Flutter GridView với SliverGridDelegate tuỳ biến
GridView có một vài constructor với tham số gridDelegate. Đây là một đối tượng uỷ quyền để kiểm soát việc các widget con được bố trí thế nào trên GridView.
GridView({
required SliverGridDelegate gridDelegate,
List<Widget> children = const <Widget>[],
…
});
GridView.custom({
required SliverGridDelegate gridDelegate,
required SliverChildDelegate childrenDelegate,
…
});
GridView.builder({
required SliverGridDelegate gridDelegate,
required Widget? Function(BuildContext, int) itemBuilder,
…
});Một gridDelegate tuỳ biến có thể kiểm soát kích thước của các widget con và số lượng cột hoặc hàng của GridView. Trong bài viết này chúng ta sẽ tạo một vài ví dụ với các gridDelegate tuỳ biến.
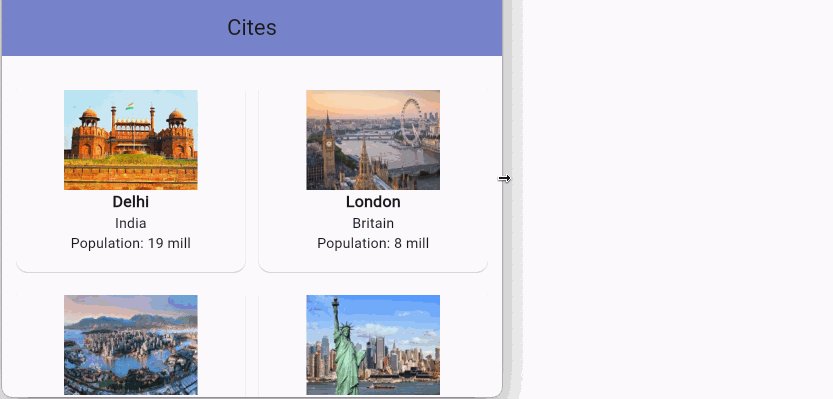
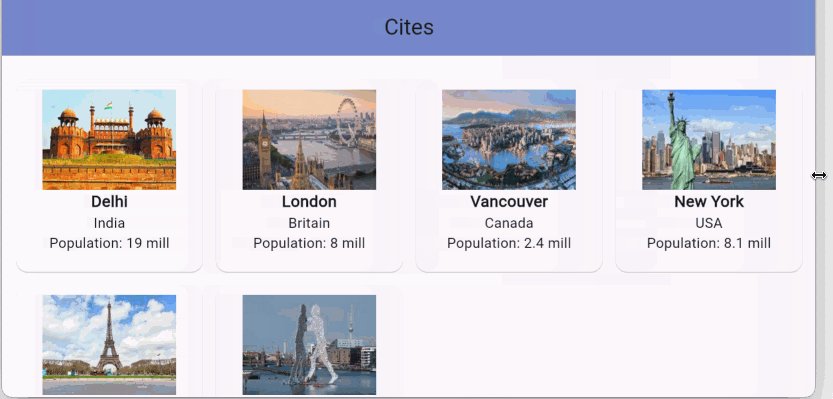
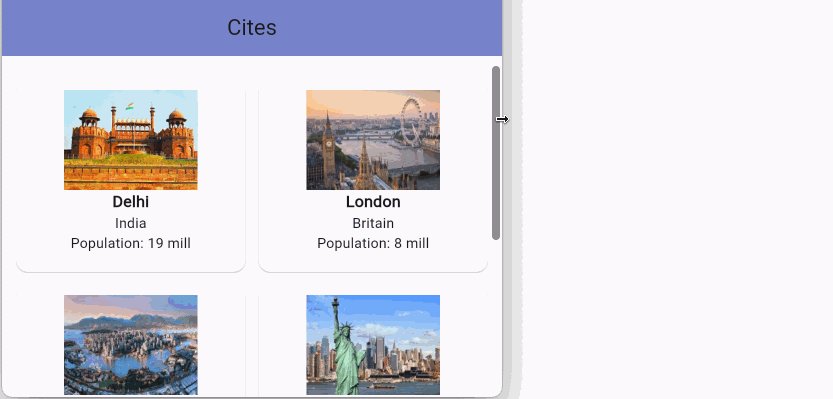
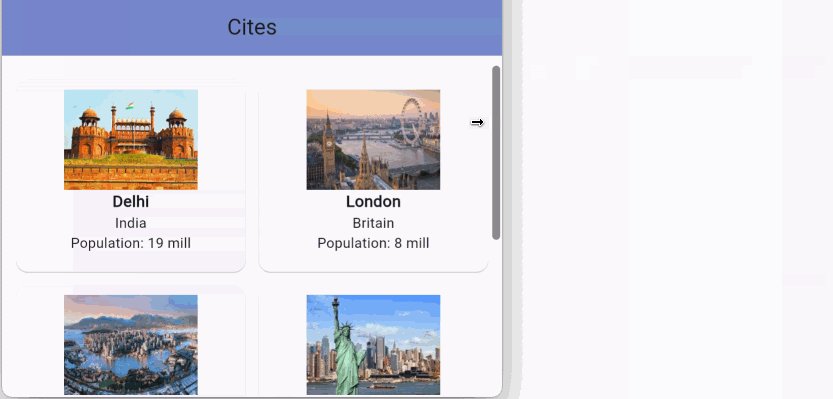
1. Fixed Child Height + Min Child Width
Trong ví dụ này chúng ta sẽ tạo một GridView thẳng đứng với các widget con có chiều cao cố định và chiều rộng lớn hơn một giá trị được chỉ định. Số cột của GridView sẽ tự động thay đổi theo chiều rộng của nó. Đây là trường hợp sử dụng phổ biến của GridView.

Chúng ta sẽ tạo một SliverGridDelegate với các thuộc tính quan trọng:
childMainAxisExtent | Chiều cao cố định của các widget con (Trường hợp GridView thẳng đứng). Chiều rộng cố định của các widget con (Trường hợp GridView nằm ngang). |
