Upload và download file lưu trữ trên ổ cứng với Java Servlet
1. Update file và lưu trữ vào ổ cứng
Trong bài học này tôi hướng dẫn bạn upload file và lưu trữ trên ổ cứng. Ví dụ này sử dụng Servlet API >= 3.0
Chú ý: Bạn có thể xem một hướng dẫn tương tự upload và download file từ Database sử dụng Servlet tại:
2. Ví dụ Upload file
Ví dụ upload các file và lưu trữ trên một thư mục của ổ cứng.
UploadFileServlet.java
package org.o7planning.servletexamples;
import java.io.File;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
@WebServlet("/uploadFile")
@MultipartConfig(fileSizeThreshold = 1024 * 1024 * 2, // 2MB
maxFileSize = 1024 * 1024 * 10, // 10MB
maxRequestSize = 1024 * 1024 * 50) // 50MB
public class UploadFileServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public static final String SAVE_DIRECTORY = "uploadDir";
public UploadFileServlet() {
super();
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
RequestDispatcher dispatcher = request.getServletContext().getRequestDispatcher("/WEB-INF/jsps/uploadFile.jsp");
dispatcher.forward(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
try {
String description = request.getParameter("description");
System.out.println("Description: " + description);
// Đường dẫn tuyệt đối tới thư mục gốc của web app.
String appPath = request.getServletContext().getRealPath("");
appPath = appPath.replace('\\', '/');
// Thư mục để save file tải lên.
String fullSavePath = null;
if (appPath.endsWith("/")) {
fullSavePath = appPath + SAVE_DIRECTORY;
} else {
fullSavePath = appPath + "/" + SAVE_DIRECTORY;
}
// Tạo thư mục nếu nó không tồn tại.
File fileSaveDir = new File(fullSavePath);
if (!fileSaveDir.exists()) {
fileSaveDir.mkdir();
}
// Danh mục các phần đã upload lên (Có thể là nhiều file).
for (Part part : request.getParts()) {
String fileName = extractFileName(part);
if (fileName != null && fileName.length() > 0) {
String filePath = fullSavePath + File.separator + fileName;
System.out.println("Write attachment to file: " + filePath);
// Ghi vào file.
part.write(filePath);
}
}
// Upload thành công.
response.sendRedirect(request.getContextPath() + "/uploadFileResults");
} catch (Exception e) {
e.printStackTrace();
request.setAttribute("errorMessage", "Error: " + e.getMessage());
RequestDispatcher dispatcher = getServletContext().getRequestDispatcher("/WEB-INF/jsps/uploadFile.jsp");
dispatcher.forward(request, response);
}
}
private String extractFileName(Part part) {
// form-data; name="file"; filename="C:\file1.zip"
// form-data; name="file"; filename="C:\Note\file2.zip"
String contentDisp = part.getHeader("content-disposition");
String[] items = contentDisp.split(";");
for (String s : items) {
if (s.trim().startsWith("filename")) {
// C:\file1.zip
// C:\Note\file2.zip
String clientFileName = s.substring(s.indexOf("=") + 2, s.length() - 1);
clientFileName = clientFileName.replace("\\", "/");
int i = clientFileName.lastIndexOf('/');
// file1.zip
// file2.zip
return clientFileName.substring(i + 1);
}
}
return null;
}
}UploadFileResultsServlet.java
package org.o7planning.servletexamples;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/uploadFileResults")
public class UploadFileResultsServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public UploadFileResultsServlet() {
super();
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
RequestDispatcher dispatcher
= request.getServletContext().getRequestDispatcher("/WEB-INF/jsps/uploadFileResults.jsp");
dispatcher.forward(request, response);
}
}/WEB-INF/jsps/uploadFile.jsp
<!DOCTYPE >
<html>
<head>
<title>Upload files</title>
</head>
<body>
<div style="padding:5px; color:red;font-style:italic;">
${errorMessage}
</div>
<h2>Upload Files</h2>
<form method="post" action="${pageContext.request.contextPath}/uploadFile"
enctype="multipart/form-data">
Select file to upload:
<br />
<input type="file" name="file" />
<br />
<input type="file" name="file" />
<br />
Description:
<br />
<input type="text" name="description" size="100" />
<br />
<br />
<input type="submit" value="Upload" />
</form>
</body>
</html>/WEB-INF/jsps/uploadFileResults.jsp
<!DOCTYPE >
<html>
<head>
<title>Upload files</title>
</head>
<body>
<h3>Upload has been done successfully!</h3>
<a href="${pageContext.request.contextPath}/uploadFile">Continue Upload</a>
</body>
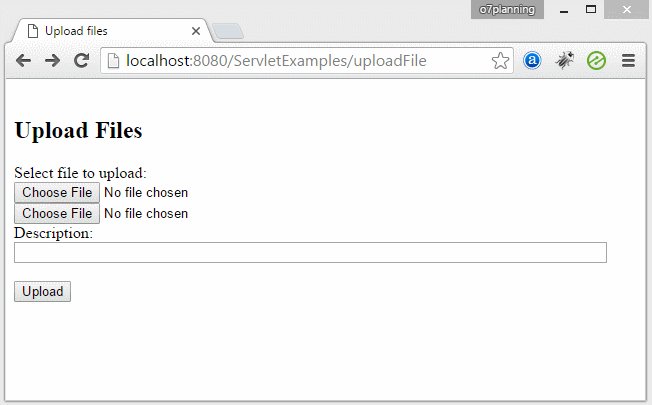
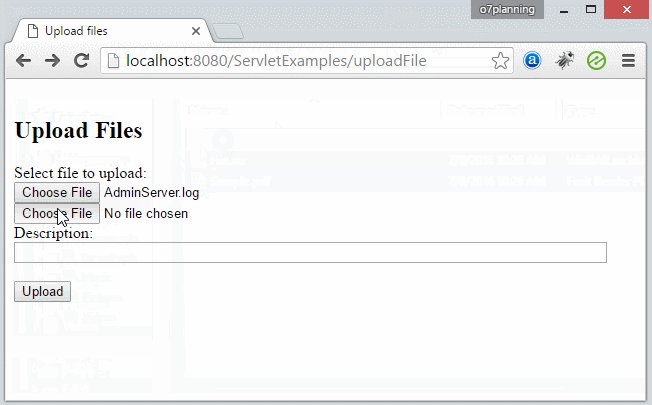
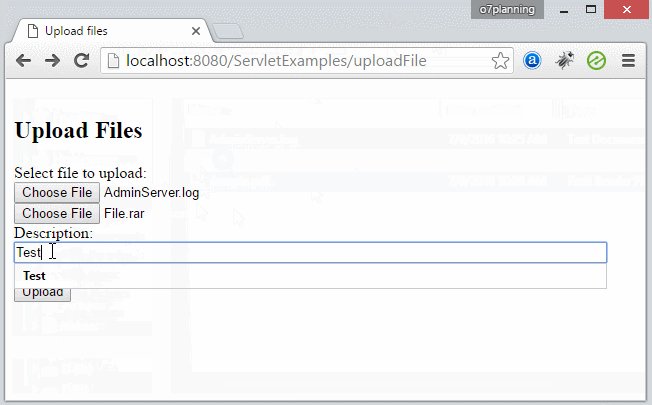
</html>Chạy ứng dụng:

Hướng dẫn lập trình Java Servlet/JSP
- Cài đặt Tomcat Server cho Eclipse
- Cài đặt Glassfish Web Server trên Windows
- Chạy ứng dụng Java web Maven trên Tomcat Maven Plugin
- Chạy ứng dụng Java Web Maven trên Jetty Maven Plugin
- Ví dụ luồng chạy ngầm trong ứng dụng Java Servlet
- Hướng dẫn lập trình Java Servlet cho người mới bắt đầu
- Hướng dẫn và ví dụ Java Servlet Filter
- Hướng dẫn lập trình Java JSP cho người mới bắt đầu
- Hướng dẫn sử dụng Java JSP Standard Tag Library (JSTL)
- Cài đặt Web Tools Platform cho Eclipse
- Tạo một ứng dụng Login đơn giản và bảo mật với Java Servlet Filter
- Tạo một ứng dụng Java Web đơn giản sử dụng Servlet, JSP và JDBC
- Upload và download file lưu trữ trên ổ cứng với Java Servlet
- Upload và Download file từ Database sử dụng Java Servlet
- Hiển thị ảnh từ database với Java Servlet
- Redirect 301 chuyển hướng vĩnh viễn trong Java Servlet
- Làm sao tự động chuyển hướng http thành https trong ứng dụng Java Web
- Hướng dẫn sử dụng Google reCAPTCHA trong ứng dụng Web Java
Show More
