Cài đặt CKEditor-Syntaxhighlight Plugin cho CKEditor
1. CKEditor-SyntaxHighlight là gì?
CKEditor-SyntaxHighlight là một plugin viết cho CKEditor 3+, nó cho phép làm nổi bật cú pháp mã.
Tích hợp CKEditor-SyntaxHighlight vào CKEditor cho phép bạn soạn thảo văn bản với các vùng hiển thị Code cho các loại ngôn ngữ lập trình khác nhau. Xem hình minh họa dưới đây:

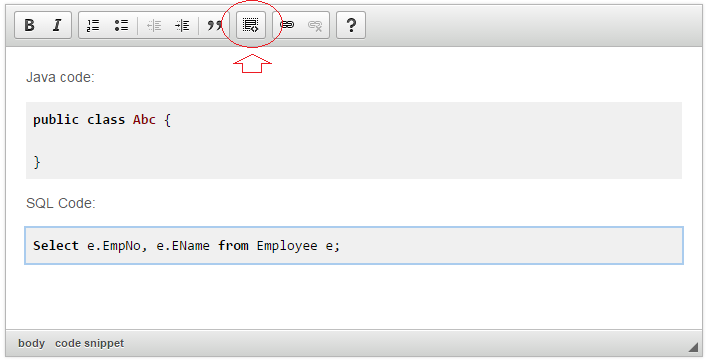
Bạn có thể thử với CKEditor-SyntaxHighlight:
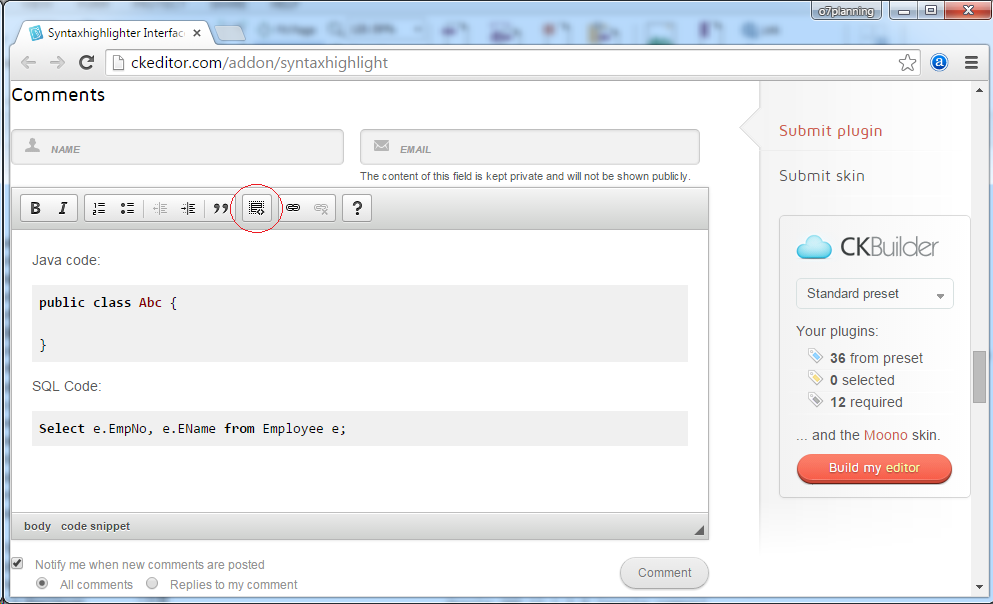
Hoặc:

2. Các cài đặt đòi hỏi
Đảm bảo rằng bạn đã download CKEditor. Bạn có thể xem hướng dẫn download và sử dụng CKEditor tại:
CKEditor-SyntaxHighlight là một addon, không sẵn có trên CKEditor khi bạn download về. Vì vậy bạn cần tích hợp CKEditor-SyntaxHighlight vào CKEditor.
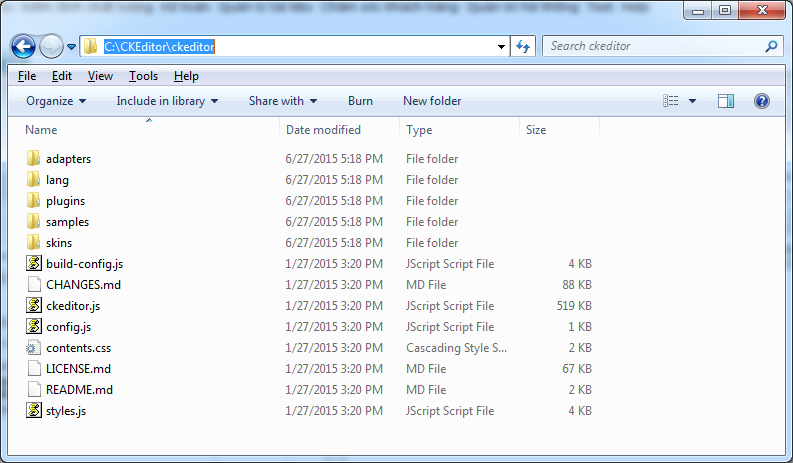
Sau khi download CKEditor và giải nén:

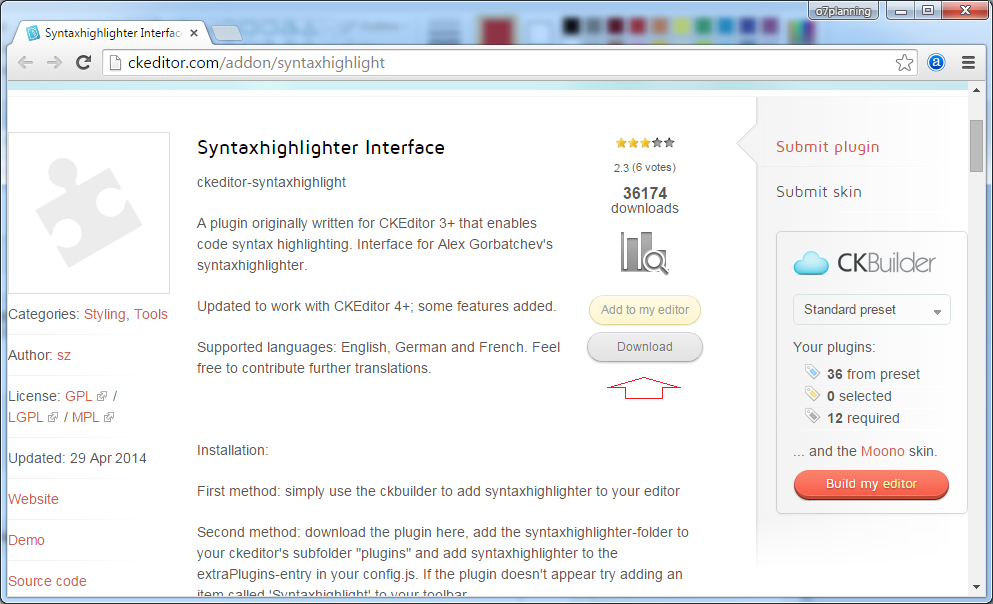
3. Download CKEditor-SyntaxHighlight

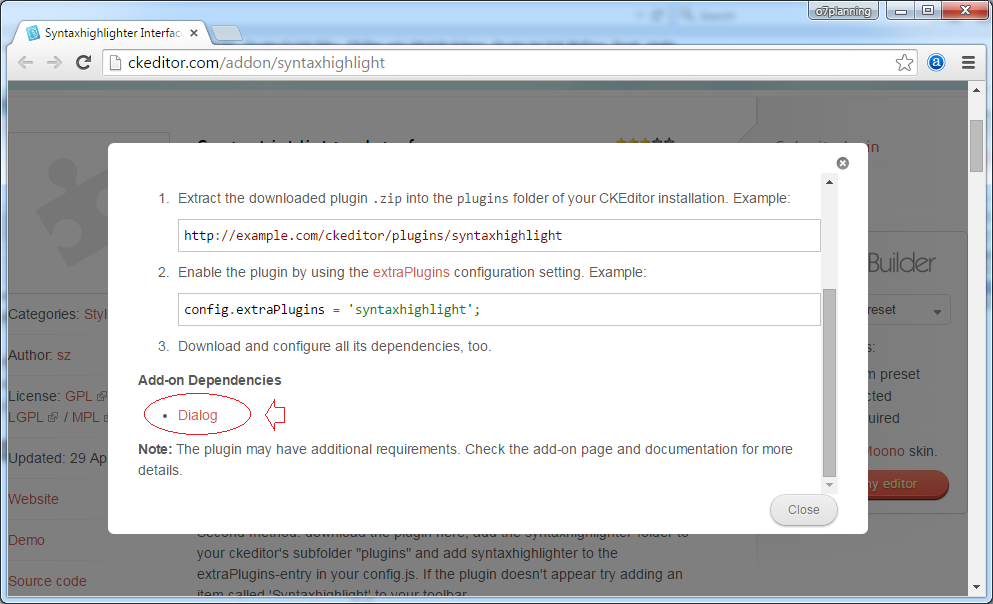
Bạn có thể nhìn thấy hướng dẫn tóm tắt cách cài đặt CKEditor-SyntaxHighlight ngay sau khi bạn nhấn nút download.

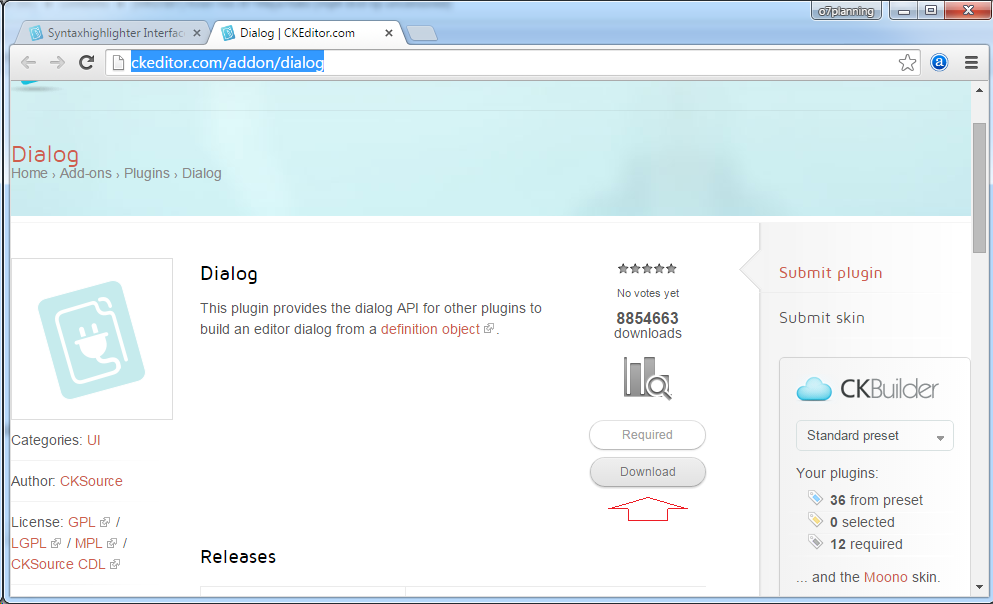
CKEditor-SyntaxHighlight đòi hỏi plugin Dialog, bạn cũng cần phải download plugin này.


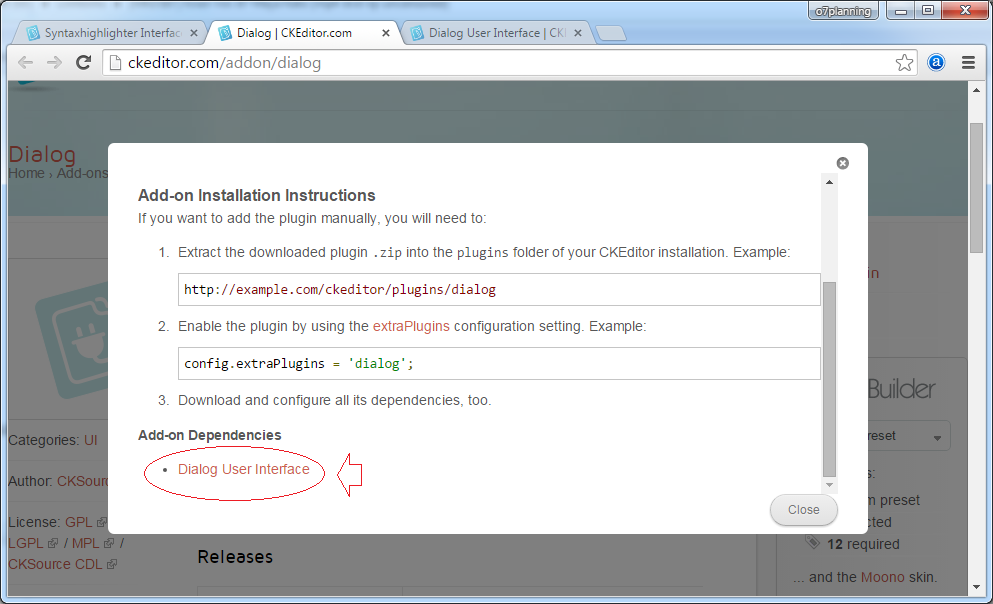
Addon Dialog đòi hỏi phải có plugin "Dialog User Interface" vì vậy bạn cũng cần download plugin này:
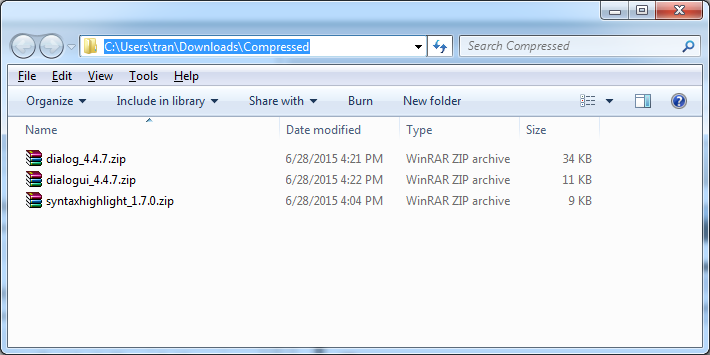
Kết quả download được:

4. Cài đặt CKEditor-SyntaxHighlight
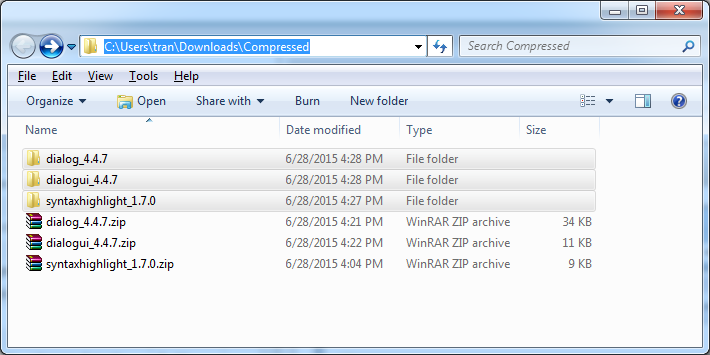
Giải nén các file bạn đã download trước đó.

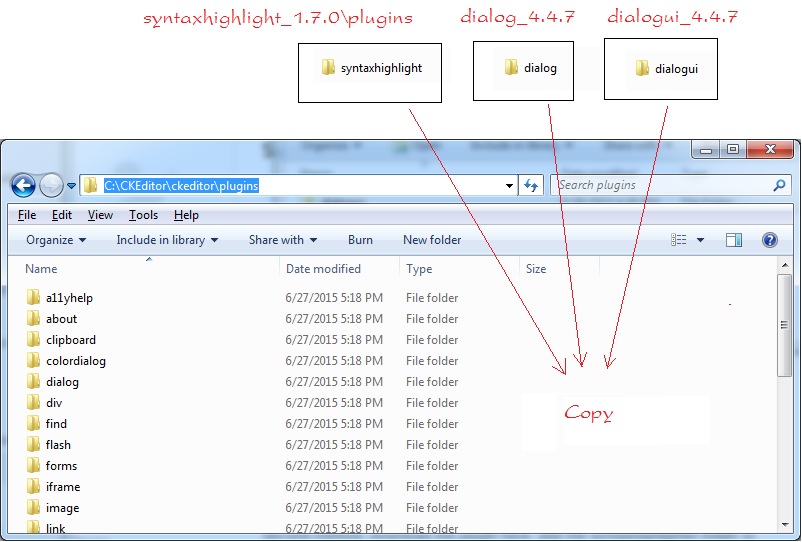
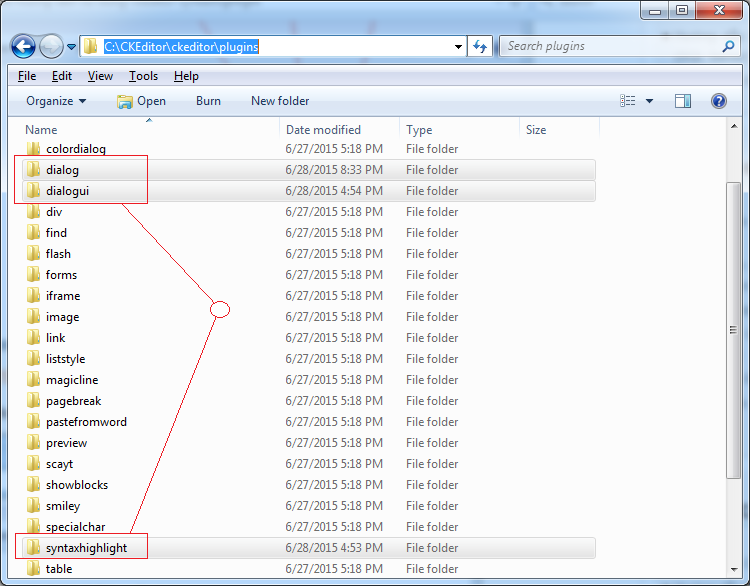
Copy thư mục syntaxhighlight,dialog, dialogui vào thư mục 'plugins' của CKEditor. Nếu plugin nào đã có sẵn trong CKEditor bạn vẫn có thể copy đè lên.


5. Ví dụ với CKEditor-SyntaxHighlight
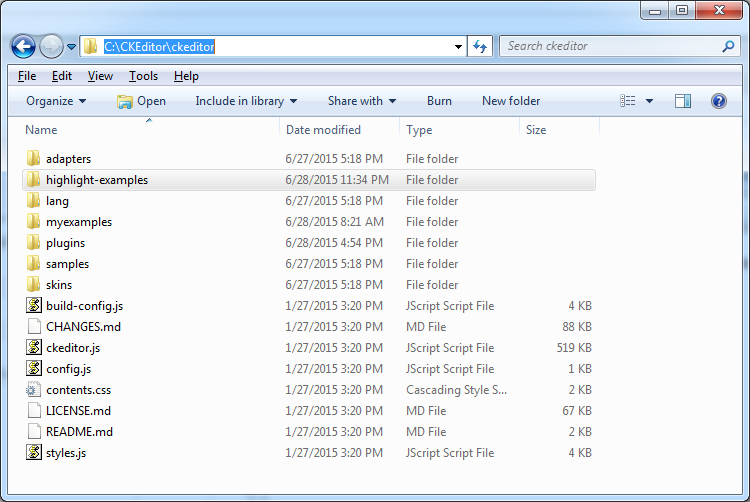
Tạo thư mục highlight-examples, các ví dụ trong tài liệu này sẽ được đặt ở đây:

example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Replace Textarea by Code</title>
<script src="../ckeditor.js"></script>
</head>
<body>
<h2>Replace Textarea Elements Using JavaScript Code</h2>
<form action="" method="post">
<textareaid="editor1" name="editor1" cols="80" rows="10">
<p>Hello <strong>CKEditor</strong></p>
</textarea>
<script>
CKEDITOR.replace( 'editor1' ,{
extraPlugins : 'syntaxhighlight',
toolbar: [
['Source'] ,
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About'] ,
['Syntaxhighlight']
]
});
</script>
</form>
</body>
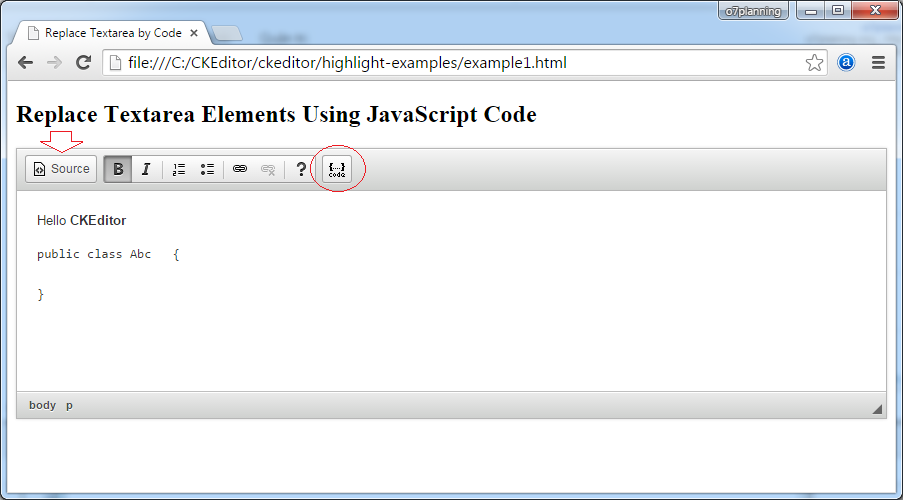
</html>Chạy ví dụ:
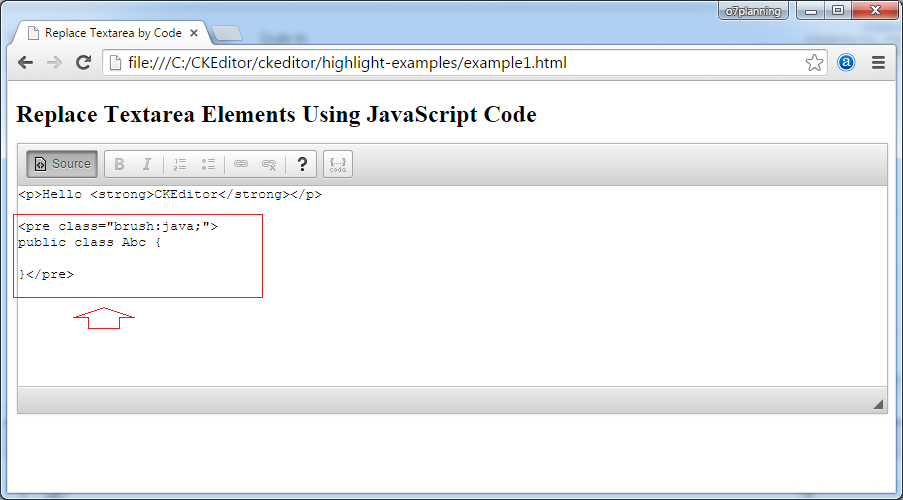
Kết quả chạy ví dụ:

Bạn có thể nhấn vào "Source" để xem mã HTML được tạo ra.

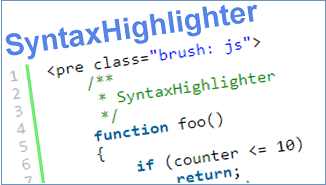
6. SyntaxHighlighter
Phía trên tôi đã hướng dẫn bạn nhúng CKEditor-SyntaxHighlight vào trình soạn thảo CKEditor. Thông thường sau khi soạn thảo trên CKEditor, nội dung có thể là một bài báo, một bài viết, nó sẽ được lưu trữ trên Database, và sẽ có một trang hiển thị nội dung của bài viết đó.
Bạn cần phải download SyntaxHighlighter với các style, để nó làm nổi bật nội dung code bạn đã soạn thảo trong CKEditor.

Xem thêm: