Tạo ứng dụng Java Web Gradle và chạy trên Gradle Tomcat Plugin
2. Cấu hình Gradle
Đây là nội dung file build.gradle mặc định do Eclipse tạo ra, và đã xóa xóa bỏ các dòng chú thích (comment).
build.gradle (ORIGIN CONTENT)
apply plugin: 'java'
repositories {
jcenter()
}
dependencies {
compile 'org.slf4j:slf4j-api:1.7.21'
testCompile 'junit:junit:4.12'
}Bạn cần thêm các cấu hình để ứng dụng của bạn trở thành "Wep Application". Và có thể chạy trực tiếp trên Eclipse + Tomcat Plugin.

Xem code đầy đủ:
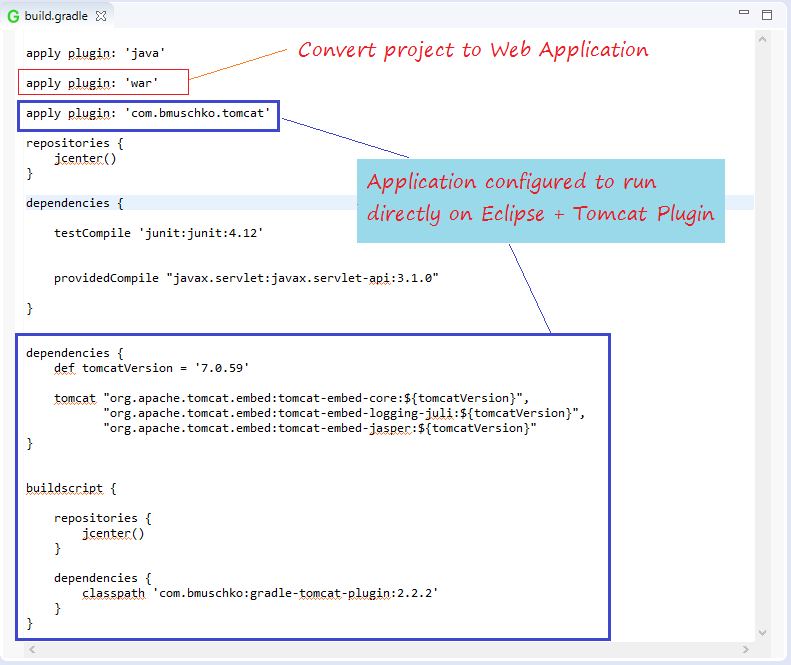
build.gradle
apply plugin: 'java'
apply plugin: 'war'
apply plugin: 'com.bmuschko.tomcat'
repositories {
jcenter()
}
dependencies {
testCompile 'junit:junit:4.12'
providedCompile "javax.servlet:javax.servlet-api:3.1.0"
}
dependencies {
def tomcatVersion = '7.0.59'
tomcat "org.apache.tomcat.embed:tomcat-embed-core:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-logging-juli:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-jasper:${tomcatVersion}"
}
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.bmuschko:gradle-tomcat-plugin:2.2.2'
}
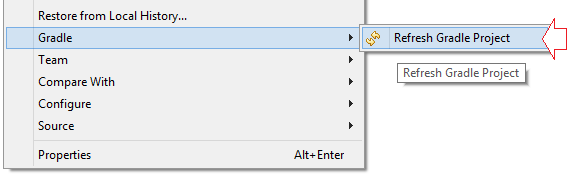
}Chú ý rằng, mỗi lần có thay đổi trong build.gradle bạn cần cập nhập lại project bằng công cụ của Gradle.
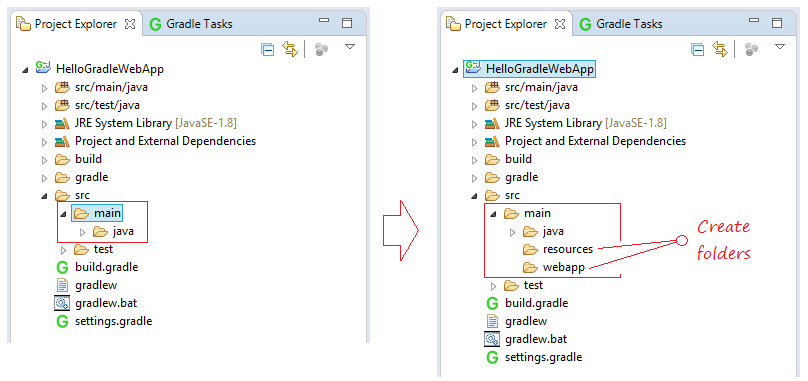
3. Hiệu chỉnh cấu trúc ứng dụng
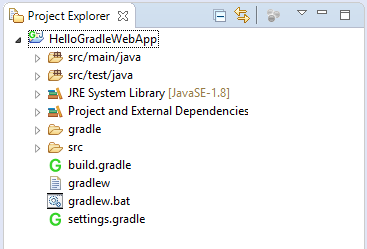
Trong thư mục "src/main" bạn cần tạo ra 2 thư mục con là "resources" và "webapp".
- src/main/java: Thư mục này chứa các mã nguồn Java.
- src/main/resources: Thư mục này chứa các file properties, và các nguồn dữ liệu khác.
- src/main/webapp: Thư mục này lưu trữ các file jsp và các nội dung khác của ứng dụng web.

