Vòng lặp trong TypeScript
1. Vòng lặp là gì?
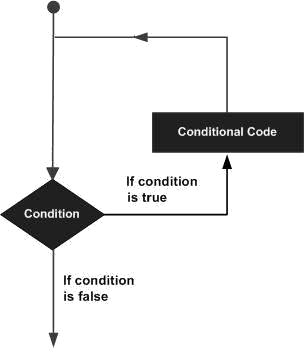
Trong TypeScript, mã được thực thi một cách tuần tự từ trên xuống dưới. Tuy nhiên nếu bạn muốn thực thi một khối mã nhiều lần hãy sử dụng vòng lặp (loop).

TypeScript cung cấp các loại vòng lặp sau:
- while
- for
- for..of
- for..in
- do..while
Các câu lệnh (statement) dưới đây cũng có thể xuất hiện bên trong vòng lặp:
- break
- continue
break
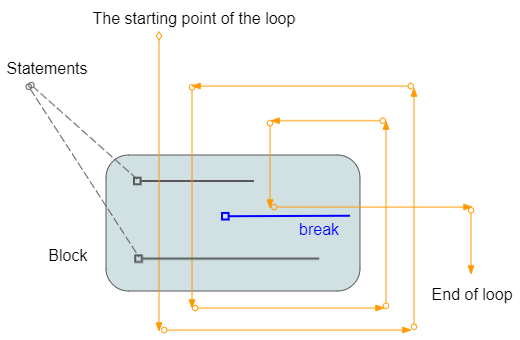
Khi bắt gặp lệnh break chương trình sẽ kết thúc vòng lặp ngay lập tức.
continue
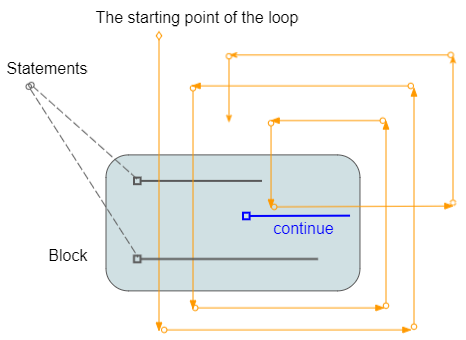
Khi bắt gặp lệnh continue chương trình sẽ bỏ qua các dòng lệnh phía dưới của continuevà thực thi bước lặp tiếp theo (Nếu điều kiện của vòng lặp vẫn đúng).
2. Vòng lặp while
Cú pháp vòng lặp while:
while (condition) {
// Do something here..
}Ví dụ:
loop_while_ex1.ts
console.log("While loop example");
let x = 2;
while (x < 10) {
console.log("Value of x = ", x);
x = x + 3;
}
console.log("Done!");Output:
While loop example
Value of x = 2
Value of x = 5
Value of x = 8
Done!3. Vòng lặp for
Cú pháp của vòng lặp for:
for (initialValues; condition; updateValues) {
// Statements to be executed repeatedly
}- InitialValues: Khởi tạo giá trị cho các biến liên quan trong vòng lặp.
- condition: Điều kiện để thực hiện khối lệnh.
- updateValues: Cập nhập giá trị mới cho các biến.
Ví dụ:
loop_for_ex1.ts
console.log("For loop example");
for (let i = 0; i < 10; i = i + 3) {
console.log("i= " + i);
}Output:
For loop example
i= 0
i= 3
i= 6
i= 9Ví dụ: 2 biến tham gia vào điều kiện của một vòng lặp for:
loop_for_ex2.ts
console.log("For loop example");
for (let i = 0, j = 0; i + j < 10; i = i + 1, j = j + 2) {
console.log("i = " + i + ", j = " + j);
}Output:
For loop example
i = 0, j = 0
i = 1, j = 2
i = 2, j = 4
i = 3, j = 6Sử dụng vòng lặp for có thể giúp bạn duyệt trên các phần tử của mảng.
loop_for_ex3.ts
console.log("For loop example");
// Array
let names =["Tom","Jerry", "Donald"];
for (let i = 0; i < names.length; i++ ) {
console.log("Name = ", names[i]);
}
console.log("Done!");Output:
For loop example
Name = Tom
Name = Jerry
Name = Donald
Done!4. Vòng lặp for..in
Vòng lặp for..in được sử dụng để:
- Lặp trên tên các trường (field) hoặc tên các property của một đối tượng.
- Lặp trên các chỉ số của một mảng, danh sách, hoặc tuple.
