Lập trình Dart với công cụ trực tuyến DartPad
1. DartPad là gì?
Thông thường để học một ngôn ngữ mới bạn cần phải cài đặt một IDE. Với ngôn ngữ lập trình Dart đó là Android Studio hoặc Visual Studio Code,..
Nếu bạn đang cần tìm kiếm một công cụ chỉ để học ngôn ngữ Dart thì DartPad dành cho bạn. DartPad là một công cụ mã nguồn mở, có thể chạy trên một trình duyệt hiện đại bất kỳ, nó sẵn sàng cho việc viết code mà không cần cài đặt thêm bất kỳ một mở rộng nào khác.
Mã nguồn của DartPad được chia sẻ trên GitHub:
Trên trình duyệt, truy cập vào một trong các địa chỉ dưới đây:
Giao diện của DartPad mà bạn nhìn thấy mặc định được sử dụng cho ngôn ngữ Dart. Nó rất đơn giản, cửa sổ bên trái dành cho việc viết code, cửa sổ bên phải in ra kết quả của chương trình. Ngoài ra nó cũng cung cấp các ví dụ mẫu để tham khảo.

2. Các thư viện được hỗ trợ
DartPad là một công cụ trực tuyến, các thư viện mà nó hỗ trợ đã được tích hợp sẵn trong công cụ này tại máy chủ. Hiện tại công cụ này chỉ hỗ trợ một vài thư viện cơ bản và phổ biến, và không hỗ trợ việc tích hợp các thư viện khác từ bên ngoài. Dù sao để phát triển các ứng dụng trong thực tế bạn vẫn cần một IDE chuyên dụng.
Các thư viện Dart được hỗ trợ:
- dart:*
Các thư viện Flutter cơ bản được hỗ trợ:
- flutter
- dart:ui
Các thư viện không được hỗ trợ:
- Libraries from https://pub.dev/
Danh sách các thư viện được hỗ trợ có thể thay đổi trong các phiên bản tiếp theo của DartPad, bạn có thể cập nhập thông tin này trong liên kết dưới đây:
3. Tạo ứng dụng Dart Command-line
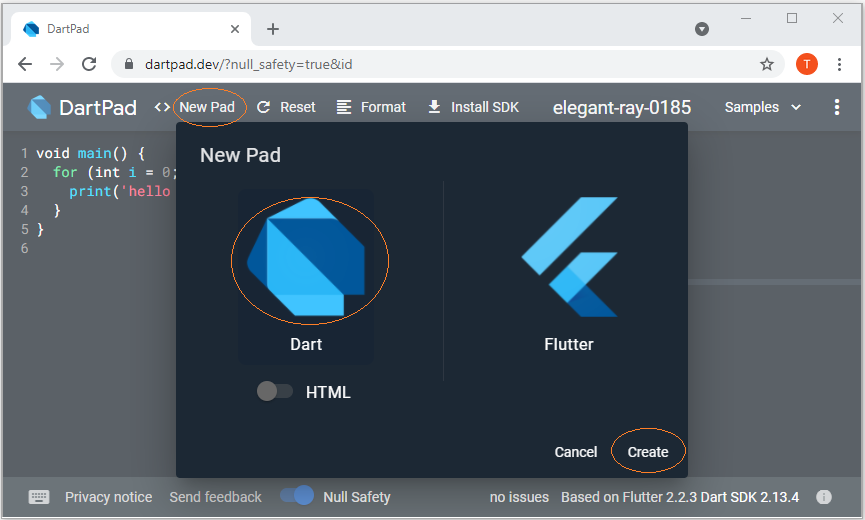
Để tạo một ứng dụng Dart command-line. Sử dụng "New Pad":
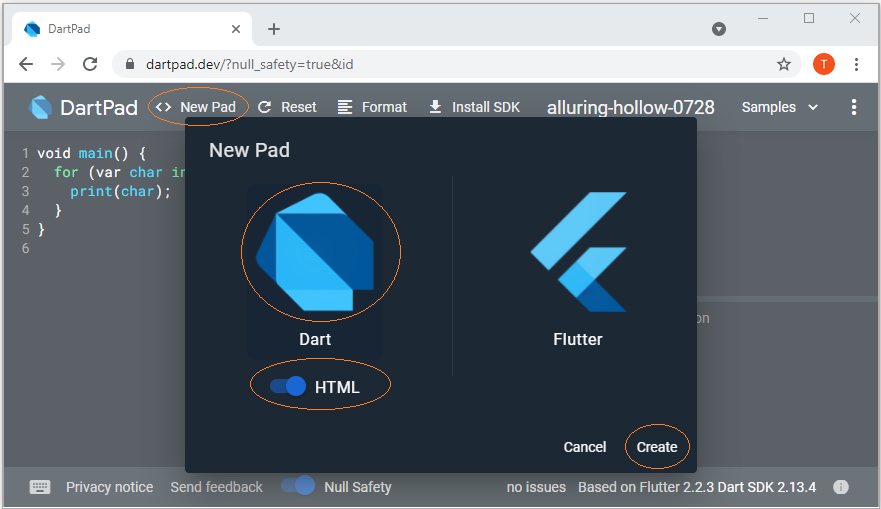
- Nhấn vào nút "New Pad" và xác nhận rằng bạn muốn huỷ bỏ tất cả các thay đổi trên cửa sổ "Pad" hiện tại.
- Một hộp thoại được mở ra, chọn biểu tượng "Dart" và đảm bảo rằng bạn không lựa chọn tuỳ chọn "HTML".
- Nhấn nút "Create" để tạo ứng dụng.

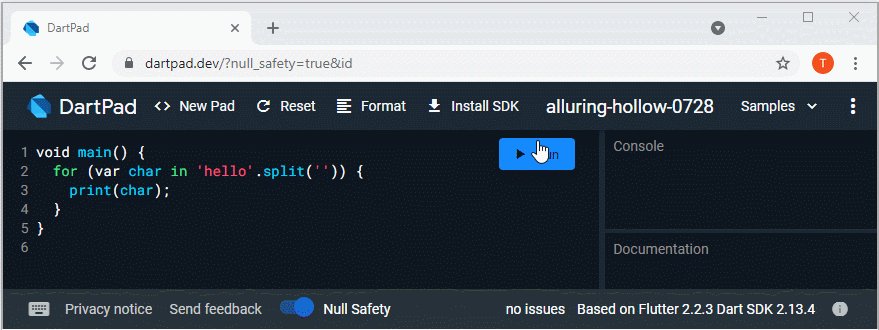
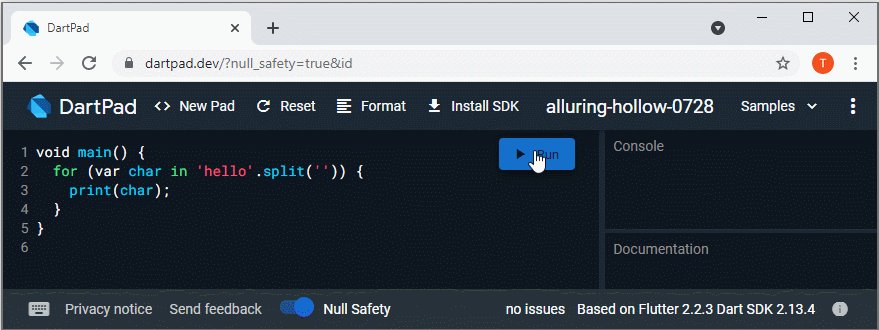
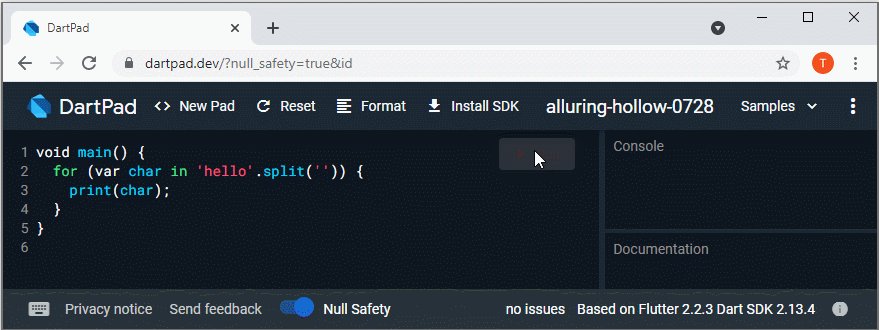
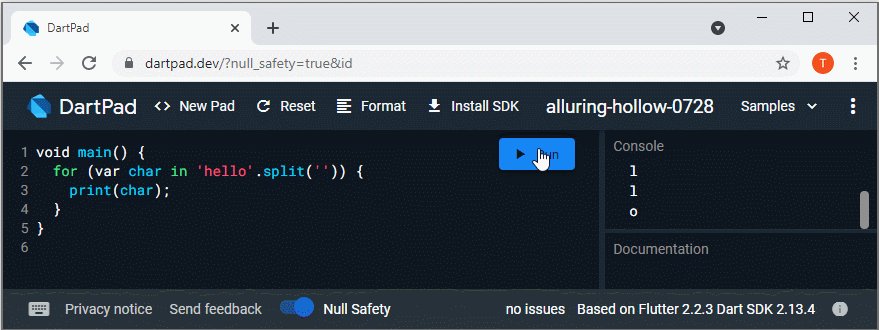
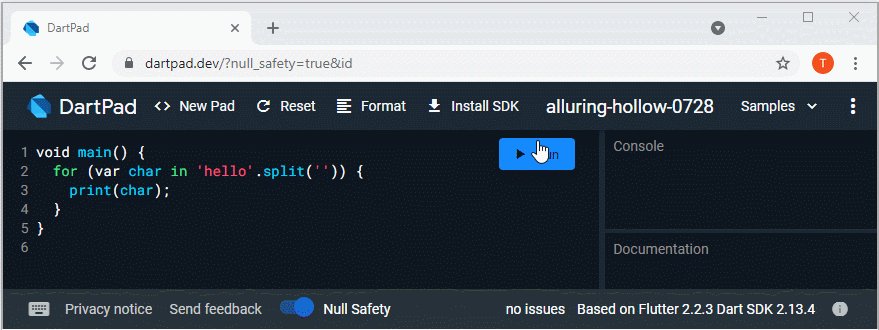
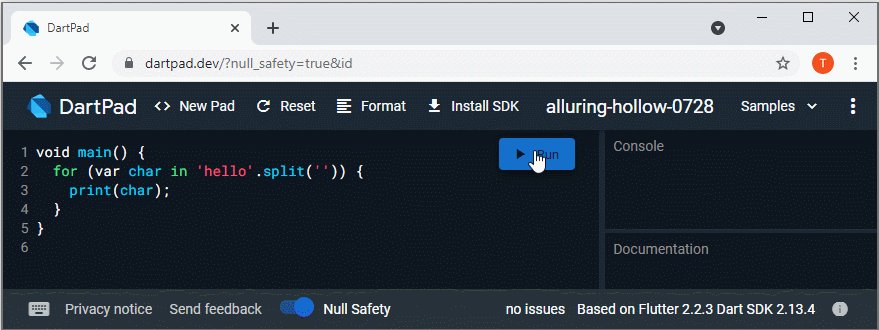
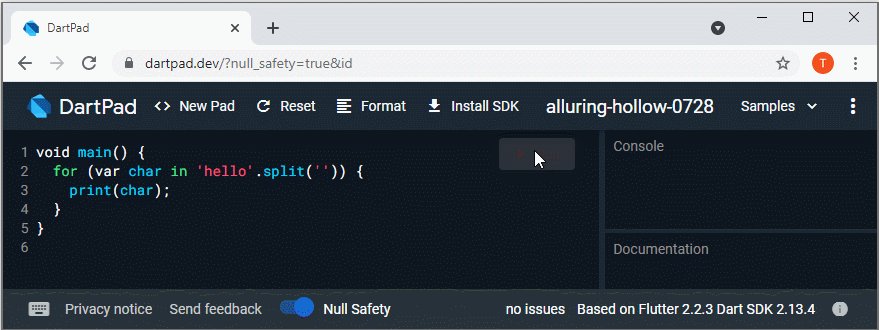
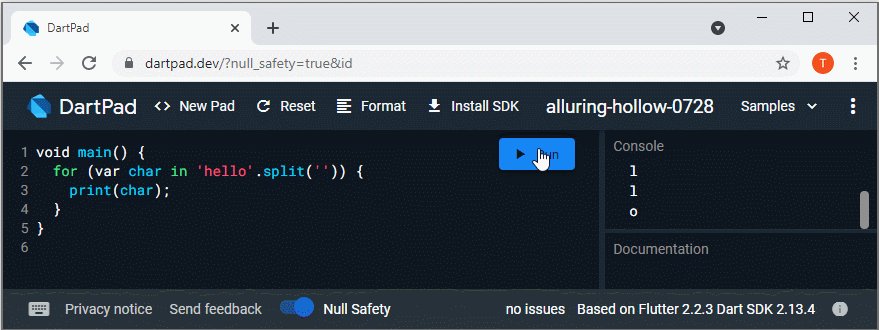
Ứng dụng được tạo ra với một đoạn code mẫu, xoá hết nội dung này và thay thế bởi code của bạn, chẳng hạn:
void main() {
for (var char in 'hello'.split('')) {
print(char);
}
}Nhấn vào nút "Run" để chạy ứng dụng và xem kết quả trên cửa sổ Console.

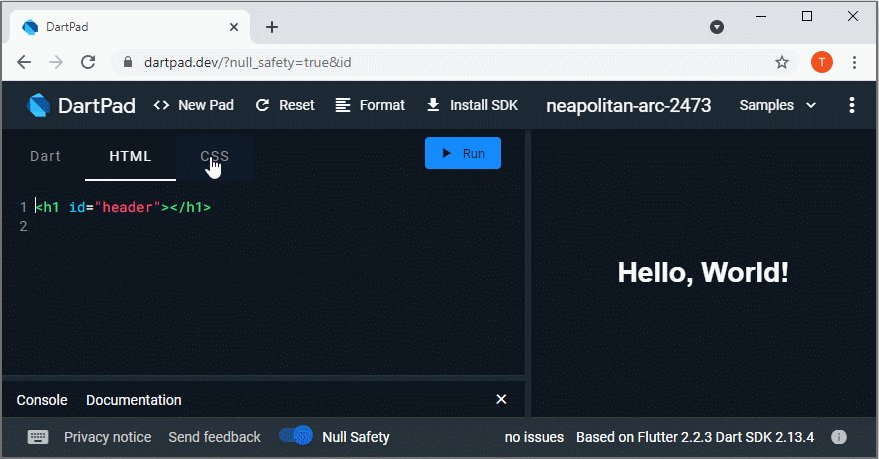
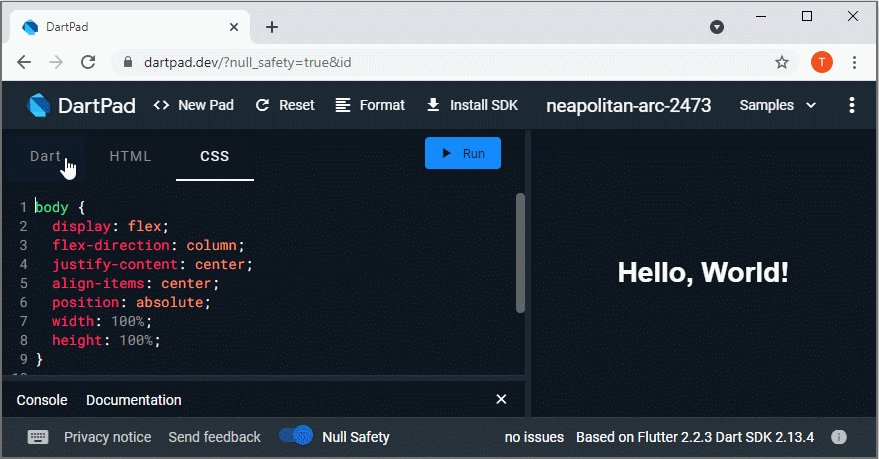
4. Tạo ứng dụng Dart HTML
Để tạo một ứng dụng Dart HTML. Sử dụng "New Pad":
- Nhấn vào nút "New Pad" và xác nhận rằng bạn muốn huỷ bỏ tất cả các thay đổi trên cửa sổ "Pad" hiện tại.
- Một hộp thoại được mở ra, chọn biểu tượng "Dart" và lựa chọn tuỳ chọn "HTML".
- Nhấn nút "Create" để tạo ứng dụng.

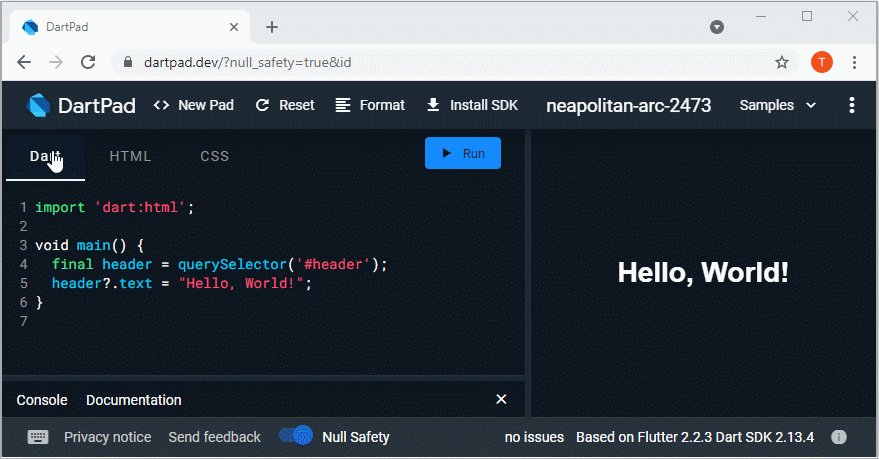
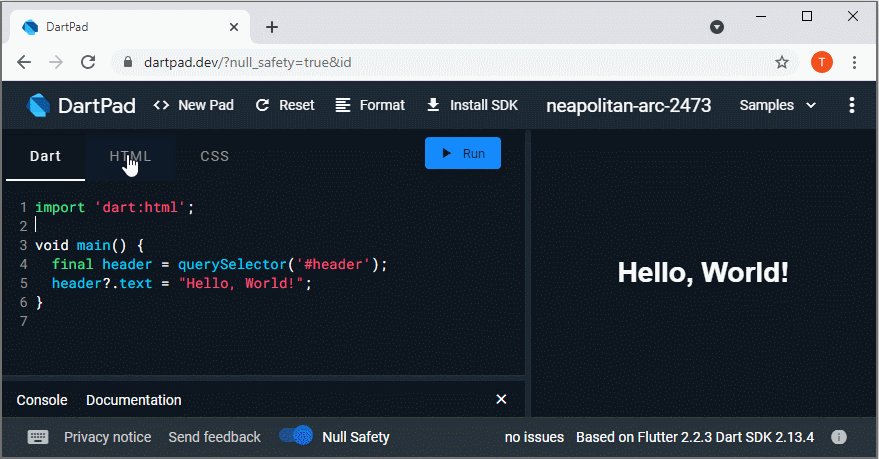
DartPad tạo ra ứng dụng để xử lý file HTML:

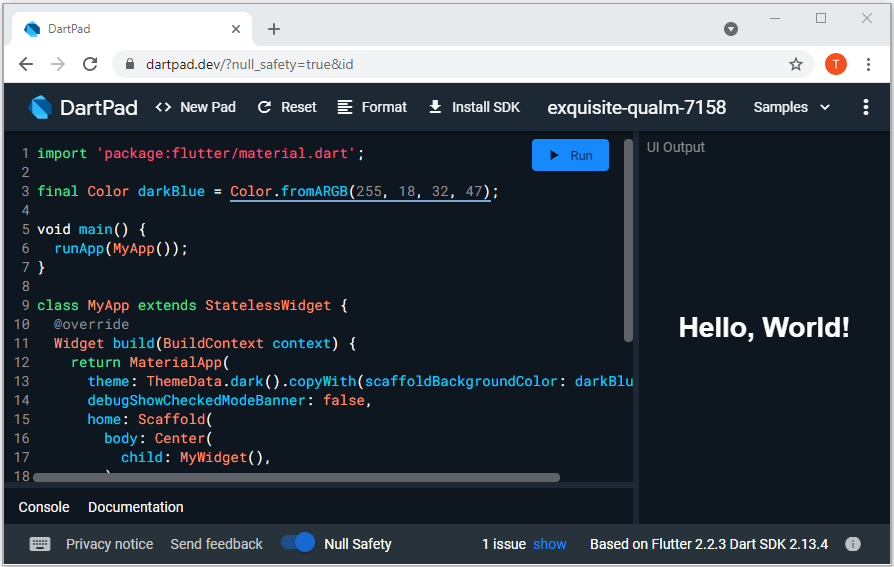
5. Tạo ứng dụng Flutter
Tiếp theo, để tạo một ứng dụng Flutter, bạn thực hiện các bước sau:
- Nhấn vào nút "New Pad" và xác nhận rằng bạn muốn huỷ bỏ tất cả các thay đổi trên cửa sổ "Pad" hiện tại.
- Một hộp thoại được mở ra, chọn biểu tượng "Flutter".
- Nhấn nút "Create" để tạo ứng dụng.

Xem thêm:
- Các hướng dẫn lập trình Flutter
6. Nhúng DartPart vào Website
Nếu bạn có một website hướng dẫn lập trình Dart bạn có thể nhúng DartPad vào trang web của bạn, điều này cho phép người dùng có thể chạy trực tiếp ví dụ của bạn trên website. Bài viết dưới đây hướng dẫn cách nhúng DartPad vào một trang web và cách tuỳ chỉnh để phù hợp với trường hợp sử dụng của bạn:
Các hướng dẫn lập trình Dart
- Kiểu dữ liệu Boolean trong Dart
- Hướng dẫn và ví dụ hàm trong Dart
- Hướng dẫn và ví dụ Dart Closures
- Interface trong Dart
- Hướng dẫn và ví dụ phương thức trong Dart