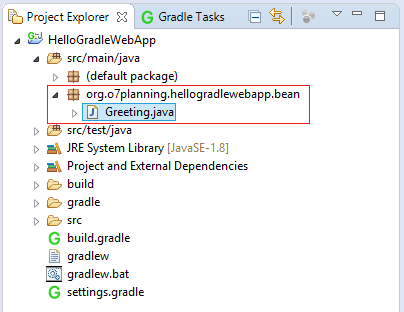
4. Code Project

Greeting.java
package org.o7planning.hellogradlewebapp.bean;
public class Greeting {
public String getHello() {
return "Hello Gradle Web Application";
}
}
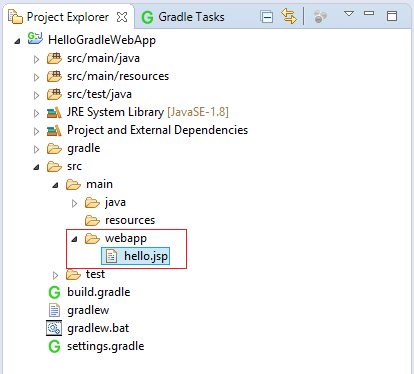
hello.jsp
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Gradle Web App</title>
</head>
<body>
<jsp:useBean id="greeting" class="org.o7planning.hellogradlewebapp.bean.Greeting"/>
<h3>${greeting.hello}</h3>
</body>
</html>5. Gradle Build
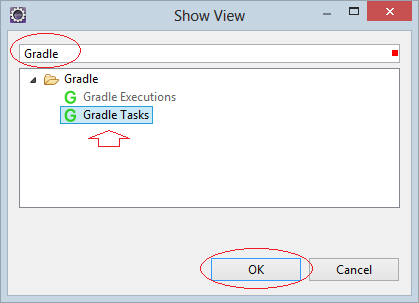
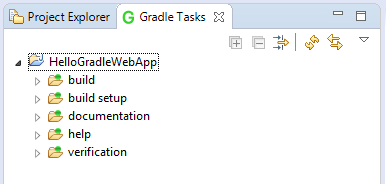
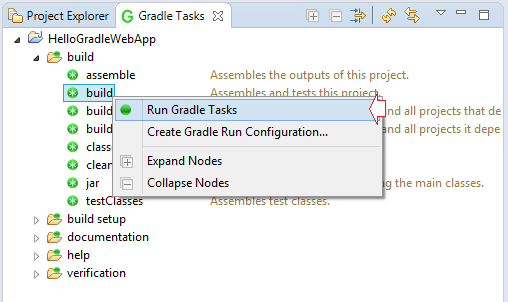
Mở "Gradle Task" view.

Chú ý: Nếu bạn không nhìn thấy "Gradle Task", bạn có thể mở nó bằng cách:Window/Show View/Other...
Nhấn phải chuột vào "build" và chọn "Run Gradle Tasks".

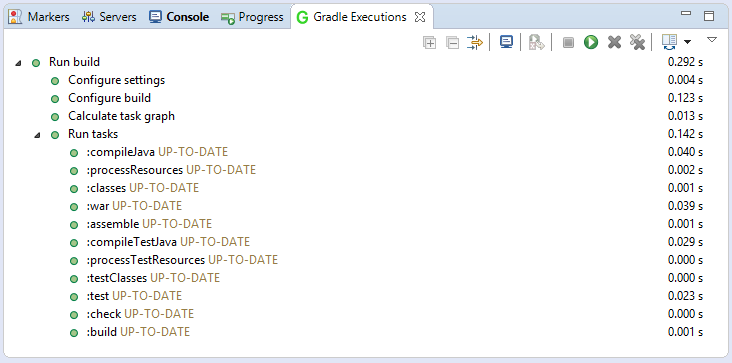
Kiểm tra Tab "Gradle Executions", bạn sẽ nhìn thấy danh sách các nhiệm vụ đã được thực thi.

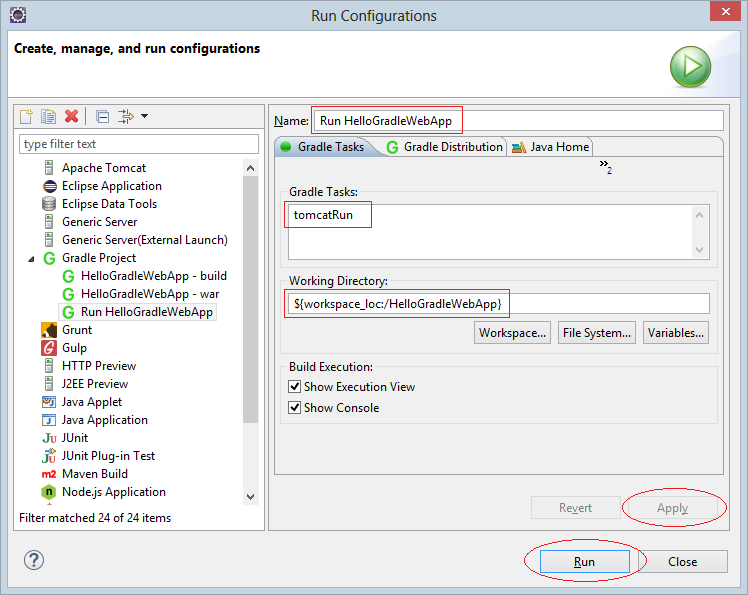
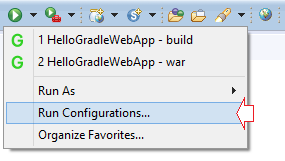
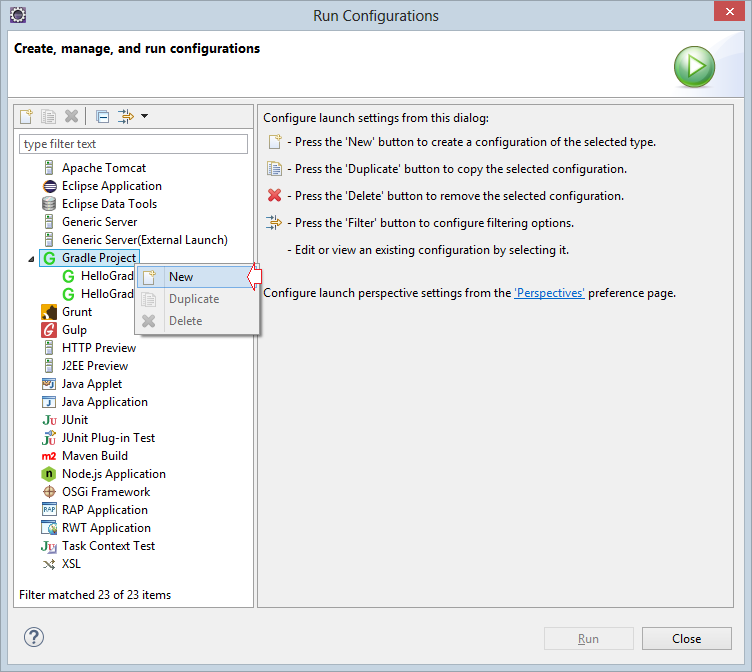
6. Cấu hình để chạy ứng dụng


Nhập vào:
- Name: Run HelloGradleWebApp
- Gradle Tasks: tomcatRun
- Working Directory: ${workspace_loc:/HelloGradleWebApp}
Task Name | Depends On | Type | Description |
tomcatRun | - | TomcatRun | Chạy Tomcat và triển khai ứng dụng vào nó. |
tomcatRunWar | - | TomcatRunWar | Chạy Tomcat và triển khai file WAR vào nó. |
tomcatStop | - | TomcatStop | Dừng Tomcat. |
tomcatJasper | - | TomcatJasper | Chạy trình biên dịch JSP và chuyển JSP thành mã nguồn Java sử dụng Jasper. |