Hướng dẫn và ví dụ jQuery
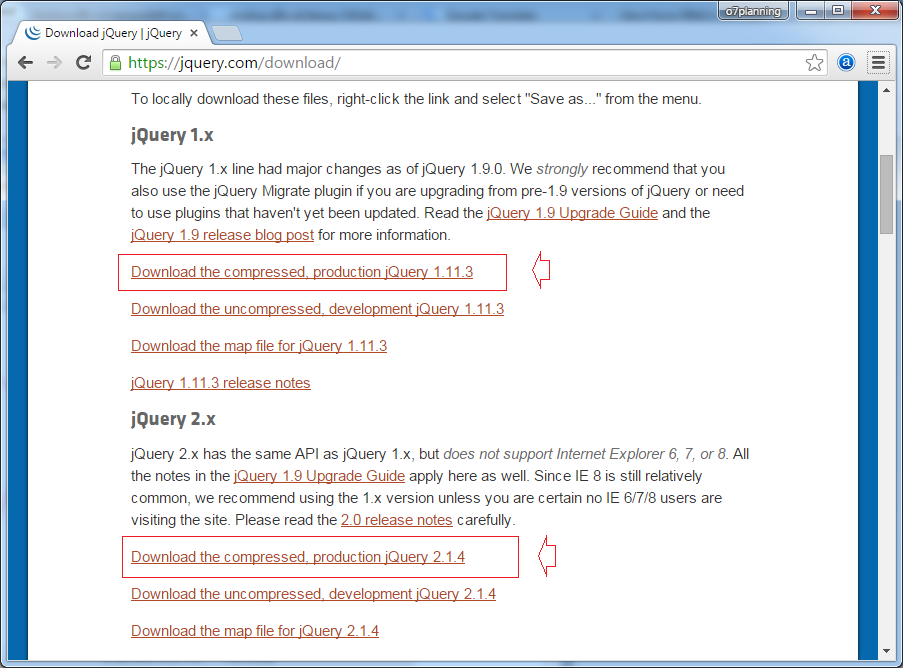
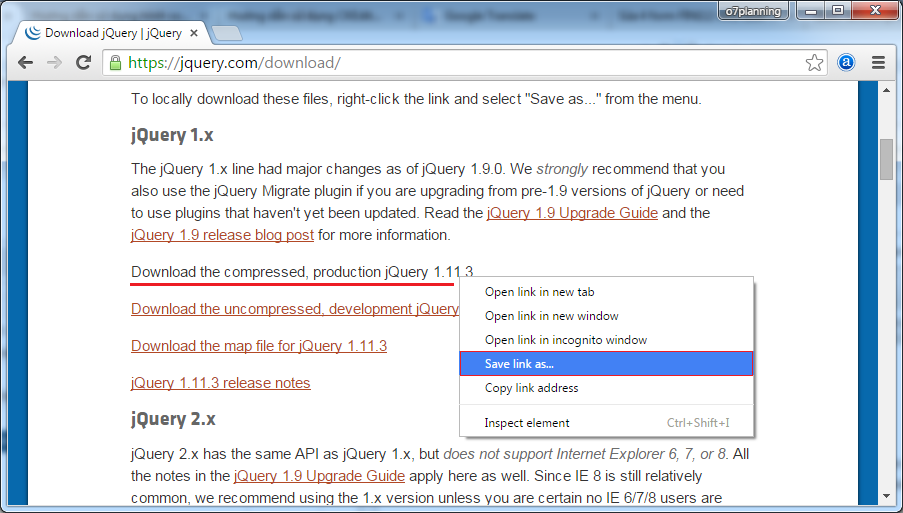
1. Download jQuery

- jQuery 1.x
- jQuery 2.x


2. Ví dụ Hello jQuery

<!-- Khai báo sử dụng jquery, trỏ nguồn tới vị trí để thư viện jquery của bạn -->
<script type="text/javascript" src="../jquery-1.11.3.min.js"></script>
<!-- Hoặc khai báo sử dụng nguồn trên mạng -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js">
</script>// Khi document sẵn sàng.
jQuery(document).ready(function(){
alert('Hello jQuery');
});
// Bạn cũng có thể sử dụng $ thay cho jQuery.
$(document).ready(function(){
alert('Hello jQuery');
});<html>
<head>
<meta charset="utf-8">
<title>Hello jQuery Example</title>
<!-- (1): Khai báo sử dụng thư viện JQuery -->
<script src="../jquery-1.11.3.min.js"></script>
</head>
<body>
<h2>Hello jQuery Example</h2>
<a href="">Reset</a>
<script type="text/javascript">
jQuery(document).ready(function(){
alert("Hello jQuery");
});
</script>
</body>
</html>3. jQuery Selector
Khái niệm về Selector là một trong những khái niệm quan trọng nhất của jQuery.

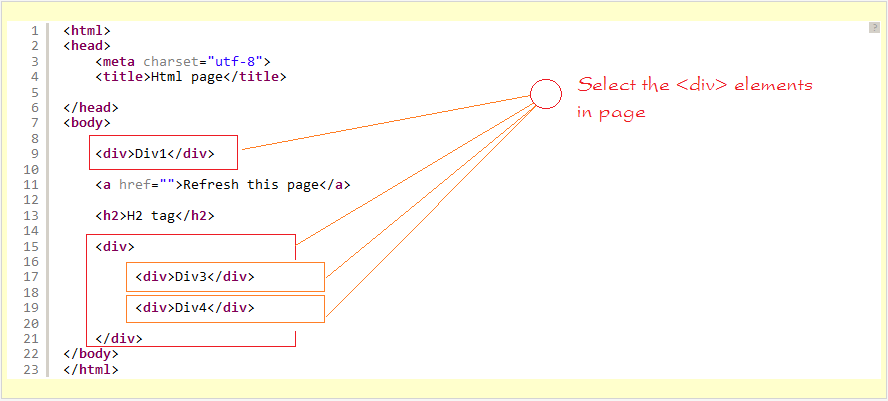
// Lựa chọn ra tất cả các phần tử <div> trong tài liệu HTML
jQuery('div')
// Bạn có thể sử dụng $ thay cho jQuery.
$('div')<html>
<head>
<meta charset="utf-8">
<title>jQuery Select elements by tagName</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
div {
padding: 5px;
margin:5px;
width: 100px;
}
</style>
<script>
function selectDiv() {
$('div').css("border","1px solid red");
}
</script>
</head>
<body>
<input type="button" onclick="selectDiv();" value="Select Div"/>
<a href="">Refresh this page</a>
<div>Div1</div>
<h2>H2 tag</h2>
<div>
<div>Div3</div>
<div>Div4</div>
</div>
</body>
</html>// Chọn ra tất cả các phần tử có classname='abc'.
jQuery('.abc')
// Bạn có thể thay thế jQuery bởi $
$('.abc')<html>
<head>
<meta charset="utf-8">
<title>jQuery Select elements by classname</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
h2, div {
padding: 5px;
margin:5px;
width: 250px;
}
</style>
<script>
function selectByClassName() {
$('.abc').css("border","1px solid red");
}
</script>
</head>
<body>
<input type="button" onclick="selectByClassName();" value="Select By ClassName"/>
<a href="">Reset</a>
<div>Div1</div>
<h2 class='abc'>H2 with class='abc'</h2>
<div>
<div class='abc'>Div3 with class='abc'</div>
<div class='abc'>Div4 with class='abc'</div>
</div>
</body>
</html>Selector | Ví dụ | Lựa chọn |
$("*") | Tất cả các phần tử | |
$("#lastname") | Phần tử có id="lastname" | |
$(".intro") | Tất cả các phần tử có class="intro" | |
$(".intro,.demo") | Tất cả các phần tử có class là "intro" hoặc "demo" | |
$("p") | Tất cả các phần tử <p> | |
$("h1,div,p") | Tất cả các phần tử <h1>, <div> và <p> | |
$("p:first") | Phần tử <p> đầu tiên | |
$("p:last") | Phần tử <p> cuối cùng | |
$("tr:even") | Tất cả các phần tử <tr> có thứ tự chẵn | |
$("tr:odd") | Tất cả các phần tử <tr> có thứ tự lẻ | |
$("p:first-child") | Tất cả các phần tử <p> là phần tử con đầu tiên của phần tử cha chúng. | |
$("p:first-of-type") | Tất cả các phần tử <p> là phần tử <p> đầu tiên của cha chúng. | |
$("p:last-child") | Tất cả các phần tử <p> là phần tử cuối cùng của cha mẹ chúng. | |
$("p:last-of-type") | Tất cả phần tử <p> là phần tử <p> cuối cùng của cha mẹ chúng. | |
$("p:nth-child(2)") | Tất cả phần tử <p> là phần tử con thứ 2 của cha mẹ chúng. | |
$("p:nth-last-child(2)") | Tất cả phần tử <p> là phần tử con thứ 2 của cha mẹ chúng, tính từ cuối trở về trước. | |
$("p:nth-of-type(2)") | Tất cả phần tử <p> là phần tử <p> thứ 2 của cha mẹ chúng. | |
$("p:nth-last-of-type(2)") | Tất cả phần tử <p> là phần tử <p> thứ 2 của cha mẹ chúng, tính từ cuối trở về trước. | |
$("p:only-child") | Tất cả phần tử <p> là phần tử con duy nhất của bố mẹ chúng. | |
$("p:only-of-type") | Tất cả các phần tử <p> mà nó là phần tử <p> con duy nhất của bố mẹ chúng. | |
$("div > p") | Tất cả các phần tử <p> là con trực tiếp của phần tử <div> | |
$("div p") | Tất cả các phần tử <p> là hậu duệ của phần tử <div> (con, cháu, ...) | |
