Hướng dẫn và ví dụ Dart http
Gói Dart http là một thư viện mã nguồn mở, bao gồm các hàm và các lớp cấp cao giúp dễ dàng sử dụng tài nguyên HTTP. Gói http hỗ trợ đa nền tảng - thiết bị di động, máy tính để bàn và trình duyệt.

Gói http là một interface được tạo ra từ việc kết hợp nhiều thư viện sẵn có cho các nền tảng khác nhau và khiến chúng trở thành trong suốt. Mã được viết với thư viện http có thể làm việc trên mọi nền tảng.
Implementation | Supported Platforms | SDK | Caching | HTTP3 / QUIC | Platform Native |
package:http — IOClient | Android, iOS, Linux, macOS, Windows | Dart, Flutter | |||
package:http — BrowserClient | Web | Dart, Flutter | - | ||
package:cupertino_http — CupertinoClient | iOS, macOS | Flutter | |||
package:cronet_http — CronetClient | Android | Flutter | - | ||
package:fetch_client — FetchClient | Web | Dart, Flutter |
Gói dart:http cũng được xây dựng dựa trên nền tảng của thư viện bất đồng bộ tiêu chuẩn - dart:async.
- dart:async
Nếu bạn muốn làm việc với files, directories, sockets, processes (tiến trình),... hãy xem xét sử dụng thư viện dart:io:
- dart:io
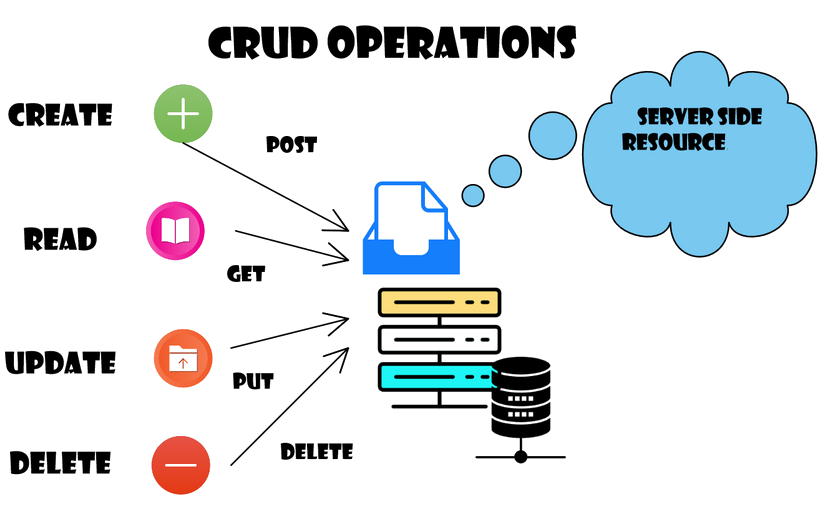
Về cơ bản, gói http giúp đơn giản hoá việc thực hiện hoạt động CRUD (Create, Read, Update, Delete) với các tài nguyên trên máy chủ.

Http Get | Đọc một tài nguyên trên máy chủ. |
Http Post | Tạo một tài nguyên trên máy chủ. |
Http Put | Cập nhập một tài nguyên trên máy chủ. |
Http Delete | Xoá một tài nguyên trên máy chủ. |
1. Cài đặt thư viện
Khai báo gói thư viện http trong file pubspec.yaml:
pubspec.yaml
dependencies:
http:Trong mã Dart, nhập khẩu gói http:
import 'package:http/http.dart';
// Or
import 'package:http/http.dart' as http;2. Http Get (Cơ bản)
Future<Response> get(
Uri url, {
Map<String, String>? headers,
});Với các nguồn tài nguyên công cộng (không yêu cầu đăng nhập), việc sử dụng gói http để lấy dữ liệu rất đơn giản, chẳng hạn:
{
"userName": "tom",
"fullName": "Tom Cat",
"country": "America"
}Ví dụ:
http_get_ex1a.dart
import 'package:http/http.dart' as http;
Future<void> fetchData(String urlString) async {
Uri url = Uri.parse(urlString); // Uri object.
final response = await http.get(url);
print("Response statusCode: ${response.statusCode}");
if (response.statusCode == 200) {
print("Success");
print("Response Body:\n${response.body}");
} else {
print("Error");
print("Response Body:\n${response.body}");
}
}
void main() {
var urlString =
"https://raw.githubusercontent.com/o7planning/rs/master/dart/json/user-info-1.json";
fetchData(urlString);
print("Done!");
}
Output:
Done!
Response statusCode: 200
Success
Response Body:
{
"userName": "tom",
"fullName": "Tom Cat",
"country": "America"
}Nếu tài nguyên không tồn tại, bạn sẽ nhận được mã lỗi 404 từ máy chủ và một thông điệp văn bản nào đó, chẳng hạn:
404: Not FoundSửa lại ví dụ trên một chút, lấy dữ liệu từ một URL không tồn tại:
http_get_ex1b_error.dart
void main() {
// A URL not found:
var urlString =
"https://raw.githubusercontent.com/o7planning/rs/master/dart/json/XXX.json";
fetchData(urlString);
print("Done!");
}Output:
Done!
Response statusCode: 404
Error
Response Body:
404: Not Found3. Http Get (Nâng cao)
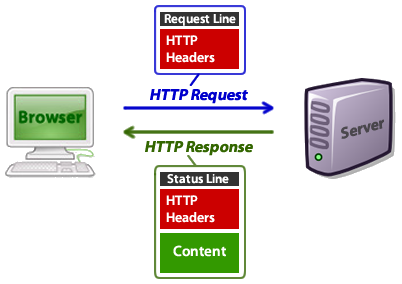
Nếu tài nguyên HTTP yêu cầu thông tin xác thực (authentication) hoặc các thông tin khác, chúng cần được đính kèm trên Headers của yêu cầu để gửi tới máy chủ. Nếu không máy chủ sẽ từ chối yêu cầu của người dùng.

Thông thường khi người dùng đăng nhập thành công vào ứng dụng, người dùng sẽ có một thông tin xác thực (authentication). Mỗi khi người dùng gửi yêu cầu tới máy chủ thông tin xác thực này cần được đính kèm trên Headers.
var headers = {
"Authorization": "your_access_token",
"Content-Type": "application/json; charset=utf-8",
"Custom-Header": "some value",
};
final response = await http.get(url, headers: headers);Các hướng dẫn lập trình Dart
- Kiểu dữ liệu Boolean trong Dart
- Hướng dẫn và ví dụ hàm trong Dart
- Hướng dẫn và ví dụ Dart Closures
- Interface trong Dart
- Hướng dẫn và ví dụ phương thức trong Dart
- Constructor trong Dart
- Property trong Dart
- Toán tử chấm chấm (..) trong Dart
- Hướng dẫn và ví dụ Dart Generics
- Lập trình Dart với công cụ trực tuyến DartPad
- Cài đặt Dart SDK trên Windows
- Cài đặt Visual Studio Code trên Windows
- Cài đặt Dart Code Extension cho Visual Studio Code
- Cài đặt Dart Plugin cho Android Studio
- Chạy ví dụ Dart đầu tiên của bạn trong Visual Studio Code
- Chạy ví dụ Dart đầu tiên của bạn trong Android Studio
- Hướng dẫn và ví dụ Dart Stream
- Dart JSON với thư viện dart:convert
- Hướng dẫn và ví dụ Dart List
- Biến (Variable) trong ngôn ngữ Dart
- Hướng dẫn và ví dụ Dart Map
- Vòng lặp trong Dart
- Xử lý Dart JSON với gói dart_json_mapper
- Trình chuyển đổi mã nguồn (Transpiler) là gì?
- Phân tích XML trong Dart
- Hướng dẫn và ví dụ Dart http
- Hướng dẫn và ví dụ Dart Future
- Các phương thức mở rộng (Extension) trong Dart
- Mixins trong Dart
- Bài thực hành Dart phân tích JSON với gói dart:convert
- Bài thực hành Dart http CRUD
- Từ khoá part và part of trong Dart
- Hướng dẫn và ví dụ Dart Dio
- So sánh đối tượng trong Dart với thư viện Equatable
- Xử lý lỗi trong Dart Stream
- Dart Stream Single và Broadcast
Show More
