Tạo trang tìm kiếm trong ADF BC sử dụng Parameter Form và hiển thị trên ADF Table
1. Mục tiêu của ví dụ này
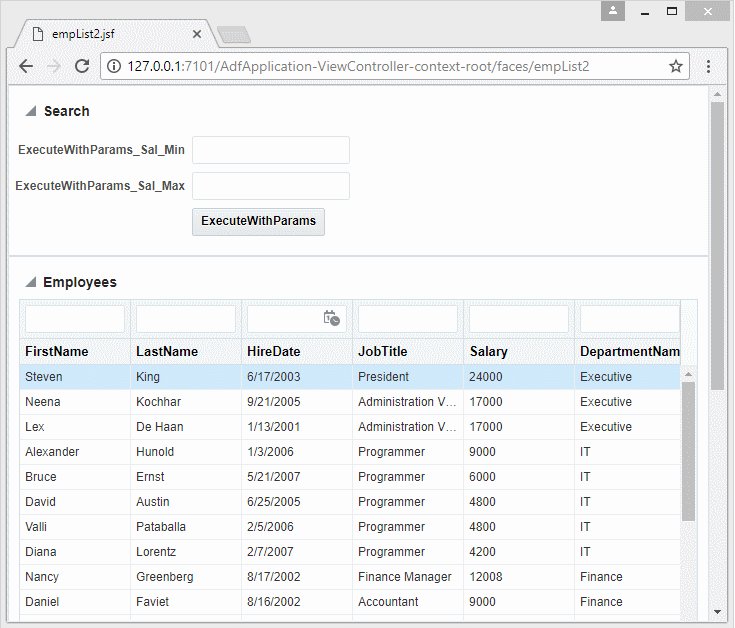
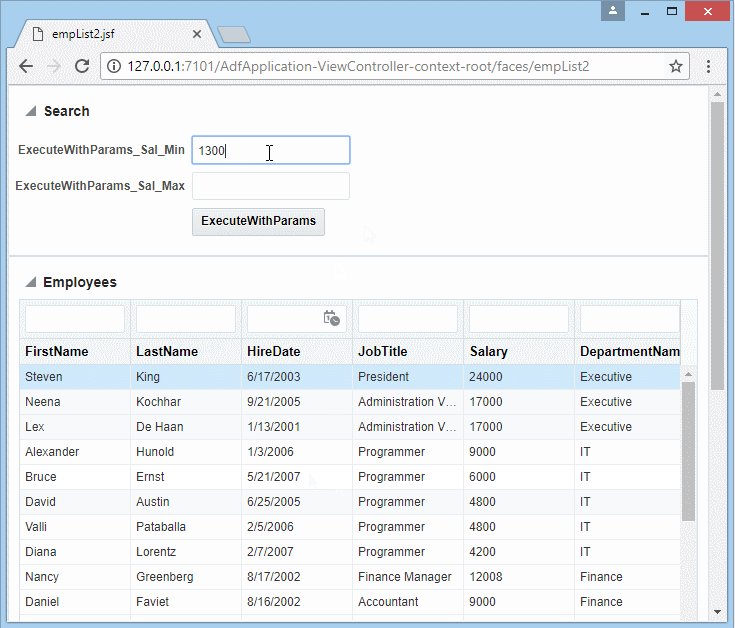
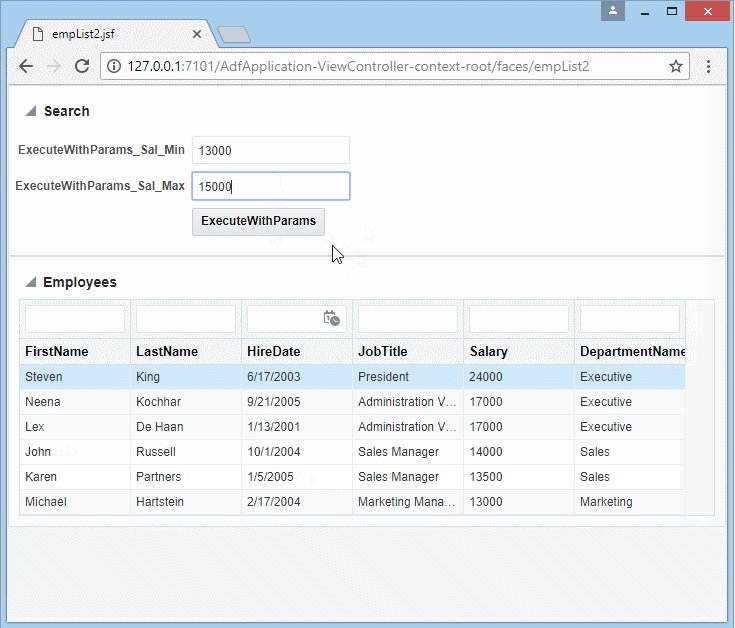
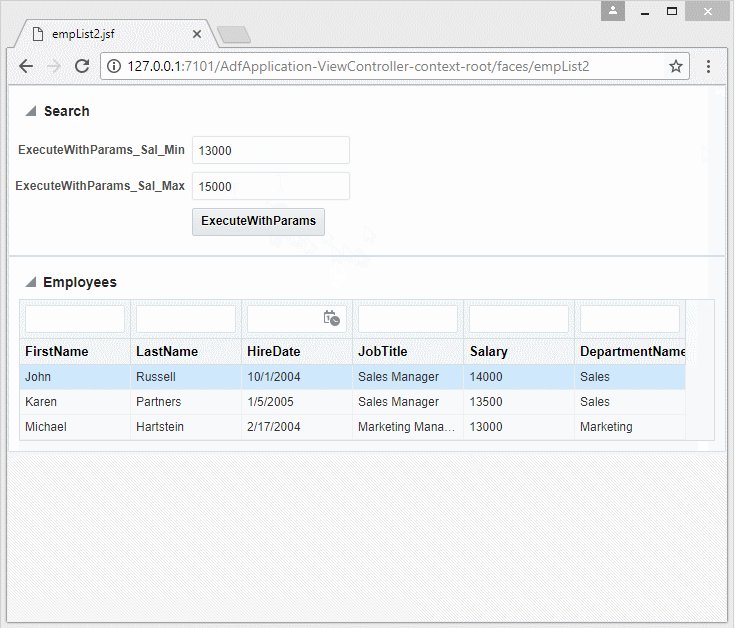
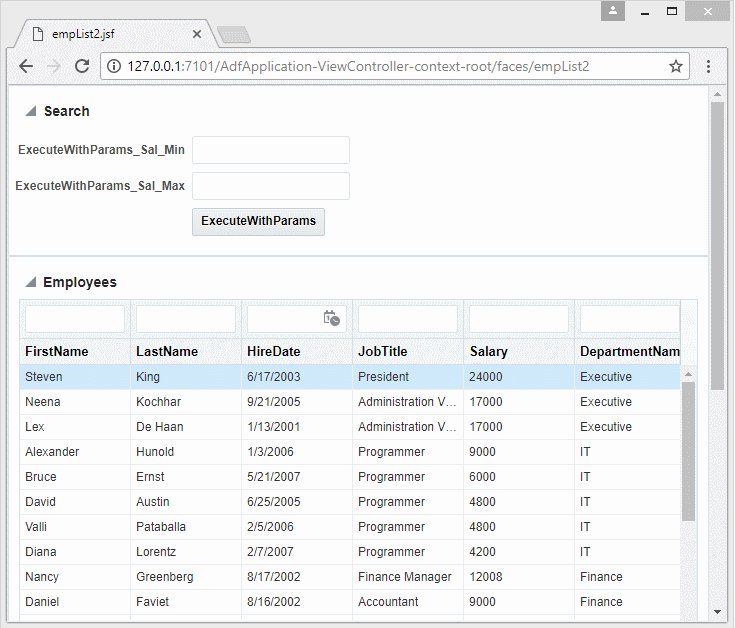
