- Giới thiệu
- Cài đặt Tomcat Web Server
- Tạo Project bắt đầu với JSP
- Cấu hình Tomcat Web Server và chạy ứng dụng
- Mối quan hệ giữa JSP và Servlet
- Các ví dụ với JSP
- JSP Directive (Các chỉ thị JSP)
- JSP Standard Actions
- JSP Expression Language (Ngôn ngữ biểu thức của JSP)
- Xử lý Form
- Xử lý Cookie
- Cài đặt Web Tools Platform vào Eclipse
- Thư viện thẻ JSP chuẩn - JSTL
- Tạo ứng dụng Login đơn giản sử dụng Servlet, JSP và JDBC
Hướng dẫn lập trình Java JSP cho người mới bắt đầu
1. Giới thiệu
Tài liệu này được viết dựa trên:
Eclipse 4.6 (NEON)
Tomcat Web Server 8.x
Để bắt đầu với tài liệu này, bạn cần có kiến thức về Servlet, bạn có thể tham khảo tại:
2. Cài đặt Tomcat Web Server
Để bắt đầu với JSP, bạn cần download Tomcat Web Server và khai báo nó với Eclipse. Bạn có thể xem chỉ dẫn tại:
3. Tạo Project bắt đầu với JSP
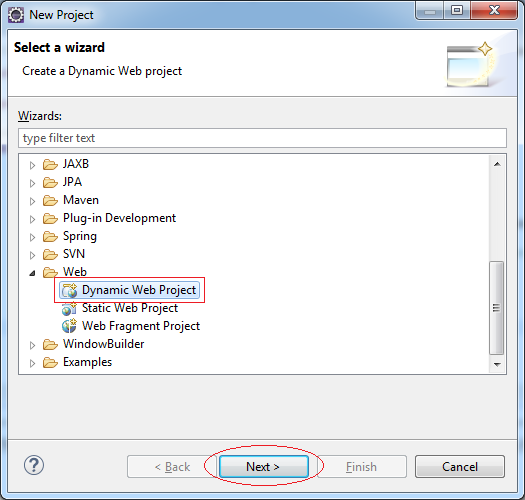
Trên Eclipse chọn:
- File/New/Project...

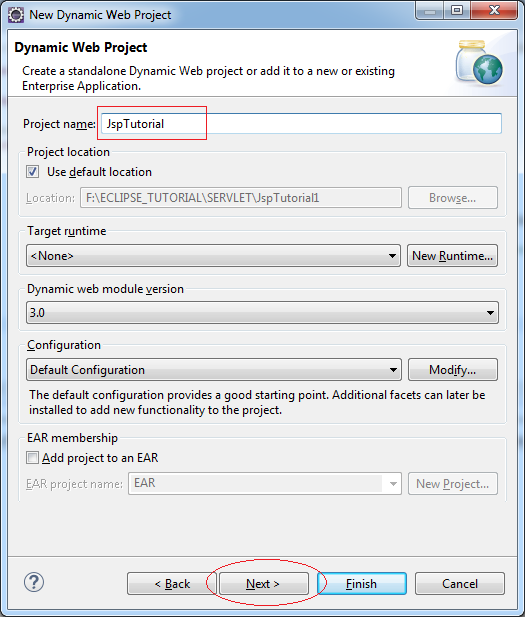
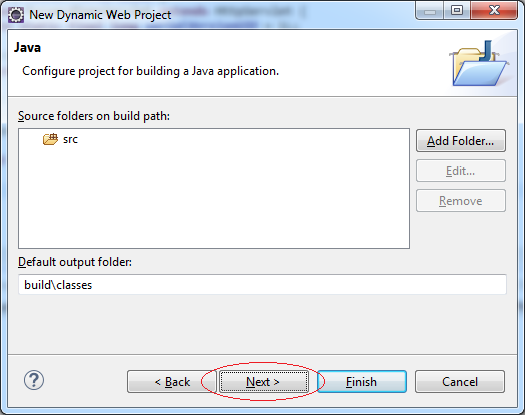
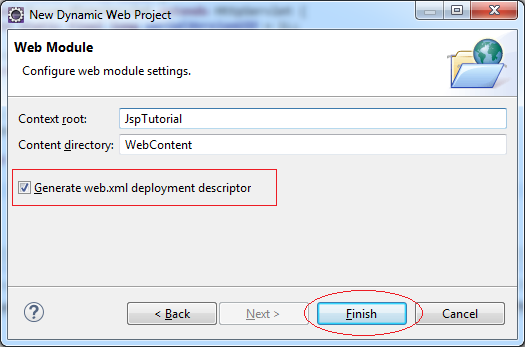
Nhập vào:
- Project name: JspTutorial



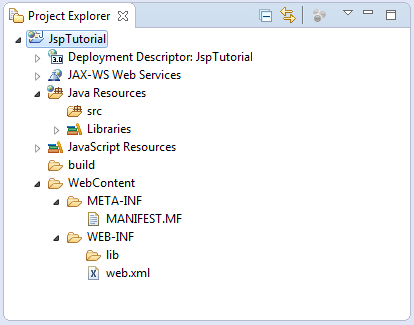
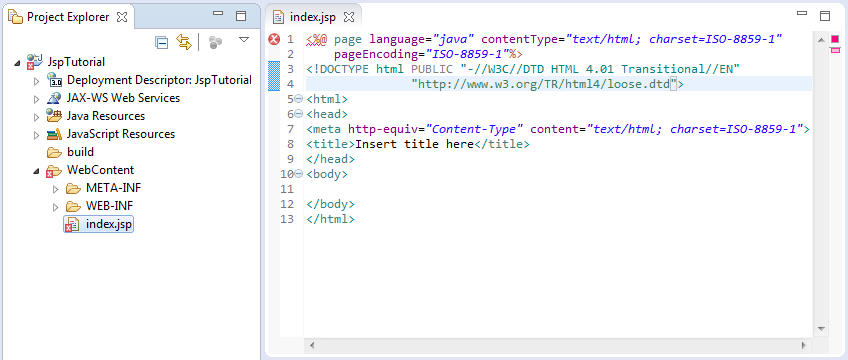
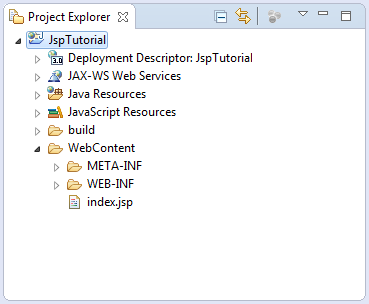
Project của bạn đã được tạo ra:

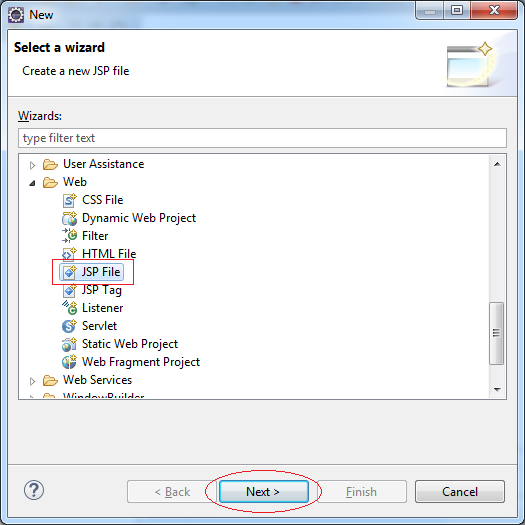
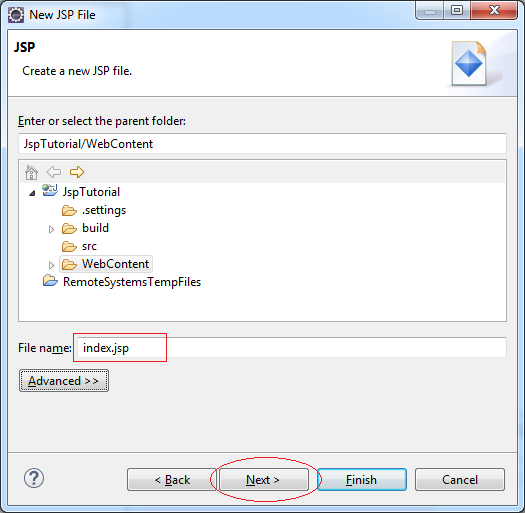
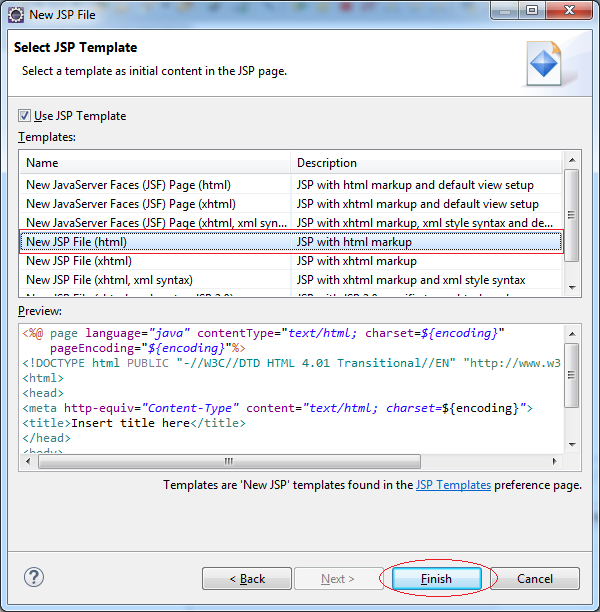
Tạo mới file jsp
- File/New/Other...



