Tạo Google API Console Project và OAuth2 Client ID
1. Mô hình đăng nhập mạng xã hội Google
Để đăng nhập thông qua mạng xã hội Google bạn cần phải tạo một ứng dụng trên Google Developers Console. Trong ứng dụng này bạn cần phải khai báo một hoặc nhiều URL hợp lệ mà ứng dụng của bạn được phép chuyển hướng (redirect) đến sau khi người dùng đăng nhập thành công Google. Ứng dụng sẽ cung cấp cho bạn một Client ID và một Password.
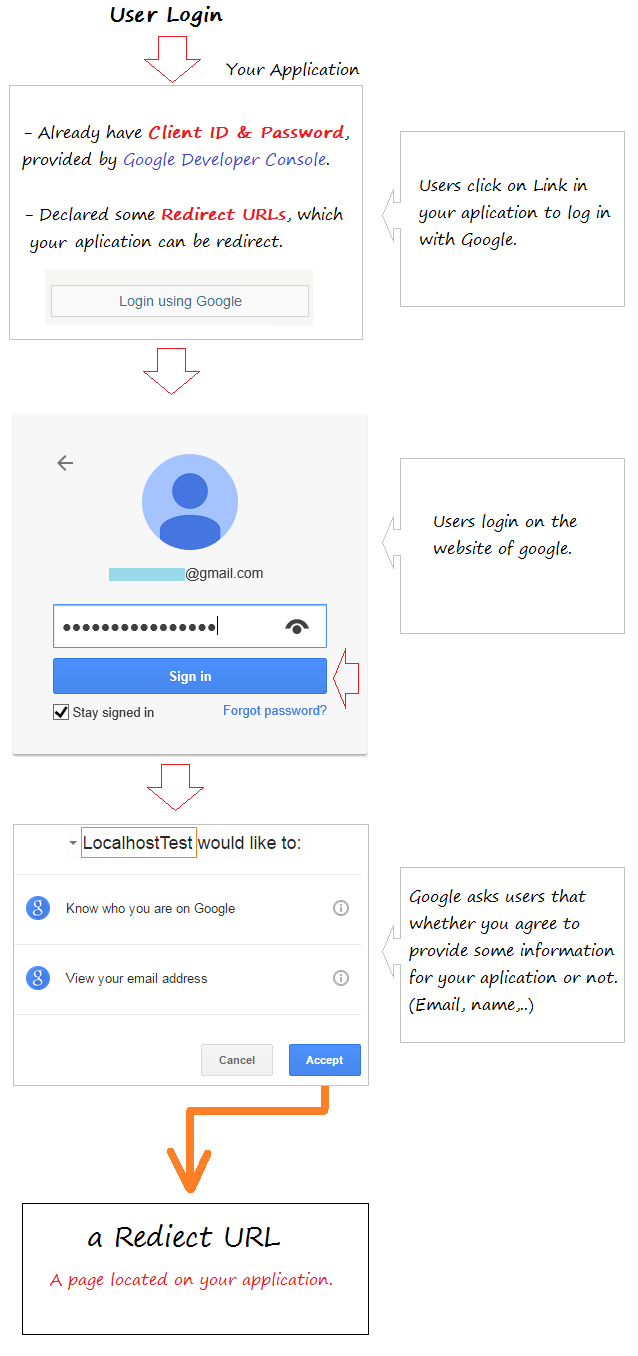
Đây là mô hình các bước mà người dùng trải qua khi đăng nhập vào website của bạn thông qua mạng xã hội Google.

Mô hình ở trên cho thấy rằng bạn cần tạo một ứng dụng trên Google Developers Console, để có được Client ID, Password và các Redirect URL hợp lệ.
Chú ý rằng với mỗi tài khoản Google bạn có thể tạo một hoặc nhiều ứng dụng.
Chú ý rằng với mỗi tài khoản Google bạn có thể tạo một hoặc nhiều ứng dụng.
2. Đăng ký Google Developers Console
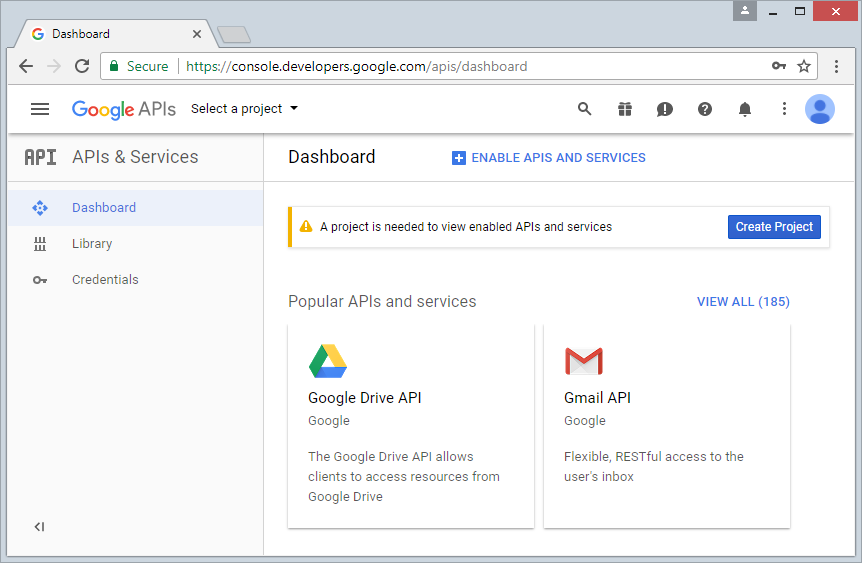
Trước hết bạn cần đăng nhập vào Gmail. Sau đó truy cập vào địa chỉ:

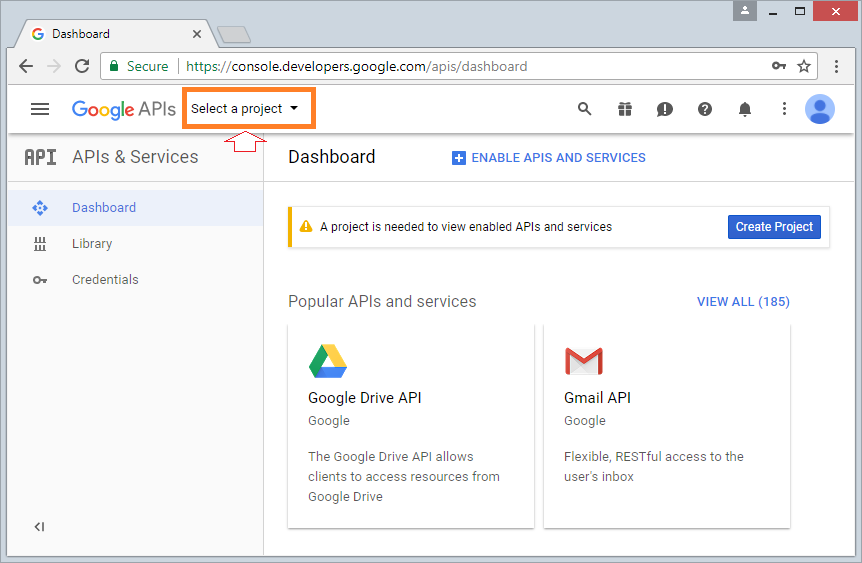
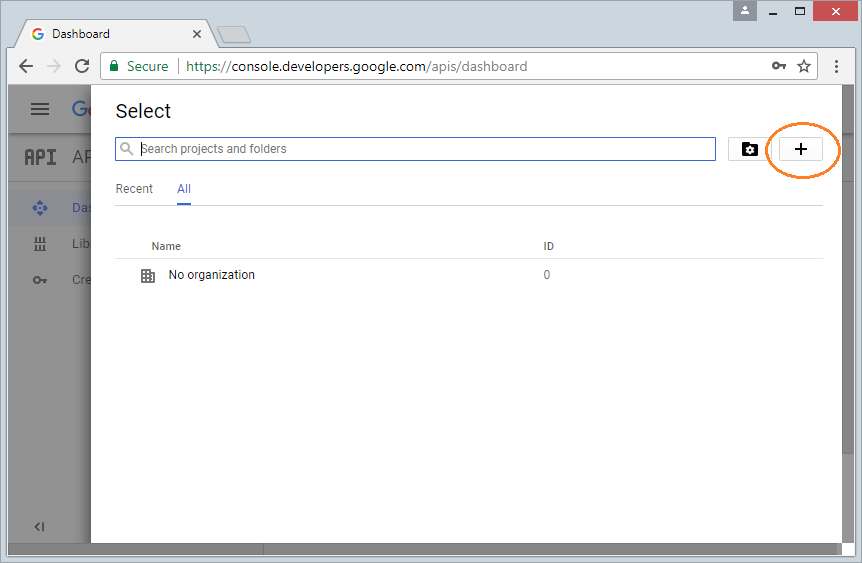
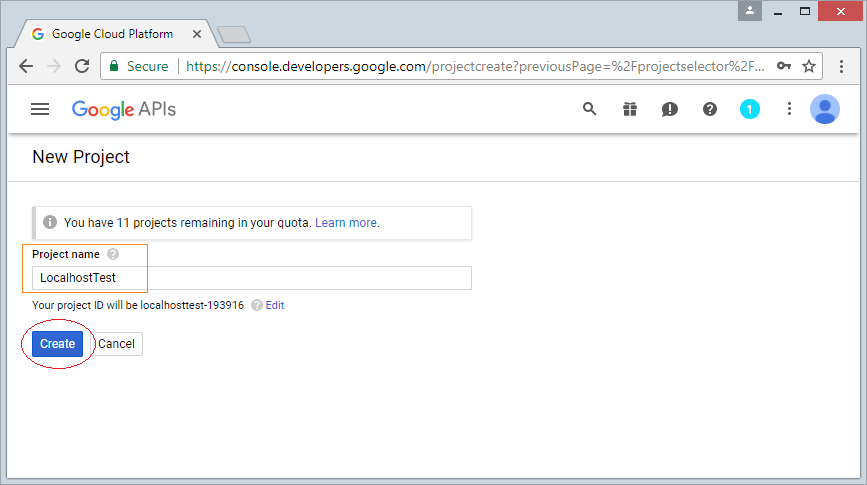
Trong lần đầu tiên, bạn chưa có một Project nào, bạn cần phải tạo nó, thông thường bạn nên đặt tên của Project theo tên của Website của bạn (Không bắt buộc).



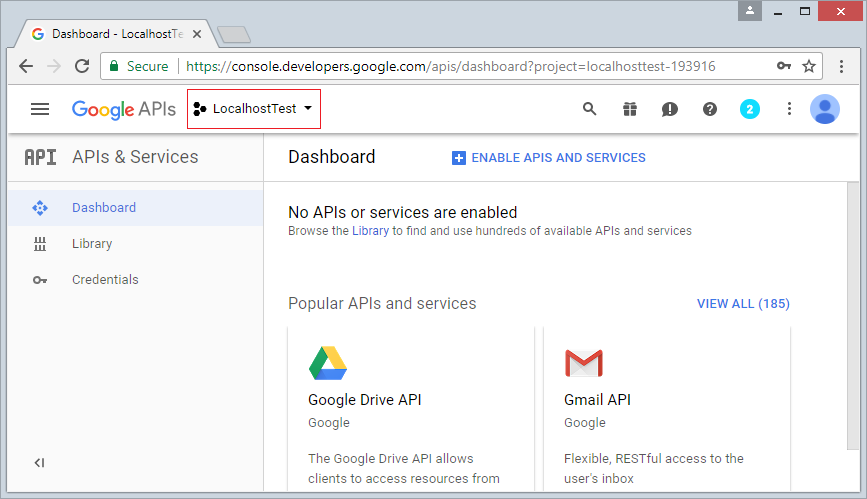
Ứng dụng của bạn đã được tạo ra.


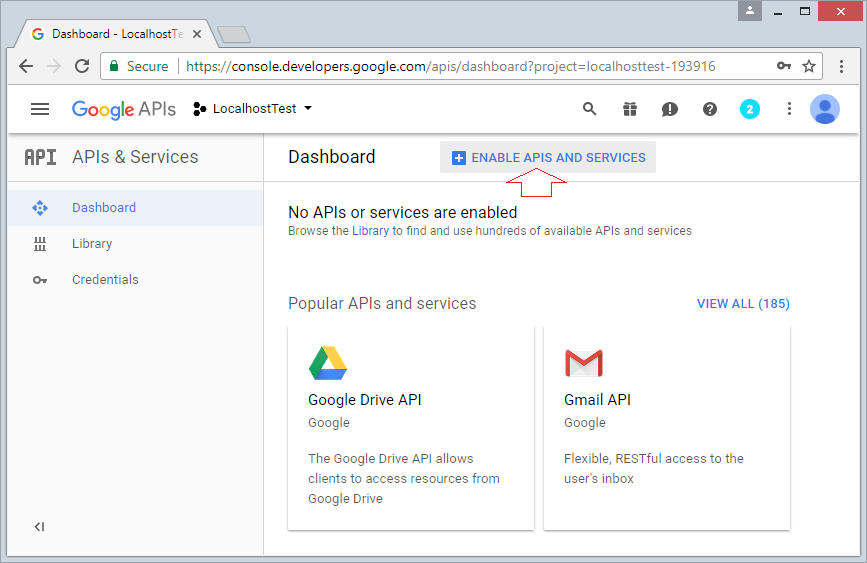
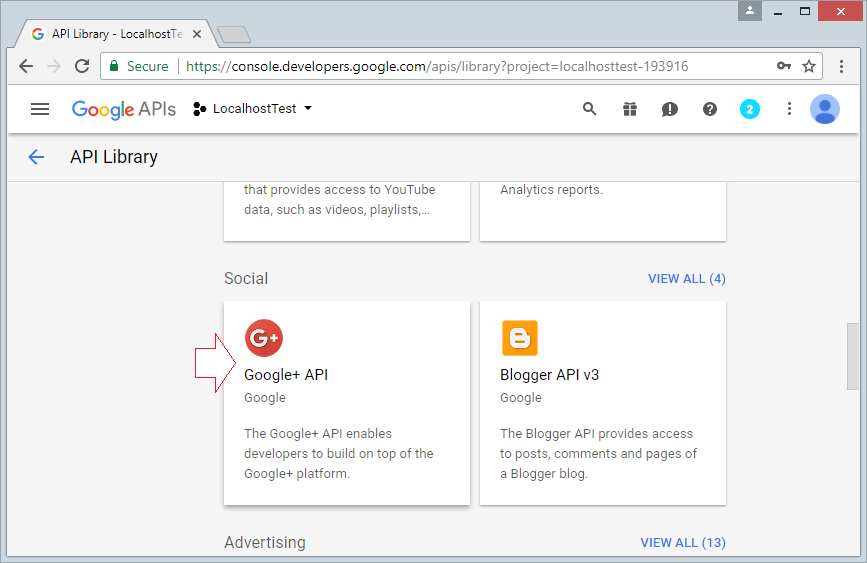
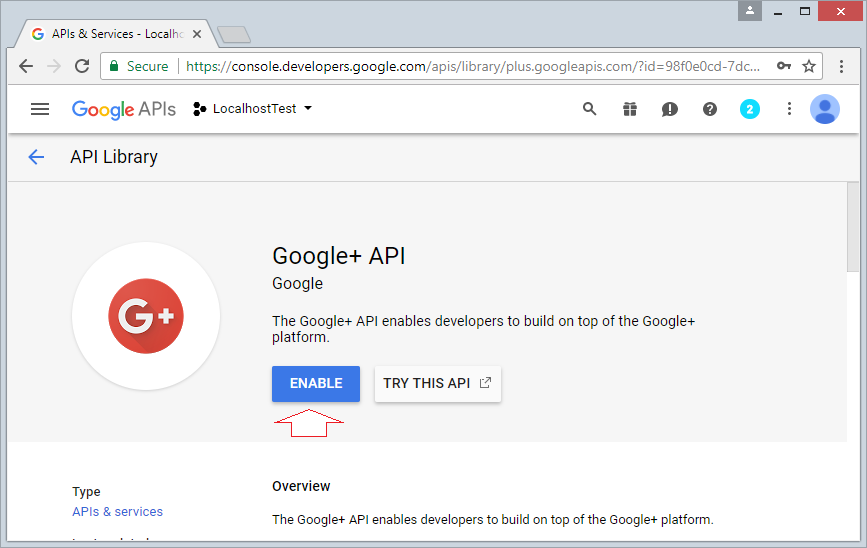
Với mỗi Project được tạo ra bạn phải kích hoạt tính năng Google+ API.


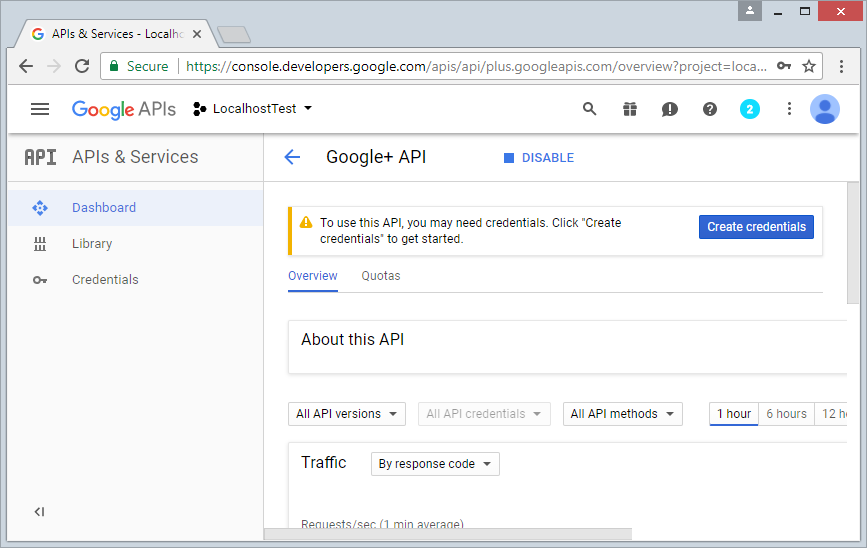
Google+ API đã được kích hoạt.