minChildCrossAxisExtent | Chiều rộng nhỏ nhất của các widget con (Trong trường hợp GridView thẳng đứng). Chiều cao nhỏ nhất của các widget con (Trong trường hợp GridView nằm ngang). |
custom_slivergriddelegate_1.dart
import 'package:flutter/material.dart';
import 'package:flutter/src/rendering/sliver.dart';
import 'package:flutter/src/rendering/sliver_grid.dart';
class ChildFixedMainExtentAndMinCrossExtentSGD extends SliverGridDelegate {
const ChildFixedMainExtentAndMinCrossExtentSGD({
this.mainAxisSpacing = 0.0,
this.crossAxisSpacing = 0.0,
required this.minChildCrossAxisExtent,
required this.childMainAxisExtent,
}) : assert(minChildCrossAxisExtent != null && minChildCrossAxisExtent > 0),
assert(mainAxisSpacing != null && mainAxisSpacing >= 0),
assert(crossAxisSpacing != null && crossAxisSpacing >= 0),
assert(childMainAxisExtent != null && childMainAxisExtent > 0);
/// The number of logical pixels between each child along the main axis.
final double mainAxisSpacing;
/// The number of logical pixels between each child along the cross axis.
final double crossAxisSpacing;
/// This is height of child widget (Vertical GridView)
/// or width of child widget (Horizontal GridView).
final double childMainAxisExtent;
/// This is min width of child widget (Vertical GridView).
/// or min height of child widget (Horizontal GridView).