Cú pháp:
for (propName in object) {
// Do something
}
for (index in array) { // array, tuple, list
// Do something
}Ví dụ: Sử dụng vòng lặp for..in để truy cập vào các trường (field) và các property của một đối tượng.
loop_for_in_object_ex1.ts
// An object has 4 properties (name, age, gender,greeing)
var myObject = {
name: "Tom",
age: 25,
gender: "Male",
greeting: function () {
return "Hello";
}
};
for (let myProp in myObject) {
console.log(`prop: ${myProp}`);
let key = myProp as keyof typeof myObject; // Define a key of an Object
let value = myObject[key];
console.log(`value: ${value}`);
console.log(' --------- ');
}Output:
prop: name
value: Tom
---------
prop: age
value: 25
---------
prop: gender
value: Male
---------
prop: greeting
value: function () {
return "Hello";
}
---------Vòng lặp for..in cũng được sử dụng để lặp qua các chỉ số của một mảng, kể cả các chỉ số âm hoặc không nguyên.
loop_for_in_array_ex1.ts
let fruits = ["Acerola", "Apple", "Banana" ];
console.log(`Array length is ${fruits.length}`); // 3 indexes [0,1,2]
console.log(" --- Set the value for the elements at indexes 6, 10.5 and -100 ---");
// Add more elements to the array.
fruits[6] = "Breadfruit";
fruits[10.5] = "Carambola"; // !!!!!!!!!!
fruits[-100] = "Grapefruit"; // !!!!!!!!!!
console.log(`Array length is ${fruits.length}`); // 7 indexes [0,1,2,3,4,5,6]
for(let idx in fruits) {
console.log(`Element at index ${idx} is ${fruits[idx]}`);
}Output:
Array length is 3
--- Set the value for the elements at indexes 6, 10.5 and -100 ---
Array length is 7
Element at index 0 is Acerola
Element at index 1 is Apple
Element at index 2 is Banana
Element at index 6 is Breadfruit
Element at index 10.5 is Carambola
Element at index -100 is GrapefruitChú ý: Mảng trong TypeScript chấp nhận các chỉ số âm hoặc không nguyên. Chỉ các chỉ số nguyên và lớn hơn hoặc bằng 0 mới được tính vào độ dài của mảng. Xem bài viết về mảng để nhận được giải thích chi tiết hơn:
Ví dụ: Sử dụng vòng lặp for..in với một Tuple:
loop_for_in_tuple_ex1.ts
// Create a Tuple:
let myFruits: [string,string, string] = ["Acerola", "Apple", "Banana"];
for(let idx in myFruits) {
console.log(`Element at index ${idx}: ${myFruits[idx]}`);
}Output:
Element at index 0: Acerola
Element at index 1: Apple
Element at index 2: Banana5. Vòng lặp for..of
Vòng lặp for..of được sử dụng để: giúp bạn lặp qua các trường (field) và các property của một đối tượng, hoặc lặp trên các chỉ số của mảng. Nó thường được sử dụng với một đối tượng, mảng, danh sách, hoặc tuple.
- Lặp trên các phần tử của một mảng, danh sách, hoặc tuple.
Cú pháp:
for (propValue of object) {
// Do something
}
for (element of array) { // array, tuple, list
// Do something
}Ví dụ: Sử dụng vòng lặp for..of để lặp trên các phần tử của một mảng. Chú ý: Vòng lặp for..of chỉ lặp trên các phần tử với chỉ số nguyên và lớn hơn hoặc bằng 0.
loop_for_of_array_ex1.ts
let fruitArray = ["Acerola", "Apple", "Banana" ];
console.log(`Array length is ${fruitArray.length}`); // 3 indexes [0,1,2]
console.log(" --- Set the value for the elements at indexes 6, 10.5 and -100 ---");
// Add more elements to the array.
fruitArray[6] = "Breadfruit";
fruitArray[10.5] = "Carambola"; // !!!!!!!!!!
fruitArray[-100] = "Grapefruit"; // !!!!!!!!!!
console.log(`Array length is ${fruitArray.length}`); // 7 indexes [0,1,2,3,4,5,6]
for(let fruit of fruitArray) {
console.log(`Element: ${fruit}`);
}Output:
Array length is 3
--- Set the value for the elements at indexes 6, 10.5 and -100 ---
Array length is 7
Element: Acerola
Element: Apple
Element: Banana
Element: undefined
Element: undefined
Element: undefined
Element: BreadfruitVí dụ: Sử dụng vòng lặp for..of với một Tuple:
loop_for_of_tuple_ex1.ts
// Create a Tuple:
let myFruitTuple: [string,string, string] = ["Acerola", "Apple", "Banana"];
for(let fruit of myFruitTuple) {
console.log(`Element: ${fruit}`);
}Output:
Element: Acerola
Element: Apple
Element: Banana6. Vòng lặp do..while
Vòng lặp do..while được sử dụng để thực thi một đoạn chương trình nhiều lần. Đặc điểm của do..while là khối lệnh luôn được thực thi ít nhất một lần. Sau mỗi bước lặp (iteration), chương trình lại kiểm tra lại điều kiện, nếu điều kiện vẫn còn đúng bước lặp tiếp theo sẽ được thực thi.
do {
// Do something
}
while(condition);Ví dụ:
let value = 3;
do {
console.log(`Value = ${value}`);
value = value + 3;
} while (value < 10);Output:
Value = 3
Value = 6
Value = 97. Lệnh break trong vòng lặp
break là một lệnh có thể xuất hiện trong khối lệnh của một vòng lặp. Đây là lệnh kết thúc vòng lặp vô điều kiện.