$("div + p") | Các phần tử <p> nằm bên cạnh các phần tử <div> | |
$("div ~ p") | Tất cả các phần tử <p> là anh em với phần tử <div> (Cùng cha mẹ) | |
$("ul li:eq(3)") | Phần tử thứ 4 trong danh sách (chỉ số bắt đầu từ số 0) | |
$("ul li:gt(3)") | Danh sách các phần tử với chỉ số lớn hơn 3 | |
$("ul li:lt(3)") | Danh sách các phần tử với chỉ số nhỏ hơn 3 | |
$("input:not(:empty)") | Tất cả các phần tử <input> không rỗng (not empty). | |
$(":header") | Tất cả các phần tử header <h1>, <h2> ... | |
$(":animated") | Tất cả các phần tử hoạt hình (animated elements) | |
$(":focus") | Tất cả các phần tử đang được chọn (has focus) | |
$(":contains('Hello')") | Tất cả các phần tử chứa đoạn text "Hello" | |
$("div:has(p)") | Tất cả các phần tử <div> có một phần tử <p> | |
$(":empty") | Tất cả các phần tử rỗng (empty) | |
$(":parent") | Tất cả các phần tử là cha mẹ của phần tử khác. | |
$("p:hidden") | Tất cả các phần tử <p> ẩn (hidden). | |
$("table:visible") | Tất cả các table có thể nhìn thấy. | |
$(":root") | Phần tử gốc của tài liệu. | |
$("p:lang(de)") | Tất cả phần tử <p> với một giá trị thuộc tính lang bắt đầu với "de" | |
$("[href]") | Tất cả các phần tử với thuộc tính href | |
$("[href='default.htm']") | Tất cả các phần tử với thuộc tính href là "default.htm" | |
$("[href!='default.htm']") | Tất cả các phần tử với thuộc tính href khác "default.htm" | |
$("[href$='.jpg']") | Tất cả các phần tử với thuộc tính href có đuôi là ".jpg" | |
$("[title|='Tomorrow']") | Tất cả các phần tử với thuộc tính title là 'Tomorrow', hoặc bắt đầu với 'Tomorrow' | |
$("[title^='Tom']") | Tất cả các phần tử có thuộc tính title bắt đầu với "Tom" | |
$("[title~='hello']") | Tất cả các phần tử với thuộc tính title chứa "hello" | |
$("[title*='hello']") | Tất cả các phần tử với thuộc tính có chứa từ "hello" | |
$(":input") | Tất cả các phần tử đầu vào (input elements) | |
$(":text") | Tất cả các phần tử <input> với type="text" | |
$(":password") | Tất cả các phần tử <input> với type="password" | |
$(":radio") | Tất cả các phần tử <input> với type="radio" | |
$(":checkbox") | Tất cả các phần tử <input> với type="checkbox" | |
$(":submit") | Tất cả các phần tử <input> với type="submit" | |
$(":reset") | Tất cả các phần tử <input> với type="reset" | |
$(":button") | Tất cả các phần tử <input> với type="button" | |
$(":image") | Tất cả các phần tử <input> với type="image" | |
$(":file") | Tất cả các phần tử <input> với type="file" | |
$(":enabled") | Tất cả các phần tử <input> có tác dụng (enabled) | |
$(":disabled") | Tất cả các phần tử <input> bị vô hiệu hóa (disabled) | |
$(":selected") | Tất cả các phần tử <input> đang được chọn (selected) | |
$(":checked") | Tất các các phần tử <input> đang được check (checked) |
- $('div') - Các phần tử <div>.
- $('.abc') - Các phần tử có class='abc'.
- $('#slider') - Phần tử có ID là slider
- $('div.abc') - Các phần tử <div> có class='abc'.
- $('div#slider') - Phần tử <div> có id ='slider'.
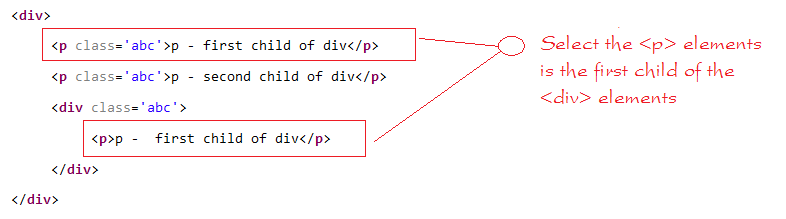
- $("p:first-child") - Các phần tử <p> là con đầu tiên của cha mẹ chúng.
- $('div') - Các phần tử <div>
- $("div p") - Các phần tử <p> là hậu duệ của <div> (Con, cháu, ..)
- $('div p:first-child') - Các phần tử <p> là con đầu tiên của các phần tử <div>

<html>
<head>
<meta charset="utf-8">
<title>jQuery Select First child of div</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
h2, div , p {
padding: 5px;
margin:5px;
width: 350px;
border: 1px solid blue;
}
</style>
<script>
function selectAdv() {
$('div p:first-child').css("background","#ccc");
}
</script>
</head>
<body>
<input type="button" onclick="selectAdv();" value="Select First Child of div"/>
<a href="">Reset</a>
<div>Div element</div>
<h2 class='abc'>H2 element</h2>
<div> Div element
<p class='abc'>p - first child of div</p>
<p class='abc'>p - second child of div</p>
<div class='abc'> Div element
<p>p - first child of div</p>
</div>
</div>
<div>
<div class='abc'>Div element</div>
<p class='abc'>p - second child of p</p>
</div>
</body>
</html>4. jQuery Attribute
<!-- Một phần tử <a> có 2 thuộc tính href & target -->
<a href="abc.html" target="_blank">Abc.html</a><html>
<head>
<meta charset="utf-8">
<title>jQuery - Get Attribute</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
function getAttr() {
// Lấy ra giá trị thuộc tính href của phần tử có id= 'atag'
var hrefValue = $('#atag').attr("href");
// Sét html vào thẻ có id = 'atag'.
$('#atag').html(hrefValue);
}
</script>
</head>
<body>
<input type="button" onclick="getAttr();" value="Get Attribute"/>
<a href="">Reset</a>
<br><br>
<a id="atag" href="http://jquery.com" target="_blank">jQuery</a>
</body>
</html><html>
<head>
<meta charset="utf-8">
<title>jQuery - Set Attribute</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
function setAttr() {
// Sét đặt giá trị mới cho thuộc tính src.
$('img').attr("src","images/jquery-mobile.png");
}
</script>
</head>
<body>
<input type="button" onclick="setAttr();" value="Set Attribute"/>
<a href="">Reset</a>
<br><br>
<img src="images/jquery.png" > <img src="images/jquery2.png" >
</body>
</html><html>
<head>
<meta charset="utf-8">
<title>jQuery - Apply Style</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
.selected {color: red; }
.highlight {background: yellow;}
</style>
<script>
function applyStyle() {
$('h1').addClass('selected highlight');
$('h2').addClass('selected');
}
</script>
</head>
<body>
<input type="button" onclick="applyStyle();" value="Apply Style"/>
<a href="">Reset</a>
<br><br>
<h1>H1 will apply selected + highlight</h1>
<h2>H2 will apply selected</h2>
<h1>H1 will apply selected + highlight</h1>
</body>
</html>T.T | Phương thức & Mô tả | Ví dụ |
1 | attr( properties ) Sét key/value như các thuộc tính cho các phần tử phù hợp. | $('#id').attr('href')
$('a').attr({href:'a.html', alt:'a'}) |
2 | attr( key, fn ) Sét đặt một giá trị được tính toán vào 1 thuộc tính duy nhất, cho tất cả các phần tử (element) phù hợp. | $("table").attr("border", function(index) {
return "1px"; }) |
3 | removeAttr( name ) Hủy bỏ một thuộc tính từ các phần tử phù hợp. | $("table").removeAttr("border"); |
4 | hasClass( class ) Trả về true nếu class chỉ định nằm trên ít nhất một phần tử thuộc tập hợp các phần tử phù hợp. | $('h1').hasClass('highlight') |
5 | removeClass( class ) Loại bỏ lớp (hoặc nhiều lớp) chỉ định ra khỏi tập hợp các phần tử phù hợp. | $('h1').removeClass('highlight') |
6 | toggleClass( class ) Thêm lớp (class) chỉ định vào phần tử nếu nó không có, hoặc loại bỏ lớp này nếu nó đã có trên phần tử. | $('h1').toggleClass('highlight') |
7 | html( ) Trả về nội dung html (innerHTML) của phần tử phù hợp đầu tiên. | $('a').html() |
8 | html( val ) Sét nội dung html vào tất cả các phần tử phù hợp. | $('a').html('Go to new page') |
9 | text( ) Lấy nội dung văn bản kết hợp của tất cả các phần tử phù hợp. | $('div').text() |
10 | text( val ) Sét các nội dung văn bản của tất cả các phần tử phù hợp. | $('div').text('Text content') |
11 | val( ) Lấy giá trị đầu vào của phần tử trùng khớp đầu tiên. | $("input").val(); |
12 | val( val ) Sét giá trị thuộc tính cho tất cả các phần tử phù hợp. Nếu nó được gọi trên phần từ <input>, nếu gọi trên <select> thì giá trị sẽ chuyển sang cho <option>, nếu nó gọi trên checkbox hoặc radio thì tất cả các check box, hoặc radio phù hợp sẽ được checked. | $("input").val('New value'); |
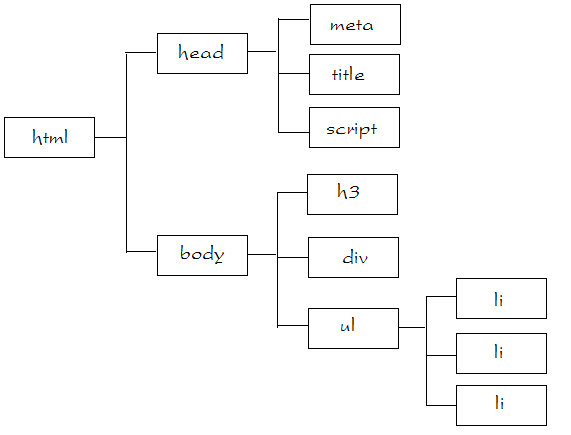
5. DOM Traversing
<html>
<head>
<meta charset="utf-8">
<title>jQuery Traversing</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
</head>
<body>
<h3>jQuery Traversing</h3>
<div>
<ul>
<li>Java</li>
<li>.Net</li>
<li>PHP</li>
</ul>
</div>
</body>
</html>
Một phần tử tổ tiên (ancestor element) là phần tử cha, ông, v..v.. của một phần tử nào đó.
Với jQuery bạn có thể di chuyển lên (traverse up) các nút cao hơn của cây DOM để tìm kiếm các phần tử ancestors của một phần tử.
- parent()
- parents()
- parentsUntil()
- children()
- find()
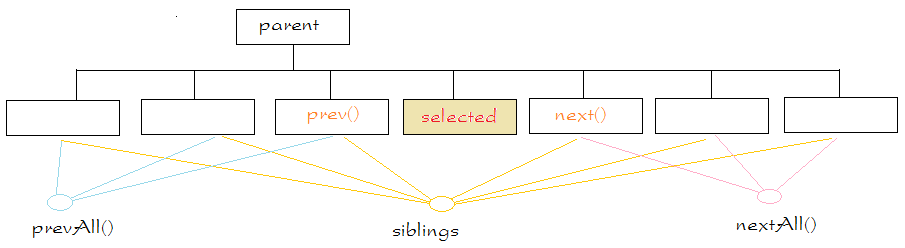
- siblings()
- next()
- nextAll()
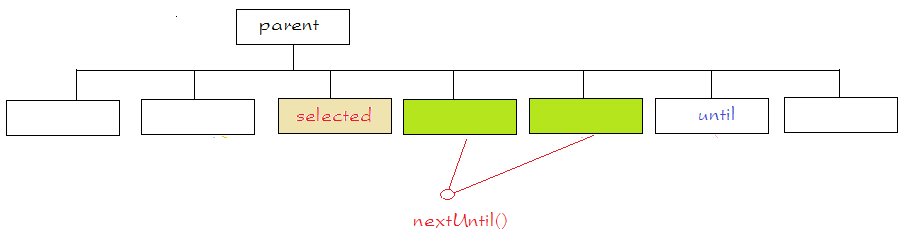
- nextUntil()
- prev()
- prevAll()
- prevUntil()


Phương thức | Mô tả | Ví dụ: |
eq(index) | Phương thức eq() trả về một phần tử ứng với chỉ số trong tham số trong tập các phần tử được chọn. | $('p').eq(1) |
filter(selector) | Phương thức filter() cần bạn chỉ rõ tiêu chí trong tham số. Các phần tử không khớp với tiêu chí sẽ bị loại bỏ khỏi tập hợp đang chọn, và trả về các phần tử phù hợp. | $('p').filter('.abc') |
filter(fn) | Loại bỏ tất cả các phần tử trong tập hợp được chọn mà không phù hợp với hàm được chỉ định (Trong tham số), trả về các phần tử còn lại. | |
first() | Phương thức first() trả về phần tử đầu tiên trong danh sách được lựa chọn. | $('p').first() |
has() | ||
is(selector) | Kiểm tra các phần tử đang được lựa chọn có phù hợp với một biểu thức trong tham số không, nếu ít nhất một phần tử phù hợp phương thức trả về true. | |
last() | Phương thức last() trả về phần tử cuối cùng trong danh sách được lựa chọn. | $('p').last() |
map(callback) | Chuyển tập hợp các phần tử trong một đối tượng jQuery thành một tập hợp mảng (có thể là không chứa phần tử nào). | |
not(selector) | Phương thức not() trả về tất cả các phần tử không khớp với tiêu chí trong tham số. | |
slice(start,[end]) | Trả về một tập con của tập hợp đang chọn. | $('p').slice(1, 4)
$('p').slice(2) |
6. jQuery Event
Kiểu sự kiện | Sự kiện | Mô tả |
MOUSE EVENT | click | Xẩy ra khi có click chuột |
MOUSE EVENT | dblclick | Xẩy ra khi có nhấn kép chuột |
MOUSE EVENT | mouseenter | Xẩy ra khi chuột đi vào vùng hiển thị của phần tử. |
MOUSE EVENT | mouseleave | Xẩy ra khi chuột ra khỏi vùng hiển thị của phần tử. |
KEYBOARD EVENT | keypress | Xảy ra khi phím được nhấn và nhả. |
KEYBOARD EVENT | keydown | Xảy ra khi phím được nhấn. |
KEYBOARD EVENT | keyup | Xảy ra khi phím được nhả ra. |
FORM EVENT | submit | Xảy ra khi form được gửi (submit) |
FORM EVENT | change | Xảy ra khi các phần tử (element) thay đổi. |
FORM EVENT | focus | Xảy ra khi các yếu phần tử được chọn. |
FORM EVENT | blur | Xảy ra khi các yếu phần tử mất lựa chọn. |
DOCUMENT/WINDOW EVENT | load | Xảy ra khi tài liệu (document) được tải. |
DOCUMENT/WINDOW EVENT | resize | Xẩy ra khi window thay đổi kích thước. |
DOCUMENT/WINDOW EVENT | scroll | Xẩy ra khi window cuộn |
DOCUMENT/WINDOW EVENT | unload | Xẩy ra khi tài liệu bị hủy bỏ (unloaded). |
DOCUMENT/WINDOW EVENT | error | Xẩy ra khi có lỗi tải hoặc hủy tải,..(loading or unloading). |
// Tại thời điểm trang web sẵn sàng
$(document).ready(function() {
// Gắn hàm sử lý khi phần tử h3 bị click
$("h3").click(function(){
// Sử dụng $(this) để ám chỉ phần tử phát ra sự kiện. ( h3 )
$(this).css("background:#ccc");
});
// Gắn hàm sử lý khi phần tử h4 bị nhấn kép chuột.
$("h4").dblclick(function(){
// Sử dụng $(this) để ám chỉ phần tử phát ra sự kiện. ( h4 )
$(this).css("background:yellow");
});
});<html>
<head>
<meta charset="utf-8">
<title>jQuery Event - Hello World example</title>
<style>
h3 {border: 1px solid blue; padding: 5px; width: 200px;}
h4 {border: 1px solid red; padding: 5px; width: 200px;}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
// Tại thời điểm trang web sẵn sàng
$(document).ready(function() {
// Gắn hàm sử lý khi phần tử h3 bị click
$("h3").click(function(){
// Sử dụng $(this) để ám chỉ phần tử phát ra sự kiện. ( h3 )
$(this).css("background","#ccc");
});
// Gắn hàm sử lý khi phần tử h4 bị nhấn kép chuột.
