Hướng dẫn và ví dụ Flutter SharedPreferences
Trước hết để làm rõ SharedPreferences là gì hãy xem một tình huống:
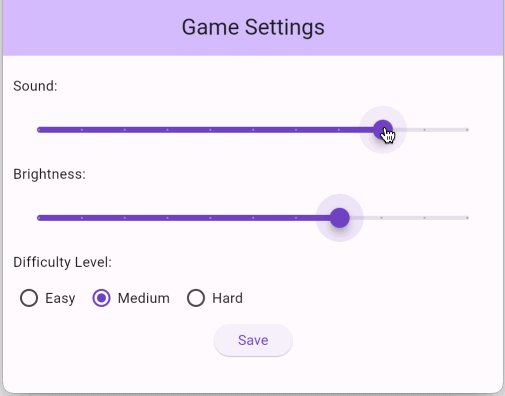
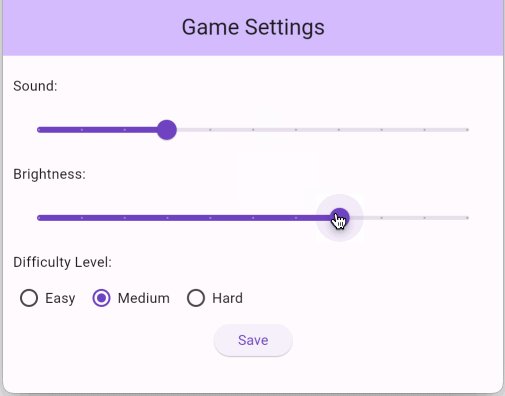
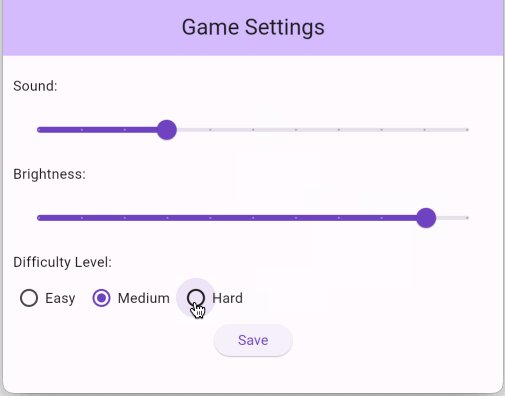
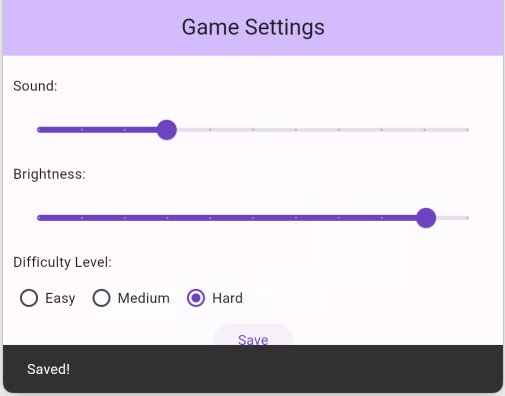
Bạn đang chơi một trò chơi được viết trên Flutter, trước khi chơi trò chơi đó bạn lựa chọn các thông số của trò chơi chẳng hạn độ sáng, mức độ âm lượng, và độ khó. SharedPreferences cho phép bạn lưu lại thiết lập này trên thiết bị của bạn và nó sẽ được sử dụng trong lần chơi tiếp theo.