final double minChildCrossAxisExtent;
bool _debugAssertIsValid() {
assert(minChildCrossAxisExtent > 0);
assert(mainAxisSpacing >= 0.0);
assert(crossAxisSpacing >= 0.0);
assert(childMainAxisExtent > 0.0);
return true;
}
@override
SliverGridLayout getLayout(SliverConstraints constraints) {
assert(_debugAssertIsValid());
int crossAxisCount = (constraints.crossAxisExtent + crossAxisSpacing) ~/
(minChildCrossAxisExtent + crossAxisSpacing);
final double usableCrossAxisExtent =
constraints.crossAxisExtent - crossAxisSpacing * (crossAxisCount - 1);
final double childCrossAxisExtent = usableCrossAxisExtent / crossAxisCount;
//
return SliverGridRegularTileLayout(
crossAxisCount: crossAxisCount,
mainAxisStride: childMainAxisExtent + mainAxisSpacing,
crossAxisStride: childCrossAxisExtent + crossAxisSpacing,
childMainAxisExtent: childMainAxisExtent,
childCrossAxisExtent: childCrossAxisExtent,
reverseCrossAxis: axisDirectionIsReversed(constraints.crossAxisDirection),
);
}
@override
bool shouldRelayout(ChildFixedMainExtentAndMinCrossExtentSGD oldDelegate) {
return oldDelegate.mainAxisSpacing != mainAxisSpacing ||
oldDelegate.crossAxisSpacing != crossAxisSpacing ||
oldDelegate.childMainAxisExtent != childMainAxisExtent ||
oldDelegate.minChildCrossAxisExtent != minChildCrossAxisExtent;
}
}
Ví dụ sử dụng SliverGridDelegate tuỳ biến ở trên:
main_ex1.dart
import 'package:flutter/material.dart';
import 'custom_slivergriddelegate_1.dart';
import 'city_data.dart';
import 'city_widget.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Cites"),
backgroundColor: Colors.indigo.withAlpha(180),
),
body: Padding(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: _buildGridView(context),
),
);
}
Widget _buildGridView(BuildContext context) {
return GridView.builder(
itemCount: allCities.length,
padding: const EdgeInsets.all(10.0),
gridDelegate:
const ChildFixedMainExtentAndMinCrossExtentSGD(