$("h4").dblclick(function(){
// Sử dụng $(this) để ám chỉ phần tử phát ra sự kiện. ( h4 )
$(this).css("background","yellow");
});
});
</script>
</head>
<body>
<h2>jQuery Event - Hello World example</h2>
<a href="">Reset</a>
<h3>H3 - Click me!</h3>
<h3>H3 - Click me!</h3>
<h4>H4 - Double Click me!</h4>
</body>
</html>selector.bind( eventType[, eventData], handler)- eventType − Một string chứa kiểu sự kiện, ví dụ click, submit,.... Xem thêm danh sách các sự kiện ở bảng trên.
- eventData − Đây là tham số không bắt buộc là bản đồ (map) dữ liệu sẽ được chuyển vào cho hàm điều điều khiển sự kiện (event handler).
- handler − Là một hàm để thực thi mỗi khi sự kiện xuất hiện.
$(document).ready(function() {
$('div').bind('click', function( event ){
alert('Hi there!');
});
});selector.unbind(eventType, handler)
// Hoặc
selector.unbind(eventType)- eventType − Một string tên sự kiên, chẳng hạng click, submit,...
- handler − Nếu được cung cấp, nó sẽ chỉ định cụ thể cái sẽ được loại bỏ.
<html>
<head>
<meta charset="utf-8">
<title>jQuery Event - bind()/unbind() example</title>
<style>
h3 {border: 1px solid blue; padding: 5px; width: 300px;}
h4 {border: 1px solid red; padding: 5px; width: 300px;}
p {border: 1px solid green; padding: 5px; width: 300px;}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
// Tại thời điểm trang web sẵn sàng
$(document).ready(function() {
// Gắn hàm sử lý khi phần tử h3 bị click
$("h3").bind('click', function() {
$(this).css("background","#ccc");
});
// Gắn hàm sử lý khi phần tử h4 bị nhấn kép chuột.
$("h4").bind('dblclick', function(){
$(this).css("background","yellow");
});
$("p").bind('click', function() {
// Loại bỏ điều khiển sự kiện click trên các h3.
$("h3").unbind("click");
$("h3").text("click handler removed!");
$("h3").css("background", "white");
});
});
</script>
</head>
<body>
<h2>jQuery Event - bind()/unbind() example</h2>
<a href="">Reset</a>
<h3>H3 - Click me!</h3>
<h3>H3 - Click me!</h3>
<h4>H4 - Double Click me!</h4>
<p>Click to remove click handler in h3</hp>
</body>
</html>S.NO. | Thuộc tính | Mô tả |
1 | altKey | Trả về true nếu phím Alt được nhấn khi sự kiện xẩy ra, ngược lại trả về false. Phím Alt thường được ghi nhãn là Option trên các bàn phím Mac. |
2 | ctrlKey | Trả về true nếu phím Ctrl được nhấn khi sự kiện xẩy ra, ngược lại trả về false. |
3 | data | Giá trị, nếu có, nó sẽ được chuyển vào tham số thứ hai của bind() khi thiết lập hàm xử lý. |
4 | keyCode | Dùng cho sự kiện keyup hoặc keydown, nó trả về mã ký tự đã được nhấn. |
5 | metaKey | Giá trị là true nếu phím Meta được nhấn khi sự kiện xẩy ra, ngược lại là false. Nút Meta chính là Ctrl trên các PC và là nút Command trên Mac. |
6 | pageX | Sử dụng cho các sự kiện chuột, tọa độ vị trí theo chiều ngang mà sự kiện phát ra, tương đối so với trang hiện tại. |
7 | pageY | Sử dụng cho các sự kiện chuột, tọa độ vị trí theo chiều thẳng đứng mà sự kiện phát ra, tính tương đối so với trang hiện tại. |
8 | relatedTarget | Sử dụng cho các sự kiện chuột, xác định trạng thái con trỏ đi ra hay đi vào khi sự kiện phát ra. |
9 | screenX | Sử dụng cho sự kiện chuột, xác định tạo độ theo chiều ngang mà sự kiện phát ra, so với màn hình hiện tại. |
10 | screenY | Sử dụng cho sự kiện chuột, xác định tạo độ theo chiều thẳng đứng mà sự kiện phát ra, so với màn hình hiện tại. |
11 | shiftKey | Giá trị true nếu nút Shift bị nhấn tại thời điểm sự kiện phát ra, ngược lại là false. |
12 | target | Xác định phần tử phát ra sự kiện. |
13 | timeStamp | Thời gian (tính bằng mili giây) khi sự kiện được tạo ra. |
14 | type | Cho tất cả các sự kiện, chỉ định kiểủ sự kiện đã xẩy ra, chẳng hạn click. |