Hive là một thư viện tương tự shared_preferences nhưng mạnh mẽ hơn, nó được thiết kế giống như một cơ sở dữ liệu No-SQL. Nếu bạn cần lưu trữ các dữ liệu lớn tại địa phương thì Hive là một lựa chọn tốt.
- Flutter hive
flutter_secure_storage cũng là một thư viện tương tự shared_preferences, được sử dụng để lưu các dữ liệu nhạy cảm trên thiết bị của người dùng một cách an toàn, chẳng hạn "Access Token"....
- Flutte flutter_secure_storage
1. Cài đặt thư viện
pubspec.yaml
dependencies:
shared_preferences: ^2.2.3Nhập khẩu SharedPreferences trong mã Dart:
import 'package:shared_preferences/shared_preferences.dart';2. Ghi, đọc và xoá từ SharedPreferences
Ghi các giá trị vào SharedPreferences:
// Obtain shared preferences.
final prefs = await SharedPreferences.getInstance();
// Save an integer value to 'my_int_val' key.
await prefs.setInt('my_int_val', 10);
// Save an boolean value to 'my_bool_val' key.
await prefs.setBool('my_bool_val', true);
// Save an double value to 'my_double_val' key.
await prefs.setDouble('my_double_val', 1.5);
// Save an String value to 'my_note' key.
await prefs.setString('my_note', 'Go to the Beach');
// Save an list of strings to 'characters' key.
await prefs.setStringList('characters', ['Tom', 'Jerry', 'Donald']);Đọc các giá trị đã được lưu trong SharedPreferences.
// Obtain shared preferences.
final prefs = await SharedPreferences.getInstance();
// Get an integer value from 'my_int_val' key.
int? intVal = await prefs.getInt('my_int_val');
// Get a boolean value from 'my_bool_val' key.
bool? boolVal = await prefs.getBool('my_bool_val');
// Get a double value from 'my_double_val' key.
double? doubleVal = await prefs.getDouble('my_double_val');
// Get a String value from 'my_note' key.
String? note = await prefs.getString('my_note');
// Get a list of strings from 'characters' key.
List<String>? characters = await prefs.getStringList('characters');Xoá một khoá ra khỏi SharedPreferences
// Obtain shared preferences.
final prefs = await SharedPreferences.getInstance();
// Remove value for the 'my_int_val' key.
bool removed = await prefs.remove('my_int_val');Chú ý: Hai ứng dụng Flutter khác nhau sẽ sử dụng 2 SharedPreferences khác nhau kể cả khi chúng đang cùng chạy trên một thiết bị, vì vậy bạn không cần phải lo lắng về việc xung đột "KEY" (khoá) của SharedPreferences giữa hai ứng dụng khác nhau.Hai ứng dụng Flutter Web với tên miền khác nhau hoặc cổng (port) khác nhau cũng sử dụng 2 SharedPreferences khác nhau.
3. Ví dụ
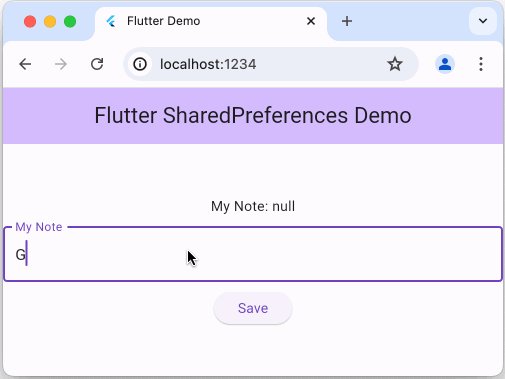
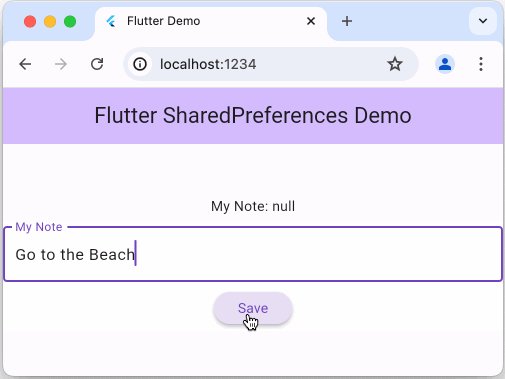
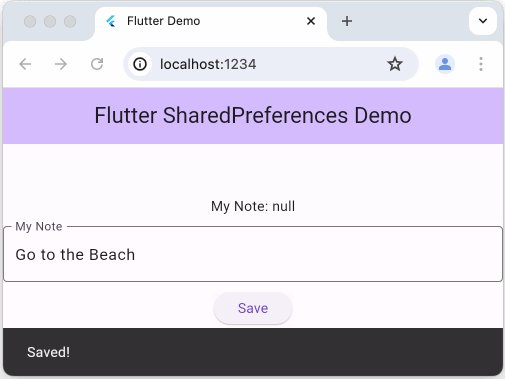
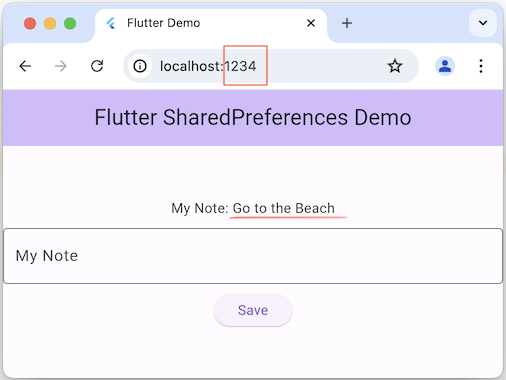
Trong ví dụ này, bạn sẽ nhập vào một "Ghi chú" và nhấn nút "Save" để lưu nội dung vào khoá "my_note" của SharedPreferences. Tiếp theo, đóng ứng dụng Flutter.

Mở lại ứng dụng Flutter, nội dung "ghi chú" của bạn sẽ được đọc từ SharedPreferences và hiển thị trên màn hình.

Chú ý quan trọng:Hai ứng dụng Flutter Web chạy trên 2 tên miền khác nhau hoặc hai cổng khác nhau sẽ sử dụng 2 SharedPreferences khác nhau. Vì vậy, để đảm bảo test thành công ví dụ này trên môi trường Web của Android Studio bạn cần phải chỉ định một cổng cố định cho Flutter Web.
main.dart
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final TextEditingController controller = TextEditingController();
String? myNote;
@override
void initState() {
super.initState();
//
readMyNoteInSharedPreferences();
}
Future<void> readMyNoteInSharedPreferences() async {
final prefs = await SharedPreferences.getInstance();
myNote = await prefs.getString("my_note");
setState(() {});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text('Flutter SharedPreferences Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('My Note: $myNote'),
const SizedBox(height: 10),
TextField(
controller: controller,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'My Note',
hintText: 'Enter a Note',
),
),
const SizedBox(height: 10),
ElevatedButton(
onPressed: _saveMyNote,
child: const Text("Save"),
),
],
),
),
);
}
Future<void> _saveMyNote() async {
final prefs = await SharedPreferences.getInstance();
String text = controller.text;
// Save a String to 'my_note' key of SharedPreferences.
await prefs.setString("my_note", text);
//
ScaffoldMessenger.of(context).hideCurrentSnackBar();
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text("Saved!")),
);
}
}
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
