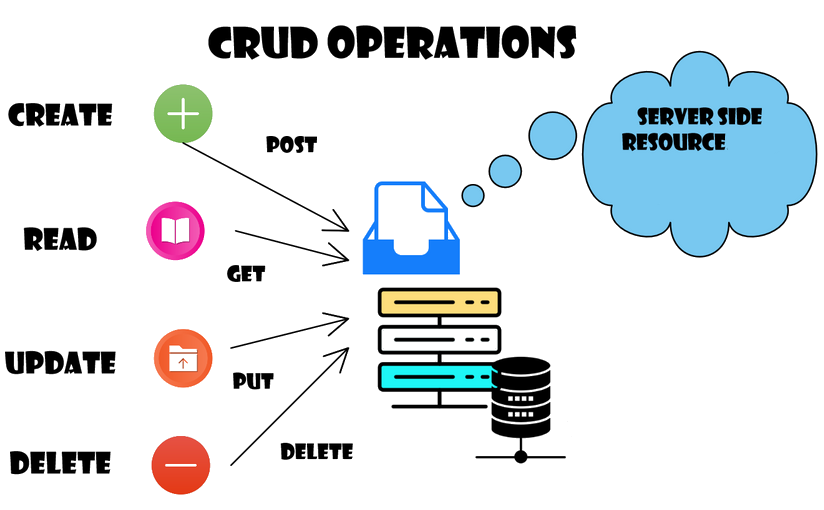
Flutter upload ảnh sử dụng http và ImagePicker
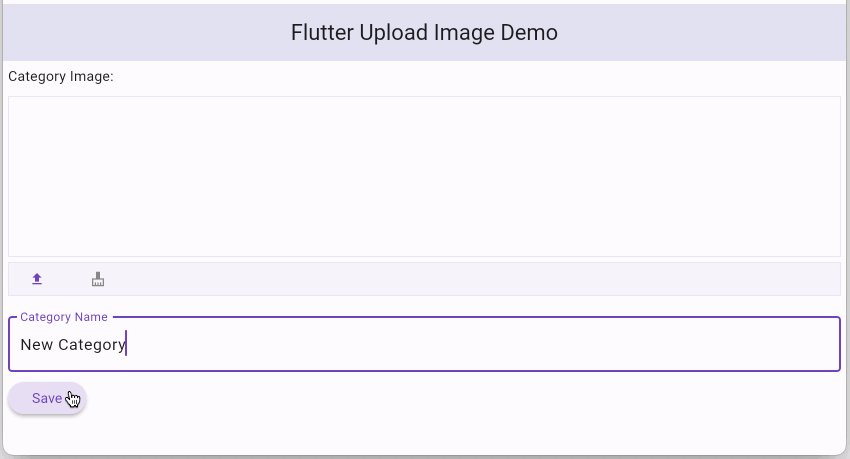
Trong bài học này chúng ta sẽ tạo một bản ghi trong bảng Category của cơ sở dữ liệu đồng thời upload ảnh. Các bước mà người dùng sẽ thực hiện là:
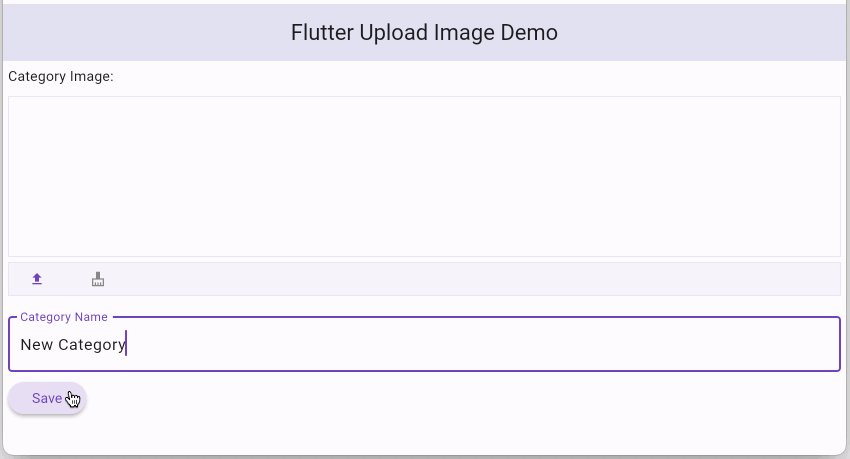
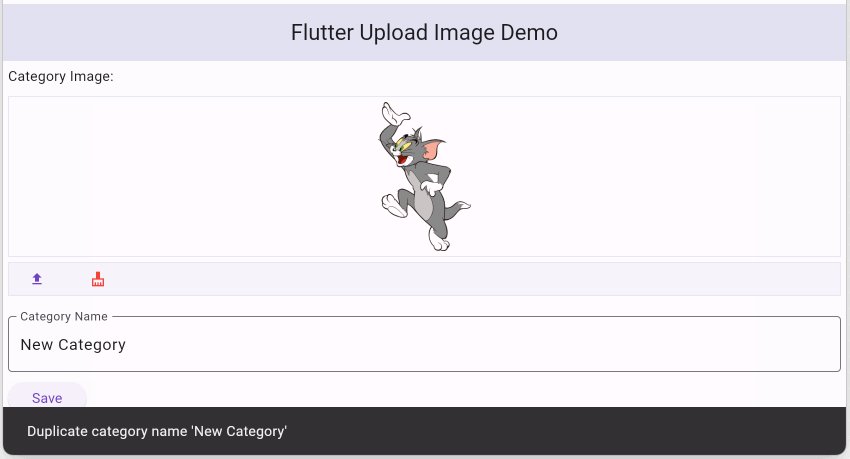
- Người dùng nhập vào tên của "Category".
