Hướng dẫn lập trình iOS cho người mới bắt đầu - Hello iOS
1. Chuẩn bị
XCode là một môi trường phát triển tích hợp (Integrated Development Environment - IDE) được cung cấp miễn phí bởi Apple, nó giúp các lập trình viên phát triển các ứng dụng chạy trên nền tảng iOS, macOS, tvOS và WatchOS. Vì vậy hãy đảm bảo rằng bạn đã cài đặt XCode.
Trong bài viết này tôi sẽ hướng dẫn bạn làm quen với Xcode và làm một ứng dụng ví dụ iOS đơn giản, ví dụ này sẽ được viết bằng ngôn ngữ Swift, một ngôn ngữ hiện đại được phát triển bởi Apple và IBM và nó đang bùng nổ trong thời gian gần đây. Trên o7planning cũng sẵn có các bài viết hướng dẫn về ngôn ngữ lập trình này:
- Các hướng dẫn lập trình Swift
Bạn cũng có thể đọc thêm bài viết chi tiết của tôi về những thứ cần thiết để bắt đầu học lập trình iOS, nó sẽ giúp bạn có cái nhìn tổng quan hơn:
- Bắt đầu với iOS cần những gì?
Bài viết này được viết dựa trên:
Xcode 11.4
2. Tạo ứng dụng iOS
Trước hết, trên Desktop tạo một thư mục có tên IOSTutorials, đây là thư mục sẽ chứa các project của bạn.

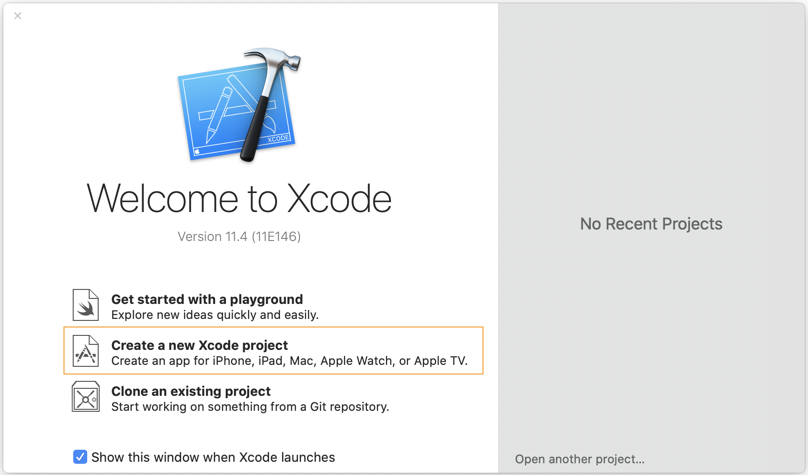
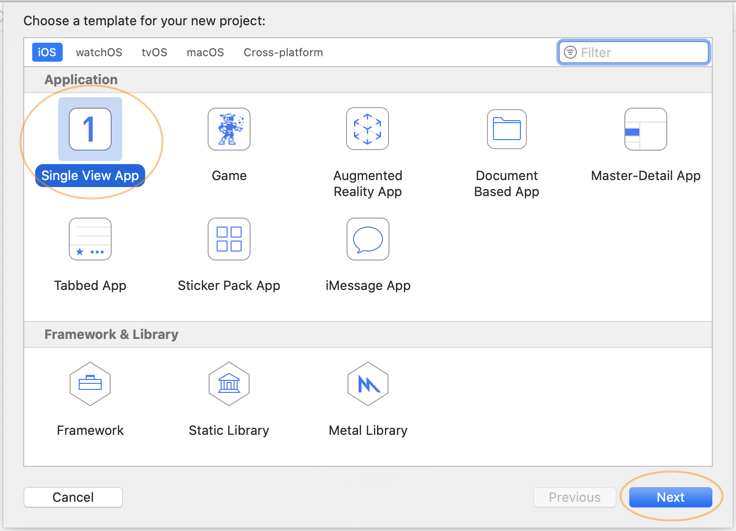
Mở Xcode, và tạo mới một project:


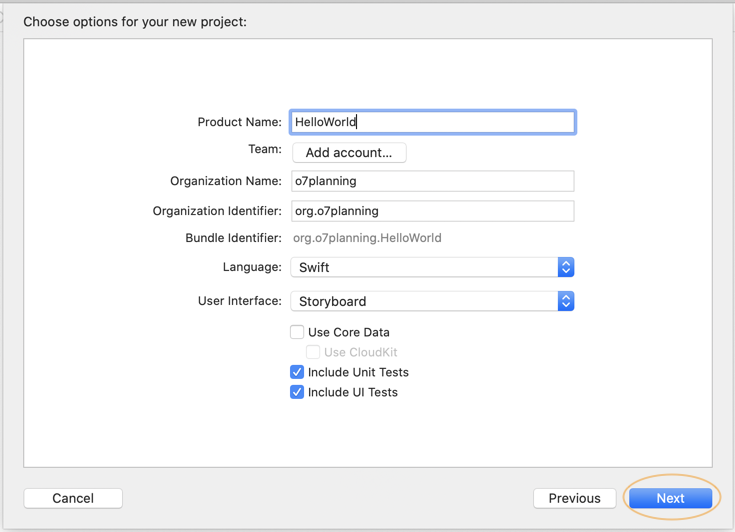
- Product Name: HelloWorld
- Organization Name: o7planning
- Organization Identifier: org.o7planning
- Language: Swift

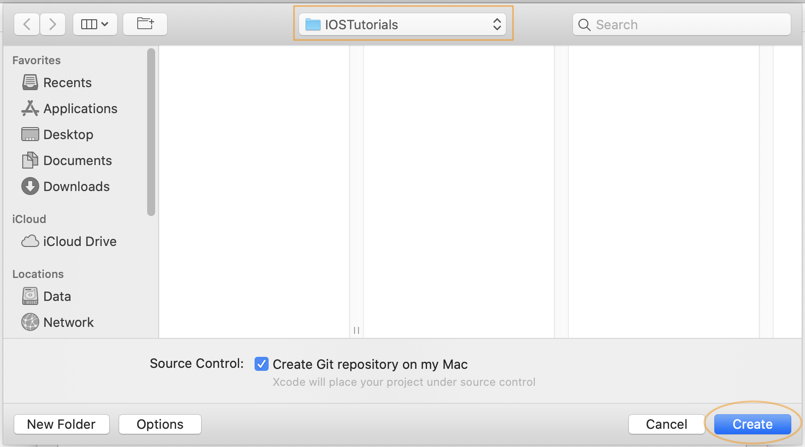
Chọn thư mục IOSTutorials làm nơi chứa project của bạn.

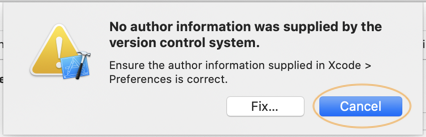
Xcode yêu cầu bạn cung cấp các thông tin về tác giả của project, nhưng bạn có thể bỏ qua bước này.

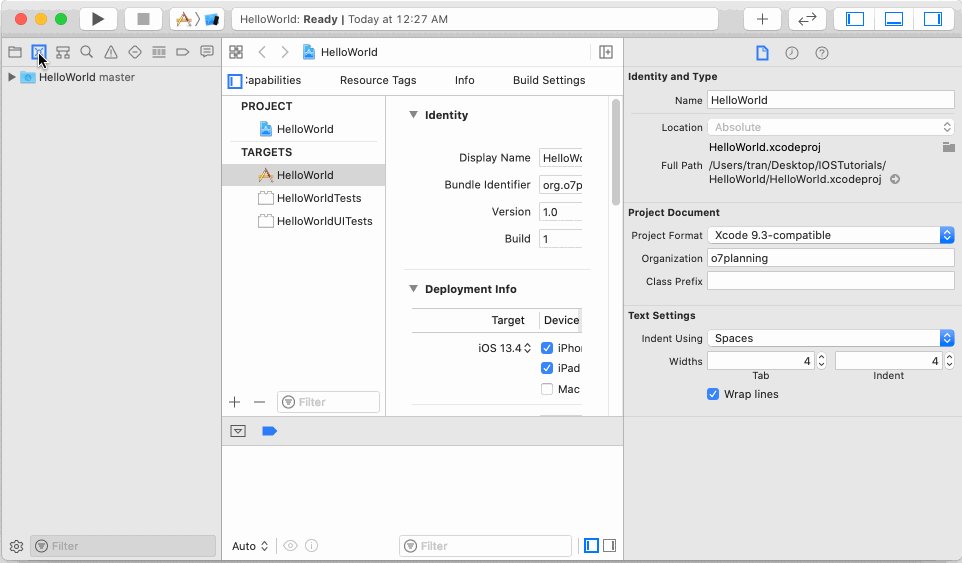
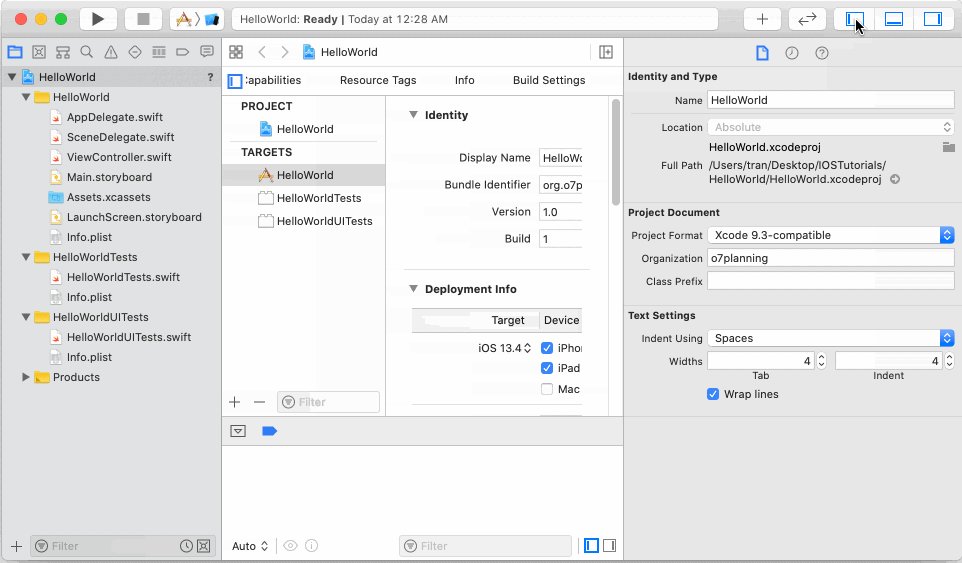
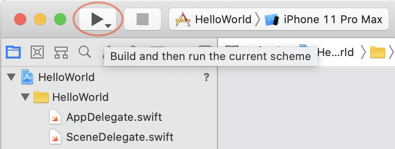
OK dự án của bạn đã được tạo ra, hãy chú ý tới một vài nút quan trọng trên Xcode mà bạn thấy như trong hình minh hoạ dưới đây, bởi vì bạn sẽ sử dụng chúng khá thường xuyên trong quá trình phát triển ứng dụng.

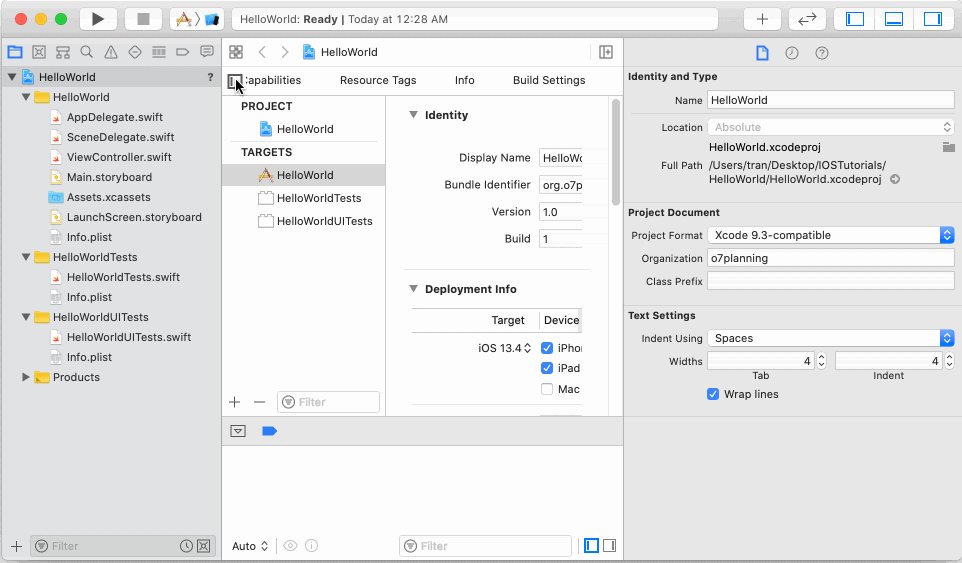
Đây là cấu trúc của project:

3. Giao diện chính của ứng dụng
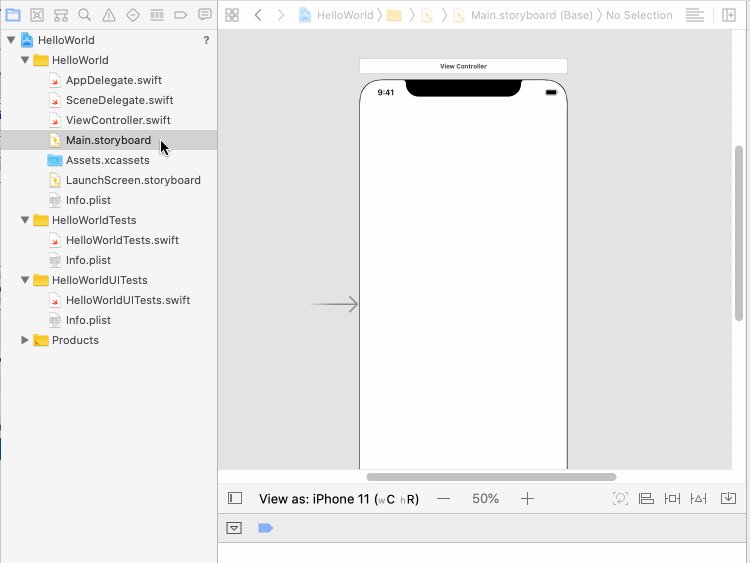
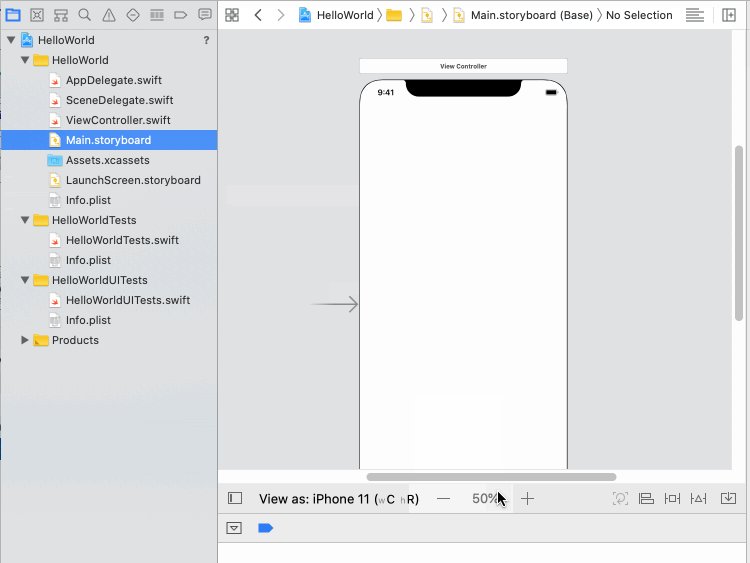
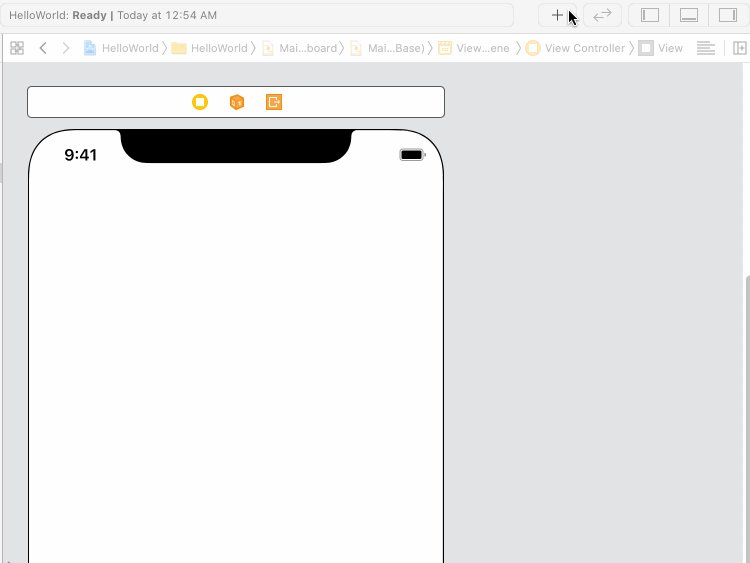
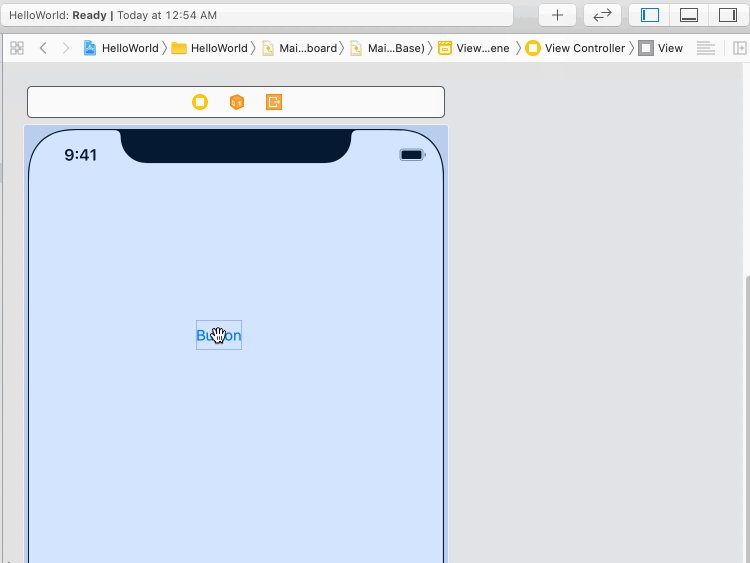
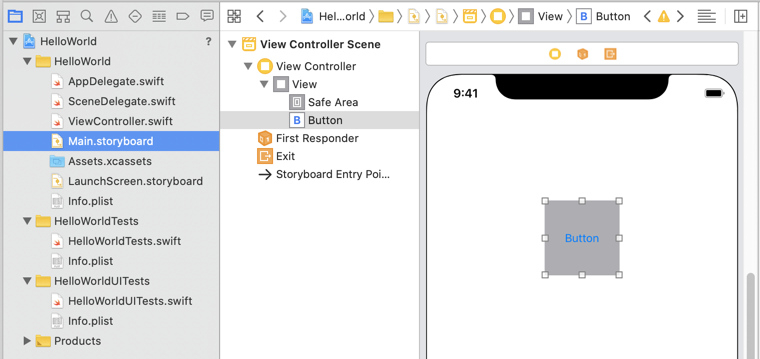
Hãy chú ý đến tập tin Main.storyboard, nó là bản thiết kế giao diện ứng dụng của bạn. Nhấn kép vào Main.storyboard để mở nó, bạn sẽ nhìn thấy hình một cái điện thoại iPhone, nơi mà bạn sẽ thiết kế giao diện ứng dụng của bạn một cách trực quan.

