Hướng dẫn và ví dụ Java SWT Toggle Button
1. SWT Toggle Button
Trong SWT,toggle chính là một đối tượng của class Button với style là SWT.TOGGLE.
Toggle button có hai trạng thái chọn và không được chọn. Theo mặc định các Toggle button là độc lập, và không phụ thuộc vào Toggle button khác.
// Tạo một toggle button
Button radio = new Button(parent, SWT.TOGGLE);Các Toggle khi được chạy trên các hệ điều hành khác nhau thường khác nhau về giao diện. Dưới đây là hình ảnh Toggle button khi chạy trên Windows XP và Windows 8:
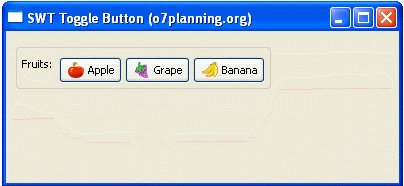
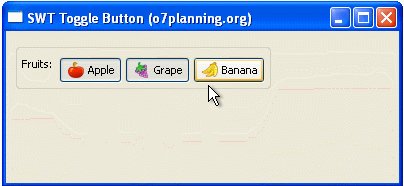
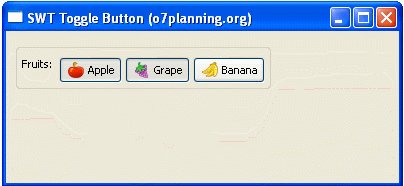
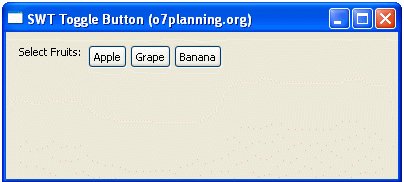
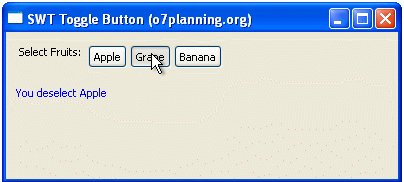
Toggle Button (Windows XP):

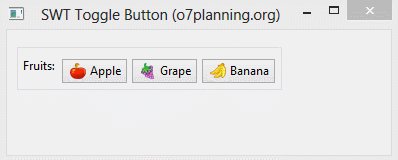
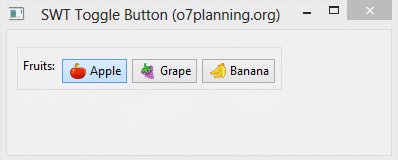
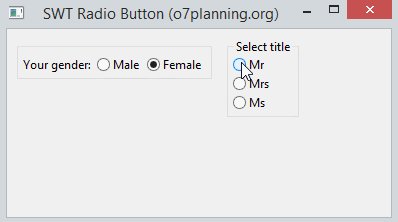
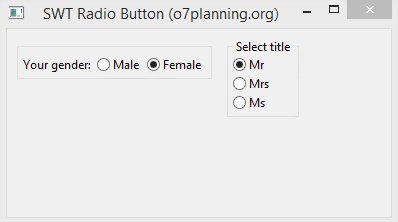
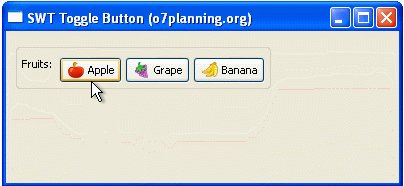
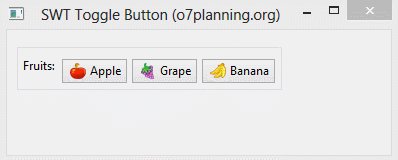
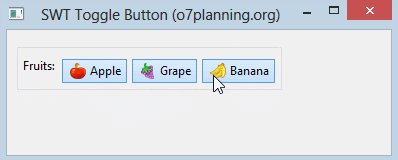
Toggle Button (Windows 8)

Thực tế cho thấy trên Windows 8 bạn gặp khó khăn khi phân biệt Toggle Button có trạng thái được chọn so với Toggle Button có trạng thái không được chọn. Một giải pháp để giải quyết vấn đề trên là sử dụng các Icon khác nhau cho các trạng thái được chọn và không được chọn.
// Tạo một Toggle Button
Button appleButton = new Button(parent, SWT.TOGGLE);
appleButton.setText("Apple");Bạn cũng có thể sét đặt các biểu tượng (icon) cho toggle bởi phương thức setImage.

InputStream input
= RadioButtonDemo.class.getResourceAsStream("/org/o7planning/swt/icon/apple-16.png");
Image image = new Image(null, input);
toggleButton.setImage(image);2. Ví dụ với Toggle Button

Trong SWT, mặc định các Toggle Button có trạng thái độc lập với nhau. Nó khác với cách cư xử của các Radio Button, khi các radio button được đặt trên cùng một Composite hoặc Group, nếu bạn chọn một radio button, tất cả các radio button khác sẽ mất lựa chọn

ToggleButtonDemo.java
package org.o7planning.swt.togglebutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Group;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.o7planning.swt.utils.MyImageUtils;
public class ToggleButtonDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Toggle Button (o7planning.org)");
RowLayout rowLayout = new RowLayout();
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
Group fruitGroup = new Group(shell, SWT.NONE);
fruitGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Label label = new Label(fruitGroup, SWT.NONE);
label.setText("Fruits: ");
// Apple
Button appleButton = new Button(fruitGroup, SWT.TOGGLE);
appleButton.setText("Apple");
Image appleIcon = MyImageUtils.getImage(display, "/org/o7planning/swt/icon/apple-16.png");
appleButton.setImage(appleIcon);
// Grape
Button grapeButton = new Button(fruitGroup, SWT.TOGGLE);
grapeButton.setText("Grape");
Image grapeIcon = MyImageUtils.getImage(display, "/org/o7planning/swt/icon/grape-16.png");
grapeButton.setImage(grapeIcon);
// Banana
Button bananaButton = new Button(fruitGroup, SWT.TOGGLE);
bananaButton.setText("Banana");
Image bananaIcon = MyImageUtils.getImage(display, "/org/o7planning/swt/icon/banana-16.png");
bananaButton.setImage(bananaIcon);
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
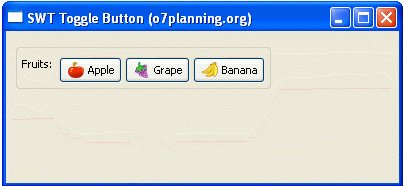
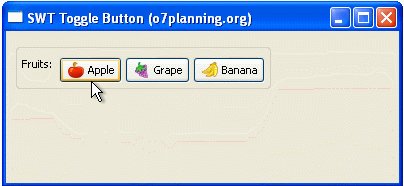
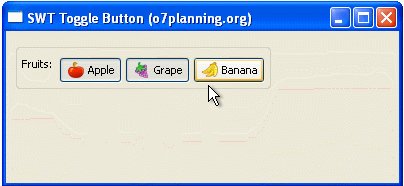
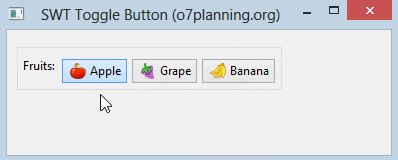
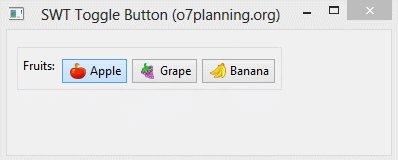
}Chạy ví dụ (Xem trên Windows XP & Windows 8)


3. Xử lý sự kiện cho Toggle Button
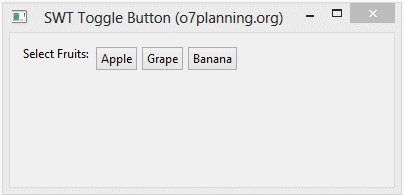
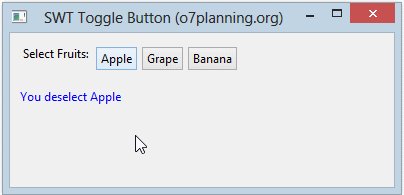
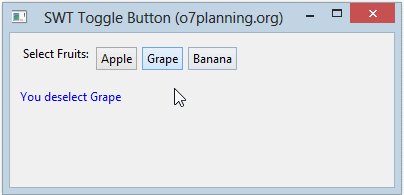
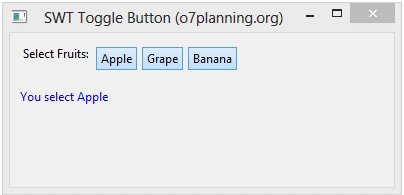
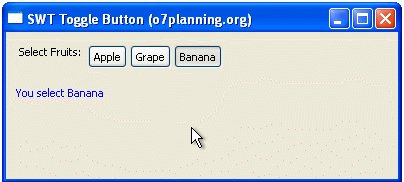
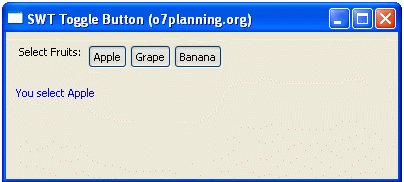
Ví dụ dưới đây xử lý sự kiện khi người dùng chọn các Toggle button.