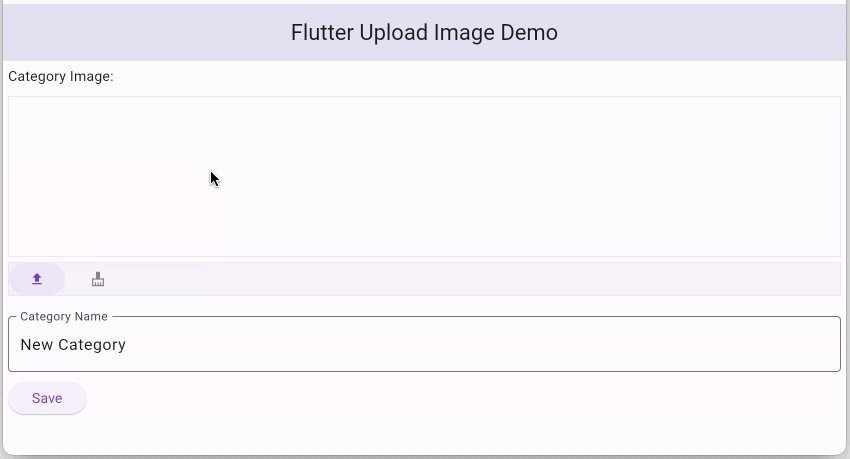
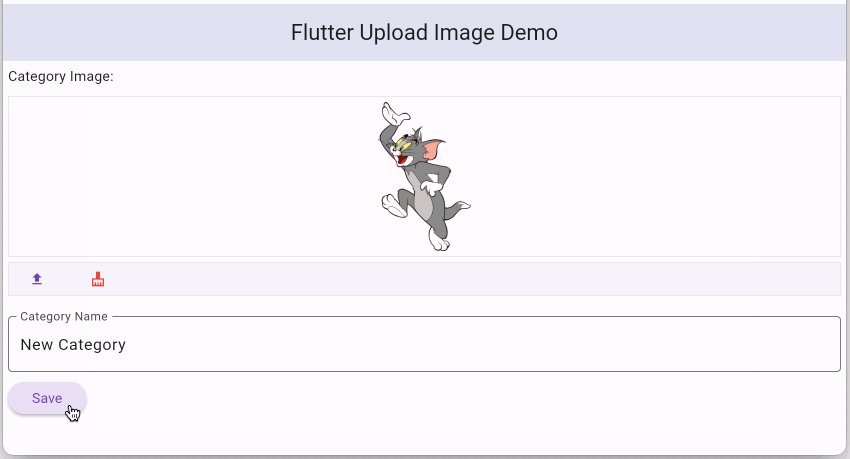
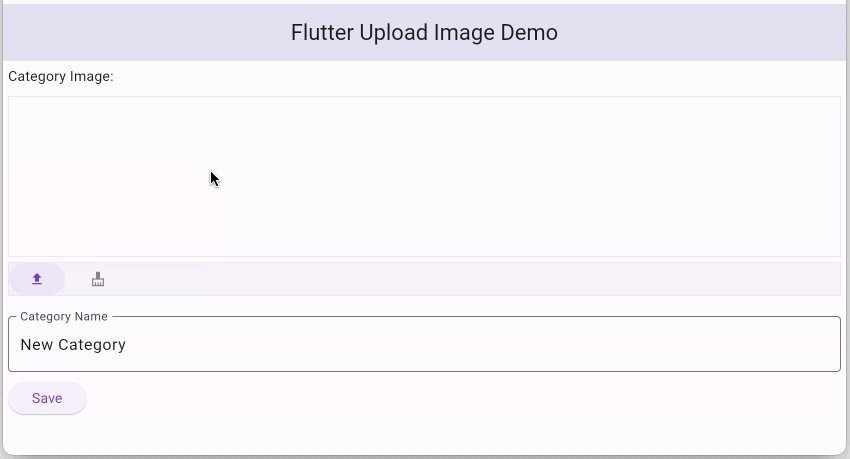
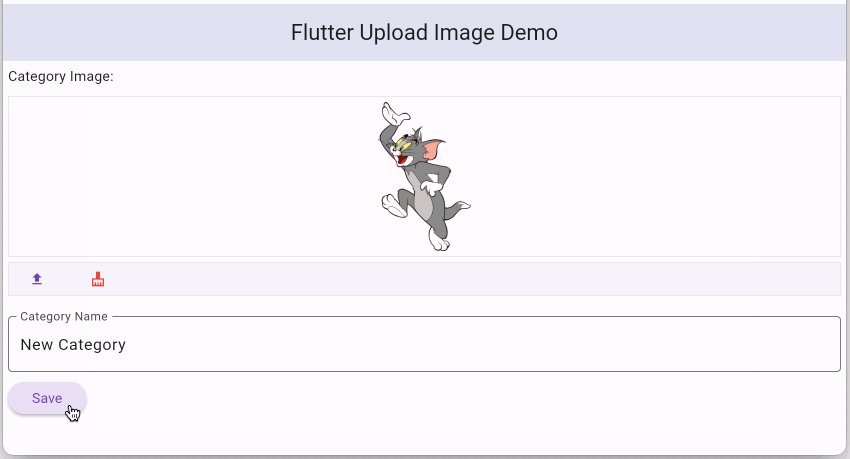
- Chọn một ảnh để upload. Sử dụng Image.memory() để hiển thị hình ảnh người dùng đã chọn lên giao diện một cách tạm thời (Chú ý, hình ảnh này vẫn chưa được tải lên máy chủ).
- Nhấn "Save" để gửi yêu cầu tới máy chủ, bao gồm thông tin Category sẽ được tạo ra và hình ảnh của nó.