File index.jsp được tạo ra, nhưng có thông báo lỗi, đừng lo lắng vì điều đó, lý do là bạn chưa khai báo thư viện Servlet. Chúng ta sẽ sử dụng thư viện Servlet của Tomcat, đồng thời cấu hình Tomcat là Web Server để chạy Project này.

Sửa nội dung file index.jsp:
index.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<h1>Hello JSP</h1>
<%
java.util.Date date = new java.util.Date();
%>
<h2>
Now is
<%=date.toString()%>
</h2>
</body>
</html>4. Cấu hình Tomcat Web Server và chạy ứng dụng
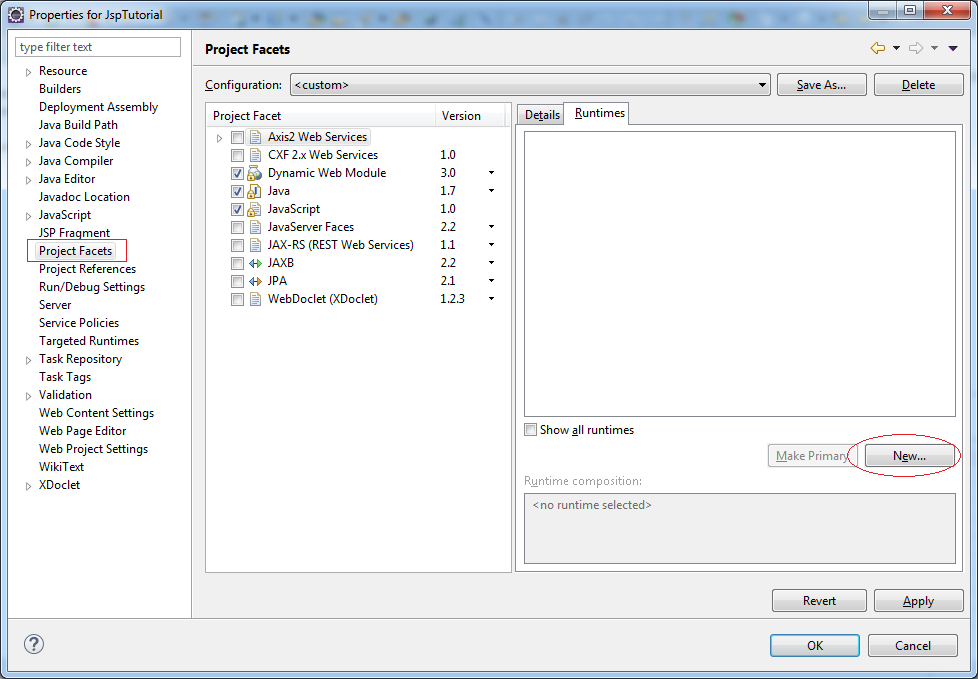
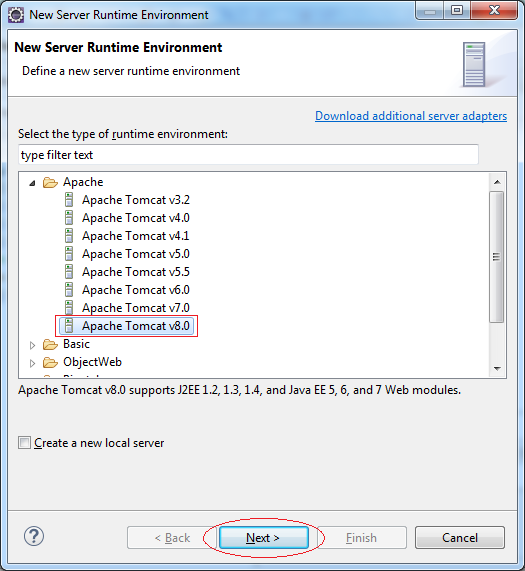
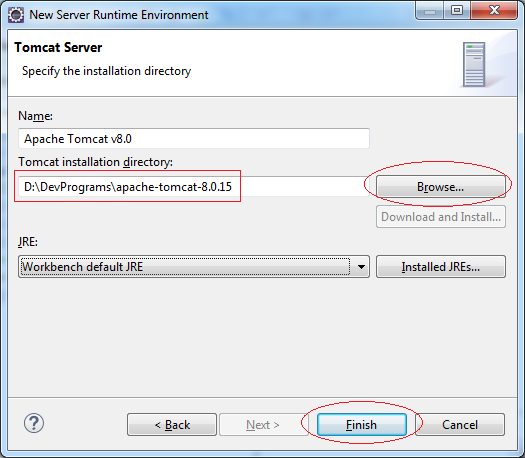
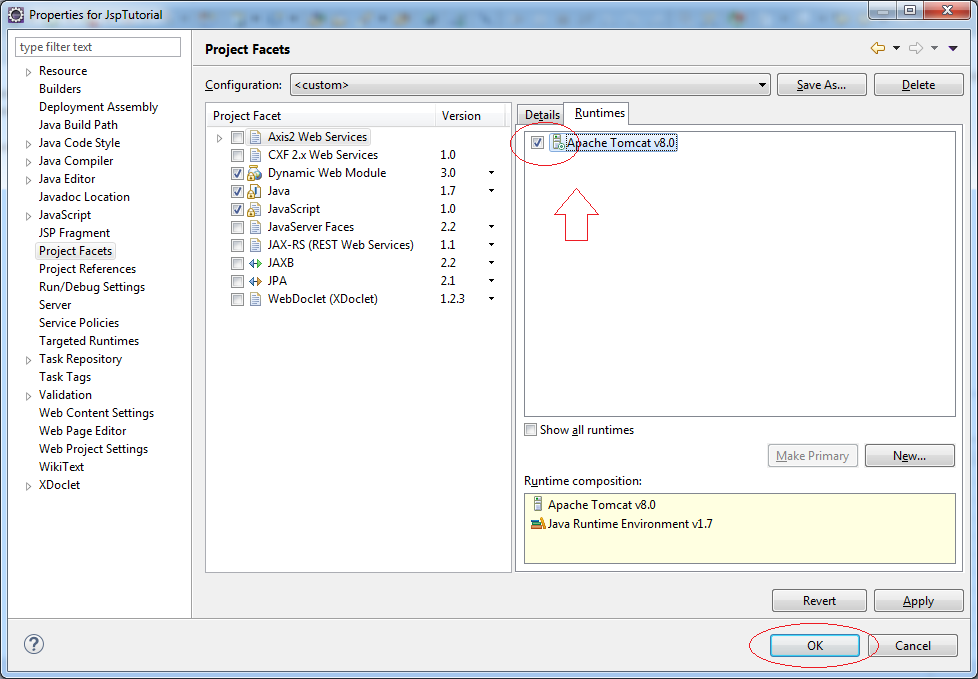
Nhấn phải chuột vào project JspTutorial chọn Properties




Bây giờ Project đã không còn báo lỗi.