Ví dụ:
loop_break_ex1.ts
console.log("Break example");
let y = 2;
while (y < 15) {
console.log('----------------------');
console.log(`y = ${y}`);
// If y = 5 then exit the loop.
if (y == 5) {
break;
}
// Increase value of x by 1
y = y + 1;
console.log(`y after + 1 = ${y}`);
}
console.log("Done!");Output:
Break example
----------------------
y = 2
y after + 1 = 3
----------------------
y = 3
y after + 1 = 4
----------------------
y = 4
y after + 1 = 5
----------------------
y = 5
Done!8. Lệnh continue trong vòng lặp
continue là một lệnh có thể xuất hiện trong một vòng lặp. Khi bắt gặp lệnh continue chương trình sẽ bỏ qua các dòng lệnh phía dưới của continuevà thực thi bước lặp tiếp theo (Nếu điều kiện vẫn đúng).

Ví dụ:
console.log('Continue example');
let z = 2
while (z < 7) {
console.log('----------------------')
console.log(`z = ${z}`);
if (z % 2 == 0) {
z = z + 1;
continue;
}
else {
z = z + 1;
console.log(`z after + 1 = ${z}`);
}
}
console.log('Done!');Output:
Continue example
----------------------
z = 2
----------------------
z = 3
z after + 1 = 4
----------------------
z = 4
----------------------
z = 5
z after + 1 = 6
----------------------
z = 6
Done!9. Vòng lặp được dán nhãn
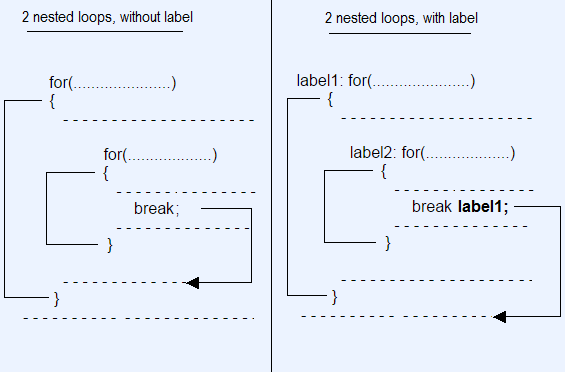
TypeScript cho phép bạn dán một nhãn (Label) cho một vòng lặp. Đây là cách để đặt tên cho một vòng lặp và có ích khi bạn sử dụng nhiều vòng lặp lồng nhau trong một chương trình.
- Bạn có thể sử dụng câu lệnh "break labelX" để break vòng lặp được dán nhãn labelX.
- Bạn có thể sử dụng câu lệnh "continue labelX" để continue vòng lặp được dán nhãn labelX.

Cú pháp:
// for loop with Label.
label1: for( ... ) {
}
// while loop with Label.
label2: while ( ... ) {
}
// do-while loop with Label.
label3: do {
} while ( ... );Ví dụ: Sử dụng các vòng lặp được dán nhãn và lệnh break.
loop_break_labelled_ex1.ts
console.log('Labelled Loop Break example');
let i = 0;
label1: while (i < 5) {
console.log('----------------------');
console.log(`i = ${i}`);
i++;
label2: for (let j = 0; j < 3; j++) {
console.log(` --> ${j}`);
if (j > 0) {
// Exit the loop with label1.
break label1;
}
}
}
console.log('Done!');Output:
Labelled Loop Break example
----------------------
i = 0
--> 0
--> 1
Done!Ví dụ: Sử dụng các vòng lặp được dán nhãn và lệnh continue.
loop_continue_labelled_ex1.ts
let j = 0;
label1: while (j < 5) {
console.log(`outer j= ${j}`);
j++;
label2: for (let k = 0; k < 3; k++) {
if (k > 0) {
continue label2;
}
if (j > 1) {
continue label1;
}
console.log(`inner j= ${j} , k= ${k}`);
}
}Output:
outer j= 0
inner j= 1 , k= 0
outer j= 1
outer j= 2
outer j= 3
outer j= 4Các hướng dẫn TypeScript
- Chạy ví dụ TypeScript đầu tiên của bạn trong Visual Studio Code
- Không gian tên (Namespace) trong TypeScript
- Module trong TypeScript
- Toán tử typeof trong TypeScript
- Biến (Variable) trong TypeScript
- Vòng lặp trong TypeScript
- Cài đặt TypeScript trên Windows
- Hướng dẫn và ví dụ hàm trong TypeScript
- Tuples trong TypeScript
- Interface trong TypeScript
- Mảng (Array) trong TypeScript
- Toán tử instanceof trong TypeScript
- Phương thức trong TypeScript
- Hướng dẫn và ví dụ TypeScript Closures
- Constructor trong TypeScript
- Property trong TypeScript
- Phân tích JSON trong TypeScript
- Phân tích JSON trong TypeScript với thư viện json2typescript
- Trình chuyển đổi mã nguồn (Transpiler) là gì?
Show More