crossAxisSpacing: 5,
mainAxisSpacing: 5,
childMainAxisExtent: 200.0,
minChildCrossAxisExtent: 180,
),
itemBuilder: (BuildContext context, int index) {
return CityWidget(allCities[index]);
},
);
}
}
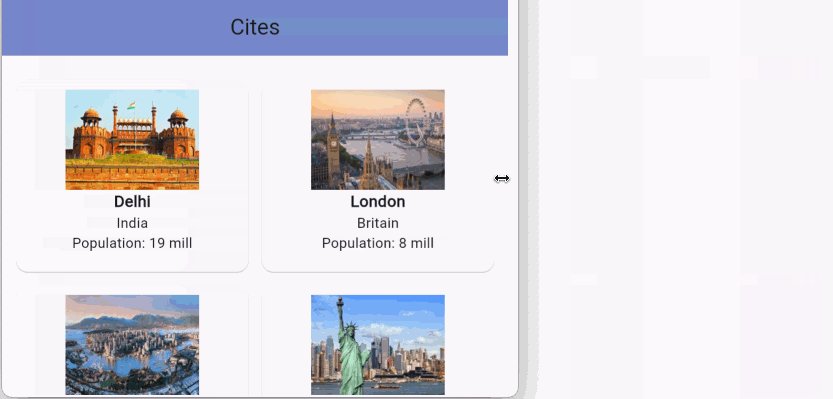
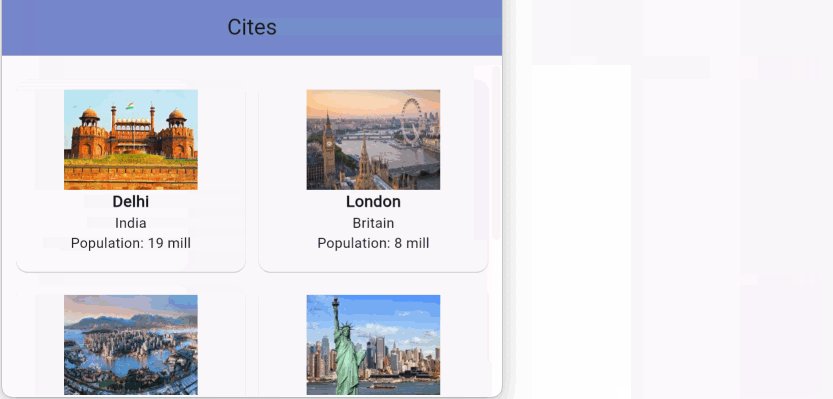
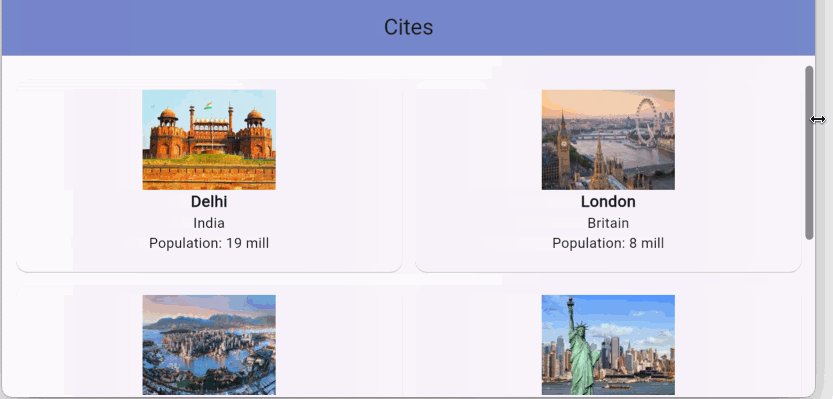
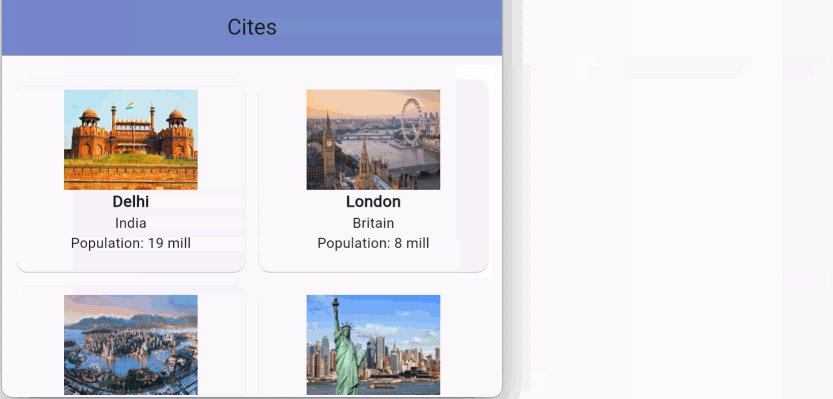
2. Fixed Child Height + Fixed Column Count
Trong ví dụ này chúng ta sẽ tạo một GridView thẳng đứng với số cột cố định và các widget con có chiều cao cố định. Chiều rộng của widget con sẽ thay đổi theo chiều rộng của GridView.

Chúng ta sẽ tạo một SliverGridDelegate với các thuộc tính quan trọng:
crossAxisCount | Số lượng cột của GridView (Trong trường hợp GridView thẳng đứng). Số lượng hàng của GridView (Trong trường hợp GridView nằm ngang). |
childMainAxisExtent | Chiều cao của các widget con (Trong trường hợp GridView thẳng đứng). Chiều rộng của các widget con (Trong trường hợp GridView nằm ngang). |
custom_slivergriddelegate_2.dart
import 'package:flutter/material.dart';
import 'package:flutter/src/rendering/sliver.dart';
import 'package:flutter/src/rendering/sliver_grid.dart';
class ChildFixedMainExtentFixedCrossCountSGD extends SliverGridDelegate {
const ChildFixedMainExtentFixedCrossCountSGD({
required this.crossAxisCount,
this.mainAxisSpacing = 0.0,
this.crossAxisSpacing = 0.0,
required this.childMainAxisExtent,
}) : assert(crossAxisCount != null && crossAxisCount > 0),
assert(mainAxisSpacing != null && mainAxisSpacing >= 0),
assert(crossAxisSpacing != null && crossAxisSpacing >= 0),
assert(childMainAxisExtent != null && childMainAxisExtent > 0);
/// The number of children in the cross axis.
final int crossAxisCount;
/// The number of logical pixels between each child along the main axis.
final double mainAxisSpacing;
/// The number of logical pixels between each child along the cross axis.