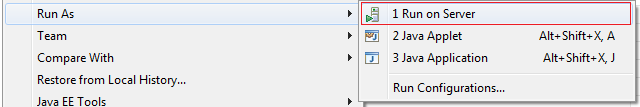
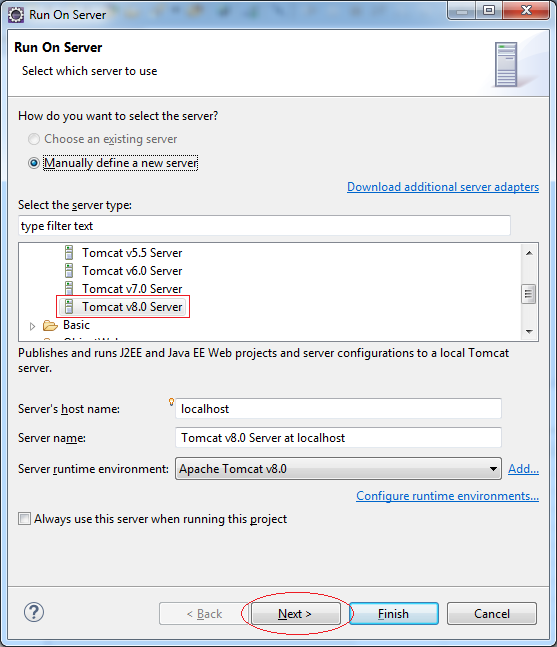
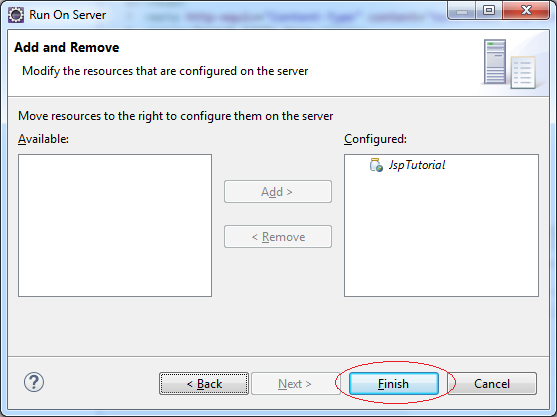
Nhấn phải chuột vào Project chọn Run As/Run on Server.



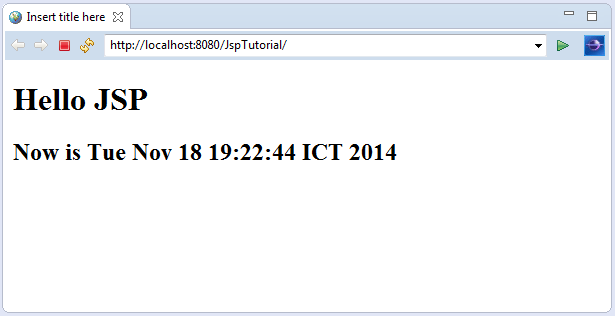
Kết quả chạy ứng dụng:

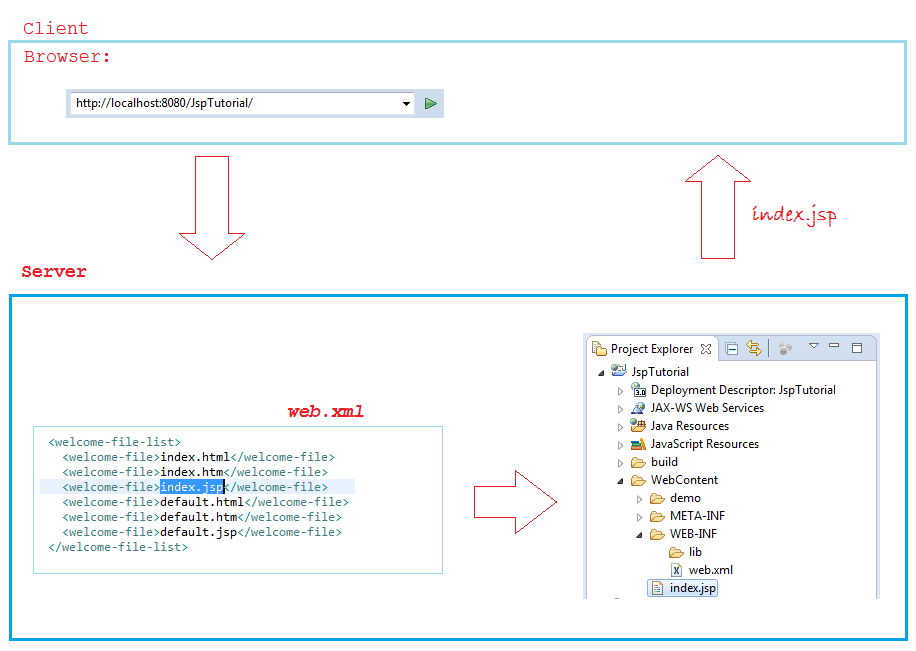
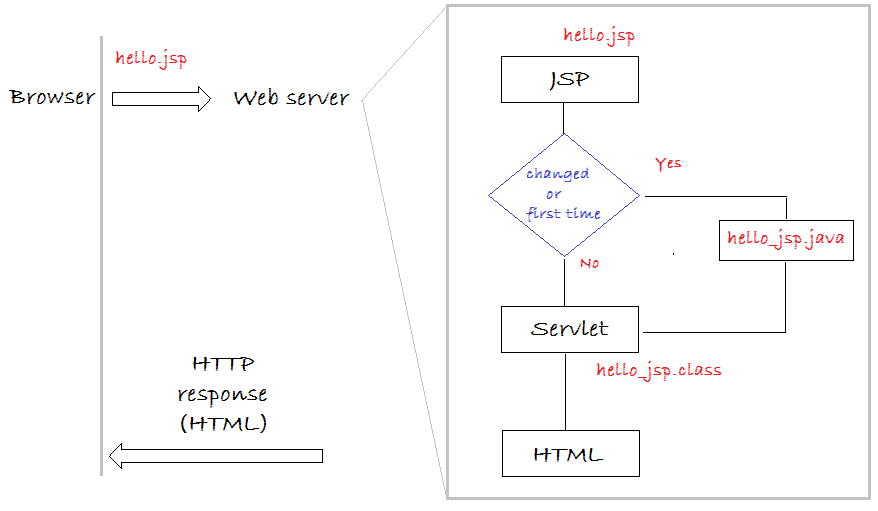
Đây là luồng đi của chương trình:


5. Mối quan hệ giữa JSP và Servlet

Khi người dùng gửi một request tới một trang JSP. Ví dụ hello.jsp:
Trong lần đầu tiên Web Server sẽ chuyển trang hello.jsp thành file hello_jsp.java và dịch nó thành file class hello_java.class. Đây là một Servlet, nó sẽ tạo ra HTML trả về phía người dùng.
Trong các lần request thứ 2 trở đi nó sẽ kiểm tra file hello.jsp có gì thay đổi không, nếu không thay đổi nó gọi tới servlet (hello_jsp.class) và trả dữ liệu HTML về phía người dùng. Trong trường hợp có thay đổi nó sẽ tạo lại file hello_jsp.java và biên dịch lại ra file hello_jsp.class.
Trong lần đầu tiên Web Server sẽ chuyển trang hello.jsp thành file hello_jsp.java và dịch nó thành file class hello_java.class. Đây là một Servlet, nó sẽ tạo ra HTML trả về phía người dùng.
Trong các lần request thứ 2 trở đi nó sẽ kiểm tra file hello.jsp có gì thay đổi không, nếu không thay đổi nó gọi tới servlet (hello_jsp.class) và trả dữ liệu HTML về phía người dùng. Trong trường hợp có thay đổi nó sẽ tạo lại file hello_jsp.java và biên dịch lại ra file hello_jsp.class.
Như vậy khi bạn thay đổi file jsp bạn không cần phải chạy lại Web Server.
6. Các ví dụ với JSP
Một số biến sẵn có trong JSP
Khai báo Import:
<!-- Khai báo import -->
<%@ page import="java.util.*, java.text.*" %>
<%@ page import="java.util.List, java.text.*" %>Một số biến có sẵn trong JSP mà bạn sẵn sàng để sử dụng:
request: javax.servlet.http.HttpServletRequest
response: javax.servlet.http.HttpServletResponse
out: javax.servlet.jsp.JspWriter
response: javax.servlet.http.HttpServletResponse
out: javax.servlet.jsp.JspWriter
<%
// Ví dụ sử dụng biến out.
out.println("<h1>Now is "+ new Date()+"</h1>");
// Ví dụ sử dụng biến request
String serverName= request.getServerName();
// Ví dụ sử dụng biến response
response.sendRedirect("http://eclipse.org");
%>Mã Java bên trong HTML (Jsp)
Tạo một file jsp:
- demo/javaInHtml.jsp

