Xây dựng dự án nhiều module với Gradle
1. Giới thiệu
Tài liệu này được viết dựa trên:
Eclipse 4.6 (NEON)
Bạn đang xem tài liệu nâng cao về Gradle. Nếu bạn mới bắt đầu với Gradle. Bạn nên xem trước tài liệu hướng dẫn Gradle cho người mới bắt đầu (Hello world Gradle) tại:
2. Mô hình ví dụ
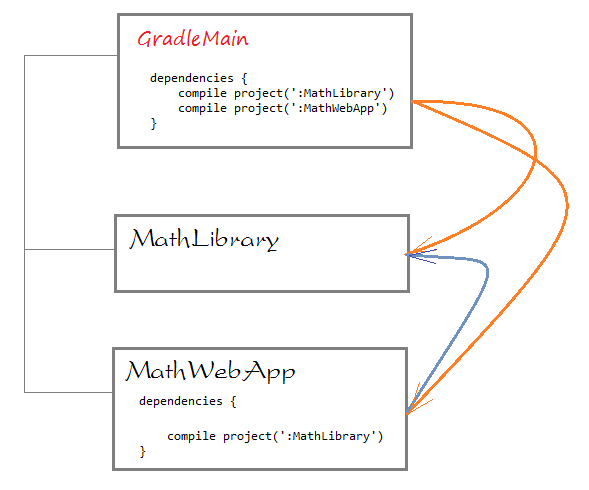
Đây là mô hình ví dụ minh họa trong tài liệu này.

Mục tiêu của hướng dẫn là:
MathWebApp: là một WebApp project
MathLibrary: là một Project thư viện, chứa các class tiện ích được sử dụng bởi MathWebApp.
GradleMain: là một project làm nhiệm vụ đóng gói 2 project trên, nó là một project cha, và 2 project trên coi như là 2 module con của nó. GradleMain sẽ:
- Module nọ sử dụng Module kia thế nào trong Gradle
- Đóng gói đồng loạt Module khác nhau bằng Gradle (đầu ra: jar, war).
- Chạy Web App trên Gradle Tomcat Plugin.
MathWebApp: là một WebApp project
MathLibrary: là một Project thư viện, chứa các class tiện ích được sử dụng bởi MathWebApp.
GradleMain: là một project làm nhiệm vụ đóng gói 2 project trên, nó là một project cha, và 2 project trên coi như là 2 module con của nó. GradleMain sẽ:
- Đóng gói MathLibary thành file jar
- Đóng gói MathWebApp thành file war.
3. Tạo MathLibrary Project
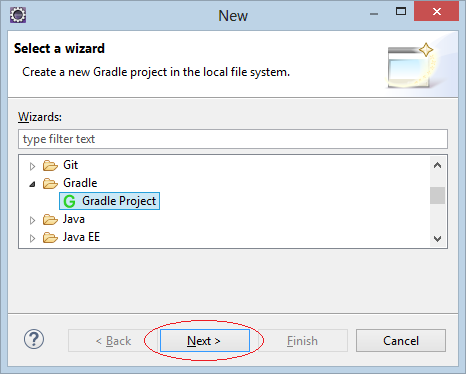
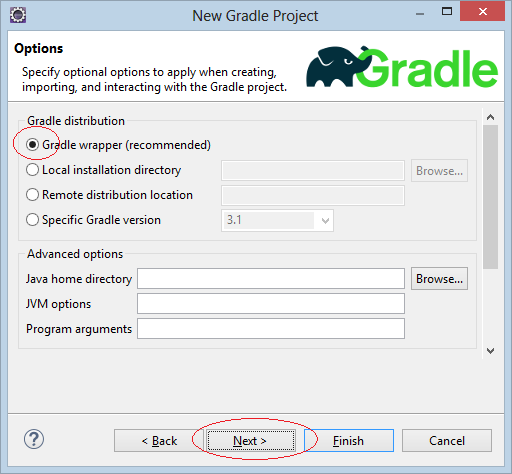
- File/New/Other...