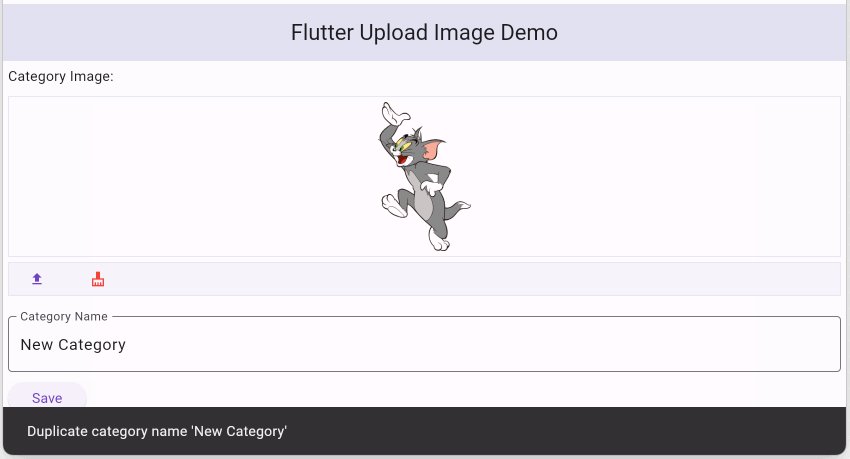
Nếu không có bất kỳ lỗi nào xẩy ra, máy chủ trả về một văn bản JSON giống thế này:
{
"id" : 4,
"image" : {
"id" : 4,
"ext" : "webp",
"size" : 2320,
"width" : 128,
"height" : 128
},
"name" : "New Category"
}
- Flutter upload ảnh sử dụng Dio và ImagePicker
1. CRUD Demo Server
Bạn dễ dàng cho việc test các ví dụ, bạn có triển khai CrudDemoServer, một máy chủ REST miễn phí được sử dụng trong bài học này.