javaInHtml.jsp
<%@ page import="java.util.Random,java.text.*"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Java In HTML</title>
</head>
<body>
<%
Random random = new Random();
// Trả về ngẫu nhiên (0, 1 hoặc 2).
int randomInt = random.nextInt(3);
if (randomInt == 0) {
%>
<h1>Random value =<%=randomInt%></h1>
<%
} else if (randomInt == 1) {
%>
<h2>Random value =<%=randomInt%></h2>
<%
} else {
%>
<h3>Random value =<%=randomInt%></h3>
<%
}
%>
<a href="<%= request.getRequestURI() %>">Try Again</a>
</body>
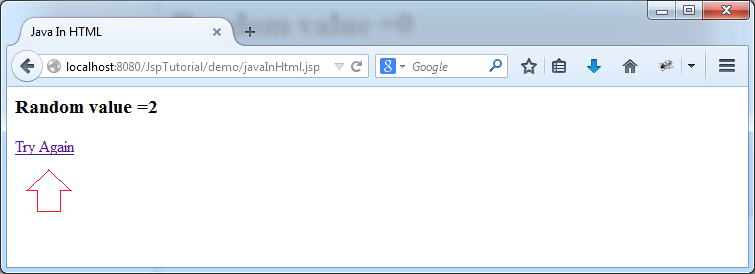
</html>Chạy đường dẫn:

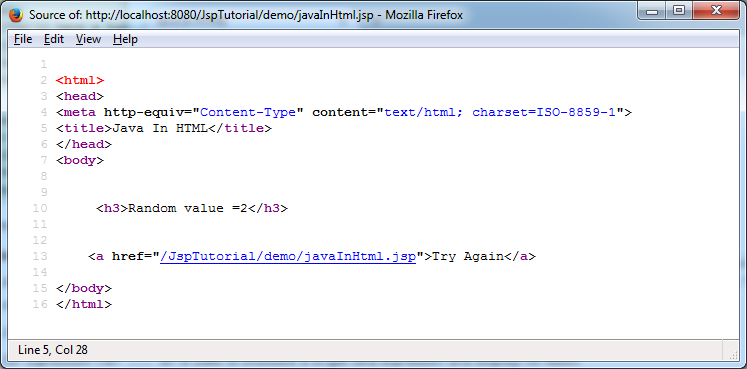
Bạn có thể xem code Html của trang trên trình duyệt. Hình minh họa dưới đây là hình chụp trên Firefox.

Định nghĩa phương thức trong JSP sử dụng <%! %>
Bản chất thì JSP cuối cùng cũng được dịch thành Servlet (Một class). Vì vậy JSP cũng cho phép bạn tạo các method bên trong nó. Các method được khai báo bên trong <%! %>
<%!
public int sum(int a, int b) {
return a + b;
}
public void exampleMethod() {
// Code here
}
%>methodInJsp.jsp
<%!
public int sum(int a, int b) {
return a + b;
}
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Method in JSP</title>
</head>
<body>
<h1>
1 + 2 = <%=sum(1, 2)%>
</h1>
</body>
</html>7. JSP Directive (Các chỉ thị JSP)
JSP Directive (Chỉ thị JSP) cung cấp các hướng dẫn cho web container, nói với nó làm thế nào để xử lý các khía cạnh nhất định khi chế biến JSP.
Directive (Chỉ thị) | Mô tả |
<%@ page ... %> | Dùng để định nghĩa một vài thuộc tính, chẳng hạn như error, import, buffer, session,... |
<%@ include ... %> | Sử dụng để nhúng một file vào JSP tại thời điểm biên dịch (compile) từ JSP thành Servlet. |
<%@ taglib ... %> | Sử dụng để khai báo các thẻ JSP mở rộng, hoặc các thẻ (tag) tùy biến |
JSP Directive <%@ page .. %>
Các chỉ thị trang (Directive page) được sử dụng để cung cấp hướng dẫn để cho web-container mà liên quan đến các trang JSP hiện tại. Bạn có thể đặt mã chỉ thị trang ở bất cứ đâu trong trang JSP của bạn. Theo quy ước, chỉ thị trang được đặt ở trên cùng của trang JSP.
Attribute | Mục đích sử dụng / Ví dụ |
buffer | Chỉ định mô hình đệm (buffering) cho luồng đầu ra của servlet. |
autoFlush | Điều khiển hành vi của bộ đệm (buffer) đầu ra servlet. |
contentType | Định nghĩa mã hóa ký tự. |
contentType | contentType="text/html; charset=UTF8" |
errorPage | Định nghĩa một URL của một JSP khác sẽ hiển thị khi có lỗi xẩy ra trên trang JSP này. |
errorPage | errorPage="error.jsp" |
isErrorPage | Kiểm tra xem trang JSP này có phải là trang errorPage của một trang nào đó theo khai báo thuộc tính errorPage. |
extends | Chỉ định class Servlet cha, mà servlet được sinh ra từ trang JSP này phải mở rộng từ nó. |
extends | extends = "mypackage.MyServlet" |
import | Chỉ định rõ danh sách các package, hoặc các class được import, sử dụng trong trang JSP này, cách nhau bởi dấu phẩy. |
import | import="java.utils.*,java.io.InputStream" |
info | Định nghĩa một String có thể được truy cập bởi phương thức getServletInfo() của servlet. |
info | info = "Login page" |
isThreadSafe | Xác định mô hình luồng (threading) cho các servlet được tạo ra. |
language | Xác định ngôn ngữ lập trình được sử dụng trong các trang JSP. |
language | language = "java" |
session |
Xác định có hay không trang JSP tham gia vào HTTP Session.
|
isELIgnored | Xác định có hay không EL expression trong trang JSP sẽ bị bỏ qua. |
isScriptingEnabled | Cho phép hay không các thẻ kịch bản (scripting elements) được phép sử dụng. |
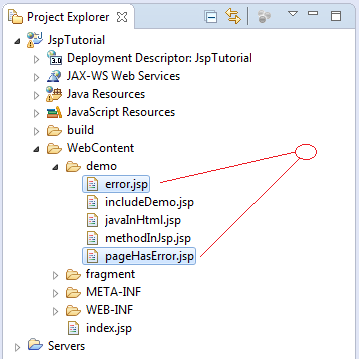
Ví dụ sử dụng thuộc tính errorPage trong Directive <%@ page ... %>

pageHasError.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage ="error.jsp"%>
<%@ page errorPage ="error.jsp"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Page has Error</title>
</head>
<body>
<h2>Page has Error</h2>
<%
// Error divided by 0
int i = 1000 / 0;
%>
</body>
</html>error.jsp
<%@ page isErrorPage="true" import="java.io.*" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Error</title>
</head>
<body>
<h2>Some error in page</h2>
Message:
<%=exception.getMessage()%>
<h3>StackTrace:</h3>
<%
StringWriter stringWriter = new StringWriter();
PrintWriter printWriter = new PrintWriter(stringWriter);
exception.printStackTrace(printWriter);
out.println("<pre>");
out.println(stringWriter);
out.println("</pre>");
printWriter.close();
stringWriter.close();
%>
</body>
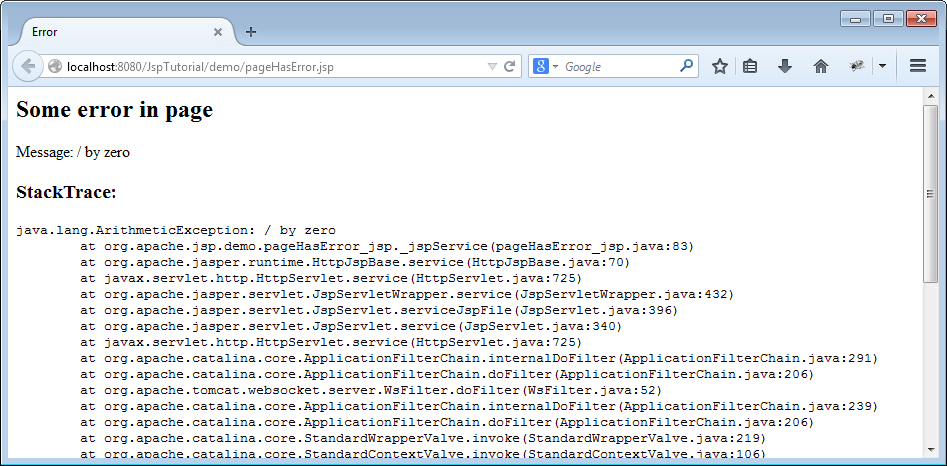
</html>Kết quả chạy pageHasError.jsp

