Tạo Module trong Flutter
Module là một thực thể logic có mọi thứ (mã lập trình và các phần phụ thuộc của nó) để thực thi chức năng mong muốn. Chia một dự án lớn thành nhiều module và lắp ráp nó lại với nhau giúp code của bạn dễ dàng bảo trì và làm tăng khả năng tái sử dụng code.

Flutter Module vs Flutter Package
Về cơ bản, Flutter Module và Flutter Package đều là các thư viện, nó có thể được sử dụng cho các dự án Flutter khác.
Flutter Package | Flutter Module |
Là một thư viện sẽ được viết hoàn toàn bằng mã Dart. Nó không liên quan gì tới các chức năng Native (tự nhiên). | Về cơ bản Flutter Module là một tập hợp các chức năng mà bạn muốn sử dụng cho ứng dụng của mình. Nó bao gồm tất cả những gì có thể như một Flutter Package, ngoài ra nó có thể chứa các chức năng Native, các mã đặc biệt tuỳ chỉnh cho một nền tảng cụ thể. |
- So sánh plugin, skeleton, module và package trong Flutter
- Flutter Package
- Flutter Skeletons
- Flutter Plugin
Bài viết này sẽ hướng dẫn bạn tạo một Flutter Module trên Android Studio và cách để bạn có thể sử dụng nó trong các dự án Flutter khác.
1. Tạo một Flutter Module
Trên Android Studio chọn:
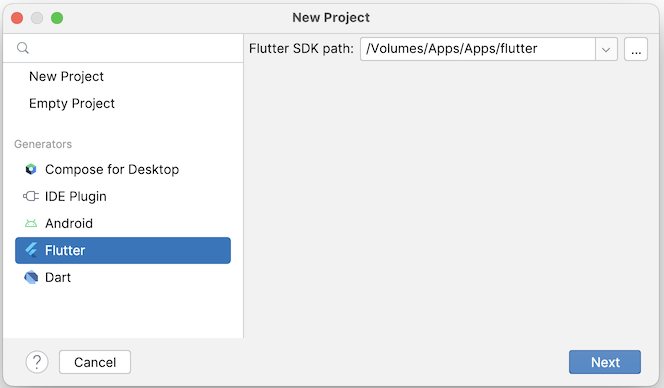
- File > New > New Flutter Project...
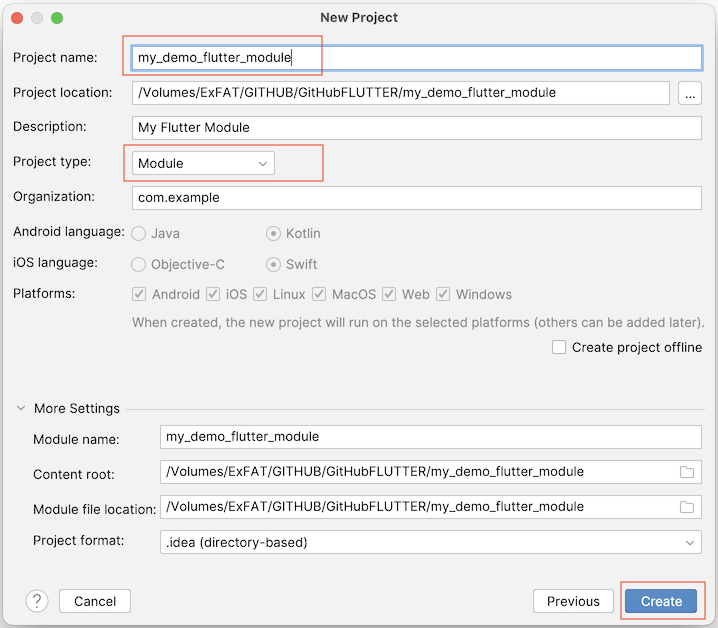
- > Flutter > Next

Project type: Module

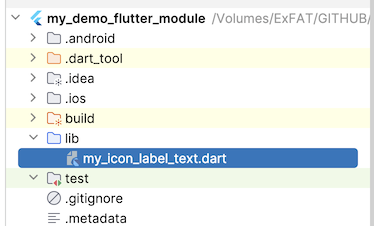
2. Tạo một widget tuỳ biến
Tạo một widget tuỳ biến trong module:

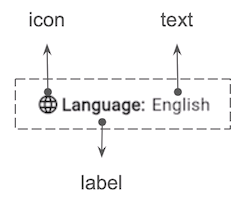
MyIconLabelText widget:

my_icon_label_text.dart
import 'package:flutter/material.dart';
class MyIconLabelText extends StatelessWidget {
final Icon icon;
final String label;
final String text;
final TextStyle? labelStyle;
final TextStyle? textStyle;
const MyIconLabelText({
super.key,
required this.icon,
required this.label,
required this.text,
this.labelStyle,
this.textStyle,
});
@override
Widget build(BuildContext context) {
return Text.rich(
TextSpan(
children: [
WidgetSpan(
child: icon,
alignment: PlaceholderAlignment.middle,
),
const WidgetSpan(child: SizedBox(width: 2)),
TextSpan(
text: label,
style: labelStyle ??
const TextStyle(
fontWeight: FontWeight.bold,
),
),
const WidgetSpan(child: SizedBox(width: 5)),
TextSpan(
text: text,
style: textStyle,
),
],
),
);
}
}
3. Sử dụng Flutter Module địa phương
Ở bước trên chúng ta đã tạo ra một Flutter Module, bây giờ chúng ta sẽ sử dụng nó trong một dự án khác.
Khai báo đường dẫn tuyệt đối tới Module của bạn trong pubspec.yaml:
dependencies:
my_demo_flutter_module:
path: /absolute/path/to/my_demo_flutter_moduleHoặc khai báo đường dẫn tương đối tới Module của bạn trong pubspec.yaml:
dependencies:
my_demo_flutter_module:
path: ../my_demo_flutter_module4. Sử dụng Assets của một Module
- Flutter Assets
Bạn cũng có thể thêm các Assets vào module và nó có thể được sử dụng cho các dự án khác.
pubspec.yaml
flutter:
uses-material-design: true
assets:
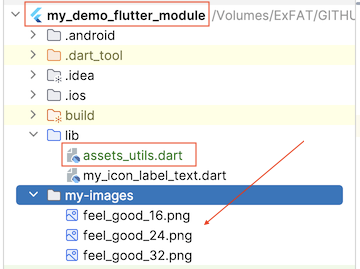
- my-images/
Tại các dự án Flutter khác bạn có thể truy cập vào Assets của my_demo_flutter_module:
Image.asset(
'packages/my_demo_flutter_module/my-images/feel_good_32.png',
),Hoặc tạo ra các hàm tiện ích trong my_demo_flutter_module cho phép các dự án bên ngoài truy cập vào Assets của nó.
assets_utils.dart
import 'package:flutter/material.dart';
///
/// @imageName = "feel_good_16.png".
///
Image getAssetsImage(String imageName) {
return Image.asset(
'packages/my_demo_flutter_module/my-images/$imageName',
);
}
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