3. API Model
_api_model.dart
import 'dart:convert';
typedef Converter<D> = D Function(String jsonString);
typedef ErrorConverter = String Function(String jsonString);
class Result<D> {
D? data;
String? errorMessage;
Result({this.data, this.errorMessage});
}
/// json : '{"errorMessage":"Some Error!"}';
String defaultErrorConverter(String json) {
try {
Map<String,dynamic> map = jsonDecode(json);
var errorMessage = map['errorMessage'];
return errorMessage??json;
} catch(e) {
return json;
}
}Lớp Result<D> đại diện cho một kết quả nhận được sau khi gửi một yêu cầu HTTP tới máy chủ.
errorMessage | Một văn bản mô tả nguyên nhân lỗi, nó có thể là một JSON hoặc văn bản thuần thuý. |
D? data | Một đối tượng Dart đại diện cho dữ liệu trả về từ máy chủ khi không có bất kỳ lỗi nào xẩy ra. |
4. Post Upload Utils
_upload_file_data.dart
import 'dart:typed_data';
class UploadFileData {
String fileName;
Uint8List fileBytes;
UploadFileData({required this.fileName, required this.fileBytes});
}Một hàm tiện ích sử dụng gói http để upload ảnh lên máy chủ.
_post_upload_utils.dart
import 'package:http/http.dart' as http;
import '_api_model.dart';
import '_upload_file_data.dart';
Future<Result<D>> postUploadData<D>({
required String apiUrl,
required Map<String, String> fields,
required UploadFileData? uploadFileData, // <------
Map<String, String>? headers,
required Converter<D> converter,
ErrorConverter? errorConverter,
bool showDebug = false,
}) async {
D? data;
String? errorMessage;
try {
Uri url = Uri.parse(apiUrl);
var request = http.MultipartRequest('POST', url);
request.fields.addAll(fields); // <----------------- (1)
if (uploadFileData != null) {
var fileBytes = uploadFileData.fileBytes;
var fileName = uploadFileData.fileName;
var multipartFile = http.MultipartFile.fromBytes(
'imageFileUpload', // field name <--------------- (2)
fileBytes, // file data
filename: fileName, // file name
);
request.files.add(multipartFile); // <-------------- (3)
}
http.StreamedResponse streamedResponse = await request.send();
http.Response response = await http.Response.fromStream(streamedResponse);
String jsonString = response.body;
if (showDebug) {
print("Request Status Code: ${response.statusCode}");
print("JSON String: $jsonString");
}
if (response.statusCode == 201 || response.statusCode == 200) {
data = converter(jsonString);
} else {
if (errorConverter != null) {
errorMessage = errorConverter(jsonString);
} else {
errorMessage = jsonString;
}
}
} catch (e) {
errorMessage = e.toString();
}
return Result(errorMessage: errorMessage, data: data);
}
5. Model (Category)
_model.dart
import 'dart:convert';
import '_upload_file_data.dart';
class CategoryData {
int id;
String name;
ImageData? image;
// Transient
UploadFileData? uploadFileData;
CategoryData({required this.id, required this.name, this.image});
CategoryData.newObject()
: id = -1,
name = '';
static CategoryData fromMap(Map<String, dynamic> map) {
var imgMap = map["image"];
var image = imgMap == null ? null : ImageData.fromMap(imgMap);
return CategoryData(
id: map['id'],
name: map['name'],
image: image,
);
}
static CategoryData fromJsonString(jsonString) {
Map<String, dynamic> map = jsonDecode(jsonString);
return fromMap(map);
}
}
class ImageData {
int id;
String ext;
int size;
int width;
int height;
ImageData({
required this.id,
required this.ext,
required this.size,
required this.width,
required this.height,
});
static ImageData fromMap(Map<String, dynamic> map) {
return ImageData(
id: map['id'],
ext: map['ext'],
size: map['size'],
width: map['width'],
height: map['height'],
);
}
}
6. Category REST
Một hàm tiện ích, gửi một yêu cầu POST tới máy chủ để tạo một bản ghi Category.
category_rest.dart
import '_api_model.dart';
import '_model.dart';
import '_post_upload_utils.dart';
Future<Result<CategoryData>> createCategory(CategoryData category) async {
// This API is public (No login or Authentication Token required).
String apiUrl = "http://localhost:8080/public/rest/category/create";
var fields = <String, String>{
"name": category.name,
};
// Authentication Token required if API is not public.
var headers = <String, String>{
'Authorization': 'Basic Your-basic-token',
};
Result<CategoryData> result = await postUploadData(
apiUrl: apiUrl,
fields: fields,
uploadFileData: category.uploadFileData,
headers: headers,
converter: CategoryData.fromJsonString,
errorConverter: defaultErrorConverter,
showDebug: true,
);
return result;
}
7. ImagePickerViewer
ImagePickerViewer là một widget tuỳ biến sử dụng ImagePicker để chọn một hình ảnh, và sử dụng Image.memory() để hiển thị hình ảnh vừa chọn lên giao diện một cách tạm thời. (Chú ý: Hình ảnh này vẫn chưa được tải lên máy chủ).
