Chạy ví dụ TypeScript đầu tiên của bạn trong Visual Studio Code
1. Các cài đặt cần thiết
Để có thể tạo và chạy được các ứng dụng TypeScript trên Visual Studio Code hãy đảm bảo rằng các phần mềm dưới đây đã được cài đặt vào máy tính của bạn:
2. Tạo project
Trên máy tính của bạn tạo mới một thư mục trống để lưu trữ project. Chẳng hạn:
- C:/TypeScript/myfirstproject
Tiếp theo, trên Visual Studio Code mở thư mục mà bạn vừa tạo ra ở bước trước.
- File > Open Folder
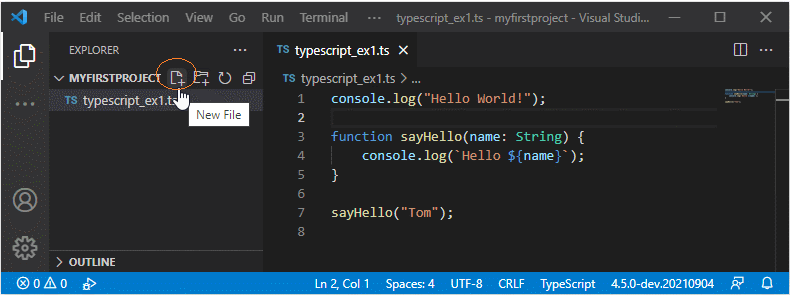
Nhấn vào biểu tượng "New File" để tạo một file TypeScript mới.

typescript_ex1.ts
console.log("Hello World!");
function sayHello(name: String) {
console.log(`Hello ${name}`);
}
sayHello("Tom");Tiếp theo, chúng ta cần cấu hình để chạy được ví dụ trên.
3. Cấu hình Project
Trên Visual Studio Code mở cửa sổ Terminal:
- View > Terminal
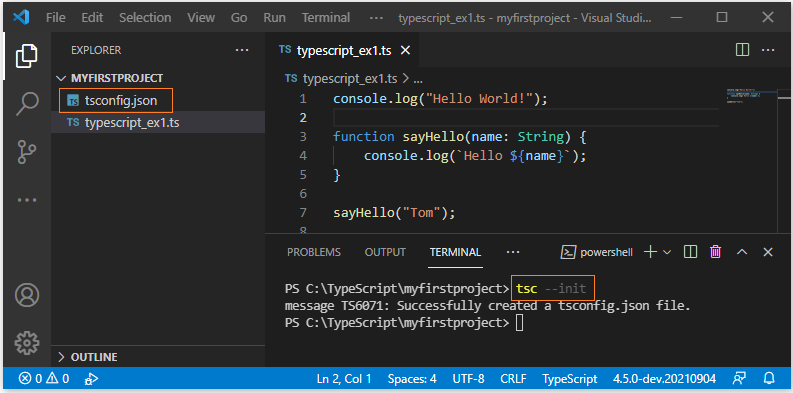
Trên cửa sổ Terminal, thực thi lệnh dưới đây để tạo file cấu hình cho project của bạn:
tsc --initSau khi thực thi lệnh trên, file tsconfig.json được tạo ra:

Nếu bạn nhận được một thông báo lỗi như dưới đây, hãy xem xét một trong các giải pháp khắc phục nó từ Stackoverflow:tsc : File C:\Users\Windows10\AppData\Roaming\npm\tsc.ps1 cannot be loaded because running scripts is disabled on this system. For more information, see about_Execution_Policies at https:/go.microsoft.com/fwlink/?LinkID=135170. At line:1 char:1 + tsc typescript_ex1.ts + ~~~ + CategoryInfo : SecurityError: (:) [], PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess
Mở file tsconfig.json để thay đổi giá trị của một vài tham số.
Find line starting with.. | Change to |
"target": "es5" | "target": "es6" |
// "outDir": "./", | "outDir": "./dist", |
tsconfig.json
{
"compilerOptions": {
"target": "es6",
"outDir": "./dist",
// Other codes...
}
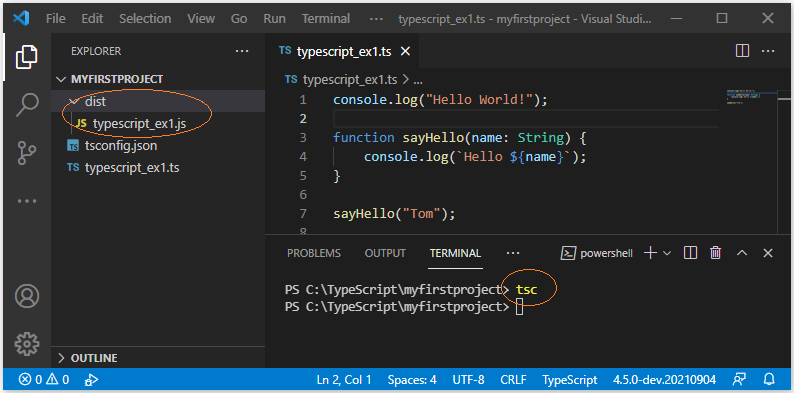
}Tiếp theo, trên cửa sổ Terminal của Visual Studio Code thực thi lệnh để biên dịch (compile) tất cả file typescript của bạn thành các file javascript.
tsc
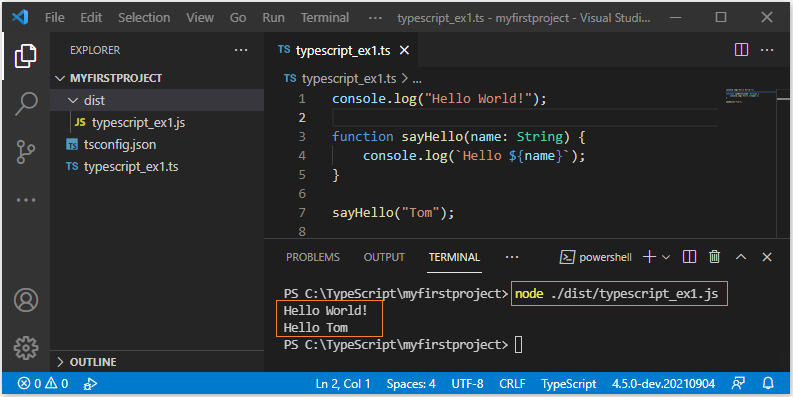
Cuối cùng, chạy ví dụ.
node ./dist/typescript_ex1.js
Các hướng dẫn TypeScript
- Chạy ví dụ TypeScript đầu tiên của bạn trong Visual Studio Code
- Không gian tên (Namespace) trong TypeScript
- Module trong TypeScript
- Toán tử typeof trong TypeScript
- Biến (Variable) trong TypeScript
- Vòng lặp trong TypeScript
- Cài đặt TypeScript trên Windows
- Hướng dẫn và ví dụ hàm trong TypeScript
- Tuples trong TypeScript
- Interface trong TypeScript
- Mảng (Array) trong TypeScript
- Toán tử instanceof trong TypeScript
- Phương thức trong TypeScript
- Hướng dẫn và ví dụ TypeScript Closures
- Constructor trong TypeScript
- Property trong TypeScript
- Phân tích JSON trong TypeScript
- Phân tích JSON trong TypeScript với thư viện json2typescript
- Trình chuyển đổi mã nguồn (Transpiler) là gì?
Show More