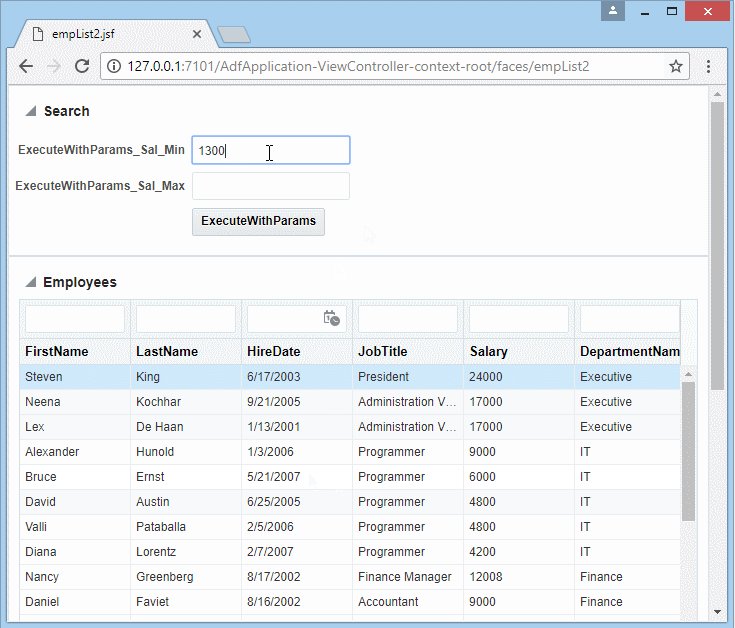
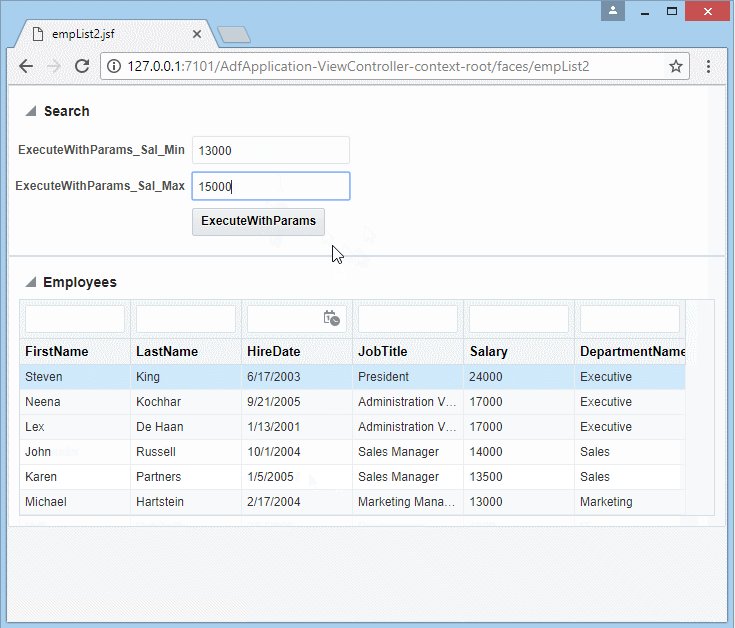
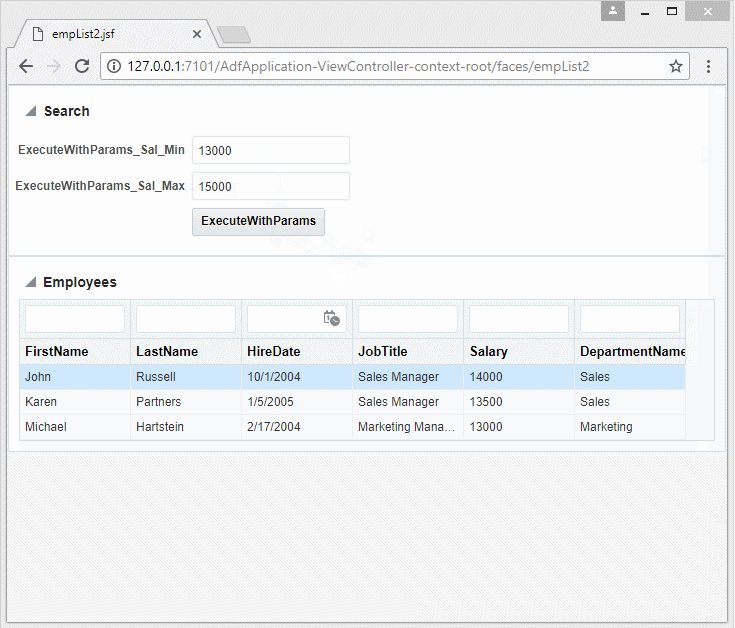
Trong bài viết này tôi hướng dẫn bạn tạo một ứng dụng ADF Fusion Web Application. Hiển thị dữ liệu trên trang web dưới dạng bảng và có Form tham số lọc dữ liệu.
Dưới đây là hình ảnh ứng dụng.

2. Tạo ứng dụng
Các bước để tạo một "ADF Fusion Web Application" và kết nối vào một cơ sở dữ liệu bạn có thể xem tại:
Đây là hình ảnh ứng dụng với các thiết lập cơ bản:

3. Tạo View Object có tham số
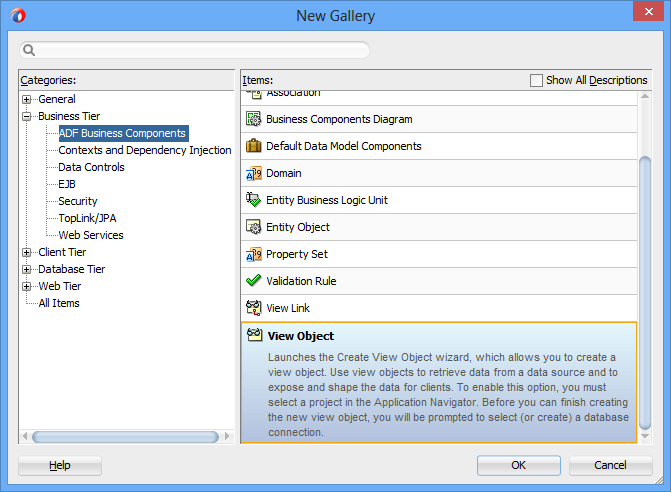
Trên JDeveloper chọn:
- File/New/From Gallery...
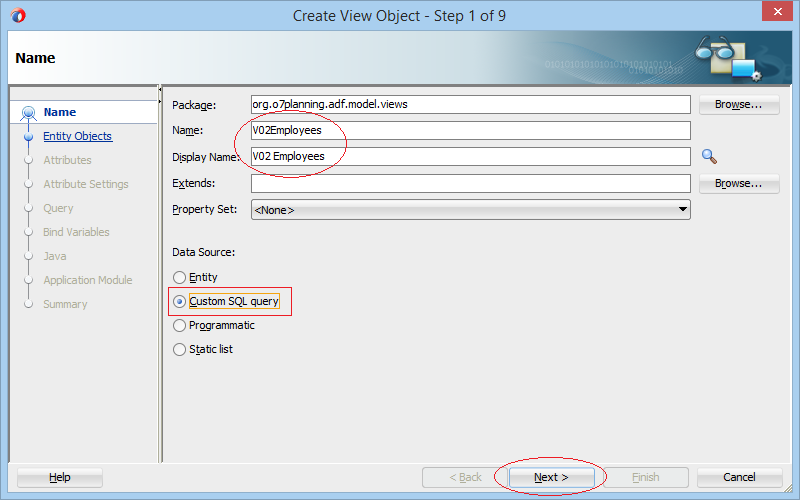
- >> Business Tier/ADF Business Components/View Object


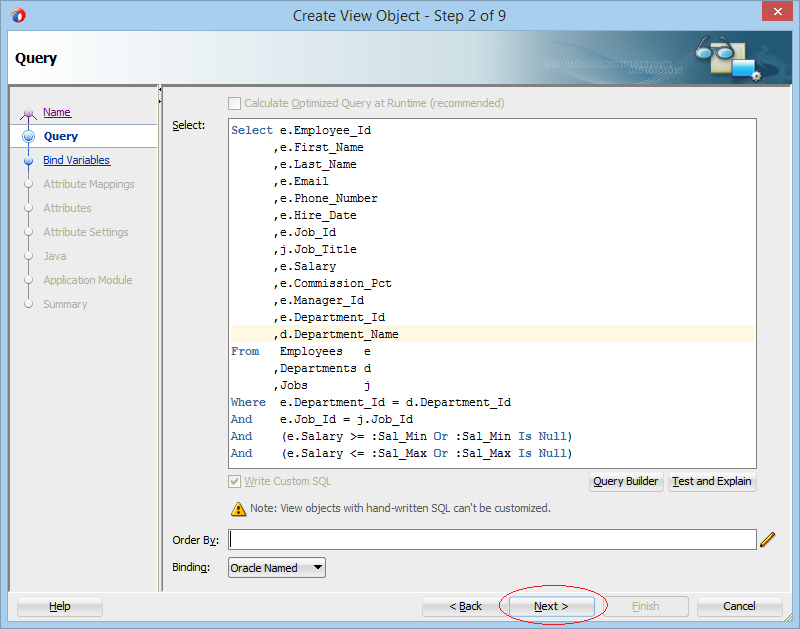
Nhập vào câu truy vấn:
Select e.Employee_Id
,e.First_Name
,e.Last_Name
,e.Email
,e.Phone_Number
,e.Hire_Date
,e.Job_Id
,j.Job_Title
,e.Salary
,e.Commission_Pct
,e.Manager_Id
,e.Department_Id
,d.Department_Name
From Employees e
,Departments d
,Jobs j
Where e.Department_Id = d.Department_Id
And e.Job_Id = j.Job_Id
And (e.Salary >= :Sal_Min Or :Sal_Min Is Null)
And (e.Salary <= :Sal_Max Or :Sal_Max Is Null)
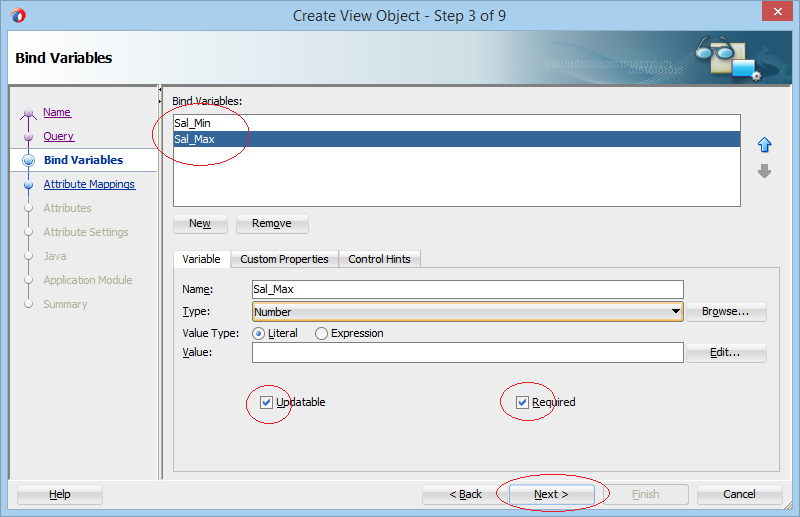
Tạo 2 tham số Sal_Min và Sal_Max có kiểu Number.