image_picker_viewer.dart
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'package:image_picker/image_picker.dart';
import '_upload_file_data.dart';
class ImagePickerViewer extends StatefulWidget {
final double? width;
final double? height;
final String? imageUrl;
final Key? imageKey;
final void Function(UploadFileData uploadFileData) onPickImageFile;
const ImagePickerViewer({
required super.key,
this.width,
this.height,
this.imageUrl,
this.imageKey,
required this.onPickImageFile,
});
@override
State<StatefulWidget> createState() {
return _ImagePickerViewerState();
}
}
class _ImagePickerViewerState extends State<ImagePickerViewer> {
Uint8List? _imageUint8List;
final ImagePicker _picker = ImagePicker();
Future<void> loadImage(String imageUrl) async {
http.Response response = await http.get(Uri.parse(imageUrl));
_imageUint8List = response.bodyBytes;
setState(() {});
}
Widget _buildImgWidget() {
if (_imageUint8List != null) {
return Image.memory(_imageUint8List!);
}
if (widget.imageUrl != null) {
return Image.network(widget.imageUrl!);
}
return const SizedBox();
}
@override
Widget build(BuildContext context) {
return SizedBox(
width: widget.width,
height: widget.height,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: Container(
width: double.infinity,
height: double.infinity,
padding: const EdgeInsets.all(5),
decoration: BoxDecoration(
border: Border.all(color: Colors.indigo.withAlpha(30)),
),
child: _buildImgWidget(),
),
),
const SizedBox(height: 5),
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.indigo.withAlpha(20)),
color: Colors.indigo.withAlpha(10),
),
child: Row(
children: [
TextButton(
onPressed: _onUploadPressed,
child: const Icon(Icons.upload, size: 16),
),
const SizedBox(width: 5),
TextButton(
onPressed: _imageUint8List == null ? null : _onResetPressed,
child: Icon(
Icons.cleaning_services_sharp,
size: 16,
color:
_imageUint8List == null ? Colors.black45 : Colors.red,
),
),
],
),
),
],
),
);
}
void _onResetPressed() {
_imageUint8List = null;
setState(() {});
}
Future<void> _onUploadPressed() async {
XFile? xFile = await _picker.pickImage(source: ImageSource.gallery);
if (xFile == null) {
return;
}
Uint8List imageBytes = await xFile.readAsBytes();
setState(() {
_imageUint8List = imageBytes;
});
var uploadFileData = UploadFileData(
fileName: xFile.name,
fileBytes: imageBytes,
);
widget.onPickImageFile(uploadFileData);
}
}
8. CategoryCreationScreen

category_creation_screen.dart
import 'package:flutter/material.dart';
import '_api_model.dart';
import '_model.dart';
import '_upload_file_data.dart';
import 'category_rest.dart';
import 'image_picker_viewer.dart';
class CategoryCreationScreen extends StatefulWidget {
const CategoryCreationScreen({super.key});
@override
State<StatefulWidget> createState() {
return _CategoryCreationScreenState();
}
}
class _CategoryCreationScreenState extends State<CategoryCreationScreen> {
CategoryData category = CategoryData.newObject();
TextEditingController categoryNameController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Flutter Upload Image Demo"),
backgroundColor: Colors.indigo.withAlpha(40),
),
body: Padding(
padding: const EdgeInsets.all(5),
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text('Category Image:'),
const SizedBox(height: 10),
ImagePickerViewer(
height: 200,
width: double.infinity,
key: Key('ImagePickerViewer'),
onPickImageFile: _onPickImageFile,
),
const SizedBox(height: 20),
TextField(
controller: categoryNameController,
decoration: const InputDecoration(
label: Text('Category Name'),
border: OutlineInputBorder(),
),
onChanged: (text) {
category.name = text;
},
),
const SizedBox(height: 10),
ElevatedButton(
onPressed: _saveCategory,
child: const Text("Save"),
),
],
),
),
),
);
}
void _onPickImageFile(UploadFileData uploadFileData) {
category.uploadFileData = uploadFileData;
}
Future<void> _saveCategory() async {
category.name = categoryNameController.text;
Result<CategoryData> result = await createCategory(category);
ScaffoldMessenger.of(context).hideCurrentSnackBar();
if (result.errorMessage != null) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text(result.errorMessage!),
),
);
return;
}
CategoryData newCategory = result.data!;
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Category ${newCategory.id} created!'),
),
);
}
}
9. Main App
main.dart
import 'package:flutter/material.dart';
import 'category_creation_screen.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const CategoryCreationScreen(),
);
}
}Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