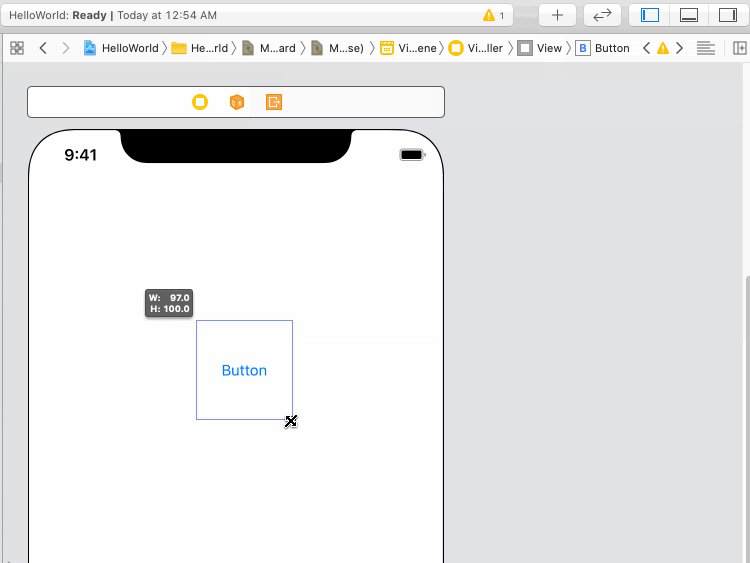
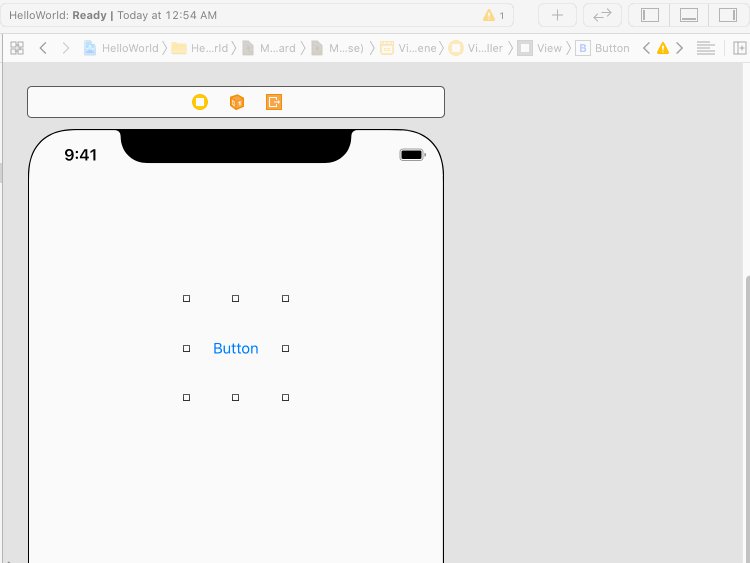
Kéo thả một Button vào màn hình điện thoại mô phỏng.

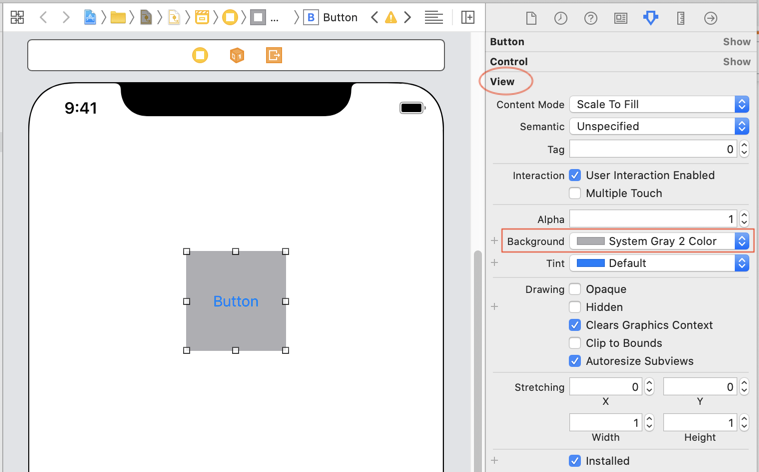
Trên cửa sổ thiết kế bạn cũng có thể thay đổi giá trị các thuộc tính (attribute) của Button, chẳng hạn mầu văn bản, mầu nền,...


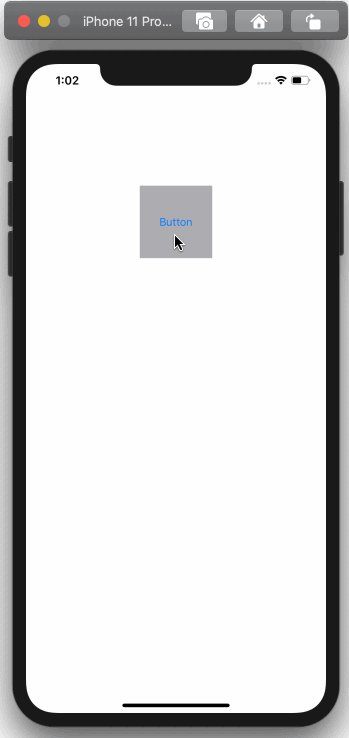
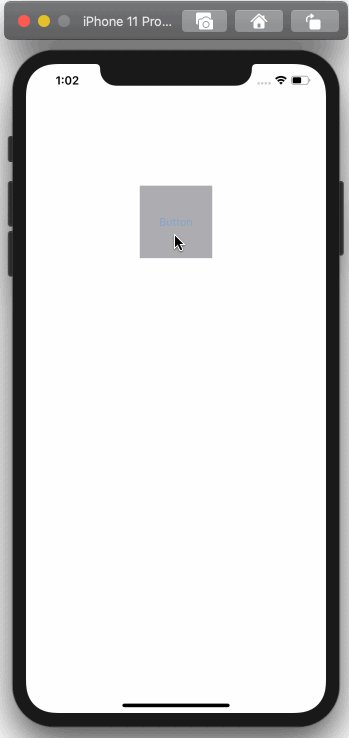
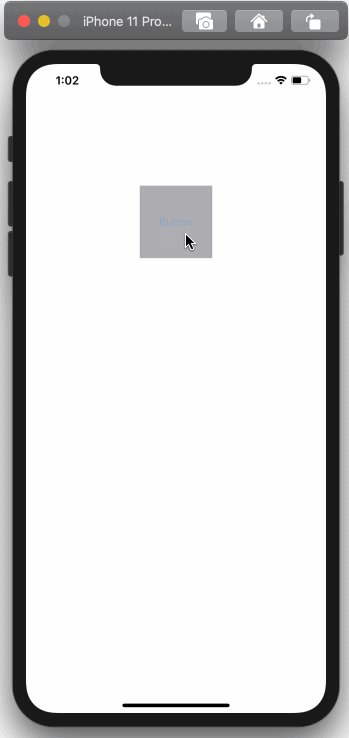
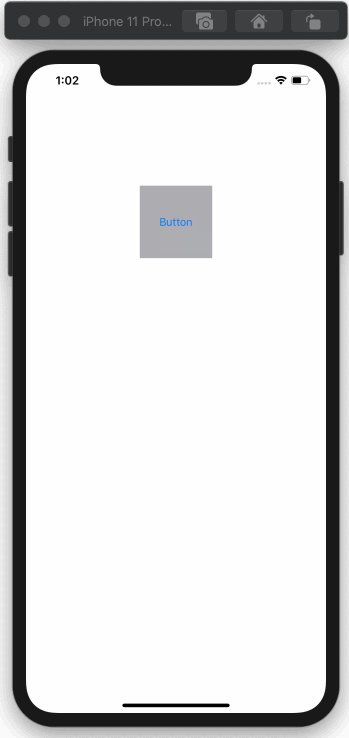
Bây giờ bạn có thể chạy thử ứng dụng của mình.

Trình mô phỏng (Simulator) xuất hiện, và bạn sẽ nhìn thấy ứng dụng của bạn đang được chạy.

4. Outlet Connection
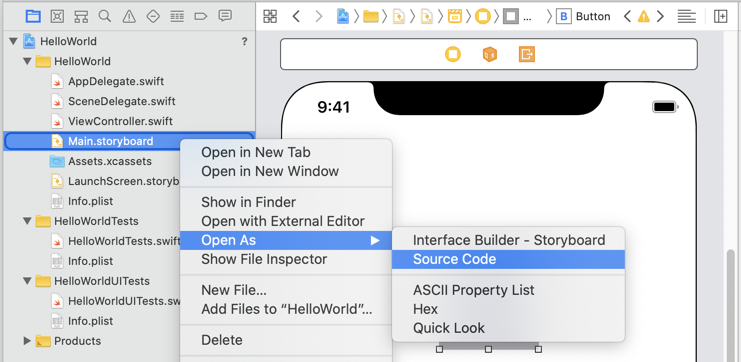
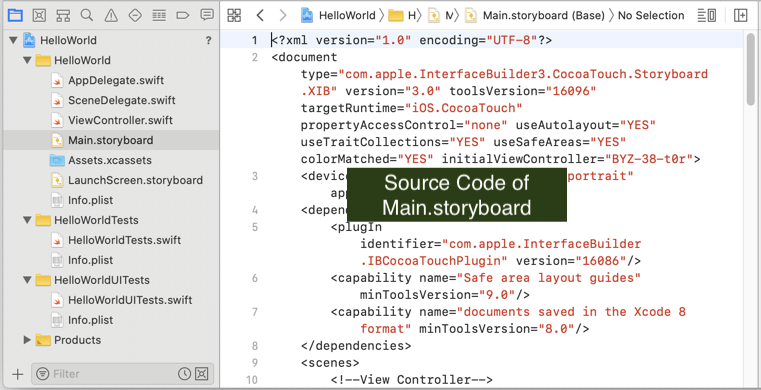
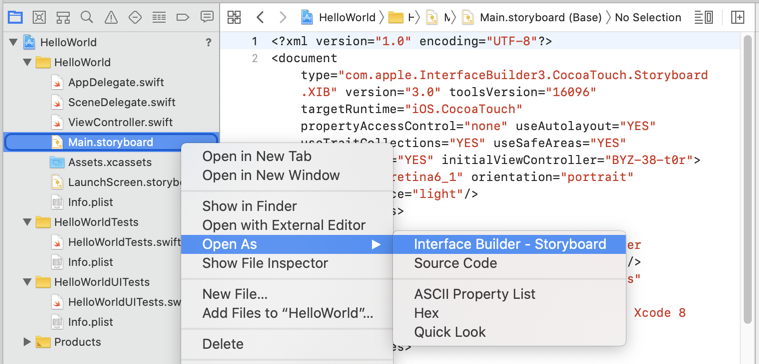
Main.storyboard thực sự là một tập tin XML, nó là bản thiết kế giao diện ứng dụng của bạn. Khi bạn kéo thả các thành phần vào giao diện, Xcode sẽ tự động tạo (generate) ra mã XML. Bạn có thể xem nội dung của Main.storyboard bằng cách nhấn phải chuột vào nó và chọn:
- Open As > Source Code


OK, Quay trở lại với chế độ thiết kế của Main.storyboard bằng cách nhấn phải chuột vào nó và chọn:
- Open As > Interface Builder - Storyboard

