Hướng dẫn và ví dụ Flutter GetX GetBuilder
Trong Flutter GetX, GetBuilder là một widget quan trọng, nó được sử dụng để vẽ lên một vùng giao diện, và được vẽ lại khi GetxController thay đổi và bạn chủ động gọi phương thức update() của GetxController.

Khác với GetBuilder, Obx là một widget được sử dụng để vẽ ra một vùng giao diện, nó lắng nghe sự thay đổi của một biến trong GetxController và tự động vẽ lại vùng giao diện đó mà không cần sự can thiệp của bạn.
2. Ví dụ GetBuilder
Mô hình dữ liệu được sử dụng trong các ví dụ của bài học này.
_model.dart
class Product {
int id;
String name;
double price;
double taxPercentage;
Product({
required this.id,
required this.name,
required this.price,
required this.taxPercentage,
});
}
ProductProvider là một lớp tiện ích thực hiện các hành động RESTful như GET, POST, PUT, DELETE.
_provider.dart
import '_model.dart';
class ProductProvider {
Product findExampleProduct() {
return Product(
id: 1,
name: "Samsung Galaxy S24 Ultra",
price: 1799.99,
taxPercentage: 0,
);
}
}Trong Flutter GetX, GetMaterialApp được sử dụng để thay cho MaterialApp. Về cơ bản chúng có vai trò giống nhau và có một vài khác biệt nhỏ.
main_ex1.dart
import 'package:flutter/material.dart';
import 'page_main_ex1.dart';
import 'package:get/get.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return GetMaterialApp( // <-----------
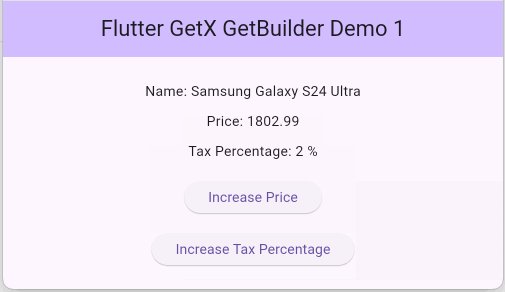
title: 'Flutter GetX GetBuilder Demo 1',
debugShowCheckedModeBanner: false,
home: MainPageEx1(),
);
}
}
Flutter GetX sử dụng GetxController để quản lý trạng thái thay cho StatefulWidget. Hãy nhìn vào lớp ProductController dưới đây:
_controller.dart
import 'package:get/get.dart';
import '_model.dart';
import '_provider.dart';
class ProductController extends GetxController {
ProductProvider provider = Get.put(ProductProvider());
late Product product;
@override
void onInit() {
super.onInit();
product = provider.findExampleProduct();
}
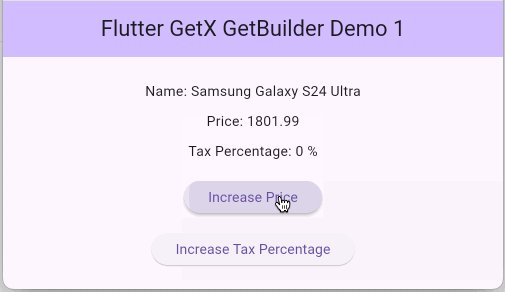
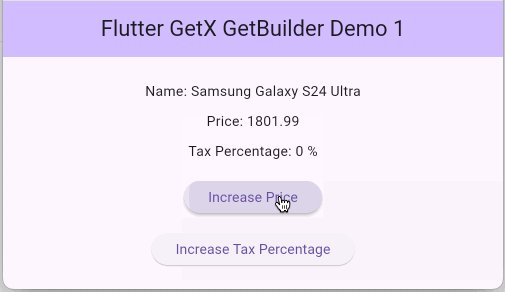
void increasePrice() {
product.price = product.price + 1;
update();
}
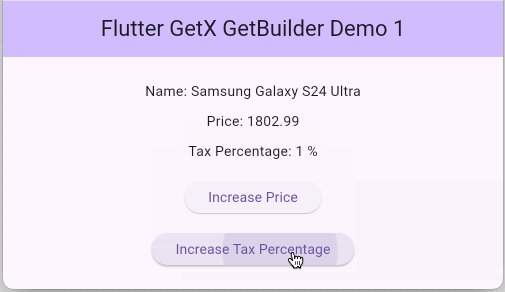
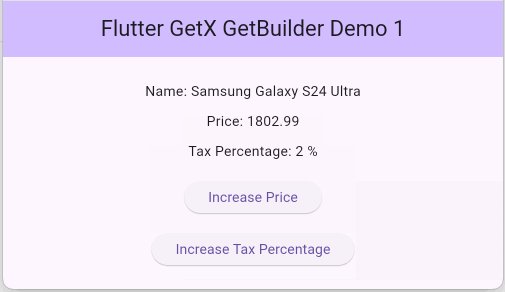
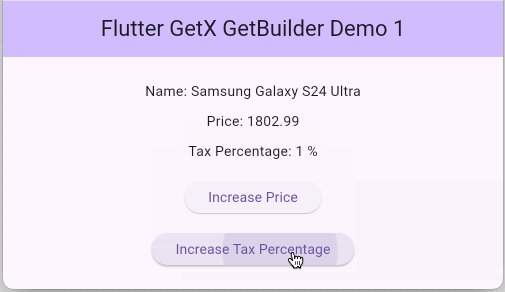
void increaseTax() {
product.taxPercentage = product.taxPercentage + 1;
update();
}
}

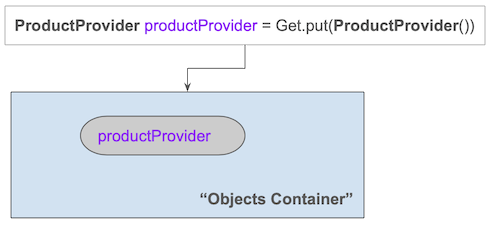
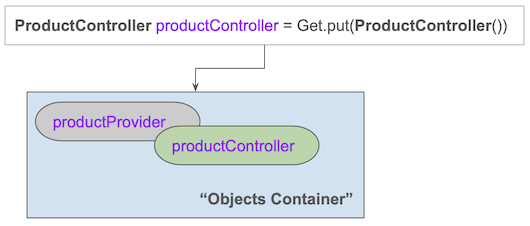
Tạo một đối tượng ProductProvider và đặt nó vào một "Objects Container" của trang. Nếu trong "Objects Container" đã sẵn có một đối tượng ProductProvider thì nó sẽ bị thay thế bởi đối tượng mới. Đối tượng này sẽ sẵn có để sử dụng đối với Route hiện tại và tất cả các Routes con.

page_main_ex1.dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import '_controller.dart';
class MainPageEx1 extends StatelessWidget {
final ProductController controller = Get.put(ProductController());
MainPageEx1({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
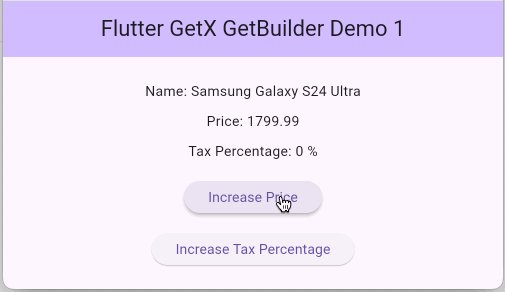
title: const Text("Flutter GetX GetBuilder Demo 1"),
),
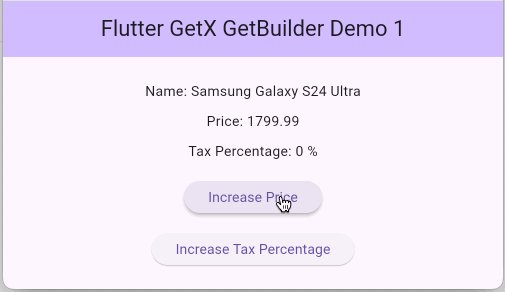
body: GetBuilder( // <---------------------------------
builder: (ProductController ctrl) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("Name: ${ctrl.product.name}"),
const SizedBox(height: 10),
Text("Price: ${ctrl.product.price}"),
const SizedBox(height: 10),
Text("Tax Percentage: ${ctrl.product.taxPercentage} %"),
const SizedBox(height: 20),
ElevatedButton(
child: const Text("Increase Price"),
onPressed: () {
ctrl.increasePrice();
},
),
const SizedBox(height: 20),
ElevatedButton(
child: const Text("Increase Tax Percentage"),
onPressed: () {
ctrl.increaseTax();
},
),
],
),
);
},
),
);
}
}

Đoạn code bên trái và bên phải dưới đây hoạt động giống nhau. | |
| |
| Đoạn code (3) hoạt động giống như đoạn code (1). |
| |
- Flutter GetX Bindings
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