15 | which | Đối với sự kiện bàn phím, chỉ định mã có kiểu số (numeric code) cho phím gây ra sự kiện, nó là mã của ký tự đã nhấn, đối với sự kiện chuột nó xác định nút nào đã bị nhấn, trái, giữa hay phải (1 là nhấn trái, 2 nhấn nút giữa, 3 nhấn phải). |
<html>
<head>
<meta charset="utf-8">
<title>jQuery Event attribute example</title>
<style>
div {margin : 10px; width: 250px; height: 150px; float: left; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
$(document).ready(function() {
$("div").click(function(event) {
var s="Type = "+ event.type+ "<br>"
+"pageX = "+ event.pageX+"<br>"
+"pageY = "+ event.pageY+"<br>"
+"screenX = "+ event.screenX+"<br>"
+"screenY = "+ event.screenY+"<br>"
+"which = "+ event.which+"<br>"
+"target = "+ event.target.innerHTML+"<br>"
;
$('div#log').html(s);
});
});
</script>
</head>
<body>
<h2>jQuery Event attribute example</h2>
<div style="background:blue;">
DIV 1
</div>
<div style="background:red;">
DIV 2
</div>
<hr style="clear:both;"/>
<div id="log" style="border:1px solid #ccc;padding:10px;width:550px;">
</div>
</body>
</html>No. | Phương thức | Mô tả |
1 | preventDefault() | Ngăn chặn trình duyệt thực hiện các hành động mặc định. |
2 | isDefaultPrevented() | Trả về true nếu đã gọi event.preventDefault(). |
3 | stopPropagation() | Ngăn chặn sự lan truyền sự kiện này tới các phần tử cha, các phần tử cha sẽ không nhận biết được sự kiện này, hoặc kích hoạt các sự kiện của nó. |
4 | isPropagationStopped() | Trả về true nếu event.stopPropagation() đã từng được gọi trong sự kiện này. |
5 | stopImmediatePropagation() | Ngăn chặn các phần còn lại của các bộ xử lý đang được thực thi. |
6 | isImmediatePropagationStopped() | Trả về true nếu event.stopImmediatePropagation() đã từng được gọi trong sự kiện này. |

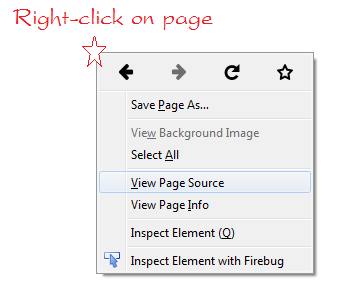
// Hủy hiển thị của sổ contextmenu khi nhấn phải chuột vào thẻ div có id= div2
$("div").bind('contextmenu', function(event) {
if( $(this).attr('id') == "div2") {
event.preventDefault();
}
});
// Huỷ hành động mặc định khi nhấn vào thẻ <a>
$("a").click(function(event) {
event.preventDefault();
alert("a element not working!!");
});<html>
<head>
<meta charset="utf-8">
<title>jQuery Event preventDefault()</title>
<style>
div {margin : 10px; padding:5px; width: 250px; height: 150px; float: left; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
$(document).ready(function() {
$("div").bind('contextmenu', function(event) {
if( $(this).attr('id') == "div2") {
event.preventDefault();
}
});
$("a").click(function(event) {
event.preventDefault();
alert("a element not working!!");
});
});
</script>
</head>
<body>
<h2>jQuery Event preventDefault() example: Disable contextmenu on right click</h2>
<a href="http://jquery.com">Go to jQuery.com (Not working)</a>
<br>
<div style="background:blue;" id="div1">
Right-click to show context menu
</div>
<div style="background:red;" id="div2">
Disable context menu
</div>
</body>
</html><html>
<head>
<meta charset="utf-8">
<title>jQuery Event stopPropagation()</title>
<style>
div {margin : 20px; padding:5px; float: left; }
.outerDiv {background: red; width: 250px; height: 150px; }
.innerDiv {background: yellow; width: 250px; height: 100px; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
$(document).ready(function() {
$("div").click( function(event) {
if( $(this).attr('id') == "stopDiv") {
event.stopPropagation();
}
alert("click "+ $(this).html());
});
});
</script>
</head>
<body>
<h2>jQuery Event stopPropagation() example</h2>
<div class="outerDiv">
Outer Div
<div class="innerDiv">
Inner Div
</div>
</div>
<div class="outerDiv">
Outer Div
<div class="innerDiv" id="stopDiv">
Inner Div (stopPropagation)
</div>
</div>
</body>
</html>