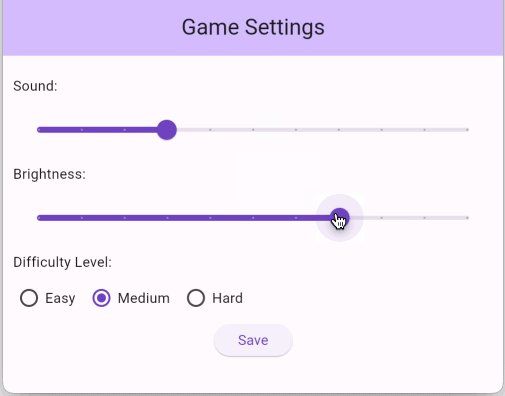
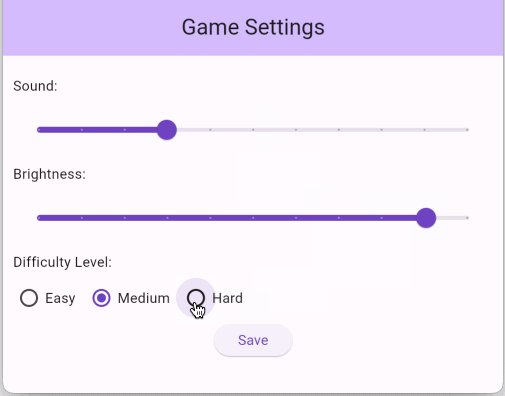
Trong bài thực hành này bạn cần thiết kế màn hình GameSettings và xử lý việc đọc và ghi các thông tin mà người dùng đã thiết lập vào SharedPreferences.
- Hướng dẫn và ví dụ Flutter RadioListTile
1. Ý tưởng và gợi ý
Trong bài thực hành này bạn cần tạo lớp GameSettings bao gồm các tuỳ chọn mà người dùng có thể thiết lập trong trò chơi.
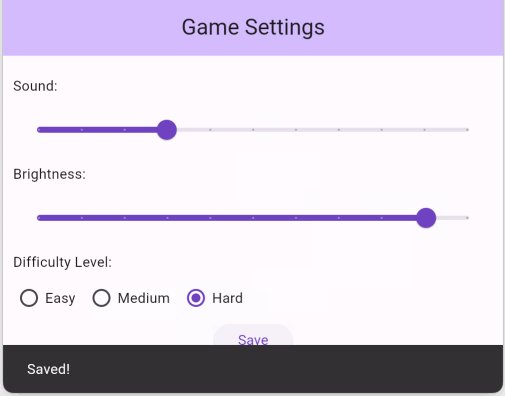
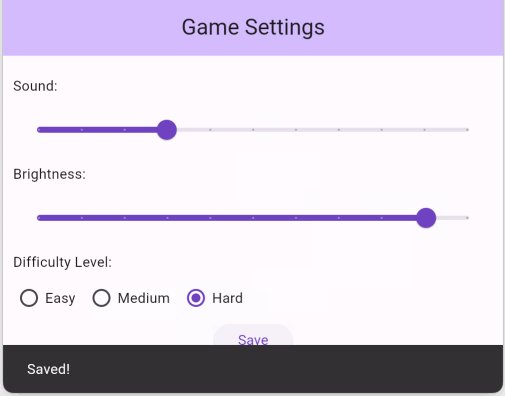
- Khi người dùng thay đổi các tuỳ chọn và nhấn "Save", đối tượng GameSettings sẽ được chuyển đổi thành một văn bản JSON và lưu vào SharedPreferences.
- Khi người dùng mở trò chơi, ứng dụng sẽ đọc văn bản JSON đã được lưu trữ trong SharedPreferences và chuyển đổi nó thành đối tượng GameSettings. Nếu JSON này không sẵn có trong SharedPreferences hoặc có lỗi trong quá trình chuyển đổi hãy sử dụng đối tượng GameSettings mặc định để thay thế.