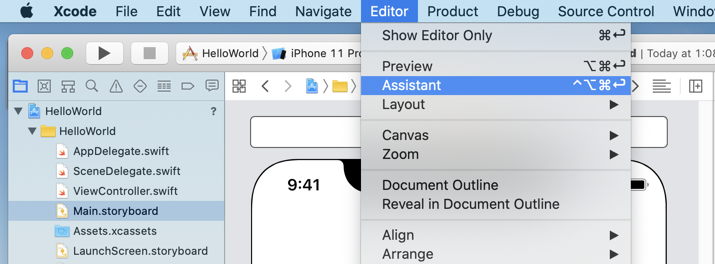
Một class sẽ đọc nội dung của Main.storyboard và vẽ nên giao diện của ứng dụng, nó cũng có khả năng truy cập vào các thành phần trên giao diện và thay đổi chúng. Bạn có thể tìm thấy tên của class này bằng cách trên Menubar của Xcode chọn:
- Editor > Assistant

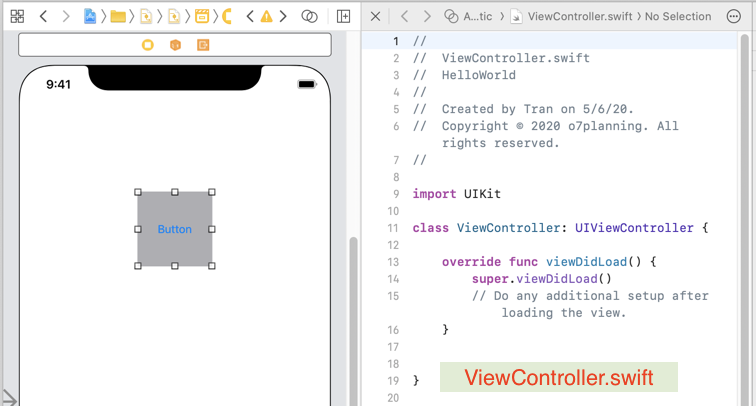
Đó chính là lớp ViewController.swift.

Outlet là một kết nối (Connection) giữa một đối thành phần trên giao diện và một đối tượng của Swift, nó giúp cho bạn có thể truy cập vào một thành phần bất kỳ trên giao diện bởi mã Swift.
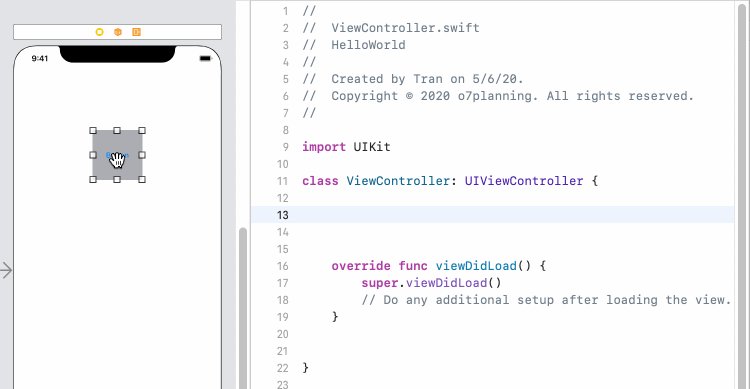
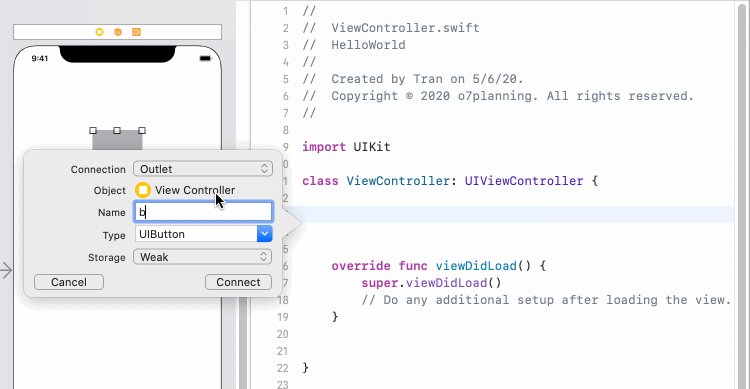
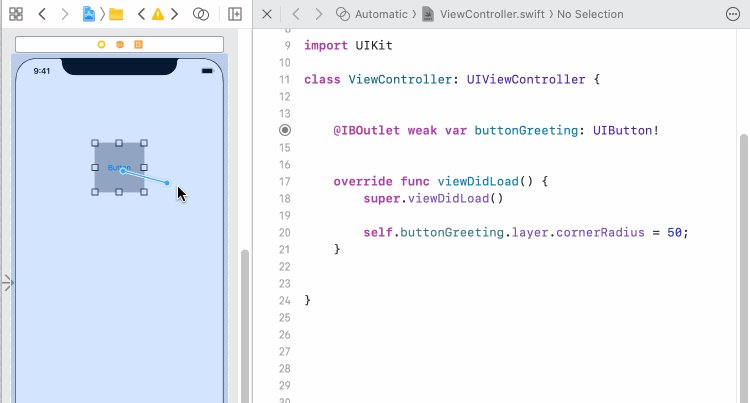
Nhấn nút CONTROL và kéo thành phần bất kỳ trên giao diện vào cửa sổ ViewController.swift (Xem hình minh hoạ):
- Connection: Outlet
- Name: buttonGreeting