- Constructor trong Dart
- Property trong Dart
- Toán tử chấm chấm (..) trong Dart
- Hướng dẫn và ví dụ Dart Generics
- Lập trình Dart với công cụ trực tuyến DartPad
- Cài đặt Dart SDK trên Windows
- Cài đặt Visual Studio Code trên Windows
- Cài đặt Dart Code Extension cho Visual Studio Code
- Cài đặt Dart Plugin cho Android Studio
- Chạy ví dụ Dart đầu tiên của bạn trong Visual Studio Code
- Chạy ví dụ Dart đầu tiên của bạn trong Android Studio
- Hướng dẫn và ví dụ Dart Stream
- Dart JSON với thư viện dart:convert
- Hướng dẫn và ví dụ Dart List
- Biến (Variable) trong ngôn ngữ Dart
- Hướng dẫn và ví dụ Dart Map
- Vòng lặp trong Dart
- Xử lý Dart JSON với gói dart_json_mapper
- Trình chuyển đổi mã nguồn (Transpiler) là gì?
- Phân tích XML trong Dart
- Hướng dẫn và ví dụ Dart http
- Hướng dẫn và ví dụ Dart Future
- Các phương thức mở rộng (Extension) trong Dart
- Mixins trong Dart
- Bài thực hành Dart phân tích JSON với gói dart:convert
- Bài thực hành Dart http CRUD
- Từ khoá part và part of trong Dart
- Hướng dẫn và ví dụ Dart Dio
- So sánh đối tượng trong Dart với thư viện Equatable
- Xử lý lỗi trong Dart Stream
- Dart Stream Single và Broadcast
Show More