RadioButtonEventDemo.java
package org.o7planning.swt.togglebutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.events.SelectionListener;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class ToggleButtonEventDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Toggle Button (o7planning.org)");
RowLayout rowLayout = new RowLayout(SWT.VERTICAL);
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
// Composite
Composite composite = new Composite(shell, SWT.NONE);
composite.setLayout(new RowLayout(SWT.HORIZONTAL));
Label label = new Label(composite, SWT.NONE);
label.setText("Select Fruits: ");
// Apple
Button toggleApple = new Button(composite, SWT.TOGGLE);
toggleApple.setText("Apple");
// Grape
Button toggleGrape = new Button(composite, SWT.TOGGLE);
toggleGrape.setText("Grape");
// Banana
Button toggleBanana = new Button(composite, SWT.TOGGLE);
toggleBanana.setText("Banana");
Label labelAnswer = new Label(shell, SWT.NONE);
labelAnswer.setForeground(display.getSystemColor(SWT.COLOR_BLUE));
SelectionListener selectionListener = new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
Button source = (Button) e.getSource();
if (source.getSelection()) {
labelAnswer.setText("You select " + source.getText());
labelAnswer.pack();
} else {
labelAnswer.setText("You deselect " + source.getText());
labelAnswer.pack();
}
}
};
toggleApple.addSelectionListener(selectionListener);
toggleGrape.addSelectionListener(selectionListener);
toggleBanana.addSelectionListener(selectionListener);
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
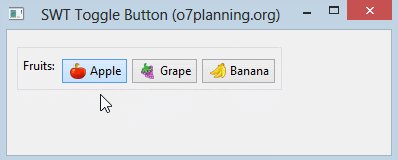
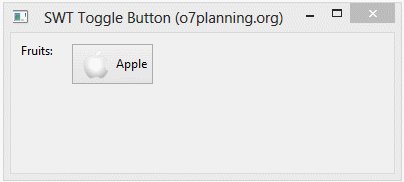
}4. Sử dụng Icon khác nhau cho các trạng thái khác nhau

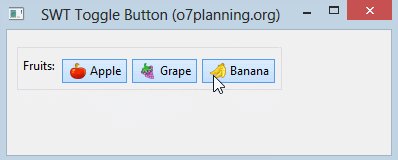
Như đã đề cập ở trên, trên Windows 8, người dùng đôi khi khó phân biệt giữa hai trạng thái được chọn và không được chọn của Toggle Button. Giải pháp là sử dụng Icon khác nhau cho các trạng thái khác nhau.

IconStateDemo.java
package org.o7planning.swt.togglebutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.o7planning.swt.utils.MyImageUtils;
public class IconStateDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Toggle Button (o7planning.org)");
RowLayout rowLayout = new RowLayout();
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
Label label = new Label(shell, SWT.NONE);
label.setText("Fruits: ");
Image iconSelect = MyImageUtils.getImage(display, "/org/o7planning/swt/icon/apple-select-32.png");
Image iconDeselect = MyImageUtils.getImage(display, "/org/o7planning/swt/icon/apple-deselect-32.png");
// Apple
Button appleButton = new Button(shell, SWT.TOGGLE);
appleButton.setText("Apple");
appleButton.setImage(iconDeselect);
appleButton.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
Button source = (Button) e.getSource();
if (source.getSelection()) {
appleButton.setImage(iconSelect);
} else {
appleButton.setImage(iconDeselect);
}
}
});
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}Các hướng dẫn lập trình Java SWT
- Hướng dẫn và ví dụ Java SWT FillLayout
- Hướng dẫn và ví dụ Java SWT RowLayout
- Hướng dẫn và ví dụ Java SWT SashForm
- Hướng dẫn và ví dụ Java SWT Label
- Hướng dẫn và ví dụ Java SWT Button
- Hướng dẫn và ví dụ Java SWT Toggle Button
- Hướng dẫn và ví dụ Java SWT Radio Button
- Hướng dẫn và ví dụ Java SWT Text
- Hướng dẫn và ví dụ Java SWT Password Field
- Hướng dẫn và ví dụ Java SWT Link
- Lập trình ứng dụng Java Desktop sử dụng SWT
- Hướng dẫn và ví dụ Java SWT Combo
- Hướng dẫn và ví dụ Java SWT Spinner
- Hướng dẫn và ví dụ Java SWT Slider
- Hướng dẫn và ví dụ Java SWT Scale
- Hướng dẫn và ví dụ Java SWT ProgressBar
- Hướng dẫn và ví dụ Java SWT TabFolder và CTabFolder
- Hướng dẫn và ví dụ Java SWT List
Show More