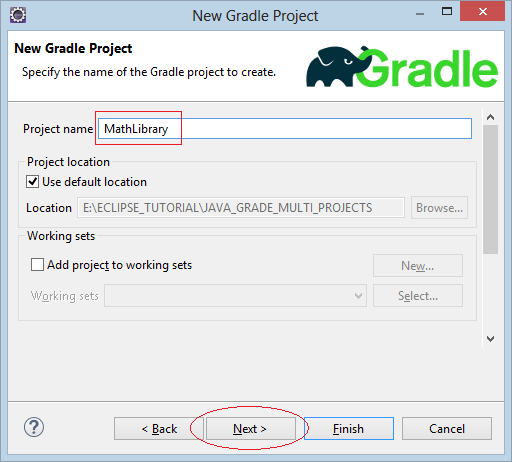
Nhập vào:
- Project Name: MathLibrary


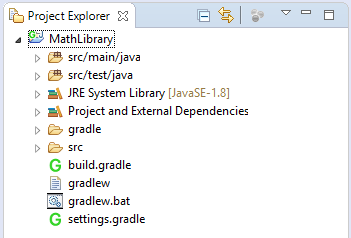
Project đã được tạo ra.

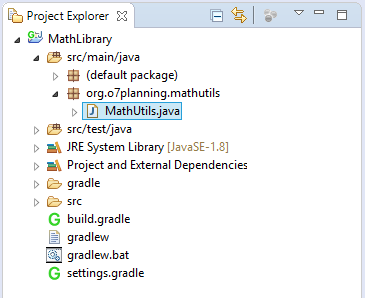
Tạo mới class MathUtils:

Class MathUtils có phương thức để tính tổng 2 số, class này nằm trong project MathLibrary và sẽ được sử dụng trong project MathWebApp.
package org.o7planning.mathutils;
public class MathUtils {
public static int sum(int a, int b) {
return a + b;
}
}4. Tạo MathWebApp Project
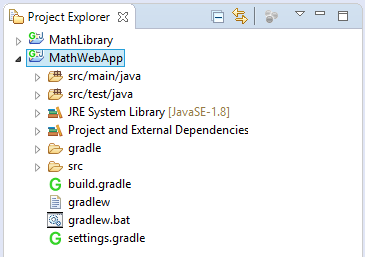
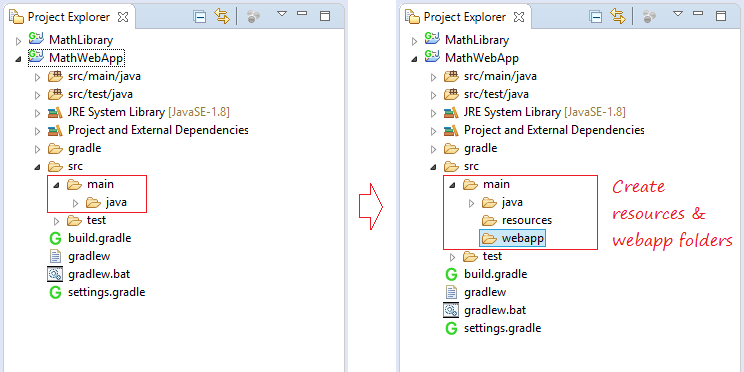
Tương tự tạo mới project MathWebApp.


