Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
2. SyntaxHighlighter là gì?
SyntaxHighlighter là một mã khép kín với đầy đủ chức năng được phát triển trên JavaScript bởi Alex Gorbatchev năm 2004. Kể từ khi nó được phát minh, nó đã được sử dụng rộng rãi bởi cả hai trang web lớn và nhỏ và các ứng dụng như Apache, Aptana, Mozilla, Yahoo, WordPress, Bug Labs, Freshbooks.
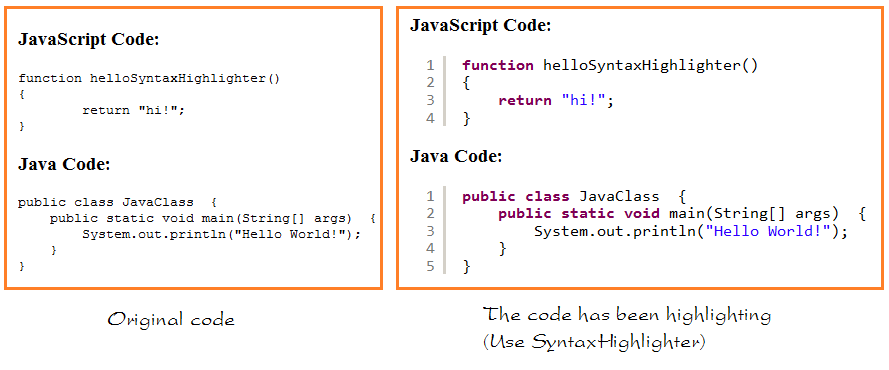
Làm nổi bật cú pháp (Syntax highlighting) là một tính năng của một số trình soạn thảo văn bản hiển thị văn bản, đặc biệt là mã nguồn được hiển thị theo các màu sắc khác nhau và các phông chữ theo các thể loại từ ngữ. Tính năng này giúp giảm bớt phải viết bằng một ngôn ngữ đánh dấu (markup language) để làm nổi bật một đoạn code. Highlighting không ảnh hưởng đến ý nghĩa của các văn bản gốc, nó chỉ dành cho nguời đọc dễ dàng đọc nội dung code, và các biên tập viên viết bài.

4. Sử dụng SyntaxHighlighter
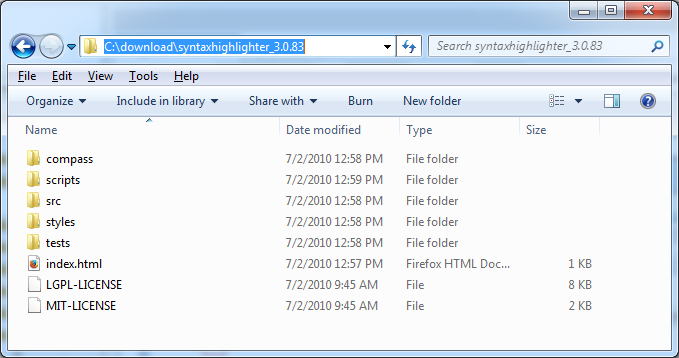
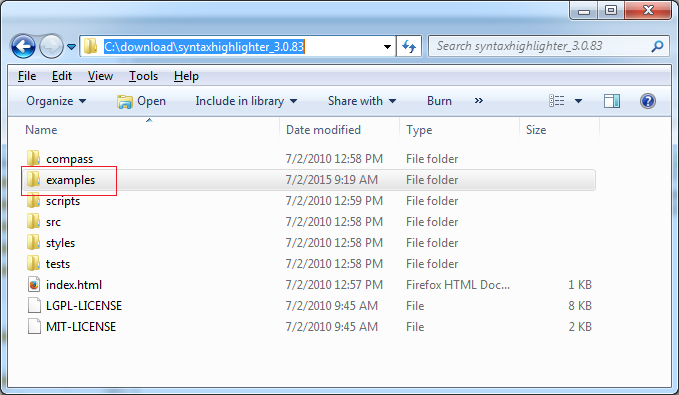
Giải nén file bạn vừa download được:

SyntaxHighlighter 3.0.83 hỗ trợ làm nổi bật cú pháp mã cho các ngôn ngữ lập trình:
- AppleScript
- AS3
- Bash
- ColdFusion
- .....
- Java
- JScript
- ....
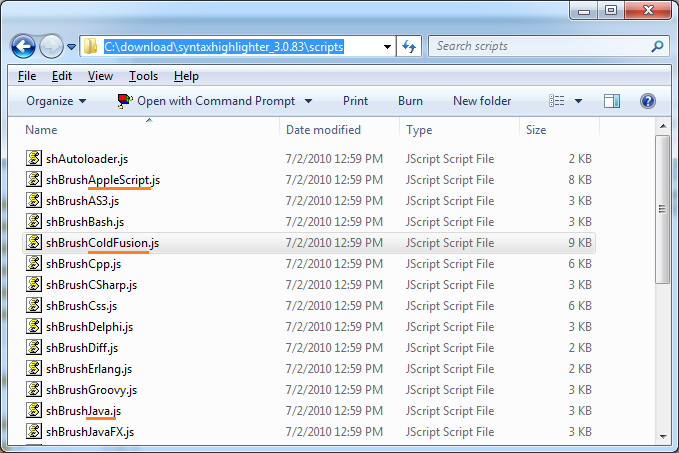
Bạn có thể nhìn thấy các file javascript để làm nổi bật code cho các ngôn ngữ lập trình khác nhau tại:
- <SyntaxHightlighter>/scripts

Tạo thư mục examples, các ví dụ trong tài liệu này sẽ được đặt tại thư mục này.

Hãy xem một ví dụ làm nổi bật mã cho mã JavaScript.
example_javascript_default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript example</title>
<!-- Thư viện cơ bản của SyntaxHighlighter -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Thư viện Highlight cho Javascript -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Sử dụng Style mặc định -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreDefault.css"/>
</head>
<body>
<h2>Highlight JavaScript Code - Default Style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<!-- Highlight tất cả các code -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Thử trực tuyến:
Ví dụ làm nổi bật code Java & Javascript:
example_sh_default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript + Java example</title>
<!-- Thư viện cơ bản của SyntaxHighlighter -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Thư viện Highlight cho Javascript -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Thư viện Highlight cho Java -->
<script type="text/javascript" src="../scripts/shBrushJava.js"></script>
<!-- Sử dụng Theme mặc định -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreDefault.css"/>
</head>
<body>
<h2>Highlight Java, JavaScript Code - Default theme</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<h3>Java Code:</h3>
<pre class="brush: java;">
public class JavaClass {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
<!-- Highlight tất cả các code -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Thử trực tuyến:
5. Thay đổi Style
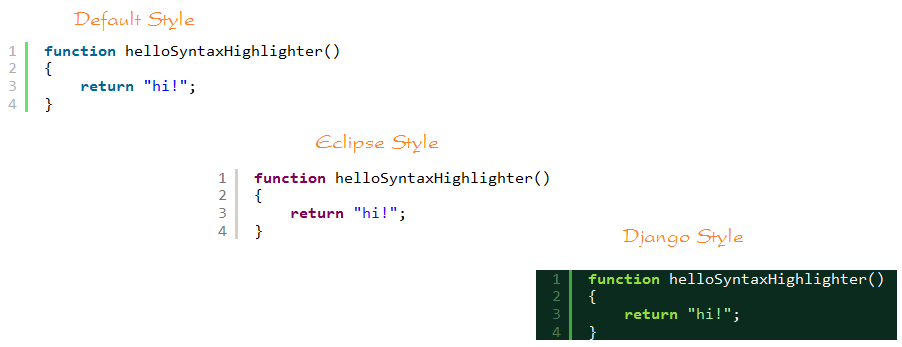
Bạn hãy xem và so sánh "Code Javascript" hiển thị trên style (kiểu dáng) mặc định và Eclipse style, Django style.

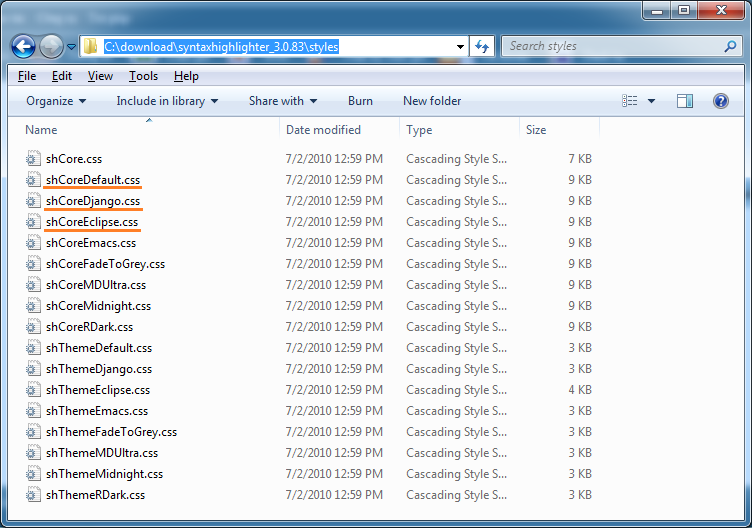
SyntaxHighlighter cung cấp cho bạn rất nhiều các style, bạn có thể nhìn thấy trong thư mục:
- <SyntaxHighlighter>/styles

Ví dụ Eclipse style:
example_sh_eclipse.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript + Java example</title>
<!-- Thư viện cơ bản của SyntaxHighlighter -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Thư viện Highlight cho Javascript -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Thư viện Highlight cho Java -->
<script type="text/javascript" src="../scripts/shBrushJava.js"></script>
<!-- Sử dụng Eclipse Style -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreEclipse.css"/>
</head>
<body>
<h2>Highlight Java, JavaScript Code - Eclipse style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<h3>Java Code:</h3>
<pre class="brush: java;">
public class JavaClass {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
<!-- Highlight tất cả các code -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Thử trực tuyến:
6. CKEditor-SyntaxHighlight Plugin
CKEditor-SyntaxHighlight là một addon (phần thêm vào) của CKEditor, nó có thể tích hợp vào trình soạn thảo văn bản CKEditor cho phép bạn soạn thảo ra văn bản có thể được nổi bật hóa (Highlighting) bởi SyntaxHighlighter mà bạn đang xem trong tài liệu này.
Bạn có thể xem hướng dẫn tich hợp CKEditor-SyntaxHighlight vào CKEditor tại:
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More