Hướng dẫn và ví dụ AngularJS Model
1. ngModel Directive
ngModel là một Directive được xây dựng sẵn của AngularJS, nó định nghĩa ra một thuộc tính mới ng-model, có thể áp dụng cho các HTML Controls (input, textarea, select). Directive này giúp giàng buộc 2 chiều (two-way binding) giữa giá trị của HTML Control và dữ liệu ứng dụng.

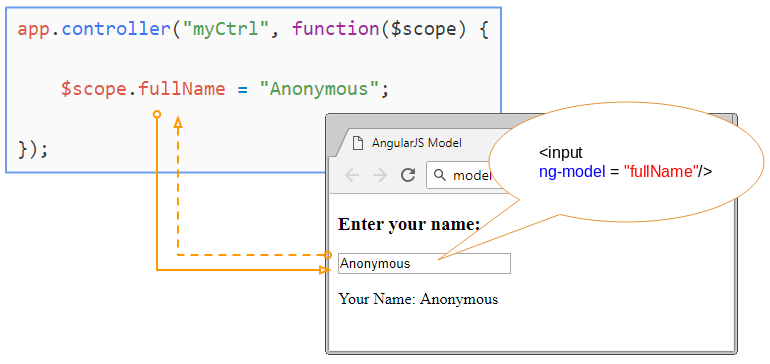
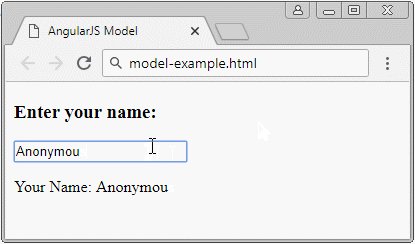
OK, Một ví dụ đơn giản. Trong ví dụ này tôi sẽ giàng buộc 2 chiều giữa giữa giá trị của một <input> và $scope.fullName, điều này có nghĩa là nếu giá trị của <input> thay đổi nó sẽ được cập nhập vào cho $scope.fullName, và ngược lại nếu giá trị $scope.fullName thay đổi nó sẽ cập nhập cho <input>.

model-example.js
// Create an Application named "myApp".
var app = angular.module("myApp", []);
// Create a Controller named "myCtrl"
app.controller("myCtrl", function($scope) {
$scope.fullName = "Anonymous";
});model-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Model</title>
<!-- Check version: https://code.angularjs.org/ -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="model-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
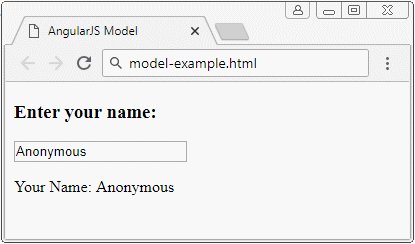
<h3>Enter your name:</h3>
<p><input ng-model = "fullName"/></p>
<p>Your Name: {{fullName}}</p>
</div>
</body>
</html>