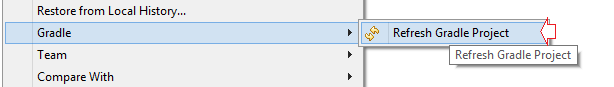
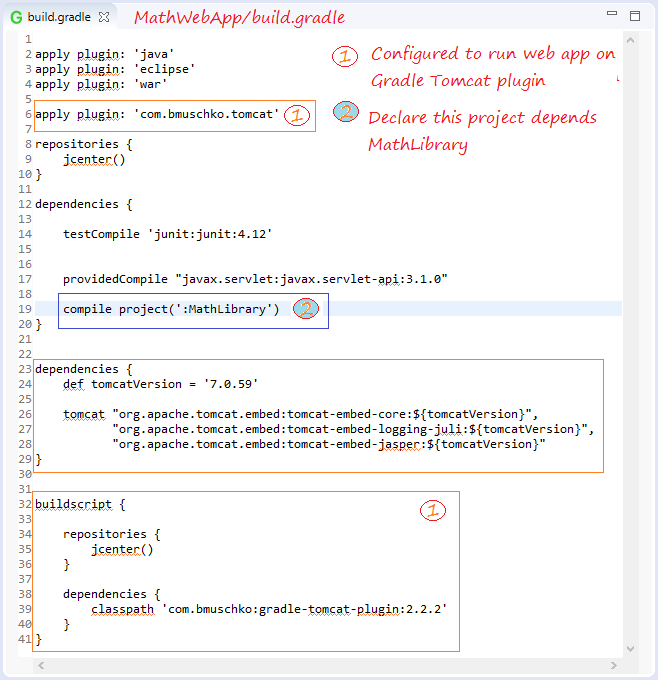
- Mở file build.gradle
MathWebApp là một ứng dụng web, nó sử dụng project MathLibrary như là một thư viện. Vì vậy bạn cần khai báo MathWebApp phụ thuộc vào MathLibrary.

MathWebApp/build.gradle
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'war'
apply plugin: 'com.bmuschko.tomcat'
repositories {
jcenter()
}
dependencies {
testCompile 'junit:junit:4.12'
providedCompile "javax.servlet:javax.servlet-api:3.1.0"
compile project(':MathLibrary')
}
dependencies {
def tomcatVersion = '7.0.59'
tomcat "org.apache.tomcat.embed:tomcat-embed-core:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-logging-juli:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-jasper:${tomcatVersion}"
}
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.bmuschko:gradle-tomcat-plugin:2.2.2'
}
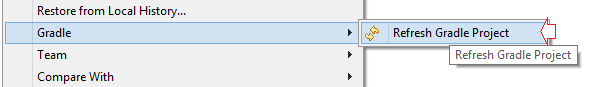
}Mỗi khi có thay đổi build.gradle bạn cần sử dụng công cụ Gradle để refresh lại project.

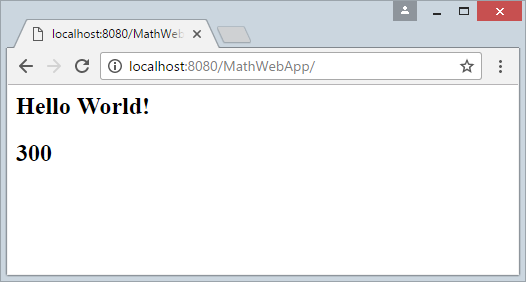
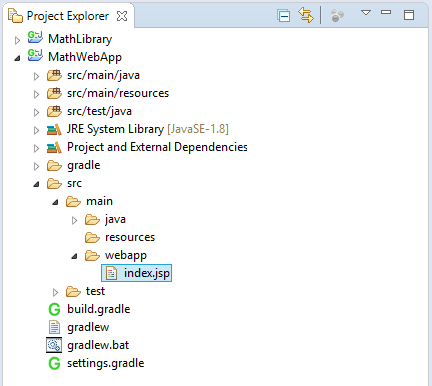
Tạo file index.jsp, nó sẽ sử dụng class tiện ích MathUtils trong project MathLibrary.