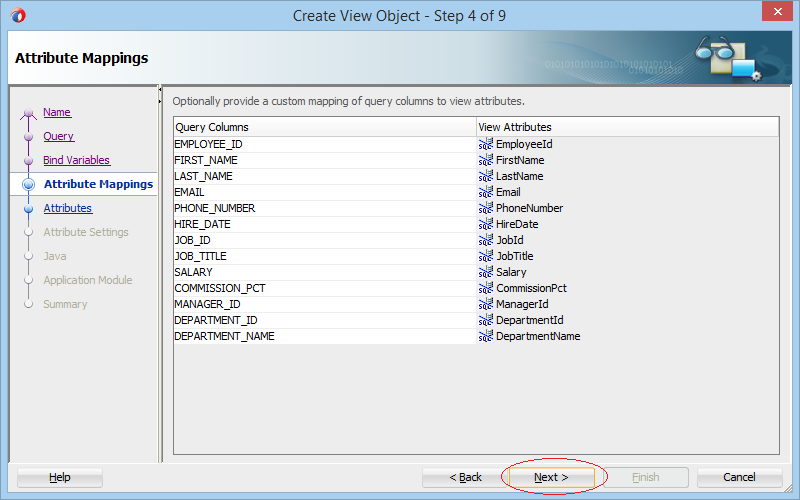
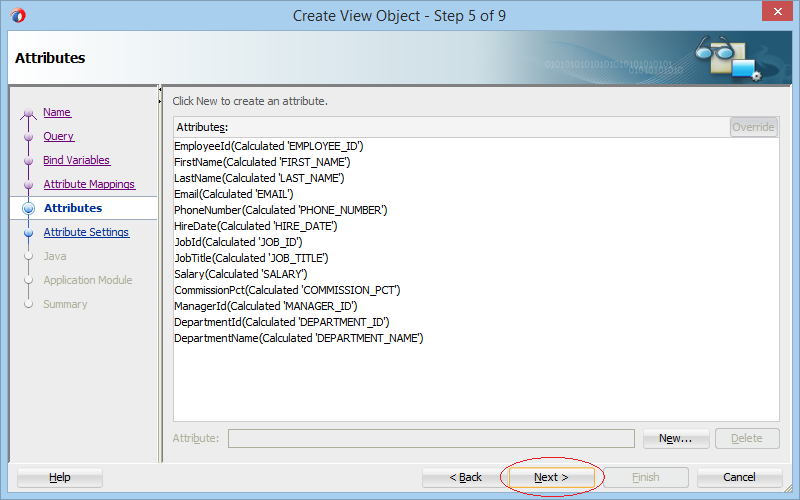
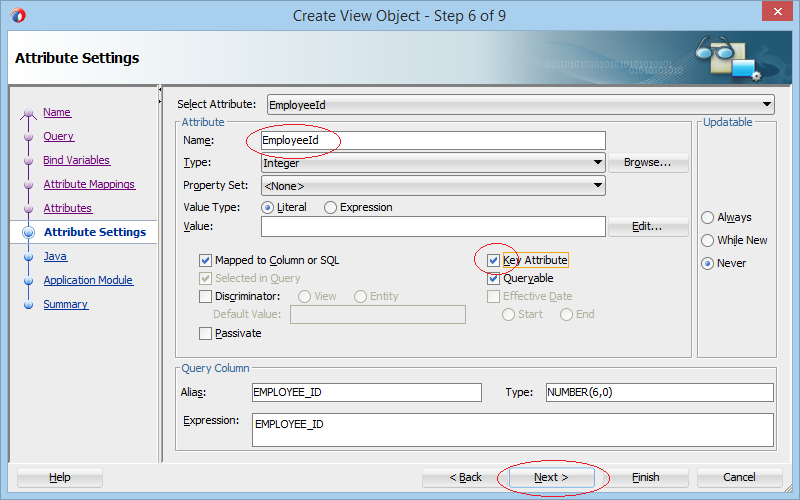
Với một "View Object" tùy biến, bạn cần chỉ định rõ "Key Attribute" (Thuộc tính khóa chính), trong ví dụ này nó là cột EmployeeId.




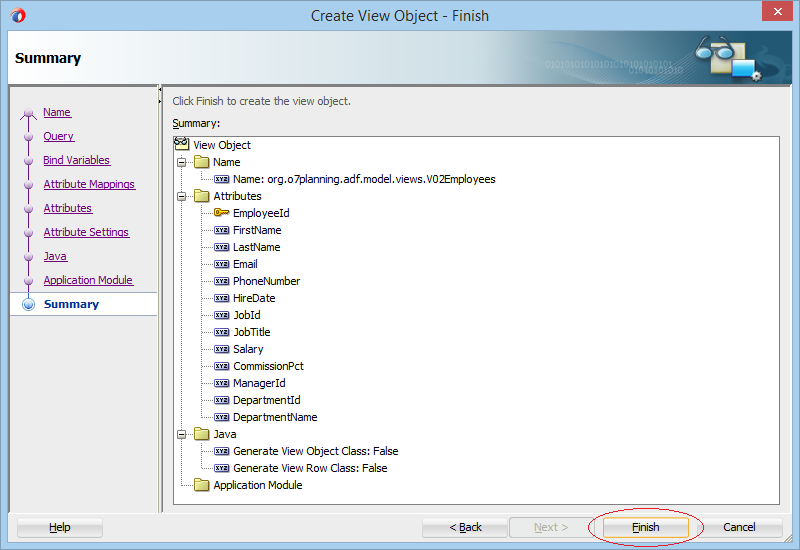
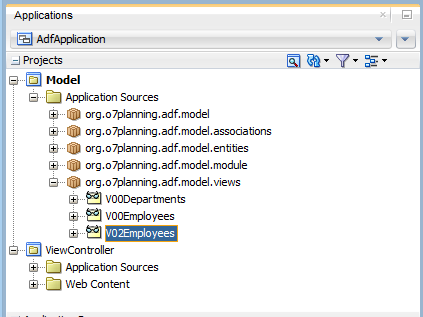
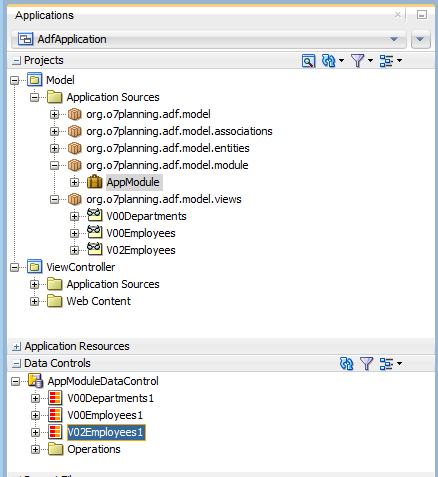
View Object (V02Employees) đã được tạo ra:

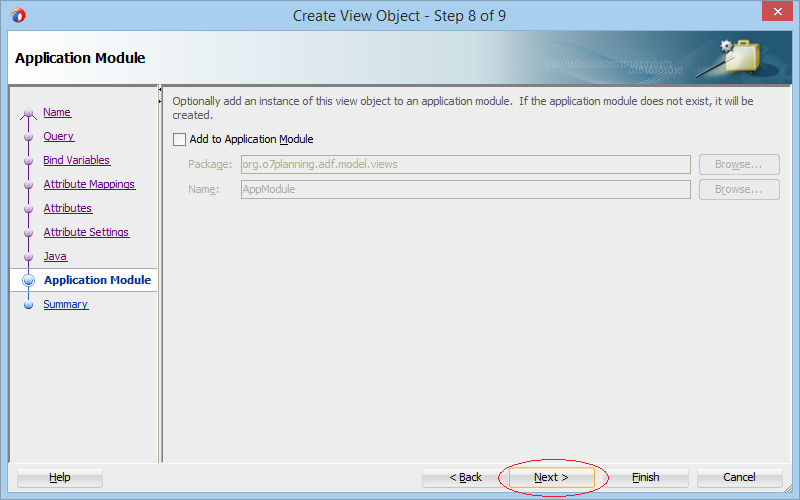
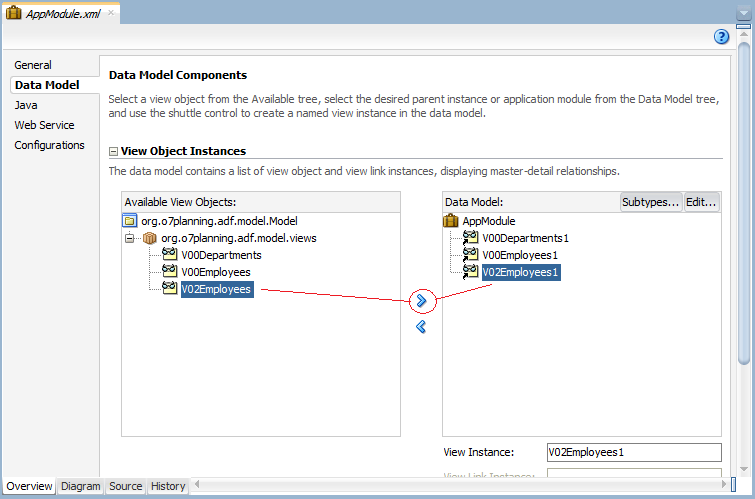
Bạn cần phải đăng ký V02Employees với Application Module, Sau khi đăng ký nó có thể được sử dụng bởi các Project khác trong ứng dụng.
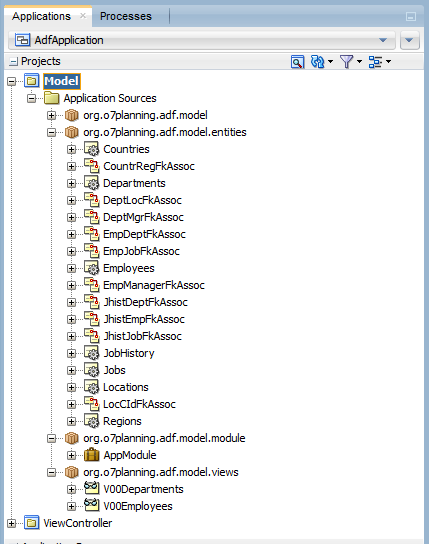
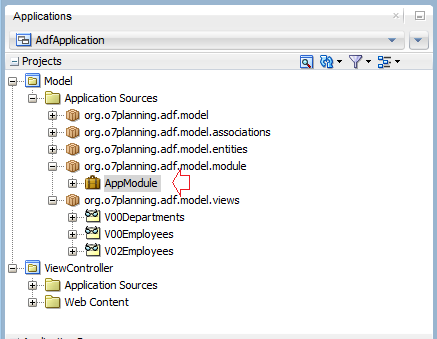
Mở AppModule:


V02Employees đã được nhìn thấy trên "Data Controls":

4. Tạo View
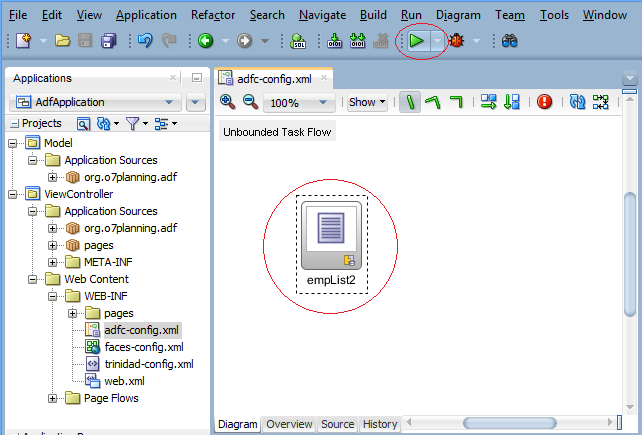
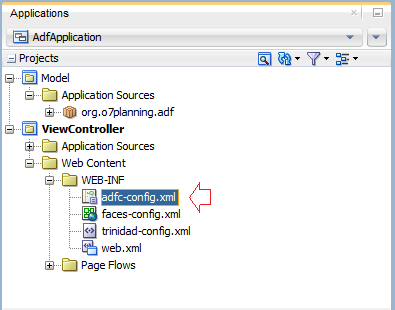
Trên ViewController mở file adfc-config.xml:

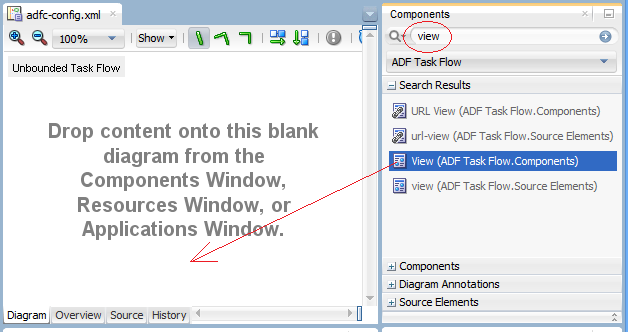
Tìm kiếm với từ khóa "view" và kéo thả "View (ADF Task Flow.Components)" vào cửa sổ "Diagram" của adfc-config.xml.

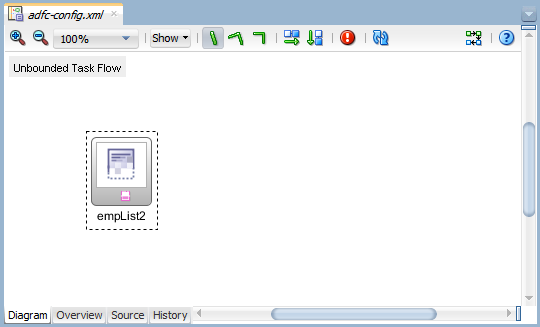
Một đối tượng vừa được tạo ra, đổi tên của nó thành empList2.

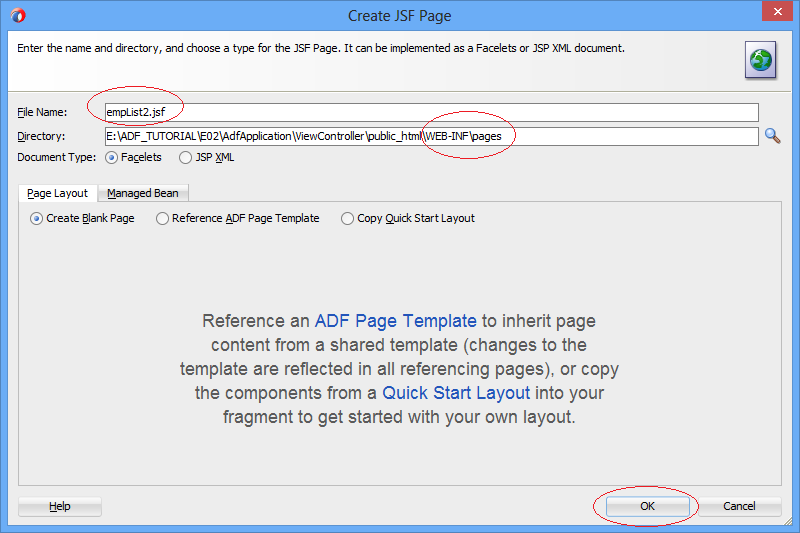
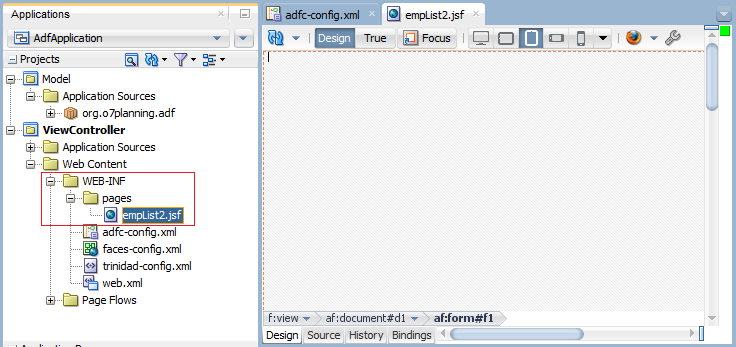
Nhấn kép chuột vào "empList2" để tạo ra một file nguồn.
Chú ý: Bạn nên đặt file nguồn (jsp, jsf,..) trong thư mục WEB-INF hoặc thư mục con của WEB-INF, nó giúp ẩn các file này với người dùng.


5. Thiết kế giao diện cho View
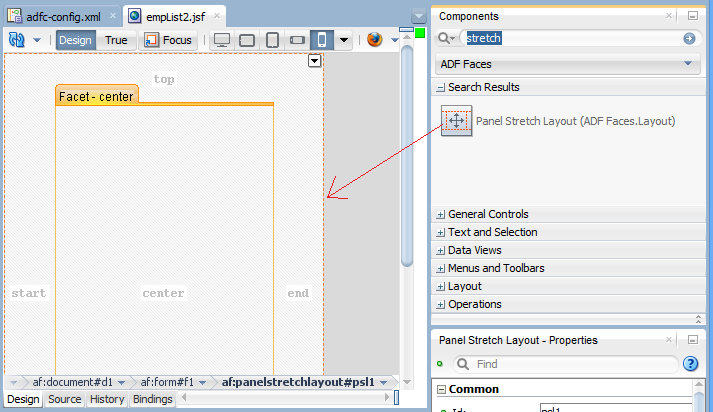
Tìm kiếm với từ khóa "Stretch" và kéo thả thành phần "Panel Stretch Layou (ADF Faces.Layout)" vào "empList2.jsf".

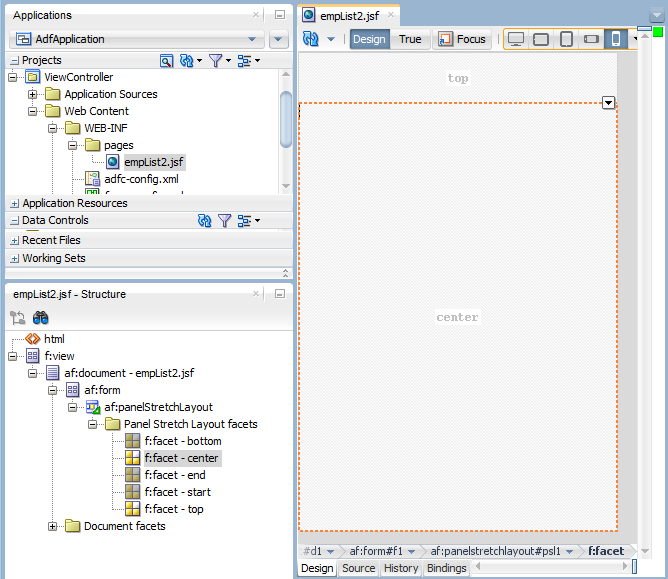
PanelStretchLayout có 5 Facet (Có thể hiểu là 5 vùng). Xóa 3 vùng "start", "end", "bottom":

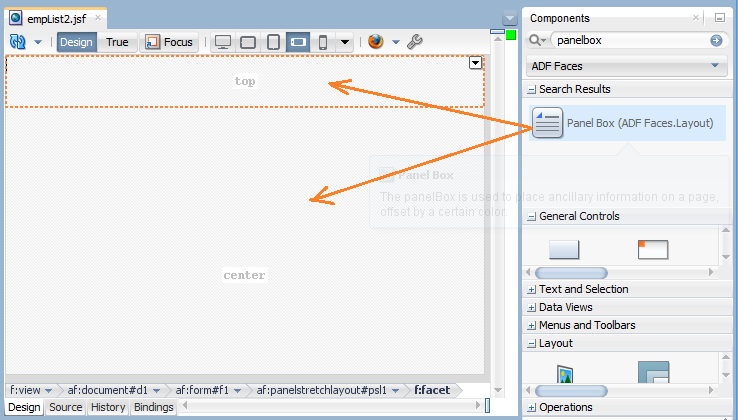
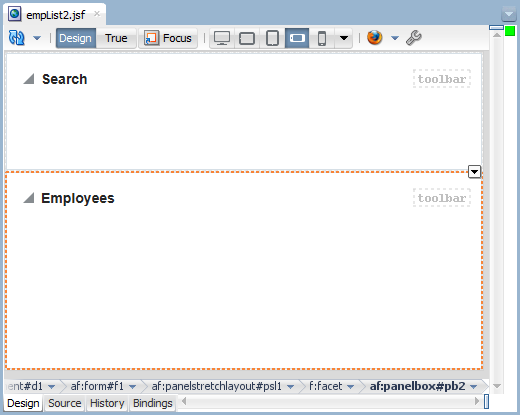
Tìm kiếm với từ khóa "panelbox" và kéo thả đối tượng "Panel Box (ADF Faces.Layout)" vào vùng "Top" và "Center" của empList2.jsf:


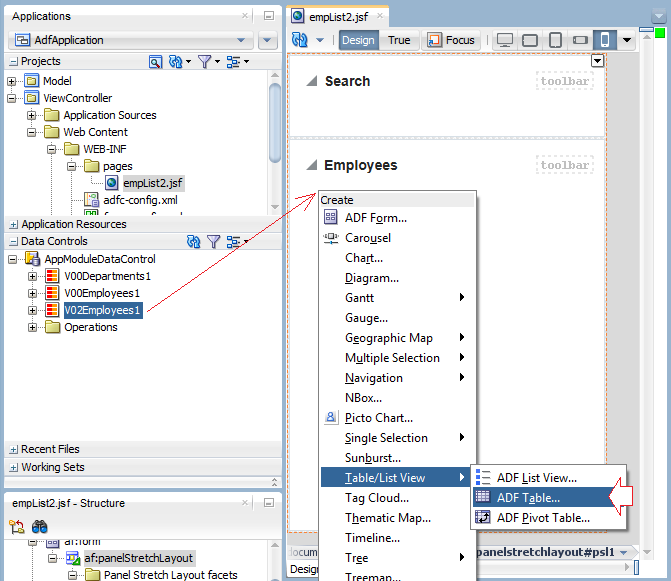
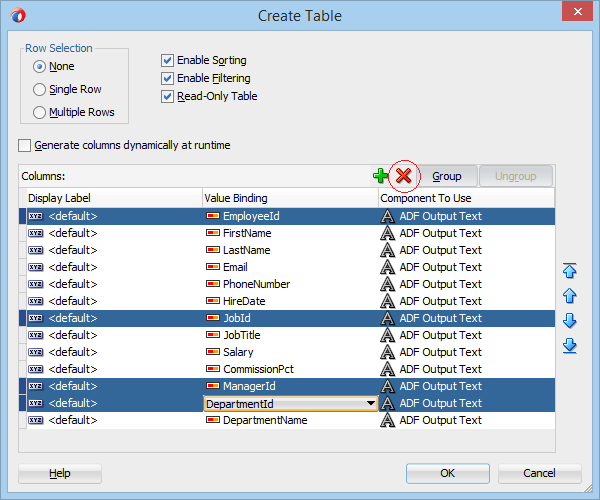
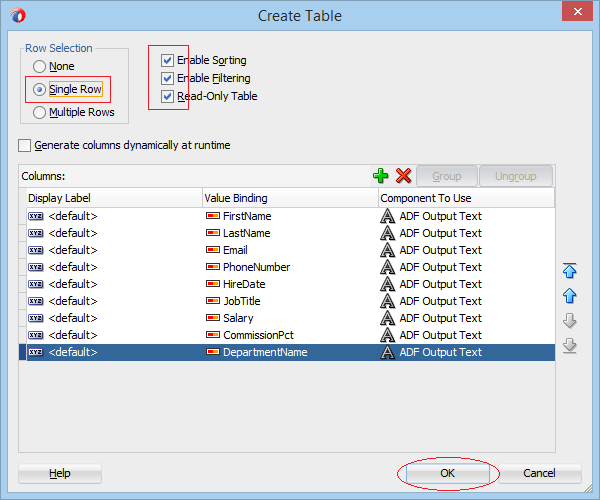
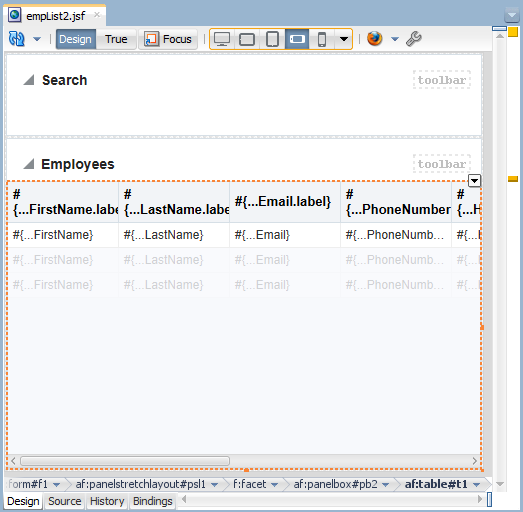
Kéo thả đối tượng V02Employees1 từ "Data Controls" vào vùng "Employees" của empList2.jsp để tạo một ADF Table:

Xóa bỏ một số cột mà bạn không muốn nó hiển thị trên ADF Table.



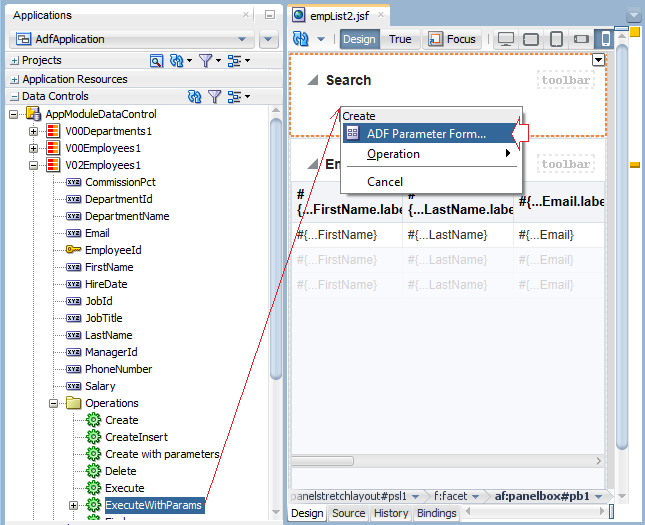
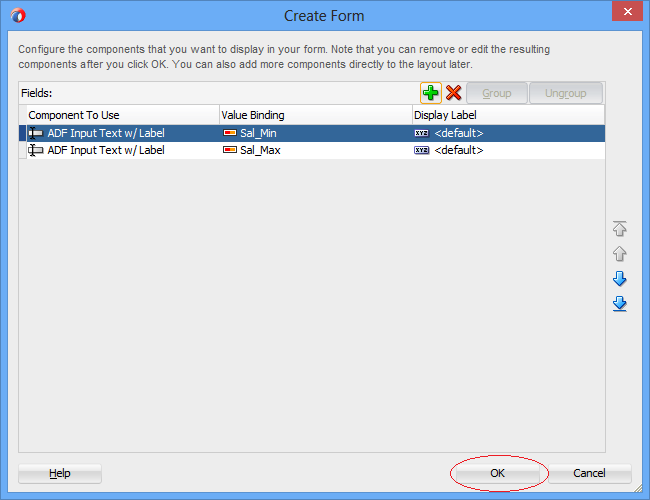
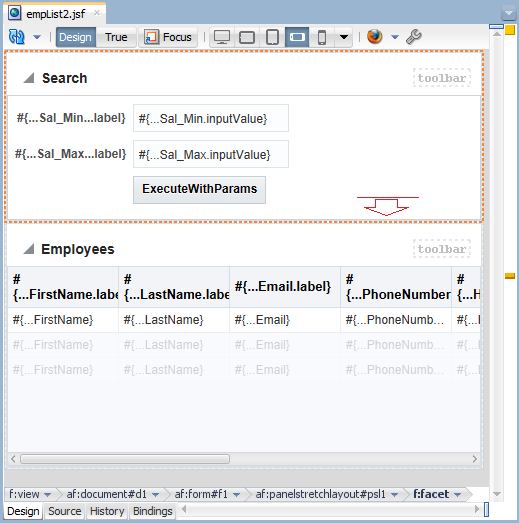
Bước tiếp theo, kéo thả thành phần "ExecuteWithParams" của V02Employees1 vào vùng "Search" của empList2.jsf để tạo ra "ADF Parameter Form...":


"ADF Parameter Form" đã được tạo ra, bạn có thể kéo để tăng chiều cao của vùng "Search".

Các hướng dẫn Java Oracle ADF
- Cài đặt Oracle JDeveloper 12c trên Windows
- Các bước để tạo một ứng dụng ADF Fusion Web sử dụng ADF Business Components
- Tạo trang tìm kiếm trong ADF BC sử dụng Parameter Form và hiển thị trên ADF Table
- Tạo, Sửa và Xóa dữ liệu sử dụng ADF Form trong ADF BC
- Tạo LOV (List Of Values) trong Oracle ADF BC
- Tìm hiểu về Association, View Link và Master-Detail trong Oracle ADF BC
Show More