_model.dart
import 'dart:convert';
class GameSettings {
int brightness; // 0-100
int sound; // 0-100
// ["easy", "medium", "hard"]
String difficultyLevel;
GameSettings({
required this.brightness,
required this.sound,
required this.difficultyLevel,
});
GameSettings.defaultSetting()
: brightness = 80,
sound = 70,
difficultyLevel = "medium";
static GameSettings fromJson(String json) {
try {
Map<String, dynamic> map = jsonDecode(json);
return GameSettings(
brightness: map["brightness"],
sound: map["sound"],
difficultyLevel: map["difficultyLevel"],
);
} catch (e) {
print("Error: $e");
return GameSettings.defaultSetting();
}
}
String toJson() {
Map<String, dynamic> map = {
"brightness": brightness,
"sound": sound,
"difficultyLevel": difficultyLevel,
};
// Convert Map<String,dynamic> ==> JSON String
return jsonEncode(map);
}
}
3. GameSettingsScreen

gamesettings_screen.dart
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
import '_model.dart';
class GameSettingsScreen extends StatefulWidget {
const GameSettingsScreen({super.key});
@override
State<GameSettingsScreen> createState() => _GameSettingsScreenState();
}
class _GameSettingsScreenState extends State<GameSettingsScreen> {
final String keyGameSettings = "__game_settings__";
GameSettings _gameSettings = GameSettings.defaultSetting();
@override
void initState() {
super.initState();
_loadGameSettings(); // Load GameSettings
}
Future<void> _loadGameSettings() async {
var refs = await SharedPreferences.getInstance();
String? json = await refs.getString(keyGameSettings);
if (json != null) {
_gameSettings = GameSettings.fromJson(json);
setState(() {});
}
}
Future<void> _saveGameSettings() async {
var refs = await SharedPreferences.getInstance();
String json = _gameSettings.toJson();
print("JSON: $json");
await refs.setString(keyGameSettings, json);
ScaffoldMessenger.of(context).hideCurrentSnackBar();
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text("Saved!")),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text("Game Settings"),
),
body: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 20, horizontal: 10),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
const Text('Sound:'),
const SizedBox(height: 10),
Slider(
value: _gameSettings.sound.toDouble(),
divisions: 10,
min: 0,
max: 100,
onChanged: (double value) {
_gameSettings.sound = value.toInt();
setState(() {});
},
),
const SizedBox(height: 10),
const Text('Brightness:'),
const SizedBox(height: 10),
Slider(
value: _gameSettings.brightness.toDouble(),
divisions: 10,
min: 0,
max: 100,
onChanged: (double value) {
_gameSettings.brightness = value.toInt();
setState(() {});
},
),
const SizedBox(height: 10),
const Text('Difficulty Level:'),
const SizedBox(height: 10),
_buildDifficultyLevel(),
const SizedBox(height: 10),
Center(
child: ElevatedButton(
onPressed: _saveGameSettings,
child: const Text("Save"),
),
),
],
),
),
),
);
}
Widget _buildDifficultyLevel() {
return Row(
mainAxisSize: MainAxisSize.min,
children: [
Radio(
value: "easy",
groupValue: _gameSettings.difficultyLevel,
onChanged: (String? value) {
_gameSettings.difficultyLevel = value!;
setState(() {});
},
),
const Text("Easy"),
const SizedBox(width: 10),
Radio(
value: "medium",
groupValue: _gameSettings.difficultyLevel,
onChanged: (String? value) {
_gameSettings.difficultyLevel = value!;
setState(() {});
},
),
const Text("Medium"),
const SizedBox(width: 10),
Radio(
value: "hard",
groupValue: _gameSettings.difficultyLevel,
onChanged: (String? value) {
_gameSettings.difficultyLevel = value!;
setState(() {});
},
),
const Text("Hard"),
],
);
}
}
main.dart
import 'package:flutter/material.dart';
import 'gamesettings_screen.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const GameSettingsScreen(),
);
}
}
Chú ý quan trọng:Hai ứng dụng Flutter Web chạy trên 2 tên miền khác nhau hoặc hai cổng khác nhau sẽ sử dụng 2 SharedPreferences khác nhau. Vì vậy, để đảm bảo test thành công ví dụ này trên môi trường Web của Android Studio bạn cần phải chỉ định một cổng cố định cho Flutter Web.
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