final double crossAxisSpacing;
/// This is height of child widget (Vertical GridView)
/// or width of child widget (Horizontal GridView).
final double childMainAxisExtent;
bool _debugAssertIsValid() {
assert(crossAxisCount > 0);
assert(mainAxisSpacing >= 0.0);
assert(crossAxisSpacing >= 0.0);
assert(childMainAxisExtent > 0.0);
return true;
}
@override
SliverGridLayout getLayout(SliverConstraints constraints) {
assert(_debugAssertIsValid());
final double usableCrossAxisExtent =
constraints.crossAxisExtent - crossAxisSpacing * (crossAxisCount - 1);
final double childCrossAxisExtent = usableCrossAxisExtent / crossAxisCount;
return SliverGridRegularTileLayout(
crossAxisCount: crossAxisCount,
mainAxisStride: childMainAxisExtent + mainAxisSpacing,
crossAxisStride: childCrossAxisExtent + crossAxisSpacing,
childMainAxisExtent: childMainAxisExtent,
childCrossAxisExtent: childCrossAxisExtent,
reverseCrossAxis: axisDirectionIsReversed(constraints.crossAxisDirection),
);
}
@override
bool shouldRelayout(ChildFixedMainExtentFixedCrossCountSGD oldDelegate) {
return oldDelegate.crossAxisCount != crossAxisCount ||
oldDelegate.mainAxisSpacing != mainAxisSpacing ||
oldDelegate.crossAxisSpacing != crossAxisSpacing ||
oldDelegate.childMainAxisExtent != childMainAxisExtent;
}
}
Ví dụ sử dụng SliverGridDelegate tuỳ biến ở trên:
main_ex2.dart
import 'package:flutter/material.dart';
import 'custom_slivergriddelegate_2.dart';
import 'city_data.dart';
import 'city_widget.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Cites"),
backgroundColor: Colors.indigo.withAlpha(180),
),
body: Padding(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: _buildGridView(context),
),
);
}
Widget _buildGridView(BuildContext context) {
return GridView.builder(
itemCount: allCities.length,
padding: const EdgeInsets.all(10.0),
gridDelegate: const ChildFixedMainExtentFixedCrossCountSGD(
crossAxisSpacing: 5,
mainAxisSpacing: 5,
childMainAxisExtent: 200.0,
crossAxisCount: 2,
),
itemBuilder: (BuildContext context, int index) {
return CityWidget(allCities[index]);
},
);
}
}
3. CityData + CityWidget
Dữ liệu các thành phố được sử dụng trong các ví dụ trên.
city_data.dart
class City {
final String name;
final String imageName;
final String population;
final String country;
City(
{required this.name,
required this.country,
required this.population,
required this.imageName});
String get imageUrl {
return 'https://raw.githubusercontent.com/o7planning/rs/master/flutter/city/$imageName';
}
}
List<City> allCities = [
City(
name: "Delhi",
country: "India",
population: "19 mill",
imageName: "delhi.png"),
City(
name: "London",
country: "Britain",
population: "8 mill",
imageName: "london.png"),
City(
name: "Vancouver",
country: "Canada",
population: "2.4 mill",
imageName: "vancouver.png"),
City(
name: "New York",
country: "USA",
population: "8.1 mill",
imageName: "newyork.png"),
City(
name: "Paris",
country: "France",
population: "2.2 mill",
imageName: "paris.png"),
City(
name: "Berlin",
country: "Germany",
population: "3.7 mill",
imageName: "berlin.png"),
];
Thiết kế giao diện cho các widget con của GridView.

city_widget.dart
import 'package:flutter/material.dart';
import 'city_data.dart';
class CityWidget extends StatelessWidget {
final City city;
const CityWidget(this.city, {super.key});
@override
Widget build(BuildContext context) {
return Card(
child: Padding(
padding: const EdgeInsets.all(10),
child: GridTile(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Image.network(
city.imageUrl,
fit: BoxFit.cover,
height: 100.0,
),
Text(
city.name,
style: const TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold,
),
),
Text(city.country),
Text('Population: ${city.population}'),
],
),
),
),
);
}
}
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