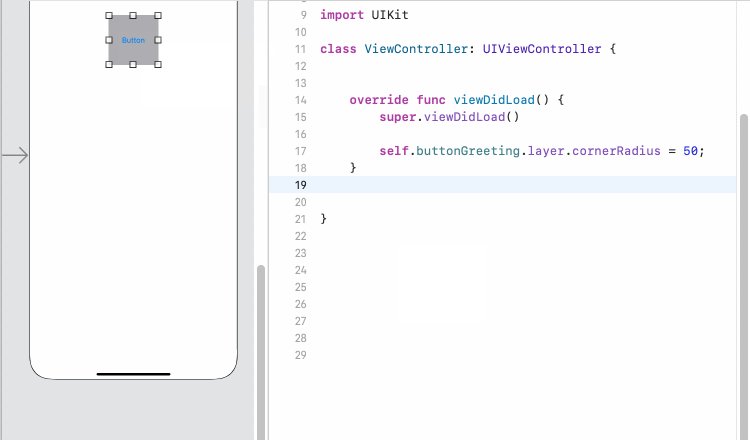
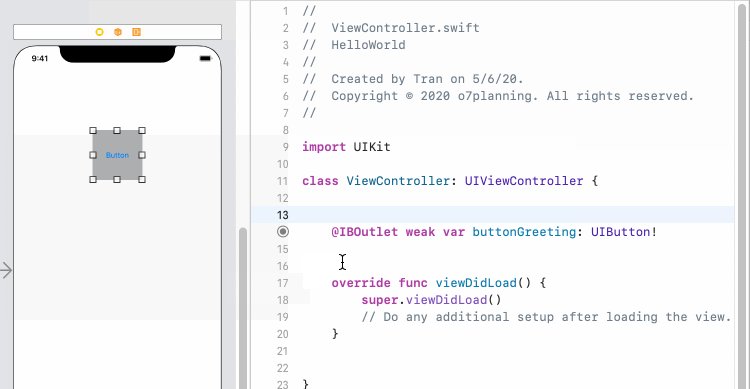
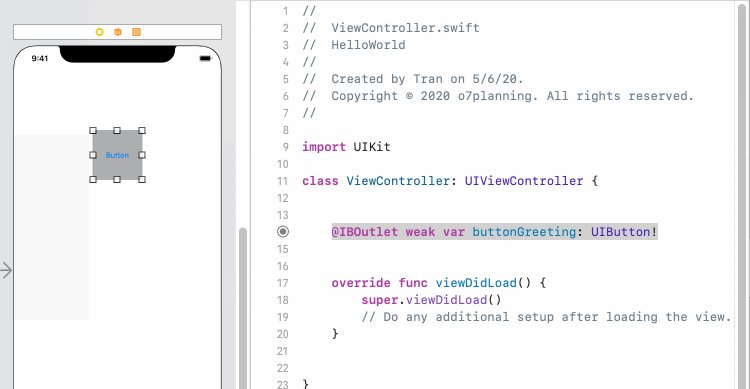
Sau khi tạo Outlet connection, mã XML sẽ được thêm vào Main.storyboard và mã Swift sẽ được thêm vào MainController.swift. Nếu bạn muốn xoá Connection này bạn phải xoá mã tại cả 2 nơi, nếu không ứng dụng của bạn sẽ lỗi khi chạy (Xem thêm phần phụ lục phía cuối bài viết).
Bạn có thể sử dụng mã Swift để thay đổi các thuộc tính của Button, chẳng hạn sét đặt 4 góc của nó thành tròn.
ViewController.swift (*)
//
// ViewController.swift
// HelloWorld
//
// Created by Tran on 5/6/20.
// Copyright © 2020 o7planning. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var buttonGreeting: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
self.buttonGreeting.layer.cornerRadius = 50;
}
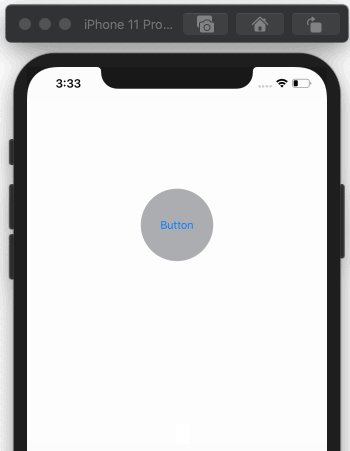
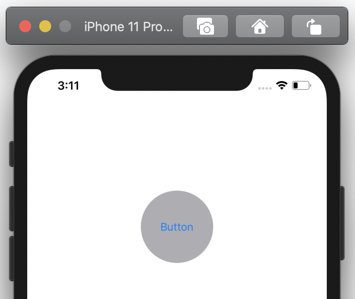
}Chạy lại ứng dụng của bạn:

5. Action Connection
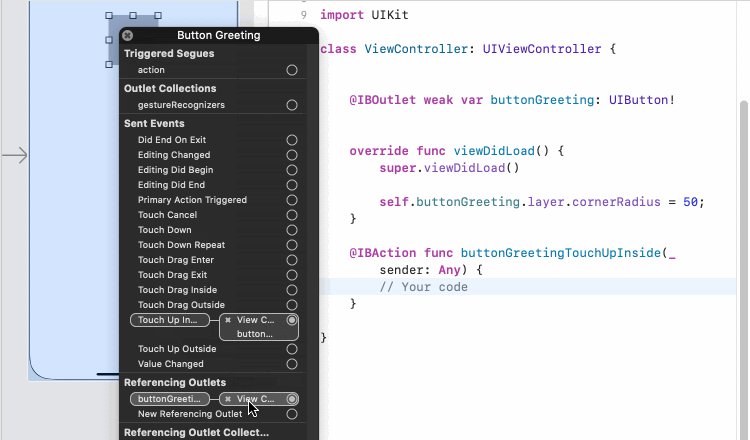
Tiếp theo chúng ta tạo một Action Connection để xử lý tình huống khi người dùng chạm và nhả tay ra khỏi Button.
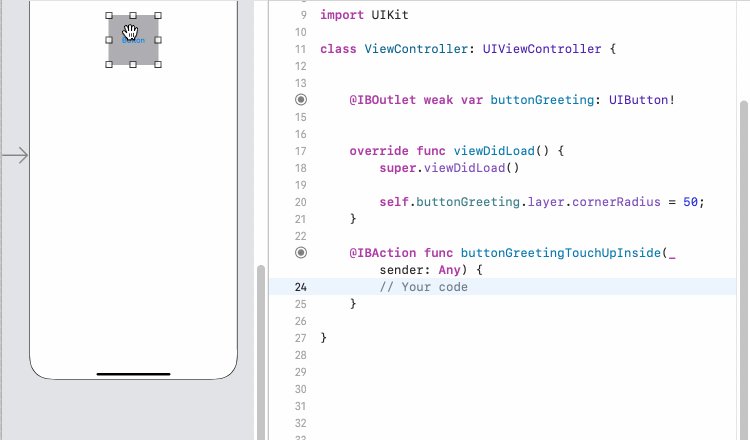
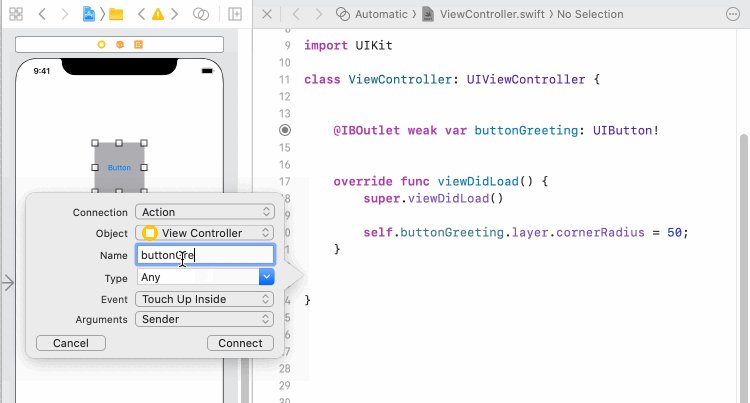
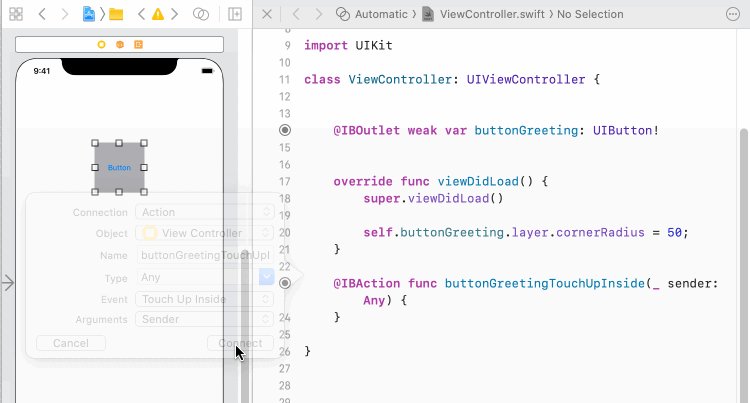
Giữ nút CONTROL và kéo Button vào cửa sổ của ViewController.swift:
- Connection: Action
- Name: buttonGreetingTouchUpInside
- Event: Touch Up Inside
- Arguments: Sender

