Giới thiệu về Thymeleaf
1. Thymeleaf là gì?
Thymeleaf là một Java Template Engine hiện đại, hoạt động tại phía máy chủ (server side) cho cả hai môi trường Web và môi trường tiêu chuẩn. Nó có khả năng xử lý HTML, XML, Javascript, CSS thậm chí các văn bản thô (plain text).
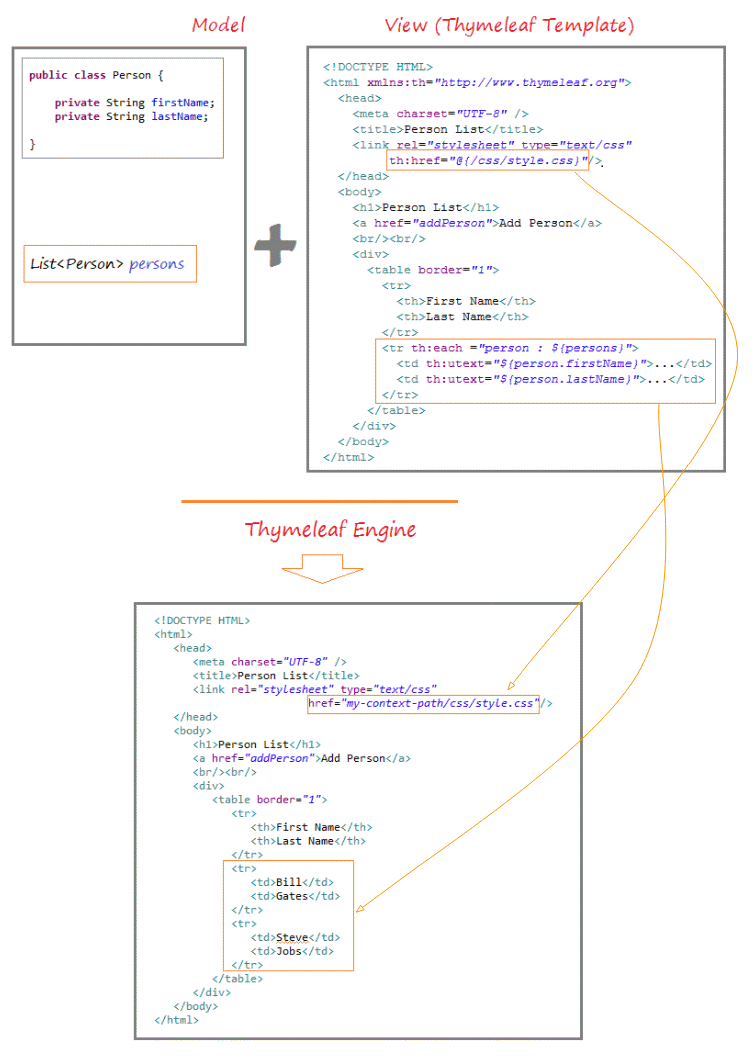
A Thymeleaf Template
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Person List</title>
<link rel="stylesheet" type="text/css" th:href="@{/css/style.css}"/>
</head>
<body>
<h1>Person List</h1>
<a href="addPerson">Add Person</a>
<br/><br/>
<div>
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr th:each ="person : ${persons}">
<td th:utext="${person.firstName}">...</td>
<td th:utext="${person.lastName}">...</td>
</tr>
</table>
</div>
</body>
</html>Thymeleaf Engine sẽ phân tích Thymeleaf Template, nó sử dụng các dữ liệu Java để thay thế các vị trí được đánh dấu trên Thymeleaf Template để tạo ra một văn bản mới.

2. Các loại Template trong Thymeleaf
Thymeleaf có 6 loại Template, mỗi loại Template cũng được gọi là một chế độ Template (Template Mode).
- HTML
- XML
- TEXT
- JAVASCRIPT
- CSS
- RAW
HTML Template Mode
Chế độ HTML Template cho phép bất kỳ một loại đầu vào HTML nào, bao gồm HTML5, HTML4, XHTML. Khi xử lý các tài liệu này Thymeleaf Engine sẽ không kiểm tra well-formed của tài liệu, đồng thời nó cũng không xác thực (validate) tài liệu này.
Trong chế độ HTML Template, Thymeleaf không tạo ra các thẻ (tag) mới (Ngoại trừ thẻ <th:block>), nó thêm các đánh dấu (markup) của nó vào các thẻ có sẵn của HTML. Bạn có thể hình dung được giao diện của trang khi bạn mở trực tiếp HTML Thymeleaf Template trên trình duyệt. Vì vậy Thymeleaf giúp thu hẹp đáng kể khoảng cách giữa các nhóm thiết kế và nhóm phát triển ứng dụng.
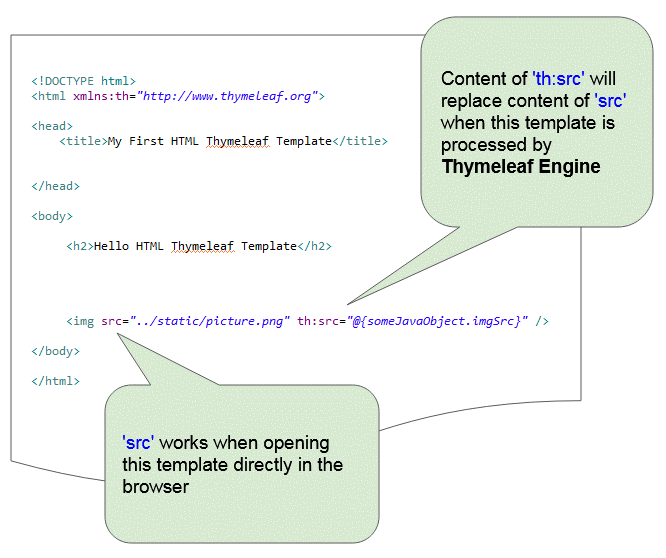
Dưới đây là một ví dụ HTML Thymeleaf Template:

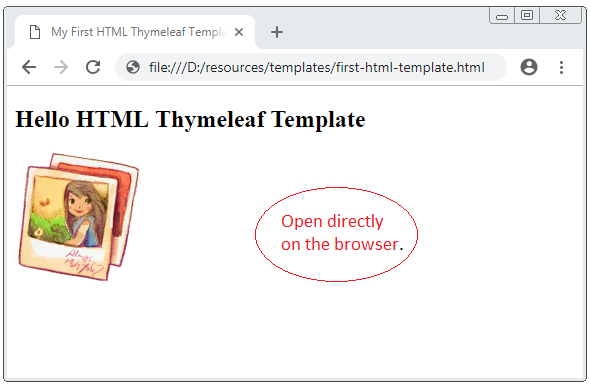
Mở HTML Template trực tiếp trên trình duyệt, bạn có thể nhìn thấy giao diện của trang.

first-html-template.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>My First HTML Thymeleaf Template</title>
</head>
<body>
<h2>Hello HTML Thymeleaf Template</h2>
<!-- 'src' works when opening this template directly in the browser -->
<!-- 'th:src' will replate 'src' when this template is processed by Thymeleaf Engine -->
<img src="../static/picture.png" th:src="@{someJavaObject.imgSrc}" />
</body>
</html>XML Template Mode
Chế độ XML Template cho phép đầu vào là XML. Themeleaf Engine sẽ kiểm tra để đảm bảo rằng tài liệu XML này là well-formed (Có định dạng tốt), nghĩa là phải đảm bảo mỗi thẻ mở (open tag) phải có một thẻ đóng (close tag), giá trị của một thuộc tính (attribute) phải được đặt trong dấu nháy đơn (single quotation marks ' ') hoặc dấu nháy kép (double quotation marks " "),... nếu vi phạm một ngoại lệ sẽ được ném ra. Chú ý: Themeleaft Engine không xác thực (validate) rằng tài liệu XML này có phù hợp hay không với một DTD hoặc một XML Schema.
XML Template example
<?xml version="1.0" encoding="UTF-8"?>
<persons>
<person>
<fname th:text="${personInfo.lastName}"></fname>
<lname th:text="${personInfo.firstName}"></lname>
<country th:text="${personInfocountry}"></country>
</person>
</persons>TEXT Template Mode
Chế độ TEXT Template sử dụng một cú pháp đặc biệt cho các Template, đầu vào là các tài liệu văn bản thông thường chẳng hạn như Text Email,... Chú ý rằng HTML Template hoặc XML Template cũng có thể được coi là một văn bản thuần thúy, Thymeleaf Engine sẽ không quan tâm tới các thẻ (tag), chúng chỉ được coi là văn bản.
TEXT Template example
Dear [(${customer.name})],
This is the list of our products:
[# th:each="p : ${products}"]
- [(${p.name})]. Price: [(${#numbers.formatdecimal(p.price,1,2)})] EUR/kg
[/]
Thanks,
The Thymeleaf ShopJAVASCRIPT template Mode
Chế độ Javascript Template cho phép xử lý các tập tin Javascript trong ứng dụng Thymeleaf. Điều này có nghĩa là có thể sử dụng mô hình dữ liệu bên trong các tập tin Javascript giống như cách nó có thể làm trong các tập tin HTML. Tuy nhiên tập tin Javascript chỉ được coi là một văn bản thuần thúy, vì vậy nó sử dụng cú pháp gần giống cú pháp của chế độ TEXT Template.
Ví dụ với tập tin Javascript Template:
Javascript Template example
// Javascript Template:
function showCode() {
var code = /*[[${code}]]*/ '12345';
document.getElementById('code').innerHTML = code;
}
// ==> Output:
function showCode() {
var code = 11223';
document.getElementById('code').innerHTML = code;
}Ví dụ với Javascript Template nhúng trong HTML:
Javascript Template (Inline example)
<!-- Javascript Template -->
<script th:inline="javascript">
/*<![CDATA[*/
var user = /*[[${someObject.userName}]]*/ 'User Name';
/*]]>*/
</script>
<!-- OUTPUT: -->
<script th:inline="javascript">
/*<![CDATA[*/
var user = 'Tom';
/*]]>*/
</script>CSS template Mode
Chế độ CSS Template cho phép xử lý các tập tin CSS trong ứng dụng Thymeleaf. Nó sử dụng cú pháp giống với cú pháp của chế độ Javascript Template.
Ví dụ với CSS Template nhúng trong HTML:
Css Template (Inline example)
<style th:inline="text">
.some-div {
background-image: url([[@{(${someObject.imagePath})}]]);
}
</style>RAW Template Mode
Chế độ RAW Template sẽ không xử lý các Template. Nó được sử dụng để trèn các tài nguyên chưa được xử lý (File,URL Response,..) vào Template. Chẳng hạn các tài nguyên bên ngoài, hoặc không được kiểm soát bởi định dạng HTML.
3. Dialect (Phương ngữ)
Thymeleaf là một công cụ cho phép tùy biến, cụ thể nó cho phép bạn định nghĩa cách Template của bạn sẽ được xử lý. Thư viện cốt lõi (core) của Thymeleaf cung cấp một phương ngữ gọi là Standard Dialect (Phương ngữ chuẩn), đủ dùng cho tất cả mọi người.
Spring Framework tạo ra một phương ngữ riêng gọi là SpringStandard Dialect, giống như phương ngữ chuẩn của Thymeleaf, nhưng với các điều chỉnh nhỏ để sử dụng tốt hơn một số tính năng trong Spring Framework, Chẳng hạn: Nó sử dụng ngôn ngữ biểu thức Spring (Spring Expression Language - SpringEL) thay vì sử dụng OGNL. Vì vậy, nếu bạn là người dùng Spring Framework, bạn sẽ không lãng phí thời gian của mình, vì hầu hết mọi thứ bạn học ở đây sẽ được sử dụng trong các ứng dụng Spring của bạn.
SpringStandard Dialect example
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr th:each ="person : ${persons}">
<td th:utext="${person.firstName}">...</td>
<td th:utext="${person.lastName}">...</td>
</tr>
</table>Standard Dialect example
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr th:each ="person : ${persons}">
<td th:utext="${person['firstName']}">...</td>
<td th:utext="${person['lastName']}">...</td>
</tr>
</table>Thymeleaf được tạo ra cho ngôn ngữ Java, và vì vậy bạn có thể sử dụng nó tại mọi nền tảng sử dụng Java chẳng hạn Servlet, Struts, Spring,... Tuy nhiên Spring Framework thực sự đã hỗ trợ rất nhiều vì vậy việc sử dụng Thymeleaf trong Spring trở lên dễ dàng hơn.
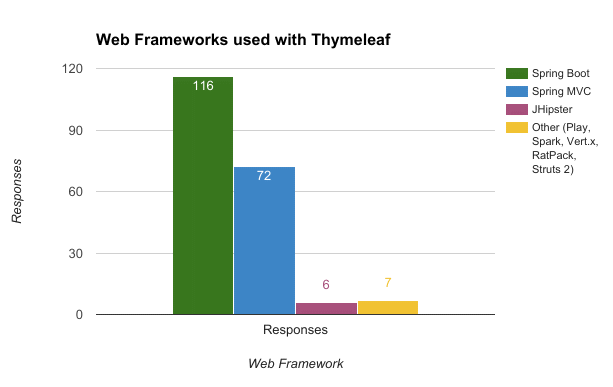
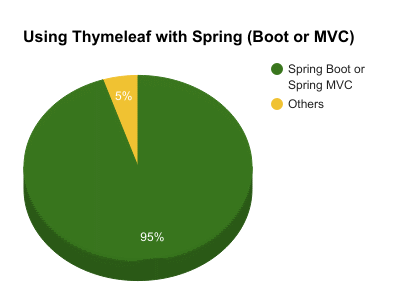
Vào tháng 1 năm 2017 tại diễn đàn của Thymeleaf đã diễn ra nhiều cuộc đánh giá về nhu cầu sử dụng Thymeleaf đối với các lập trình viên, và đánh giá Framework nào được sử dụng cùng với Thymeleaf nhiều nhất, và dưới đây là kết quả.


Các hướng dẫn Thymeleaf
- Toán tử Elvis trong Thymeleaf
- Vòng lặp trong Thymeleaf
- Câu lệnh điều kiện if, unless, switch trong Thymeleaf
- Các đối tượng định nghĩa sẵn trong Thymeleaf
- Sử dụng Thymeleaf th:class, th:classappend, th:style, th:styleappend
- Giới thiệu về Thymeleaf
- Biến (Variable) trong Thymeleaf
- Sử dụng Fragment trong Thymeleaf
- Sử dụng Layout trong Thymeleaf
- Sử dụng Thymeleaf th:object và cú pháp asterisk *{ }
- Ví dụ Thymeleaf Form Select option
Show More
