Hướng dẫn và ví dụ Java SWT Scale
1. SWT Scale
SWT Scale là một thành phần giao diện, nó cho phép người dùng lựa chọn một giá trị số, trong một tập các giá trị số liên tục.
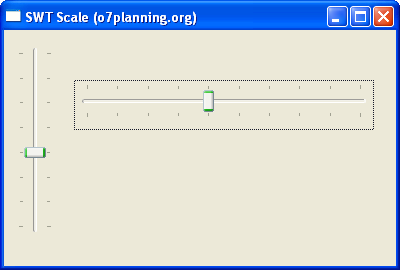
Dưới đây là 2 Scale, thẳng đứng và nằm ngang.

SWT Scale có các vạch (tick) đánh dấu các giá trị liên tục của nó. Các vạch này cách đều nhau.
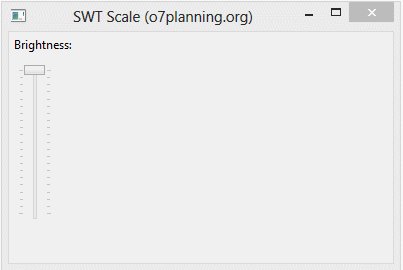
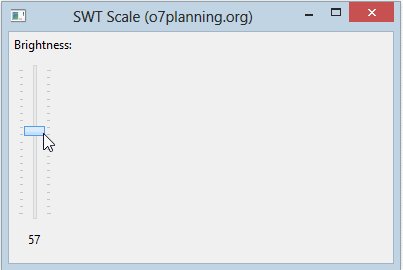
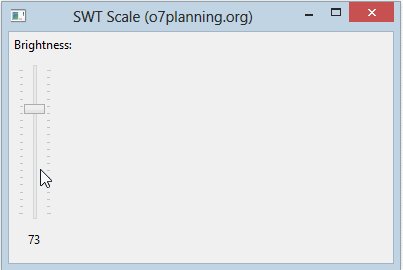
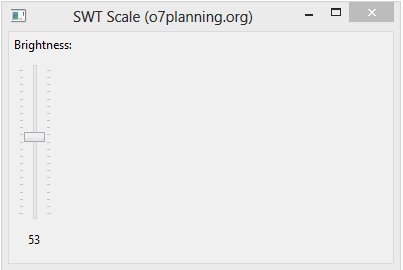
2. Ví dụ SWT Scale

ScaleDemo.java
package org.o7planning.swt.scale;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Scale;
import org.eclipse.swt.widgets.Shell;
public class ScaleDemo {
public ScaleDemo() {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Scale (o7planning.org)");
shell.setSize(400, 270);
shell.setLayout(new GridLayout(1, true));
Label label = new Label(shell, SWT.NULL);
label.setText("Brightness:");
// Scale
Scale scale = new Scale(shell, SWT.VERTICAL);
scale.setMaximum(100);
scale.setMinimum(0);
scale.setIncrement(1);
scale.setPageIncrement(5);
// Info
Label labelInfo = new Label(shell, SWT.NONE | SWT.CENTER);
GridData gd = new GridData(40, SWT.DEFAULT);
labelInfo.setLayoutData(gd);
// Event
scale.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
int value = scale.getMaximum() - scale.getSelection() + scale.getMinimum();
labelInfo.setText("" + value);
}
});
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
public static void main(String[] args) {
new ScaleDemo();
}
}Các hướng dẫn lập trình Java SWT
- Hướng dẫn và ví dụ Java SWT FillLayout
- Hướng dẫn và ví dụ Java SWT RowLayout
- Hướng dẫn và ví dụ Java SWT SashForm
- Hướng dẫn và ví dụ Java SWT Label
- Hướng dẫn và ví dụ Java SWT Button
- Hướng dẫn và ví dụ Java SWT Toggle Button
- Hướng dẫn và ví dụ Java SWT Radio Button
- Hướng dẫn và ví dụ Java SWT Text
- Hướng dẫn và ví dụ Java SWT Password Field
- Hướng dẫn và ví dụ Java SWT Link
- Lập trình ứng dụng Java Desktop sử dụng SWT
- Hướng dẫn và ví dụ Java SWT Combo
- Hướng dẫn và ví dụ Java SWT Spinner
- Hướng dẫn và ví dụ Java SWT Slider
- Hướng dẫn và ví dụ Java SWT Scale
- Hướng dẫn và ví dụ Java SWT ProgressBar
- Hướng dẫn và ví dụ Java SWT TabFolder và CTabFolder
- Hướng dẫn và ví dụ Java SWT List
Show More
