Toán tử Elvis trong Thymeleaf
1. Toán tử Elvis
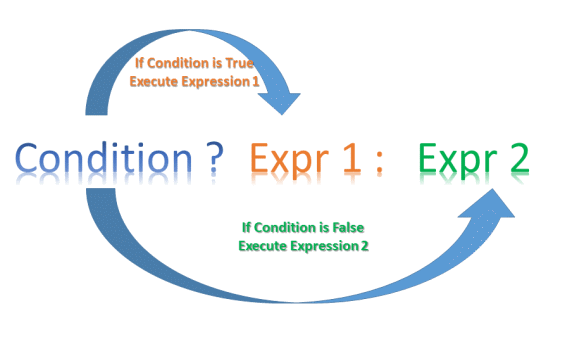
Hầu hết các ngôn ngữ lập trình máy tính đều hỗ trợ toán tử Elvis, dưới đây là cú pháp tiêu chuẩn của toán tử Elvis trong Thymeleaf:
<p th:utext="${myVariable} ? ${myValue1} : ${myValue2}"></p>- Nếu myVariable được đánh giá là true, mã ở trên tương đương với <p th:utext="${myValue1}"></p>.
- Nếu myVariable được đánh giá là false, mã ở trên tương đương với <p th:utext="${myValue2}"></p>.
Chú ý: Trong Thymeleaf một biến (Hoặc một điều kiện) được đánh giá là false (sai) nếu giá trị của nó là null, false, 0, "false", "off", "no". Ngược lại, nó được đánh giá là true (đúng).

Ví dụ:
<h2 th:utext="${user} ? ${user.userName} : 'You are not logged in' }"></h2>Nếu bắt gặp một đoạn mã giống dưới đây, bạn có thể viết nó ngắn gọn hơn:
<p th:utext="${myVariable} ? ${myVariable} : ${myValue2}"></p>
<!-- Write shorter: -->
<p th:utext="${myVariable} ?: ${myValue2}"></p>Ví dụ:
<!-- Example -->
<div th:utext="${errorMessage} ?: 'No error!' "></div>
<!-- Example -->
<div th:object="${user}">
...
<p>Age: <span th:text="*{age}?: '(no age specified)'">27</span>.</p>
</div>Toán tử Elvis lồng nhau:
<span th:utext="${myVariable1} ? ${myValue1} : (${myVariable2} ? ${myValue21} : ${myValue22}) }"></span>
<!-- Other example .... -->Các hướng dẫn Thymeleaf
- Toán tử Elvis trong Thymeleaf
- Vòng lặp trong Thymeleaf
- Câu lệnh điều kiện if, unless, switch trong Thymeleaf
- Các đối tượng định nghĩa sẵn trong Thymeleaf
- Sử dụng Thymeleaf th:class, th:classappend, th:style, th:styleappend
- Giới thiệu về Thymeleaf
- Biến (Variable) trong Thymeleaf
- Sử dụng Fragment trong Thymeleaf
- Sử dụng Layout trong Thymeleaf
- Sử dụng Thymeleaf th:object và cú pháp asterisk *{ }
- Ví dụ Thymeleaf Form Select option
Show More