JSP Directive <%@ include ... %>
JSP cho phép bạn nhúng nội dung các file nào đó vào JSP tại thời điểm trang JSP được chuyển thành Servlet.
Ví dụ:
<!-- Cú pháp -->
<%@ include file="url" %>
<!-- Ví dụ -->
<%@ include file = "header.html" %>
<%@ include file = "footer.html" %>
<!-- Bạn cũng có thể nhúng một trang Jsp khác -->
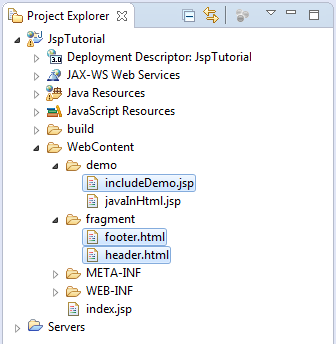
<%@ include file = "fragment.jsp" %>Chúng ta xem ví dụ minh họa sau:

header.html
<div style="background: #E0E0E0; height: 80px; padding: 5px;">
<div style="float: left">
<h1>My Site</h1>
</div>
<div style="float: right; padding: 10px;">
Search <input name="search">
</div>
</div>footer.html
<div
style="background: #E0E0E0; text-align: center; padding: 5px; margin-top: 10px;">
@Copyright mysite.com
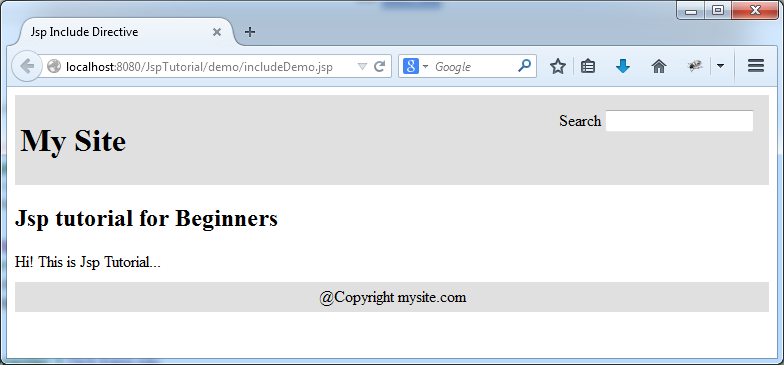
</div>includeDemo.jsp
<%@ page import="java.util.Random,java.text.*"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Jsp Include Directive</title>
</head>
<body>
<%@ include file="../fragment/header.html"%>
<h2>Jsp tutorial for Beginners</h2>
Hi! This is Jsp Tutorial...
<%@ include file="../fragment/footer.html"%>
</body>
</html>Chạy đường dẫn:

JSP Directive <%@ taglib .. %>
Sử dụng để khai báo các thẻ JSP mở rộng hoặc các thẻ tùy biến của bạn sẽ được sử dụng trong trạng JSP này. Phần này sẽ được giới thiệu chi tiết trong tài liệu "JSP nâng cao".
8. JSP Standard Actions
Standard Actions là các hành động được xây dựng sẵn trong JSP, nó không cần phải được khai báo với một chỉ thị "taglib". Tất cả các standard action trong JSP có một tiền tố mặc định "jsp".
Như vậy về bản chất JSP Standard Actions là các thẻ mở rộng xây dựng sẵn của JSP, mặc định là đã được tích hợp vào trang JSP và bạn không cần phải khai báo TAGLIB thông qua khai báo chỉ thị (directive) <%@ taglib ... %>
Sau đây là danh sách các hành động chuẩn trong JSP.
Như vậy về bản chất JSP Standard Actions là các thẻ mở rộng xây dựng sẵn của JSP, mặc định là đã được tích hợp vào trang JSP và bạn không cần phải khai báo TAGLIB thông qua khai báo chỉ thị (directive) <%@ taglib ... %>
Sau đây là danh sách các hành động chuẩn trong JSP.
Cú pháp | Mục đích sử dụng |
jsp:include | Dùng để nhúng một file vào trang JSP tại thời điểm Request.
(Chú ý: khác với Directive inclure là nhúng file vào JSP tại thời điểm biên dịch JSP ra Servlet). |
jsp:useBean | Tìm hoặc khởi tạo một đối tượng JavaBean. |
jsp:setProperty | Sét thuộc tính cho JavaBean |
jsp:getProperty | Trèn thuộc tính của JavaBean vào đầu ra (Output) |
jsp:forward | Chuyển hướng request tới một trang khác. |
jsp:plugin | Tạo ra mã trình duyệt cụ thể tạo thẻ OBJECT hoặc EMBED cho các plugin Java. |
jsp:element | Định nghĩa các thành phần XML động. (XML elements) |
jsp:attribute | |
jsp:body | |
jsp:text |
JSP Action jsp:include ..
<jsp:include ..> cho phép bạn nhúng một trang vào JSP tại thời điểm request. Khác với sử dụng Directive <%@ include %> nhúng một file vào JSP tại thời điểm biên dịch JSP thành Servlet.
Xem ví dụ minh họa:

dateTime.jsp
<%@ page import="java.util.Date,java.text.*"%>
<%
Date now = new Date();
DateFormat df = new SimpleDateFormat("dd-MM-yyyy HH:mm:ss SSS");
%>
<h4>Current Time:</h4>
<%=df.format(now)%>jspIncludeDemo.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Action jsp:include</title>
</head>
<body>
<h2>JSP Action jsp:include demo:</h2>
<jsp:include page="../fragment/dateTime.jsp"></jsp:include>
</body>
</html>Kết quả chạy jspIncludeDemo.jsp:

JSP Action jsp:useBean ..
Xem một ví dụ minh họa:

HelloBean.java
package org.o7planning.tutorial.jsp.beans;
public class HelloBean {
private String name;
// Bắt buộc phải có cấu tử không tham số.
public HelloBean() {
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getHello() {
if (name == null) {
return "Hello every body";
}
return "Hello " + name;
}
}useBeanDemo.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Use Bean</title>
</head>
<body>
<jsp:useBean id="helloBean"
class="org.o7planning.tutorial.jsp.beans.HelloBean"></jsp:useBean>
<h3>Say Hello:</h3>
<jsp:getProperty name="helloBean" property="hello" />
<!-- Set property name for helloBean -->
<jsp:setProperty name="helloBean" property="name" value="JSP"/>
<h3>Say Hello after setName</h3>
<jsp:getProperty name="helloBean" property="hello" />
</body>
</html>Kết quả chạy ví dụ:

JSP Action jsp:element-jsp:attribute-jsp:body
Trong một số tình huống bạn muốn trả dữ liệu xml về phía người dùng thay vì dữ liệu HTML. Việc sử dụng kết hợp <jsp:element>, <jsp:attribute>, <jsp:body> làm cho mã (code) dễ nhìn hơn, hãy xem ví dụ sau với việc sử dụng kết hợp 3 thẻ nói trên.
JSP vốn là một tài liệu với các thẻ kiểu HTML, như vậy tốt nhất hãy sử dụng các thẻ HTML hoặc các thẻ JSP mở rộng thay vì trèn code Java trên JSP. Điều này giúp code trong sáng và dễ nhìn hơn.

Employee.java
package org.o7planning.tutorial.jsp.beans;
public class Employee {
private String empNo;
private String empName;
public Employee() {
}
public String getEmpNo() {
return empNo;
}
public void setEmpNo(String empNo) {
this.empNo = empNo;
}
public String getEmpName() {
return empName;
}
public void setEmpName(String empName) {
this.empName = empName;
}
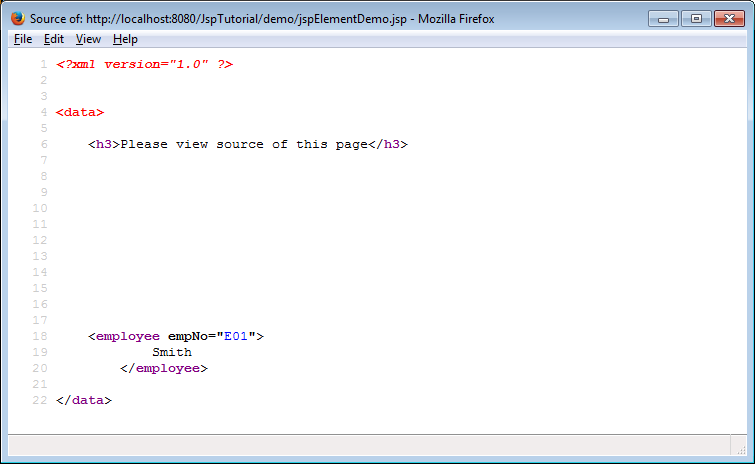
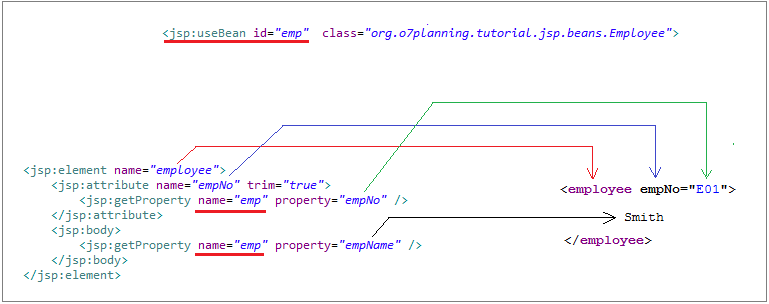
}jspElementDemo.jsp
<?xml version="1.0" ?>
<%@ page pageEncoding="UTF-8"%>
<jsp:element name="data">
<h3>Please view source of this page</h3>
<%-- Tạo đối tượng Employee và sét giá trị cho các field của nó --%>
<jsp:useBean id="emp"
class="org.o7planning.tutorial.jsp.beans.Employee">
<jsp:setProperty name="emp" property="empNo" value="E01" />
<jsp:setProperty name="emp" property="empName" value="Smith" />
</jsp:useBean>
<jsp:element name="employee">
<jsp:attribute name="empNo" trim="true">
<jsp:getProperty name="emp" property="empNo" />
</jsp:attribute>
<jsp:body>
<jsp:getProperty name="emp" property="empName" />
</jsp:body>
</jsp:element>
</jsp:element>Chạy URL:
Và xem source code trên trình duyệt:

Bạn có thể xem giải thích bằng hình minh họa dưới đây.

Hãy xem code JSP trong trường hợp không sử dụng các thẻ jsp:element/attribute/body.
<?xml version="1.0" ?>
<%@ page pageEncoding="UTF-8"%>
<data>
<h3>Please view source of this page</h3>
<%-- Tạo đối tượng Employee và sét giá trị cho các field của nó --%>
<jsp:useBean id="emp"
class="org.o7planning.tutorial.jsp.beans.Employee">
<jsp:setProperty name="emp" property="empNo" value="E01" />
<jsp:setProperty name="emp" property="empName" value="Smith" />
</jsp:useBean>
<employee empNo="<%=emp.getEmpNo()%>">
<%=emp.getEmpName()%>
</employee>
</data>9. JSP Expression Language (Ngôn ngữ biểu thức của JSP)
JSP Expression Language (EL) giúp bạn có thể dễ dàng truy cập vào dữ liệu ứng dụng được lưu trữ trong các JavaBeans. JSP EL cho phép bạn tạo ra các biểu thức số học và logic. Trong một biểu thức JSP EL, bạn có thể sử dụng các số nguyên, số dấu chấm động, String, các hằng số tích hợp, true và false cho các giá trị boolean, và null.
JSP EL được đưa vào JSP từ phiên bản 2.0. Nó là cách để thay thế việc sử dụng thẻ biểu thức <%=expression%>. Bạn nên sử dụng JSP EL thay vì sử dụng thẻ biểu thức (JSP Expression Tag) ở bất cứ đâu có thể trên trang JSP.
Cú pháp:
Cú pháp:
${expression}Trong tài liệu này (JSP cho người mới bắt đầu) tôi chỉ giới thiệu sơ lược về JSP EL. Bạn có thể xem tài liệu chi tiết về JSP EL tại:
Hãy xem một số ví dụ:

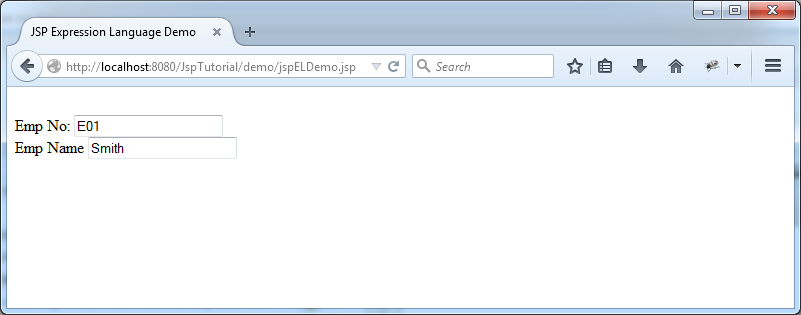
jspELDemo.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Expression Language Demo</title>
</head>
<body>
<jsp:useBean id="emp"
class="org.o7planning.tutorial.jsp.beans.Employee">
<jsp:setProperty name="emp" property="empNo" value="E01" />
<jsp:setProperty name="emp" property="empName" value="Smith" />
</jsp:useBean>
<br>
Emp No: <input type="text" value = "${emp.empNo}">
<br>
Emp Name <input type="text" value = "${emp.empName}">
</body>
</html>Kết quả chạy:

10. Xử lý Form
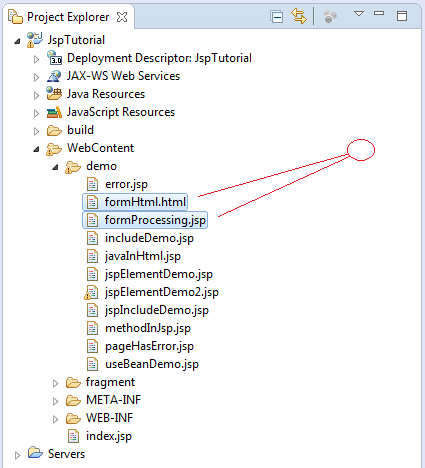
Xử lý Form là một trong những việc quan trọng nhất của một ứng dụng web.Tại đây có 2 file tham gia vào ví dụ này:
- formHtml.html
- formProcessing.jsp
Chú ý: Đây là một ví dụ mang tính minh họa, trong thực tế bạn nên xử lý Form bởi một Servlet thay vì JSP. Nên coi JSP đơn thuần chỉ cách để hiển thị nội dung.

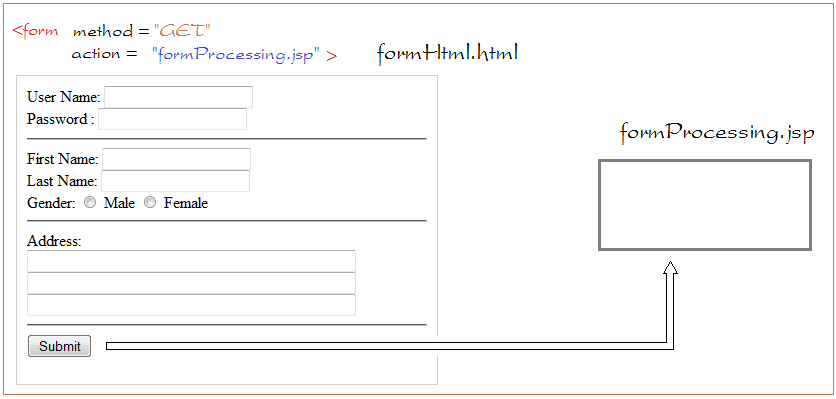
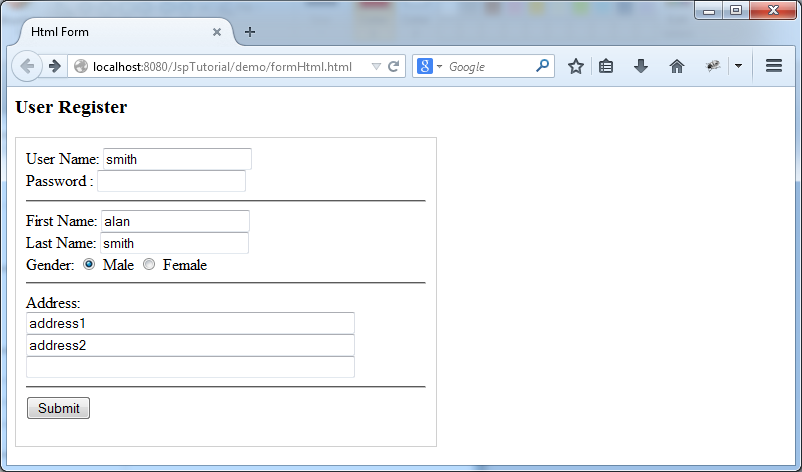
Người dùng sẽ nhập các thông tin vào form trên formHtml.html và gửi dữ liệu đã nhập sang formProcessing.jsp.

formHtml.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Html Form</title>
</head>
<body>
<h3>User Register</h3>
<div style="border:1px solid #D0D0D0;width:400px;padding:10px;">
<form method = "GET" action="formProcessing.jsp">
User Name: <input type="text" name="userName" value="">
<br>
Password : <input type="password" name="password" value="">
<hr>
First Name: <input type="text" name="firstName">
<br>
Last Name: <input type="text" name="lastName">
<br>
Gender: <input type="radio" name="gender" value ="M"> Male
<input type="radio" name="gender" value="F"> Female
<hr>
Address:
<br>
<input type="text" name="address" size="50">
<input type="text" name="address" size="50">
<input type="text" name="address" size="50">
<hr>
<input type="submit" value="Submit">
</form>
</div>
</body>
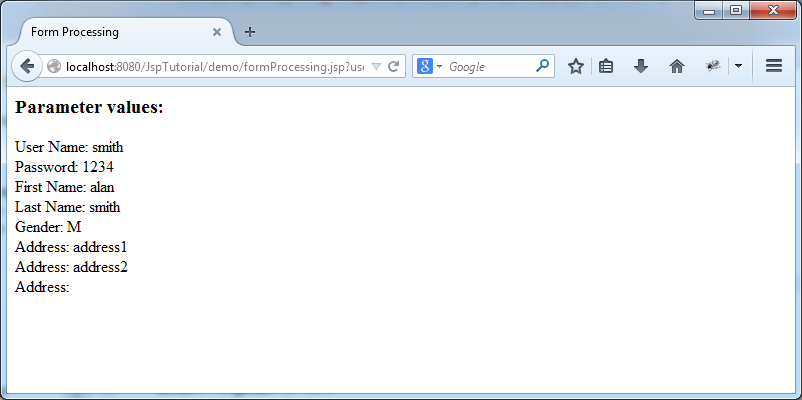
</html>formProcessing.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Form Processing</title>
</head>
<body>
<h3>Parameter values:</h3>
<%
String userName = request.getParameter("userName");
String password = request.getParameter("password");
String firstName = request.getParameter("firstName");
String lastName = request.getParameter("lastName");
String gender = request.getParameter("gender");
String[] addresses = request.getParameterValues("address");
%>
User Name: <%=userName %> <br>
Password: <%=password %> <br>
First Name: <%=firstName %> <br>
Last Name: <%=lastName %> <br>
Gender: <%=gender %> <br>
<% if (addresses!= null) {
for(String address: addresses) {
%>
Address: <%=address %> <br>
<% } } %>
</body>
</html>Get method
Nhìn trên code của file formHtml.html thấy rằng hiện tại thuộc tính method của form là GET.
<!-- Form sử dụng method GET -->
<form method="GET" action="formProcessing.jsp">
.....
<!-- Khi nhấn nút Submit hành động action sẽ được thực thi, nó gửi dữ liệu
mà người dùng đã nhập sang formProcessing.jsp -->
<input type="submit" value="Submit">
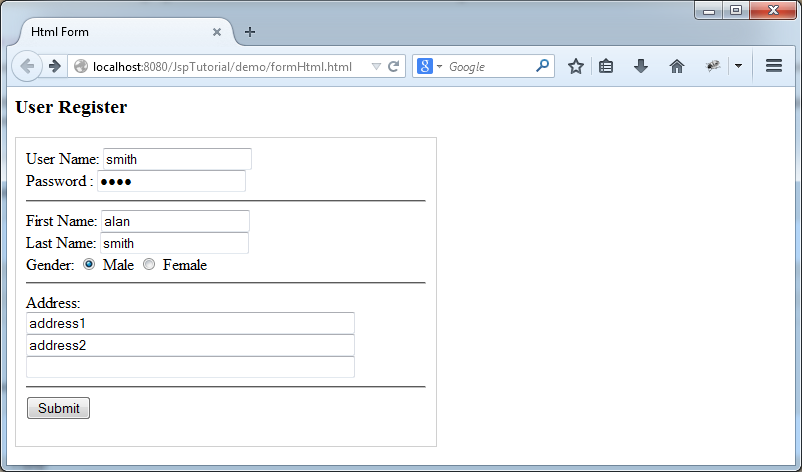
</form>Chạy URL:

Sau khi nhập dữ liệu trên form và nhấn Submit, trình duyệt sẽ chuyển tới trang formProcessing.jsp với địa chỉ URL có thêm các tham số được gắn lên, đây là kết quả của việc form sử dụng phương thức GET.
Post method
Trường hợp bạn sửa lại thuộc tính method = "POST" trên <form>:
<!-- Form sử dụng method POST -->
<form method="POST" action="formProcessing.jsp">
.....
<!-- Khi nhấn nút Submit hành động action sẽ được thực thi, nó gửi dữ liệu
mà người dùng đã nhập sang formProcessing.jsp -->
<input type="submit" value="Submit">
</form>Chạy URL:

Nhập các dữ liệu và nhấn Sumit. Trình duyệt sẽ chuyến sang trang formProcessing.jsp không bao gồm các tham số gắn trên URL, dữ liệu vẫn được gửi ngầm sang trang formProcessing.jsp
Sử lý form
formProcessing.jsp sẽ lấy dữ liệu gửi đến nó thông qua request.getParameter(..), dữ liệu có thể gắn trên URL (theo phương thức GET), hoặc gửi kèm trong thân của request (theo phương thức POST).
// Lấy giá trị của tham số userName.
String userName = request.getParameter("userName");
// Lấy danh sách các giá trị tham số address
String[] addresses = request.getParameterValues("address");Sau khi người dùng nhập dữ liệu và nhấn Submit:

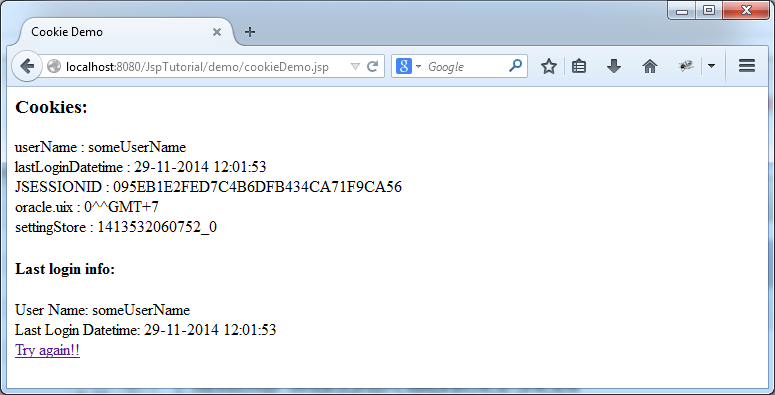
11. Xử lý Cookie
Cookie là các file text được ghi lại trên máy tính của người dùng khi họ vào một website nào đó và chúng được sử dụng cho mục đích ghi lại (Tracking) vài thông tin về các trang người dùng đã xem, JSP hỗ trợ HTTP cookie, sử dụng công nghệ servlet.

