Hướng dẫn và ví dụ AngularJS Filter
1. AngularJS Filters
Trong AngularJS, Filter (Bộ lọc) được sử dụng để định dạng dữ liệu hiển thị cho người dùng.
Dưới đây là cú pháp tổng quát sử dụng Filter:
Filters Usage
{{ expression [| filter_name[:parameter_value] ... ] }}AngularJS đã xây dựng sẵn một vài Filter cơ bản, và bạn có thể sẵn sàng sử dụng chúng.
Filter | Mô tả |
lowercase | Định dạng một chuỗi (string) thành chữ thường. |
uppercase | Định dạng một chuỗi (string) thành chữ hoa. |
number | Định dạng một số (number) thành chuỗi. |
currency | Định dạng một số thành một định dạng tiền tệ. |
date | Định dạng một ngày tháng (date) thành một định dạng cụ thể. |
json | Định dạng một đối tượng (object) thành chuỗi JSON. |
filter | Lựa chọn một tập con (subset) của các phần tử trong một mảng. |
limitTo | Giới hạn một mảng (Hoặc một chuỗi), trả về một mảng mới (hoặc chuỗi mới) có số phần tử (Hoặc số ký tự) như mong muốn. |
orderBy | Xắp thứ tự một mảng bởi một biểu thức. |
2. uppercase/lowercase
upperlowercase-example.js
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.greeting = "Hello World";
});upperlowercase-example
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Filters</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="upperlowercase-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Filters: uppercase/lowercase</h3>
<p>Origin String: {{ greeting }}</p>
<p>Uppercase: {{ greeting | uppercase }}</p>
<p>Lowercase: {{ greeting | lowercase }}</p>
</div>
</body>
</html>
3. number
Bộ lọc (filter) number giúp định dạng một số thành một chuỗi.
Cách sử dụng trong HTML:
<!-- fractionSize: Optional -->
{{ number_expression | number : fractionSize }}Cách sử dụng trong Javascript:
// fractionSize: Optional
$filter('number')( aNumber , fractionSize )Các tham số:
aNumber |
number
string | Một số để định dạng. |
fractionSize (Tùy chọn) | number
string | Số vị trí cho phần thập phân (decimal). Nếu bạn không cung cấp giá trị cho tham số này, giá trị của nó tùy thuộc vào locale. Trong trường hợp locale mặc định giá trị của nó sẽ là 3. |
number-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Filters</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="number-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Filter: number</h3>
<p><b>Origin Number:</b> {{ revenueAmount }}</p>
<p><b>Default Number Format:</b> {{ revenueAmount | number }}</p>
<p><b>Format with 2 decimal places:</b> {{ revenueAmount | number : 2 }}</p>
</div>
</body>
</html>number-example.js
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.revenueAmount = 20011.2345;
});
Ví dụ sử dụng bộ lọc number trong Javascript:
number-example2.js
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope, $filter) {
var aNumber = 19001.2345;
// Use number filter in Javascript:
$scope.revenueAmountStr = $filter("number")(aNumber, 2);// ==> 19,001.23
});4. currency
Bộ lọc (filter) currency được sử dụng để định dạng một số thành tiền tệ (Chẳng hạn $1,234.56), về cơ bản bạn phải cung cấp ký hiệu (symbol) tiền tệ cho việc định dạng, ngược lại ký hiệu tiền tệ mặc định của locale hiện thời sẽ được sử dụng.
Cách sử dụng trong HTML:
{{ amount | currency : symbol : fractionSize}}Cách sử dụng trong Javascript:
$filter('currency')(amount, symbol, fractionSize)Các tham số:
amount | number | Một con số. |
symbol (optional) | string | Ký hiệu (symbol) tiền tệ, hoặc gì đó tương đương để hiển thị. |
fractionSize (optional) | number | Số vị trí cho phần thập phân (decimal). Nếu không được cung cấp giá trị của nó sẽ là mặc định theo locale hiện thời của trình duyệt. |
Ví dụ:
currency-example.js
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.myAmount = 12345.678;
});currency-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Filters</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="currency-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Filter: currency</h3>
Enter Amount:
<input type="number" ng-model="myAmount" />
<p>
<b ng-non-bindable>{{ myAmount | currency }}</b>:
<span>{{ myAmount | currency }}</span>
</p>
<p>
<b ng-non-bindable>{{ myAmount | currency : '$' : 2 }}</b>:
<span>{{ myAmount | currency : '$' : 2 }}</span>
</p>
<p>
<b ng-non-bindable>{{ myAmount | currency : '€' : 1 }}</b>:
<span>{{ myAmount | currency : '€' : 1 }}</span>
</p>
</div>
</body>
</html>Thông thường ký hiệu tiền tệ sẽ đứng trước số tiền (Chẳng hạn €123.45), điều này phụ thuộc vào locale. Bạn có thể chỉ định một locale mà bạn muốn sử dụng, chẳng hạn locale_de-de, khi đó bạn sẽ nhận được một kết quả là 123.45€.
Tra cứu các thư viện locale của AngularJS:
currency-locale-example.js
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.myAmount = 12345.678;
});currency-locale-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Filters</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<!-- Use locale_de-de -->
<!-- https://cdnjs.com/libraries/angular-i18n -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-i18n/1.7.4/angular-locale_de-de.js"></script>
<script src="currency-locale-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Filter: currency (LOCALE: de-de)</h3>
Enter Amount:
<input type="number" ng-model="myAmount" />
<p>
<b ng-non-bindable>{{ myAmount | currency }}</b>:
<span>{{ myAmount | currency }}</span>
</p>
<p>
<b ng-non-bindable>{{ myAmount | currency : '$' : 2 }}</b>:
<span>{{ myAmount | currency : '$' : 2 }}</span>
</p>
<p>
<b ng-non-bindable>{{ myAmount | currency : '€' : 1 }}</b>:
<span>{{ myAmount | currency : '€' : 1 }}</span>
</p>
</div>
</body>
</html>5. date
Bộ lọc date được sử dụng để định dạng một đối tượng Date thành một chuỗi.
Cách sử dụng bộ lọc date trong HTML:
{{ date_expression | aDate : format : timezone}}Cách sử dụng bộ lọc date trong Javascript:
$filter('date')(aDate, format, timezone)Các tham số:
TODO
Ví dụ:
date-example.js
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.myDate = new Date();
});date-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Filters</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="date-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Filter: date</h3>
<p>
<!-- $scope.myDate = new Date() -->
<b ng-non-bindable>{{ myDate | date: 'yyyy-MM-dd HH:mm'}}</b>:
<span>{{ myDate | date: 'yyyy-MM-dd HH:mm'}}</span>
</p>
<p>
<b ng-non-bindable>{{1288323623006 | date:'medium'}}</b>:
<span>{{1288323623006 | date:'medium'}}</span>
</p>
<p>
<b ng-non-bindable>{{1288323623006 | date:'yyyy-MM-dd HH:mm:ss Z'}}</b>:
<span>{{1288323623006 | date:'yyyy-MM-dd HH:mm:ss Z'}}</span>
</p>
<p>
<b ng-non-bindable>{{1288323623006 | date:'MM/dd/yyyy @ h:mma'}}</b>:
<span>{{'1288323623006' | date:'MM/dd/yyyy @ h:mma'}}</span>
</p>
<p>
<b ng-non-bindable>{{1288323623006 | date:"MM/dd/yyyy 'at' h:mma"}}</b>:
<span>{{'1288323623006' | date:"MM/dd/yyyy 'at' h:mma"}}</span>
</p>
</div>
</body>
</html>6. json
Bộ lọc json được sử dụng để chuyển đổi một đối tượng (object) thành một chuỗi định dạng JSON.
Cách sử dụng trong HTML:
{{ json_expression | json : spacing}}Cách sử dụng trong Javascript:
$filter('json')(object, spacing)Các tham số:
object | * | Một đối tượng JavaScript bất kỳ (bao gồm mảng và các kiểu nguyên thủy (primitive) ) |
spacing (optional) | number | Số khoảng trắng được sử dụng cho mỗi thụt lề (indentation), mặc định là 2. |
Ví dụ:
json-example.js
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.department = {
id : 1,
name: "Sales",
employees : [
{id: 1, fullName: "Tom", gender: "Male"},
{id: 2, fullName: "Jerry", gender: "Male"}
]
};
});json-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Filters</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="json-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Filter: json</h3>
<p>
<b ng-non-bindable>{{ department | json : 5 }}</b>:
<pre>{{ department | json : 5}}</pre>
</p>
<p>
<b ng-non-bindable>{{ department | json }}</b>:
<pre>{{ department | json }}</pre>
</p>
</div>
</body>
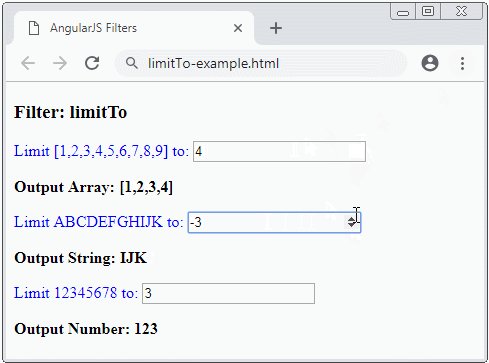
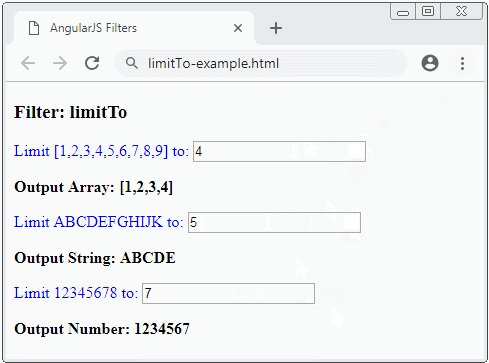
</html>7. limitTo
Bộ lọc limitTo được sử dụng cho một mảng, một chuỗi (string) hoặc một số.
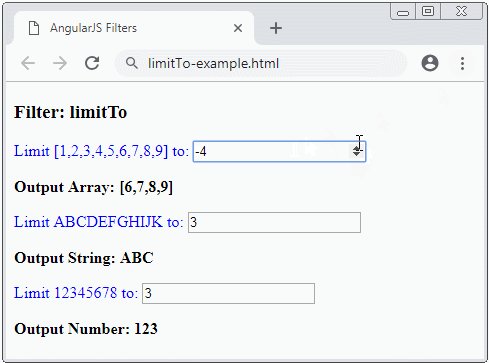
- limitTo được sử dụng cho một mảng để trả về một mảng mới bao gồm các phần tử đầu tiên của mảng đó. Hoặc trả về một mảng mới bao gồm các phần tử ở cuối của mảng ban đầu.
- limitTo được sử dụng cho một chuỗi để trả về một chuỗi mới bao gồm các ký tự đầu tiên của chuỗi đó. Hoặc trả về một chuỗi mới bao gồm các ký tự cuối cùng của chuỗi ban đầu.
- litmitTo được sử dụng cho một số để trả về một số mới bao gồm các chữ số (digit) đầu tiên của số đó. Hoặc trả về một số mới bao gồm các chữ số (digit) cuối của số ban đầu.

Cách sử dụng trong HTML:
{{ input | limitTo : limit : begin}}Cách sử dụng trong Javascript:
$filter('limitTo')(input, limitLength, startIndex)Các tham số:
Ví dụ:
limitTo-example.js
var app = angular.module("myApp", [ ]);
app.controller("myCtrl", function($scope) {
$scope.anArray = [1,2,3,4,5,6,7,8,9];
$scope.aString = "ABCDEFGHIJK";
$scope.aNumber = 12345678;
$scope.arrayLimit = 3;
$scope.stringLimit = 3;
$scope.numberLimit = 3;
});limitTo-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Filters</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="limitTo-example.js"></script>
<style>
p {color: blue;}
</style>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
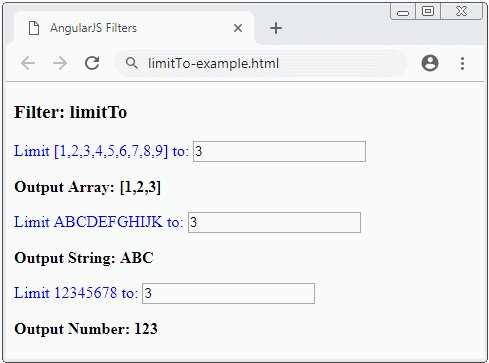
<h3>Filter: limitTo</h3>
<p>
Limit {{anArray}} to:
<input type="number" step="1" ng-model="arrayLimit">
</p>
<b>Output Array: {{ anArray | limitTo: arrayLimit }}</b>
<p>
Limit {{aString}} to:
<input type="number" step="1" ng-model="stringLimit">
</p>
<b>Output String: {{ aString | limitTo: stringLimit }}</b>
<p>
Limit {{aNumber}} to:
<input type="number" step="1" ng-model="numberLimit">
</p>
<b>Output Number: {{ aNumber | limitTo: numberLimit }}</b>
</div>
</body>
</html>8. filter
Bộ lọc filter được sử dụng để lựa chọn ra một tập con (subset) trong một mảng và trả về một mảng mới.
Cách sử dụng trong HTML:
{{ inputArray | filter : expression : comparator : anyPropertyKey}}Cách sử dụng trong Javascript:
$filter('filter')(inputArray, expression, comparator, anyPropertyKey)