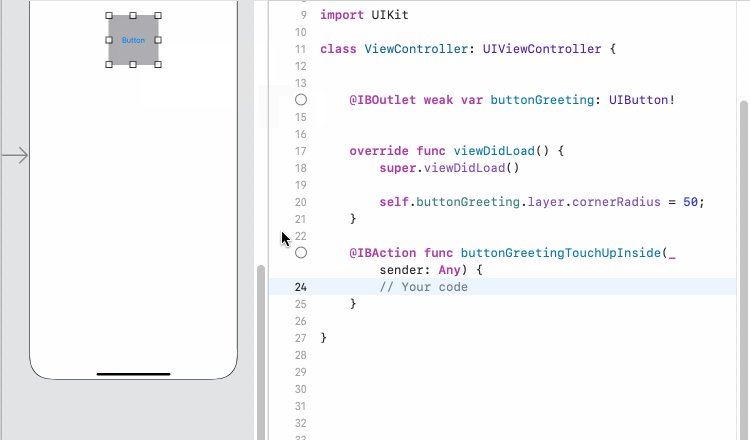
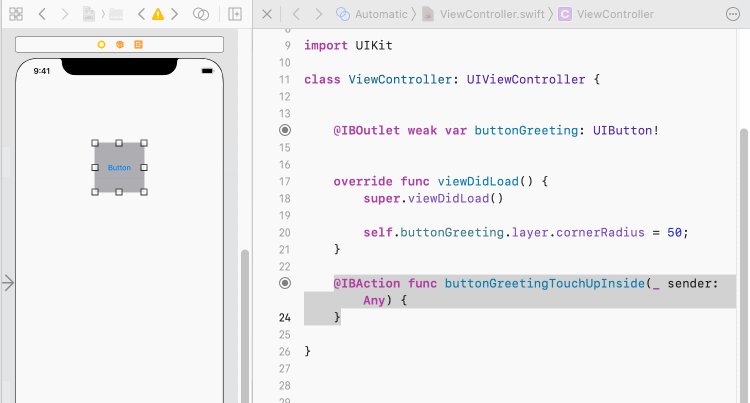
Sửa mã của ViewController.swift:
ViewController.swift (**)
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var buttonGreeting: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
self.buttonGreeting.layer.cornerRadius = 50;
}
@IBAction func buttonGreetingTouchUpInside(_ sender: Any) {
let alertController = UIAlertController(title: "Greeting",
message: "Hello World!",
preferredStyle: UIAlertController.Style.alert)
let ok = UIAlertAction(title: "OK", style: .default,
handler: { (action) -> Void in
print("OK")
})
alertController.addAction(ok)
self.present(alertController, animated: true, completion: nil)
}
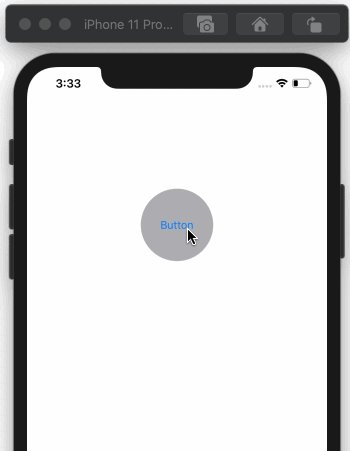
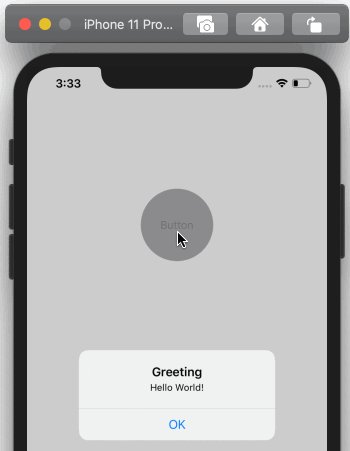
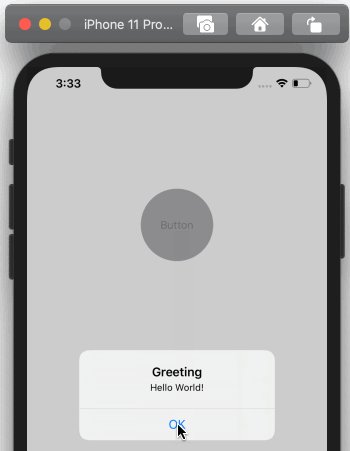
}Chạy lại ứng dụng của bạn: