Biến (Variable) trong TypeScript
1. Biến là gì?
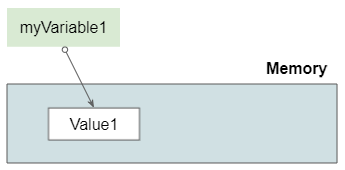
Trong ngôn ngữ lập trình TypeScript, biến (variable) là một cái tên (một định danh) trỏ đến một địa chỉ lưu trữ dữ liệu trên bộ nhớ.

Ví dụ:
Variable_ex1.ts
function variable_ex1() {
var myVariable1 = 100;
console.log(myVariable1);
}
variable_ex1(); // Call the function.Output:
100Sau đây là các quy tắc đặt tên cho biến:
- Không thể sử dụng từ khoá để đặt tên cho biến. Chẳng hạn "var" là một từ khoá, nó không thể được sử dụng để đặt tên cho biến.
- Tên của biến bao gồm các chữ cái trong bảng chữ cái latinh và các chữ số.
- Tên của biến không được chứa khoảng trắng hoặc các ký tự đặc biệt ngoại trừ dấu gạch dưới ( _ ) hoặc ký hiệu đô la ( $ ).
- Tên của biến không được bắt đầu bởi một chữ số.
Về cơ bản có 3 cách khai báo biến.
Khai báo biến với từ khoá var:
var variable_name: data_type = a_value;
var variable_name = a_value;
var variable_name; // Declare a variable without value.
variable_name = a_value; // Assign a value to it.Khai báo biến với từ khoá let:
let variable_name: data_type = a_value;
let variable_name = a_value;
let variable_name; // Declare a variable without value.
variable_name = a_value; // Assign a value to it.Khai báo biến với từ khoá const:
const variable_name: data_type = a_value;
const variable_name = a_value;2. Khai báo biến với từ khoá var
Cách thông dụng nhất để khai báo một biến là sử dụng từ khoá var:
Cú pháp:
var variable_name: data_type = a_value;
var variable_name = a_value;
var variable_name; // Declare a variable without value;
variable_name = a_value; // Assign a value to it.- data_type (Kiểu dữ liệu): Khi khai báo một biến bạn có thể chỉ định rõ kiểu dữ liệu hoặc không. Nếu kiểu dữ liệu được chỉnh định, TypeScript sẽ kiểm tra để đảm bảo rằng giá trị được gán cho biến phù hợp với kiểu dữ liệu được chỉ định. Nếu kiểu dữ liệu không được chỉ định, TypeScript sẽ xác định kiểu dữ liệu của biến thông qua giá trị gán cho nó.
Nếu bạn khai báo một biến với từ khoá var nhưng không chỉ định kiểu dữ liệu. TypeScript sẽ tự động xác định kiểu dữ liệu của biến tại lần đầu tiên nó được gán giá trị.
Variable_var_ex1.ts
function variable_var_ex1() {
var myVariable1 = "My Text";
console.log("Data type of myVariable1: " + (typeof myVariable1)); // Data type: string
if (typeof myVariable1 == 'string') {
console.log(" >> myVariable1 is a string");
}
var myVariable2 = 1000;
console.log("Data type of myVariable2: " + (typeof myVariable2));// Data type: number
if (typeof myVariable2 == 'number') {
console.log(" >> myVariable2 is a number");
}
}
// Call function.
variable_var_ex1();Output:
Data type of myVariable1: string
>> myVariable1 is a string
Data type of myVariable2: number
>> myVariable2 is a numberNếu bạn khai báo một biến nhưng không gán giá trị cho nó, nghĩa là nó chưa trỏ tới bất kỳ địa nào trên bộ nhớ. Kiểu dữ liệu của nó tạm thời được coi là "undefined" (Không xác định).
Variable_var_ex2.ts
function variable_var_ex2() {
var myVariable;
console.log("Data type of myVariable: " + (typeof myVariable)); // Data type: undefined
if (typeof myVariable == 'undefined') {
console.log(" >> myVariable is undefined");
}
myVariable = true;
console.log("Data type of myVariable: " + (typeof myVariable)); // Data type: boolean
if (typeof myVariable == 'boolean') {
console.log(" >> myVariable is a boolean");
}
}
// Call function.
variable_var_ex2();Output:
Data type of myVariable: undefined
>> myVariable is undefined
Data type of myVariable: boolean
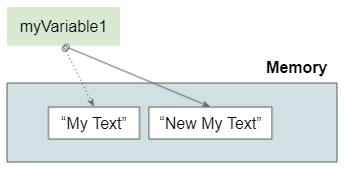
>> myVariable is a booleanMột khi kiểu dữ liệu của biến đã được xác định, bạn không thể gán cho nó một giá trị với kiểu dữ liệu khác. Khi biến được gán một giá trị mới, nghĩa là nó trỏ tới một địa chỉ lưu trữ dữ liệu mới trên bộ nhớ.

