Xử lý lỗi 404 trong Flutter GetX
Trong bài viết này chúng ta sẽ thảo luận về cách xử lý lỗi 404 trên nền tảng Web cho Flutter GetX.
Về cơ bản, GetMaterialApp của GetX hỗ trợ thuộc tính unknownRoute để bạn chỉ định một tuyến đường (Route) mà ứng dụng sẽ chuyển hướng đến nếu trang mà người dùng yêu cầu không tồn tại.
GetMaterialApp(
...
unknownRoute: GetPage(
name: "/page-not-found",
page: () => const Custom404Page(),
),
...
);Chú ý: unknownRoute chỉ hoạt động nếu một trong các điều kiện sau được thoả mãn:
Giá trị của "initialRoute" phải khác "/". | |
Thuộc tính "home" được chỉ định một giá trị khác null. | |
Trong trường hợp thuộc tính "home" là null và "initialRoute" là "/" bạn cần phải sử dụng Middleware để xử lý lỗi 404.
2. Xử lý 404 với unknownRoute
Trước hết hãy một ví dụ dưới đây, chúng ta sẽ chạy nó và xem điều gì sẽ xẩy ra khi người dùng truy cập vào một trang không tồn tại:
main_ex1.dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'about_page.dart';
import 'dashboard_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter GetX Demo',
debugShowCheckedModeBanner: false,
// IMPORTANT: "initialRoute" must be different than "/"
// or "home" is not null
initialRoute: "/dashboard",
getPages: [
GetPage(
name: "/dashboard",
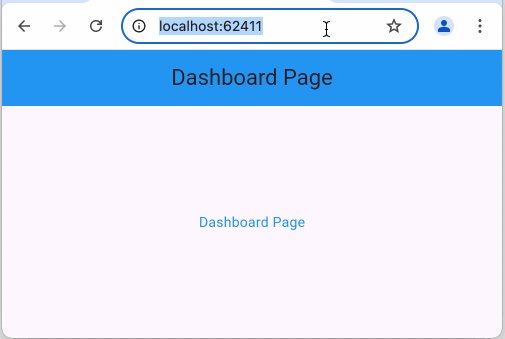
page: () => const DashboardPage(),
),
GetPage(
name: "/about",
page: () => const AboutPage(),
),
],
);
}
}
Khi người dùng truy cập vào một trang không tồn tại ứng dụng sẽ chuyển hướng tới trang "/404" mặc định của Flutter, trang này hầu như trống rỗng.

Sửa lại ví dụ trên một chút chúng ta thêm vào thuộc tính "unknownRoute" để chỉ định một trang cụ thể mà ứng dụng sẽ chuyển hướng tới nếu lỗi 404 xẩy ra.
main_ex1b.dart (*)
GetMaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
// IMPORTANT: "initialRoute" must be different than "/"
// or "home" is not null
initialRoute: "/dashboard",
unknownRoute: GetPage( // <--------------
name: "/page-not-found",
page: () => const Custom404Page(),
),
getPages: [
GetPage(
name: "/dashboard",
page: () => const DashboardPage(),
),
GetPage(
name: "/about",
page: () => const AboutPage(),
),
],
);Lúc này nếu lỗi 404 xẩy ra ứng dụng sẽ chuyển hướng tới Custom404Page:

3. Xử lý lỗi 404 với Middleware
Điều gì sẽ xẩy ra nếu "initialRoute" là "/" và "home" là null? Hãy xem ví dụ sau:
main_ex2.dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'about_page.dart';
import 'custom_404_page.dart';
import 'dashboard_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
initialRoute: "/", // <---------------
getPages: [
GetPage(
name: "/", // <-------------------
page: () => const DashboardPage(),
),
GetPage(
name: "/dashboard",
page: () => const DashboardPage(),
),
GetPage(
name: "/about",
page: () => const AboutPage(),
),
],
);
}
}
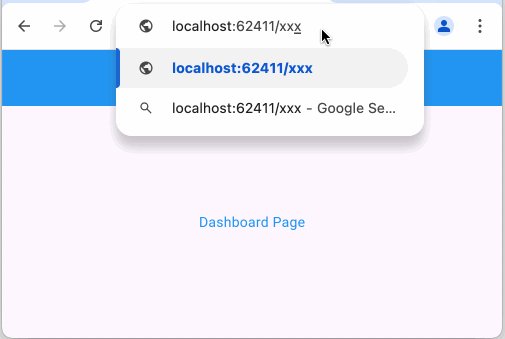
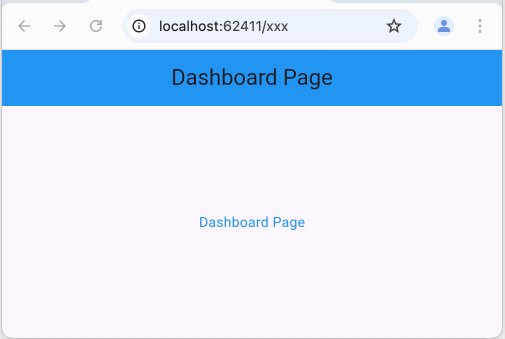
Trong trường hợp này, nếu người dùng nhập vào một đường dẫn không tồn tại ứng dụng sẽ hiển thị nội dung của trang mặc định và không có sự chuyển hướng nào xẩy ra.

Thuộc tính "unknownRoute" cũng sẽ không hoạt động:
return GetMaterialApp(
...
initialRoute: "/", // <---------------
unknownRoute: GetPage( // --> Not working!!
name: "/page-not-found",
page: () => const Custom404Page(),
),
...
);Để xử lý lỗi 404 trong trường họp này chúng ta cần sử dụng Middleware.
main_ex2b.dart (*)
GetMaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
initialRoute: "/", // <-------------------
getPages: [
GetPage(
name: "/", // <-----------------------
page: () => const DashboardPage(),
middlewares: [
DefaultPathMiddleware(), // <--------
],
),
GetPage(
name: "/page-not-found",
page: () => const Custom404Page(),
),
GetPage(
name: "/dashboard",
page: () => const DashboardPage(),
),
GetPage(
name: "/about",
page: () => const AboutPage(),
),
],
);default_path_middleware.dart
import 'dart:async';
import 'package:get/get.dart';
class DefaultPathMiddleware extends GetMiddleware {
@override
FutureOr<RouteDecoder?> redirectDelegate(RouteDecoder route) async {
print("Route: $route");
String? routePath = route.pageSettings?.path;
print("Current Route Path: $routePath");
// Route not found:
if (routePath == '/wrong-path1') {
// Redirect
return RouteDecoder.fromRoute("/correct-path1");
} else if (routePath == '/wrong-path2') {
// Redirect
return RouteDecoder.fromRoute("/correct-path2");
} else if (routePath != '/') {
// Redirect
return RouteDecoder.fromRoute("/page-not-found");
}
// Other cases:
return super.redirectDelegate(route);
}
}

Các bài viết và ví dụ có liên quan tới GetX Middleware:
- Hướng dẫn và ví dụ Flutter Getx middleware
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
