Hướng dẫn và ví dụ Java SWT Button
1. SWT Button
JavaFX Button cho phép các nhà phát triển xử lý một hành động khi người dùng nhấp chuột vào một nút. Button là một class mở rộng từ class Control. Nó có thể hiển thị văn bản, hình ảnh, hoặc cả hai

2. Ví dụ với Button
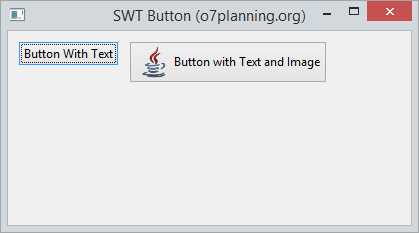
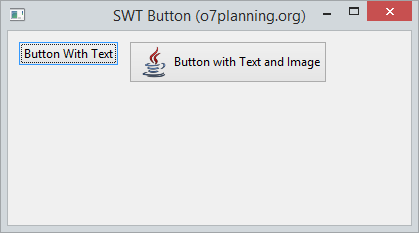
Tạo một Button với Text, hoặc Image hoặc cả hai.

// Button 1
final Button button1 = new Button(shell, SWT.NONE);
button1.setText("Button With Text");
// Button 2
final Button button2 = new Button(shell, SWT.NONE);
button2.setText("Button with Text and Image");
InputStream input = ButtonDemo.class.getResourceAsStream("/org/o7planning/swt/icon/java-32.png");
Image image = new Image(null, input);
button2.setImage(image);Xem ví dụ đầy đủ:

ButtonDemo.java
package org.o7planning.swt.button;
import java.io.InputStream;
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class ButtonDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Button (o7planning.org)");
shell.setSize(400, 250);
RowLayout rowLayout = new RowLayout();
rowLayout.spacing = 10;
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
shell.setLayout(rowLayout);
// Button 1
final Button button1 = new Button(shell, SWT.NONE);
button1.setText("Button With Text");
// Button 2
final Button button2 = new Button(shell, SWT.NONE);
button2.setText("Button with Text and Image");
InputStream input
= ButtonDemo.class.getResourceAsStream("/org/o7planning/swt/icon/java-32.png");
Image image = new Image(null, input);
button2.setImage(image);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}3. Button và sự kiện
Các chức năng chính của mỗi nút là để tạo ra một hành động khi nó được click. Sử dụng phương thức addSelectionListener của class Button để xác định những gì sẽ xảy ra khi người dùng nhấp vào nó.
// Xử lý khi người dùng Click vào Button.
button.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent arg0) {
Date now = new Date();
label.setText(now.toString());
// Sét lại kích thước ưa thích cho label.
label.pack();
}
});
// Hoặc
// Xử lý khi người dùng Click vào Button.
button.addSelectionListener(new SelectionListener() {
@Override
public void widgetSelected(SelectionEvent arg0) {
Date now = new Date();
label.setText(now.toString());
label.pack();
}
// Không cần sử lý gì tại đây (Bỏ qua).
@Override
public void widgetDefaultSelected(SelectionEvent arg0) {
System.out.println("Ignore this method!");
}
});Ví dụ xử lý một hành động xẩy ra với Button.
ButtonEventDemo.java
package org.o7planning.swt.button;
import java.util.Date;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class ButtonEventDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Button (o7planning.org)");
shell.setSize(400, 250);
RowLayout rowLayout = new RowLayout();
rowLayout.spacing = 10;
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
shell.setLayout(rowLayout);
// Button
final Button button = new Button(shell, SWT.NONE);
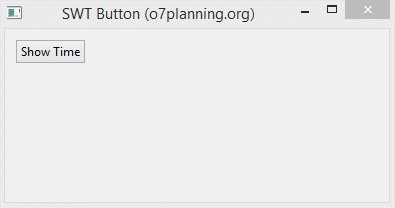
button.setText("Show Time");
// Label
final Label label = new Label(shell, SWT.NONE);
label.setText("");
// Xử lý khi người dùng Click vào Button.
button.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent arg0) {
Date now = new Date();
label.setText(now.toString());
// Sét lại kích thước ưa thích cho label.
label.pack();
}
});
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}Chạy ví dụ:

4. Button Style
Khi tạo một Button bạn có thể chỉ định các kiểu dáng (Style) cho nó:
Sample
// Kiểu dáng (Style)
int style = SWT.PUSH | SWT.LEFT;
int sytle = SWT.ARROW | SWT.LEFT;
// Tạo một button
Button button = new Button(parent, style);Dưới đây là các style có thể áp dụng cho Button:
- Sử dụng một trong các hằng số: SWT.LEFT, SWT.CENTER, hoặc SWT.RIGHT
- Sử dụng một trong các hằng số: SWT.ARROW, SWT.CHECK, SWT.PUSH, SWT.RADIO, hoặc SWT.TOGGLE..
- Nếu bạn sử dụng SWT.ARROW bạn có thể sử dụng thêm một trong các hằng số SWT.UP, SWT.DOWN, SWT.LEFT, hoặc SWT.RIGHT để xác định hướng của mũi tên.
Style | Mô tả |
SWT.CHECK
| Tạo một CheckBox |
SWT.PUSH
| Tạo một nút nhấn (Push Button) |
SWT.RADIO
| Tạo một Radio Button |
SWT.TOGGLE
| Tạo một Button có hai trạng thái bị nhấn và không bị nhấn. |
SWT.FLAT
| Tạo một nút nhấn phẳng (Flat) |
SWT.ARROW
| Tạo một Button hiển thị một mũi tên. |
SWT.UP | Khi kết hợp với SWT.ARROW, nó sẽ hiển thị mũi tên hướng lên trên. |
SWT.DOWN | Khi kết hợp với SWT.ARROW, nó sẽ hiển thị mũi tên hướng xuống dưới. |
SWT.CENTER | Căn lề nội dung text của Button ở chính giữa. |
SWT.LEFT | Căn lề text sang trái. Khi kết hợp với SWT.ARROW, nó sẽ hiển thị mũi tên hướng sang trái. |
SWT.RIGHT | Căn lề text sang phải. Khi kết hợp với SWT.ARROW, nó sẽ hiển thị mũi tên hướng sang phải. |
Các hướng dẫn lập trình Java SWT
- Hướng dẫn và ví dụ Java SWT FillLayout
- Hướng dẫn và ví dụ Java SWT RowLayout
- Hướng dẫn và ví dụ Java SWT SashForm
- Hướng dẫn và ví dụ Java SWT Label
- Hướng dẫn và ví dụ Java SWT Button
- Hướng dẫn và ví dụ Java SWT Toggle Button
- Hướng dẫn và ví dụ Java SWT Radio Button
- Hướng dẫn và ví dụ Java SWT Text
- Hướng dẫn và ví dụ Java SWT Password Field
- Hướng dẫn và ví dụ Java SWT Link
- Lập trình ứng dụng Java Desktop sử dụng SWT
- Hướng dẫn và ví dụ Java SWT Combo
- Hướng dẫn và ví dụ Java SWT Spinner
- Hướng dẫn và ví dụ Java SWT Slider
- Hướng dẫn và ví dụ Java SWT Scale
- Hướng dẫn và ví dụ Java SWT ProgressBar
- Hướng dẫn và ví dụ Java SWT TabFolder và CTabFolder
- Hướng dẫn và ví dụ Java SWT List
Show More