Variable_var_ex3.ts
function variable_var_ex3() {
var myVariable1 = "My Text"; // Data type: string
console.log("Data type of myVariable1: " + (typeof myVariable1)); // Data type: string
console.log(`myVariable1 = ${myVariable1}`);
console.log("Assign new value to myVariable1");
myVariable1 = "New My Text"; // Assign new value to myVariable1
console.log(`myVariable1 = ${myVariable1}`);
}
// Call function.
variable_var_ex3();Output:
Data type of myVariable1: string
myVariable1 = My Text
Assign new value to myVariable1
myVariable1 = New My TextKhai báo biến với kiểu dữ liệu cụ thể, TypeScript sẽ kiểm tra và thông báo lỗi nếu giá trị gán cho biến không phù hợp với kiểu dữ liệu đã chỉ định.
Variable_var_ex4.ts
function variable_var_ex4() {
var songName:string = "Hotel California"; // Data type: string
console.log(`myVariable1 = ${songName}`);
}
// Call function.
variable_var_ex4();3. Khai báo biến với từ khoá let
Cú pháp khai báo biến với từ khoá let:
let variable_name: data_type = a_value;
let variable_name = a_value;
let variable_name; // Declare a variable without value;
variable_name = a_value; // Assign a value to it.Về cơ bản, cú pháp khai báo biến với từ khoá let giống với cú pháp khai báo biến với từ khoá var. Thay từ khoá var bởi từ khoá let cho các ví dụ ở trên không làm thay đổi kết quả. Vậy điều gì làm chúng khác nhau?
4. So sánh let và var
Phạm vi của biến được khai báo với từ khoá var được chương trình nhận biết trong phạm vi hàm đã khai báo ra nó.
Scope_of_var_ex1.ts
function scope_of_var_ex1() {
if(true) {
var a = 200;
console.log(a); // 200
}
console.log(a); // 200
}
scope_of_var_ex1(); // Call the function.Trình biên dịch sẽ thông báo lỗi nếu bạn sử dụng một biến (được khai báo với từ khoá var) bên ngoài hàm đã khai báo nó.
function scope_of_var_ex3() {
var foo = "Foo";
console.log(foo); // Foo
}
console.log(foo); // ERROR !!!!!!!!!!!Phạm vi của biến được khai báo với từ khoá let chỉ được chương trình nhận biết trong khối đã định nghĩa ra nó. Trình biên dịch sẽ thông báo lỗi nếu bạn sử dụng một biến này bên ngoài phạm vi của nó.
Scope_of_let_ex1.ts
function scope_of_let_ex1() {
if(true) { // A block
let a = 200;
console.log(a); // 200
}
console.log(a); // ERROR !!!!!!!!!!!!!!
}
scope_of_let_ex1(); // Call the function.Nếu bạn khai báo 2 biến cùng tên với từ khóa var, một biến khai báo trong khối cha, một biến trong khối con, chương trình sẽ coi 2 biến đó là giống nhau.
Scope_of_var_ex2.ts
function scope_of_var_ex2() {
var i = 1000;
var j = 2000;
if (true) {
i = 100; // Assign new value
var j = 200; // Assign new value
console.log("Test1: " + i + " : " + j); // Test1: 100 : 200
}
console.log("Test2: " + i + " : " + j); // Test2: 100 : 200
}
scope_of_var_ex2(); // Call the function.Nếu bạn sử dụng từ khóa let để định nghĩa 2 biến có tên giống nhau, một biến khai báo ở khối cha, một biến khai báo ở khối con, chương trình sẽ coi đó là 2 biến khác nhau.
Scope_of_let_ex2.ts
function scope_of_let_ex2() {
let i = 1000;
let j = 2000;
if (true) {
i = 100; // Assign new value to 'i'
let j = 200; // A new variable (***)
console.log("Test1: " + i + " : " + j); // Test1: 100 : 200
}
console.log("Test2: " + i + " : " + j); // Test2: 100 : 2000
}
scope_of_let_ex2(); // Call the function.Top-level?
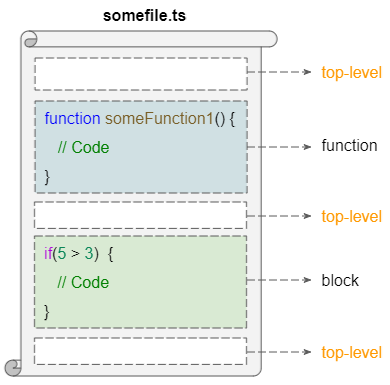
Một vị trí bất kỳ bên trong một file và nằm ngoài bất kỳ một function và block nào được gọi là top-level.

Một biến được khai báo với từ khoá var hoặc let tại top-level đều được nhận biết tại mọi nơi trong file.
Scope_of_toplevel_ex1.ts
function myFunction1A() {
console.log(foo); // Foo
console.log(bar); // Bar
}
var foo = "Foo";
let bar = "Bar";
function myFunction2A() {
console.log(foo); // Foo
console.log(bar); // Bar
}
myFunction1A(); // Call the function
myFunction2A(); // Call the function5. Khai báo biến với từ khoá const
Từ khóa const được sử dụng để khai báo một hằng số (constant), biến này phải được gán giá trị ngay tại thời điểm khai báo. Sau đó, bạn không thể gán giá trị mới cho biến này. Giống với biến let, biến const có phạm vi khối (block scope).
const variable_name: data_type = a_value;
const variable_name = a_value;Ví dụ: Trình biên dịch thông báo lỗi nếu bạn gán giá trị mới cho một hằng số, hoặc khai báo một hằng số nhưng không gán giá trị cho nó.
function variable_const_ex1() {
// Declare a constant with a value
const greeting = "Hello";
// Assign new value to 'greeting'
greeting = "Hi"; // ==> ERROR !!!!!!!!
// Declare a constant without a value
const i; // ==> ERROR !!!!!!!!
}Một biến được khai báo với từ khóa const, nó sẽ là một hằng số theo nghĩa bạn không thể gán giá trị mới cho nó, nhưng nó không phải là bất biến (imutable), nó vẫn có thể thay đổi một cách nội bộ.
Ví dụ: Khai báo một biến với từ khoá const, giá trị của nó là một mảng. Bạn không thể gán một mảng mới cho nó, nhưng các phần tử của mảng hiện tại vẫn có thể thay đổi.
Variable_const_ex2.ts
function variable_const_ex2() {
const years = [1980, 1981, 1982];
console.log(years); // [ 1980, 1981, 1982 ]
years[0] = 2000;
years[1] = 2010;
console.log(years); // [ 2000, 2010, 1982 ]
}
variable_const_ex2(); // Call the function+ const: Object.freeze()
Phương thức Object.freeze() giúp đóng băng (freeze) một đối tượng, bạn không thể thay đổi nó một cách nội bộ. Chẳng hạn, bạn không thể thay đổi giá trị các property. Nếu đối tượng là một mảng, bạn không thể gán giá trị mới cho các phần tử của nó.
Variable_const_freeze_ex1.ts
function variable_const_freeze_ex1() {
const years = [1980, 1981, 1982];
Object.freeze(years); // Freeze the object.
console.log(years); // [ 1980, 1981, 1982 ]
years[0] = 2000; // Error at run time !!!!!!!!
years[1] = 2010;
console.log(years); // [ 2000, 2010, 1982 ]
}
variable_const_freeze_ex1(); // Call the functionViệc cố tình thay đổi một đối tượng đã bị đóng băng sẽ gây ra lỗi tại thời điểm chạy, với ví dụ trên bạn sẽ nhận được thông báo lỗi như thế này:
[ 1980, 1981, 1982 ]
C:/typescript/variables/dist/Variable_const_freeze_ex1.js:6
years[0] = 2000;
^
TypeError: Cannot assign to read only property '0' of object '[object Array]'
at variable_const_freeze_ex1 (C:/typescript/variables/dist/Variable_const_freeze_ex1.js:6:14)
at Object.<anonymous> (C:/typescript/variables/dist/Variable_const_freeze_ex1.js:10:1)
at Module._compile (internal/modules/cjs/loader.js:1072:14)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1101:10)
at Module.load (internal/modules/cjs/loader.js:937:32)
at Function.Module._load (internal/modules/cjs/loader.js:778:12)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:76:12)
at internal/main/run_main_module.js:17:47Các hướng dẫn TypeScript
- Chạy ví dụ TypeScript đầu tiên của bạn trong Visual Studio Code
- Không gian tên (Namespace) trong TypeScript
- Module trong TypeScript
- Toán tử typeof trong TypeScript
- Biến (Variable) trong TypeScript
- Vòng lặp trong TypeScript
- Cài đặt TypeScript trên Windows
- Hướng dẫn và ví dụ hàm trong TypeScript
- Tuples trong TypeScript
- Interface trong TypeScript
- Mảng (Array) trong TypeScript
- Toán tử instanceof trong TypeScript
- Phương thức trong TypeScript
- Hướng dẫn và ví dụ TypeScript Closures
- Constructor trong TypeScript
- Property trong TypeScript
- Phân tích JSON trong TypeScript
- Phân tích JSON trong TypeScript với thư viện json2typescript
- Trình chuyển đổi mã nguồn (Transpiler) là gì?
Show More