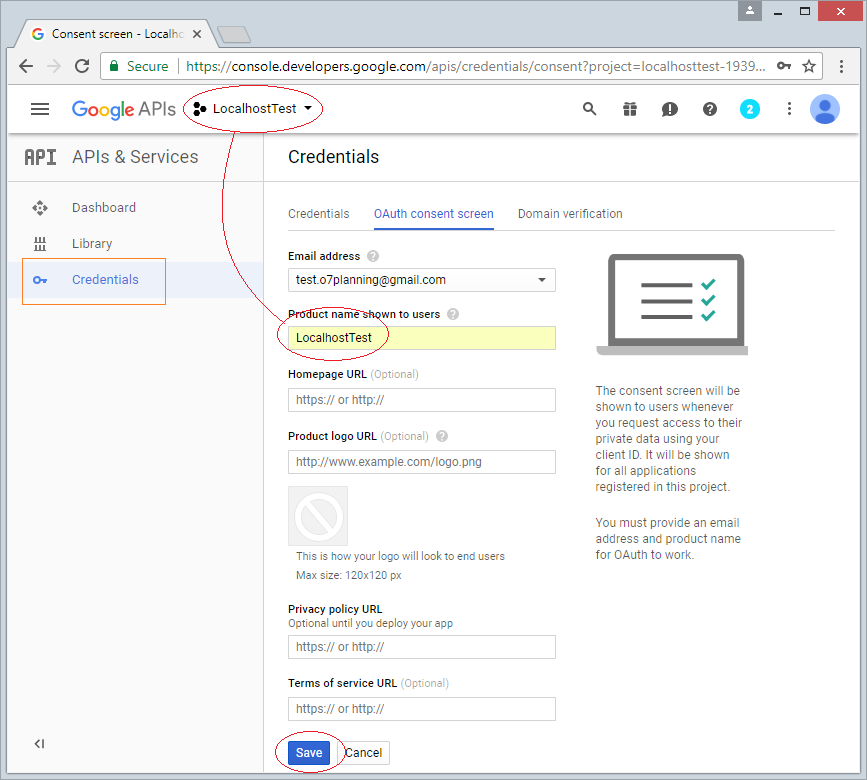
Bước tiếp theo bạn cần cấu hình những gì mà người dùng sẽ nhìn thấy trong quá trình đăng nhập với mạng xã hội Google. Bạn cần cấu hình Consent Screen.
Bạn nên đặt tên của Product giống với tên của Project:

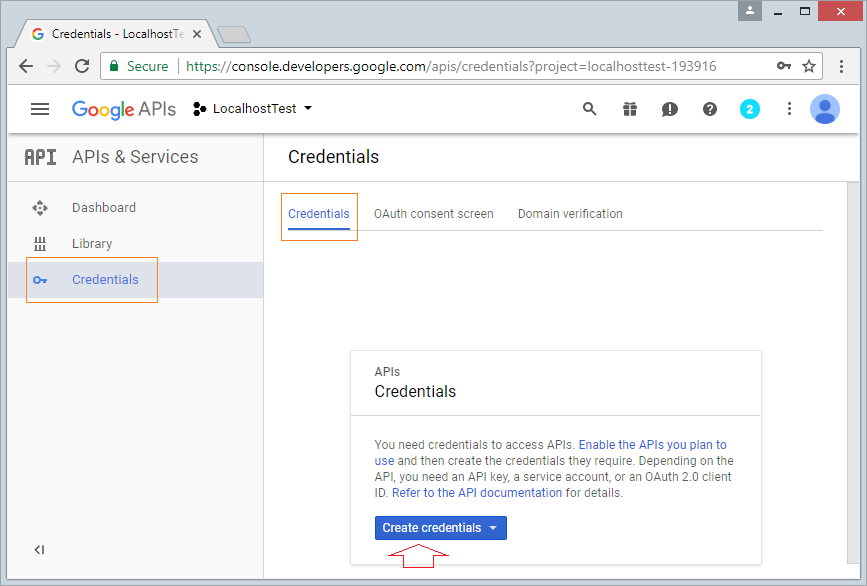
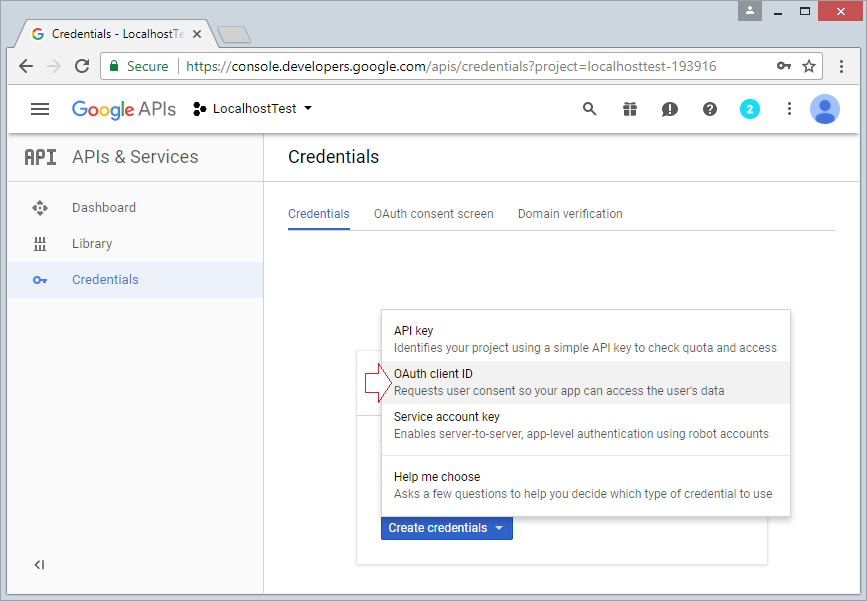
Tiếp theo bạn cần tạo ra một giấy giới thiệu (Credentials), nó sẽ bao gồm Client ID và mật khẩu.


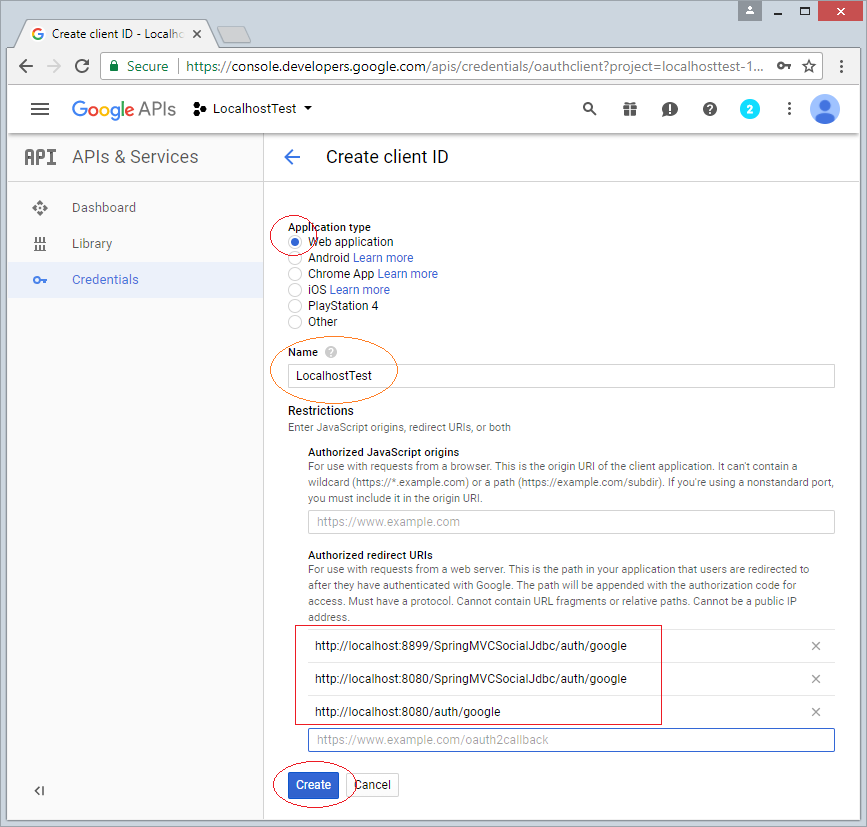
Nhập vào các URL mà ứng dụng của bạn được phép chuyển hướng tới sau khi người dùng đăng nhập Google thành công.
- http://localhost:8080/login/oauth2/code/google
- http://localhost:8899/SpringMVCSocialJdbc/auth/google
- http://localhost:8080/SpringMVCSocialJdbc/auth/google
- http://localhost:8080/auth/google
- ....

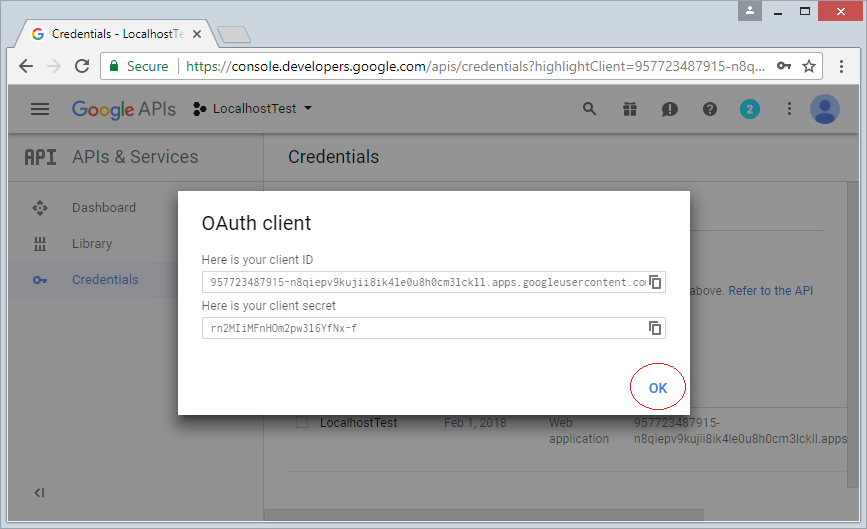
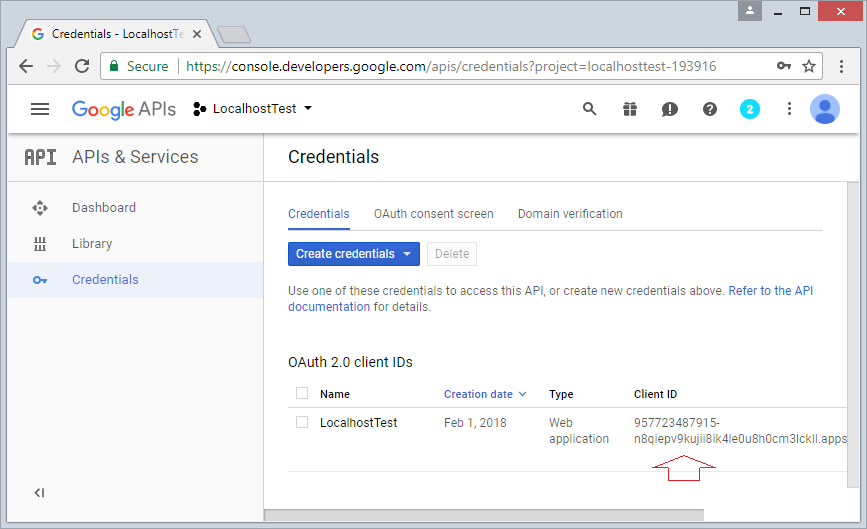
Client ID và Password cũng sẽ được tạo ra. Bạn cần nhớ các thông tin này, nó cần thiết trong ứng dụng của bạn để có thể login thông qua Google.


- Tạo Google API Console Project và OAuth2 Client ID
- Đăng ký Google Map API Key
- Kiếm tiền chuyên nghiệp với Ezoic - đối tác của Google
- Hướng dẫn sử dụng Google reCAPTCHA trong ứng dụng Web Java
- Bắt đầu với Google Search Console Java API
- Đánh chỉ mục trang với Java Google Indexing API
- Thao tác với tập tin và thư mục trên Google Drive sử dụng Java
- Tạo một Google Service Account
- Liệt kê, thêm và xoá các Sites với Google Search Java API
- Liệt kê, thêm và xoá các Sitemap với Google Search Java API
Show More