index.jsp
<html>
<body>
<h2>Hello World!</h2>
<%
int a = 100;
int b = 200;
int c = org.o7planning.mathutils.MathUtils.sum(a,b);
out.println("<h2>"+ c+"</h2>");
%>
</body>
</html>5. Tạo GradleMain Project
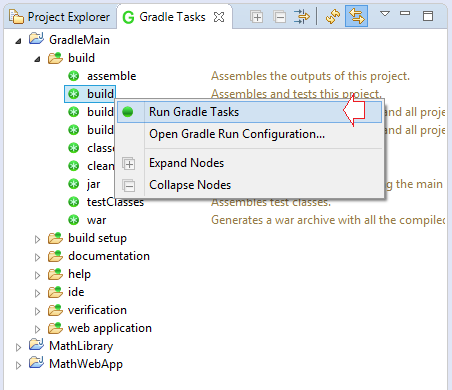
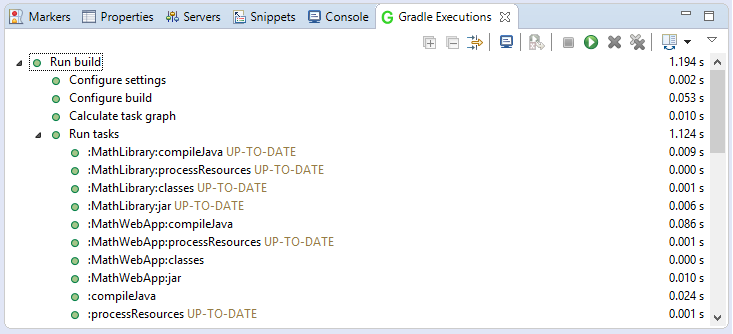
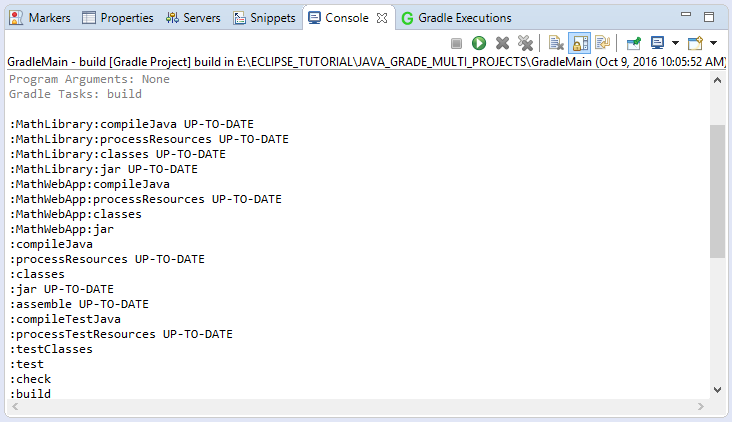
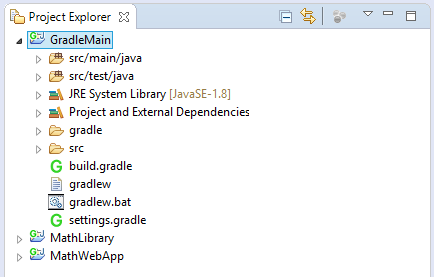
Tương tự tạo project GradleMain:

GradleMain là project làm nhiệm vụ build 2 project MathLibrary và MathWebApp. Bạn cần định nghĩa hai project này trong settings.gradle.
GradleMain/settings.gradle
rootProject.name = 'GradleMain'
include ':MathLibrary', ':MathWebApp'
project(':MathLibrary').projectDir = new File(settingsDir, '../MathLibrary')
project(':MathWebApp').projectDir = new File(settingsDir, '../MathWebApp')Và khai báo GradleMain phụ thuộc vào MathLibrary & MathWebApp.
GradleMain/build.gradle
apply plugin: 'java'
apply plugin: 'eclipse'
repositories {
jcenter()
}
dependencies {
testCompile 'junit:junit:4.12'
}
dependencies {
compile project(':MathLibrary')
compile project(':MathWebApp')
}Mỗi khi có thay đổi build.gradle bạn cần sử dụng công cụ Gradle để refresh lại project.