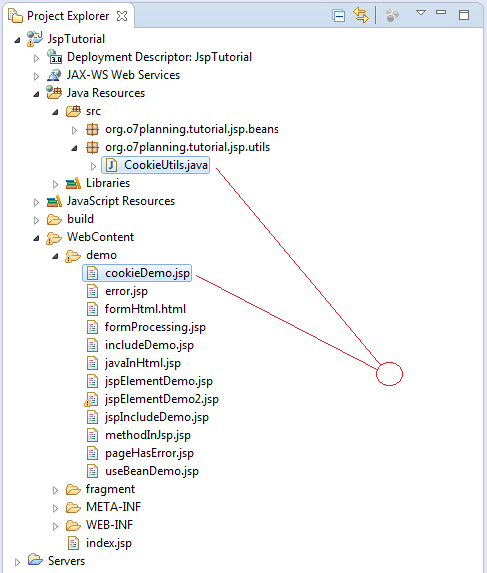
CookieUtils.java
package org.o7planning.tutorial.jsp.utils;
import java.io.IOException;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.jsp.JspWriter;
public class CookieUtils {
public static void demoUserCookie(HttpServletRequest request,
HttpServletResponse response, JspWriter out) throws IOException {
boolean found = false;
// Danh sách các cookies được website này lưu vào máy tính người dùng.
Cookie[] cookies = request.getCookies();
if (cookies != null && cookies.length > 0) {
String userName = null;
String lastLoginDatetime = null;
out.println("<h3>Cookies:</h3>");
for (int i = 0; i < cookies.length; i++) {
out.println(cookies[i].getName() + " : "
+ cookies[i].getValue() + "<br>");
if (cookies[i].getName().equals("userName")) {
userName = cookies[i].getValue();
} else if (cookies[i].getName().equals("lastLoginDatetime")) {
lastLoginDatetime = cookies[i].getValue();
}
}
if (userName != null) {
found = true;
out.println("<h4>Last login info:</h4>");
out.println("User Name: " + userName + "<br>");
out.println("Last Login Datetime: " + lastLoginDatetime
+ "<br>");
}
}
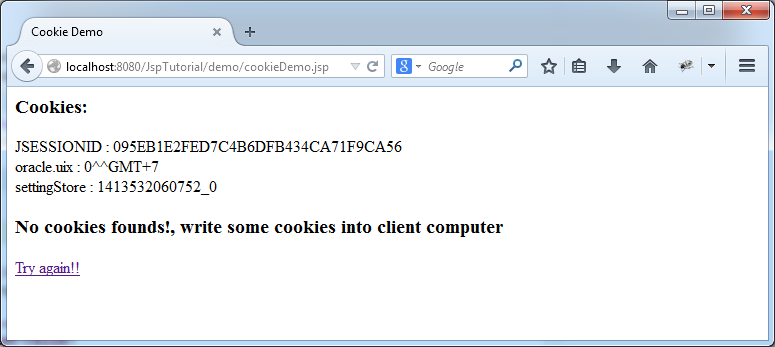
if (!found) {
out.println("<h3>No cookies founds!, write some cookies into client computer</h3>");
// Ghi một vài thông tin Cookie vào máy tính người dùng.
// Chẳng hạn như userName họ đã từng login.
// Đây là cách nhớ user đã login
// Mô phỏng ghi Cookie vào máy tính người dùng sau khi họ vừa login.
String userName = "someUserName";
Cookie cookieUserName = new Cookie("userName", userName);
DateFormat df = new SimpleDateFormat("dd-MM-yyyy HH:mm:ss");
Date now = new Date();
String lastLoginDatetime = df.format(now);
Cookie cookieLoginDatetime = new Cookie("lastLoginDatetime",
lastLoginDatetime);
// Sét đặt thời gian sống của Cookie là 24h (Đã đổi ra giây).
cookieUserName.setMaxAge(24 * 60 * 60);
// Sét đặt thời gian sống của Cookie là 24h (Đã đổi ra giây).
cookieLoginDatetime.setMaxAge(24 * 60 * 60);
// Ghi vào máy tính người dùng.
response.addCookie(cookieUserName);
// Ghi vào máy tính người dùng.
response.addCookie(cookieLoginDatetime);
}
}
}cookieDemo.jsp
<%@ page import="org.o7planning.tutorial.jsp.utils.CookieUtils" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Cookie Demo</title>
</head>
<body>
<%
CookieUtils.demoUserCookie(request,response, out);
%>
<a href ="">Try again!!</a>
</body>
</html>Trong lần chạy đầu tiên:

Lần chạy thứ 2 (Sau khi các Cookie của bạn đã ghi vào máy của người dùng trong lần 1)

12. Cài đặt Web Tools Platform vào Eclipse
Web Tools Platform (WTP) là một công cụ trực quan thiết kế trang HTML/JSP trên Eclipse. Nó hỗ trợ bạn kéo thả giao diện trang web một cách khá dễ dàng.

Bạn có thể cài đặt vào WTP vào Eclipse theo hướng dẫn dưới đây:
14. Tạo ứng dụng Login đơn giản sử dụng Servlet, JSP và JDBC
JSP sinh ra để giảm sự khó khăn khi code giao diện của một trang Web, rõ ràng việc thiết kế giao diện một trạng web trên HTML bao giờ cũng đơn giản hơn việc in ra từng dòng code HTML bằng lệnh của Servlet.
JSP ra đời không nhằm thay thế Servlet, nó đơn giản là hỗ trợ cho servlet.
JSP ra đời không nhằm thay thế Servlet, nó đơn giản là hỗ trợ cho servlet.
Như vậy trong một ứng dụng Web Jsp sẽ đảm nhiệm vai trò trên tầng VIEW, còn Servlet sẽ đảm nhiệm vai trò của tầng CONTROLLER.
Một lập trình viên giỏi cần phải biết kết hợp JSP,Servlet và Filter lại với nhau trong một ứng dụng, mặc dù JSP cho phép bạn code Java xen kẽ trong HTML, tuy nhiên hãy tránh xa điều đó, thay nó bằng việc sử dụng các thẻ mở rộng theo đúng phong cách HTML.
Bạn có thể theo dõi một ứng dụng sau có sự kết hợp của Servlet, JSP, Filter, JSP EL & JDBC.
Một lập trình viên giỏi cần phải biết kết hợp JSP,Servlet và Filter lại với nhau trong một ứng dụng, mặc dù JSP cho phép bạn code Java xen kẽ trong HTML, tuy nhiên hãy tránh xa điều đó, thay nó bằng việc sử dụng các thẻ mở rộng theo đúng phong cách HTML.
Bạn có thể theo dõi một ứng dụng sau có sự kết hợp của Servlet, JSP, Filter, JSP EL & JDBC.
Hướng dẫn lập trình Java Servlet/JSP
- Cài đặt Tomcat Server cho Eclipse
- Cài đặt Glassfish Web Server trên Windows
- Chạy ứng dụng Java web Maven trên Tomcat Maven Plugin
- Chạy ứng dụng Java Web Maven trên Jetty Maven Plugin
- Ví dụ luồng chạy ngầm trong ứng dụng Java Servlet
- Hướng dẫn lập trình Java Servlet cho người mới bắt đầu
- Hướng dẫn và ví dụ Java Servlet Filter
- Hướng dẫn lập trình Java JSP cho người mới bắt đầu
- Hướng dẫn sử dụng Java JSP Standard Tag Library (JSTL)
- Cài đặt Web Tools Platform cho Eclipse
- Tạo một ứng dụng Login đơn giản và bảo mật với Java Servlet Filter
- Tạo một ứng dụng Java Web đơn giản sử dụng Servlet, JSP và JDBC
- Upload và download file lưu trữ trên ổ cứng với Java Servlet
- Upload và Download file từ Database sử dụng Java Servlet
- Hiển thị ảnh từ database với Java Servlet
- Redirect 301 chuyển hướng vĩnh viễn trong Java Servlet
- Làm sao tự động chuyển hướng http thành https trong ứng dụng Java Web
- Hướng dẫn sử dụng Google reCAPTCHA trong ứng dụng Web Java
Show More
