Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
Khi phát triển một ứng dụng Flutter rất thường xuyên bạn phải tạo một trường đầu vào văn bản để thu thập dữ liệu từ người dùng, cụ thể là TextField. Các TextInputFormatter(s) được sử dụng để định dạng lại văn bản mà người dùng đã nhập và hiển thị nó theo cách thân thiện hơn, chúng cũng thêm hoặc loại bỏ các ký tự không hợp lệ.
TextField(
controller: textEditingController,
decoration: const InputDecoration(
border: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.greenAccent,
width: 0.4,
),
),
),
inputFormatters: [
// TextInputFormatter(s) Here!
],
)
- Flutter TextInputFormatter
Để đảm bảo rằng người dùng sẽ nhập vào một văn bản số hợp lệ bạn có thể sử dụng gói thư viện Flutter number_text_input_formatter. Thư viện này cung cấp một vài TextInputFormatter(s) hữu ích sau:
- NumberTextInputFormatter
- CurrencyTextInputFormatter
- PercentageTextInputFormatter
2. NumberTextInputFormatter
NumberTextInputFormatter là một lớp con của TextInputFormatter, nó giúp loại bỏ các ký tự không phải là một con số (digit) khi người dùng nhập vào TextField/TextFormField và chấp nhận ký tự dấu trừ cho trường hợp số âm. NumberTextInputFormatter tự động định dạng văn bản số thành các nhóm khác nhau.
NumberTextInputFormatter Constructor (*)
NumberTextInputFormatter({
String? prefix,
String? suffix,
int? integerDigits,
int? decimalDigits,
String? maxValue,
String decimalSeparator = '.',
int? groupDigits,
String groupSeparator = ',',
bool allowNegative = false,
bool overrideDecimalPoint = false,
bool fixNumber = true,
bool insertDecimalPoint = false,
bool insertDecimalDigits = false,
});Ví dụ:

main_number_ex1.dart
import 'package:flutter/material.dart';
import 'package:number_text_input_formatter/number_text_input_formatter.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late TextEditingController textEditingController;
late NumberTextInputFormatter numberTextInputFormatter;
@override
void initState() {
numberTextInputFormatter = NumberTextInputFormatter(
integerDigits: 10,
decimalDigits: 2,
maxValue: '1000000000.00',
decimalSeparator: '.',
groupDigits: 3,
groupSeparator: ',',
allowNegative: false,
overrideDecimalPoint: true,
insertDecimalPoint: false,
insertDecimalDigits: true,
);
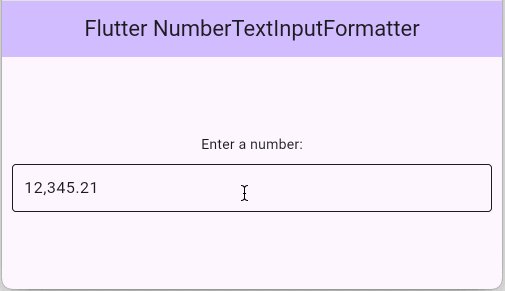
double initialValue = 12345.21;
TextEditingValue value = numberTextInputFormatter.formatEditUpdate(
const TextEditingValue(),
TextEditingValue(text: initialValue.toString()),
);
textEditingController = TextEditingController(text: value.text);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text("Flutter NumberTextInputFormatter"),
),
body: Padding(
padding: const EdgeInsets.all(10),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text('Enter a number:'),
const SizedBox(height: 10),
TextField(
controller: textEditingController,
decoration: const InputDecoration(
border: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.greenAccent,
width: 0.4,
),
),
),
inputFormatters: [
numberTextInputFormatter,
],
)
],
),
),
),
);
}
}
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
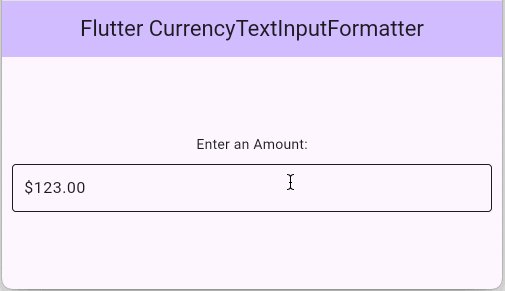
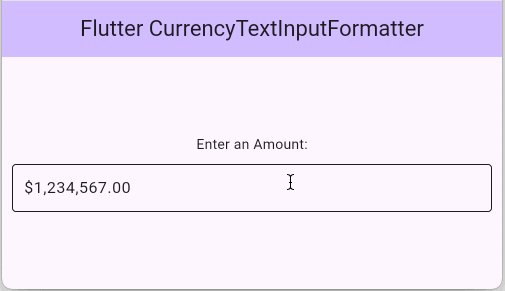
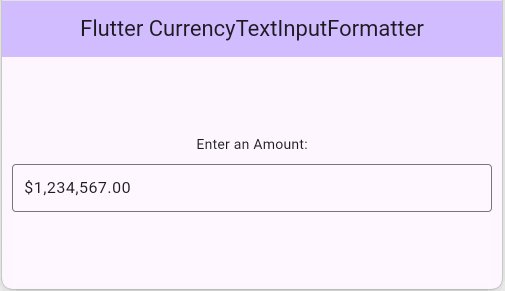
3. CurrencyTextInputFormatter
CurrencyTextInputFormatter là một lớp con của NumberTextInputFormatter, nó hỗ trợ các trường đầu vào tiền tệ. CurrencyTextInputFormatter có thêm 2 tham số là prefix & suffix so với lớp cha của nó.
CurrencyTextInputFormatter Constructor (*)
CurrencyTextInputFormatter({
String? prefix,
String? suffix,
int? integerDigits,
int decimalDigits = 2,
String? maxValue,
bool allowNegative = false,
String decimalSeparator = '.',
int groupDigits = 3,
String groupSeparator = ',',
bool overrideDecimalPoint = false,
bool insertDecimalPoint = true,
bool insertDecimalDigits = false,
});Ví dụ:
main_currency_ex1.dart (*)
currencyTextInputFormatter = CurrencyTextInputFormatter(
prefix: "\$",
integerDigits: 10,
decimalDigits: 2,
maxValue: '1000000000.00',
decimalSeparator: '.',
groupDigits: 3,
groupSeparator: ',',
allowNegative: false,
overrideDecimalPoint: true,
insertDecimalPoint: false,
insertDecimalDigits: true,
);
Ví dụ 2:
main_currency_ex2.dart (*)
currencyTextInputFormatter = CurrencyTextInputFormatter(
suffix: " VND",
integerDigits: 10,
decimalDigits: 2,
maxValue: '1000000000.00',
decimalSeparator: '.',
groupDigits: 3,
groupSeparator: ',',
allowNegative: false,
overrideDecimalPoint: true,
insertDecimalPoint: false,
insertDecimalDigits: true,
);
4. PercentageTextInputFormatter
PercentageTextInputFormatter là một lớp con của NumberTextInputFormatter, nó hỗ trợ các trường đầu vào tiền tệ. PercentageTextInputFormatter có thêm 2 tham số là prefix & suffix so với lớp cha của nó.
PercentageTextInputFormatter Constructor (*)
PercentageTextInputFormatter({
String? prefix,
String? suffix,
int integerDigits = 3,
int decimalDigits = 0,
bool allowNegative = false,
String decimalSeparator = '.',
int? groupDigits,
String groupSeparator = ',',
bool overrideDecimalPoint = false,
bool insertDecimalPoint = false,
bool insertDecimalDigits = true,
});Giá trị lớn nhất mà người dùng có thể nhập vào đã được chỉ định dựa trên công thức sau:
maxValue: '1${'0' * (integerDigits - 1)}${decimalDigits > 0 ? '.${'0' * decimalDigits}' : ''}',Ví dụ: Một trường đầu vào cho phép người dùng nhập vào một giá trị phần trăm không lớn hơn 100%.
main_percentage_ex1.dart (*)
percentageTextInputFormatter = PercentageTextInputFormatter(
suffix: '%',
integerDigits: 3,
decimalDigits: 1,
decimalSeparator: '.',
groupDigits: 3,
groupSeparator: ',',
allowNegative: false,
overrideDecimalPoint: true,
insertDecimalPoint: false,
insertDecimalDigits: true,
);
double initialValue = 12.2;
TextEditingValue value = percentageTextInputFormatter.formatEditUpdate(
const TextEditingValue(),
TextEditingValue(text: initialValue.toString()),
);
textEditingController = TextEditingController(text: value.text);
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
