Hướng dẫn và ví dụ Java SWT Radio Button
1. SWT Radio Button
Trong SWT radio chính là một đối tượng của class Button với style là SWT.RADIO.
Radio button có hai trạng thái chọn và không được chọn. Khi các Radio button được kết hợp (combined) vào trong một Group hoặc một Composite, tại một thời điểm chỉ có nhiều nhất một radio button có trạng thái được chọn. Tuy nhiên khác với Toggle button, người dùng chỉ có thể bỏ chọn một Radio button bằng cách chọn một Radio button khác nằm trong cùng một nhóm.
// Tạo một radio button
Button radio = new Button(parent, SWT.RADIO);ToggleButton:

RadioButton:

// Tạo một nhóm để chứa 2 radio (Male & Female).
Group genderGroup = new Group(shell, SWT.NONE);
genderGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Button buttonMale = new Button(genderGroup, SWT.RADIO);
buttonMale.setText("Male");
Button buttonFemale = new Button(genderGroup, SWT.RADIO);
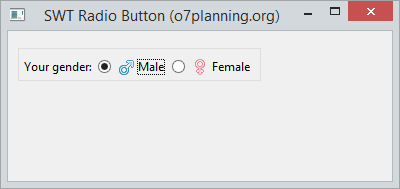
buttonFemale.setText("Female");Bạn cũng có thể sét đặt các biểu tượng (icon) cho radio button bởi phương thức setImage.

InputStream input
= RadioButtonDemo.class.getResourceAsStream("/org/o7planning/swt/icon/male-16.png");
Image image = new Image(null, input);
radioButton.setImage(image);
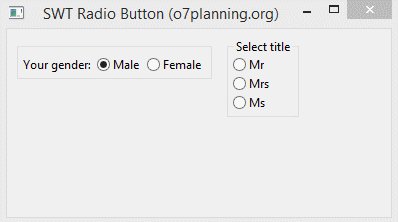
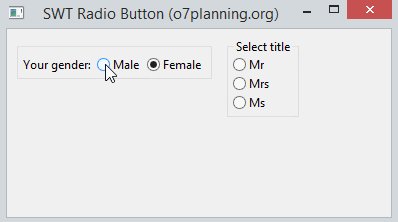
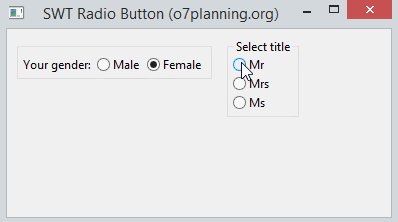
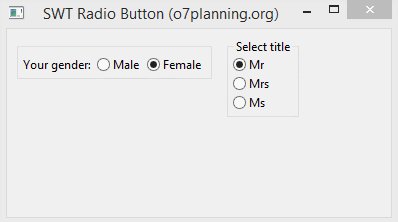
2. Ví dụ với RadioButton
Các Radio button nằm trong một Group hoặc Composite, tại một thời điểm chỉ có nhiều nhất một button được chọn. Khi bạn chọn một radio button khác trong nhóm, radio hiện tại sẽ bị bỏ chọn (deselect). Vì vậy với các radio cùng một chủ đề nên đặt trong một Group, hoặc Composite.

RadioButtonDemo.java
package org.o7planning.swt.radiobutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Group;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class RadioButtonDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Radio Button (o7planning.org)");
RowLayout rowLayout = new RowLayout();
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
// Create a group to contain 2 radio (Male & Female)
// Tạo một nhóm để chứa 2 radio (Male & Female).
Group genderGroup = new Group(shell, SWT.NONE);
genderGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Label label = new Label(genderGroup, SWT.NONE);
label.setText("Your gender: ");
Button buttonMale = new Button(genderGroup, SWT.RADIO);
buttonMale.setText("Male");
Button buttonFemale = new Button(genderGroup, SWT.RADIO);
buttonFemale.setText("Female");
// Group
Group titleGroup = new Group(shell, SWT.NONE);
titleGroup.setLayout(new RowLayout(SWT.VERTICAL));
titleGroup.setText("Select title");
Button buttonMr = new Button(titleGroup, SWT.RADIO);
buttonMr.setText("Mr");
Button buttonMrs = new Button(titleGroup, SWT.RADIO);
buttonMrs.setText("Mrs");
Button buttonMs = new Button(titleGroup, SWT.RADIO);
buttonMs.setText("Ms");
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
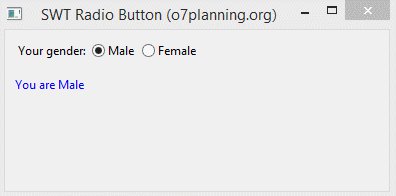
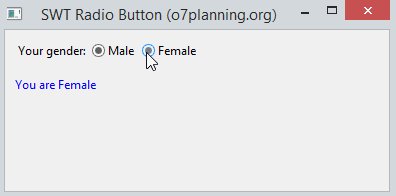
}3. Xử lý sự kiện cho RadioButton
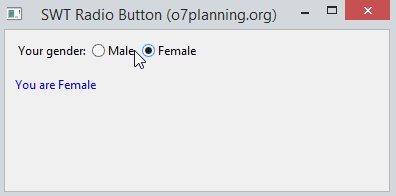
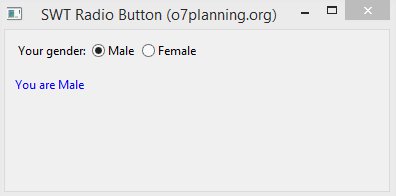
Ví dụ dưới đây xử lý sự kiện khi người dùng chọn các radio button.

RadioButtonEventDemo.java
package org.o7planning.swt.radiobutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class RadioButtonCancelChangeDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Radio Button (o7planning.org)");
RowLayout rowLayout = new RowLayout(SWT.VERTICAL);
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
// Group
Composite genderGroup = new Composite (shell, SWT.NONE);
genderGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Label label = new Label(genderGroup, SWT.NONE);
label.setText("Select Titles: ");
// Radio - mrs
Button buttonMale = new Button(genderGroup, SWT.RADIO);
buttonMale.setText("Male");
// Radio - mss
Button buttonFemale = new Button(genderGroup, SWT.RADIO);
buttonFemale.setText("Female");
Label labelAnswer = new Label(shell, SWT.NONE);
labelAnswer.setForeground(display.getSystemColor(SWT.COLOR_BLUE));
buttonMale.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
Button source= (Button) e.getSource();
if(source.getSelection()) {
labelAnswer.setText("You are "+ source.getText());
labelAnswer.pack();
}
}
});
buttonFemale.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
Button source= (Button) e.getSource();
if(source.getSelection()) {
labelAnswer.setText("You are "+ source.getText());
labelAnswer.pack();
}
}
});
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}Các hướng dẫn lập trình Java SWT
- Hướng dẫn và ví dụ Java SWT FillLayout
- Hướng dẫn và ví dụ Java SWT RowLayout
- Hướng dẫn và ví dụ Java SWT SashForm
- Hướng dẫn và ví dụ Java SWT Label
- Hướng dẫn và ví dụ Java SWT Button
- Hướng dẫn và ví dụ Java SWT Toggle Button
- Hướng dẫn và ví dụ Java SWT Radio Button
- Hướng dẫn và ví dụ Java SWT Text
- Hướng dẫn và ví dụ Java SWT Password Field
- Hướng dẫn và ví dụ Java SWT Link
- Lập trình ứng dụng Java Desktop sử dụng SWT
- Hướng dẫn và ví dụ Java SWT Combo
- Hướng dẫn và ví dụ Java SWT Spinner
- Hướng dẫn và ví dụ Java SWT Slider
- Hướng dẫn và ví dụ Java SWT Scale
- Hướng dẫn và ví dụ Java SWT ProgressBar
- Hướng dẫn và ví dụ Java SWT TabFolder và CTabFolder
- Hướng dẫn và ví dụ Java SWT List
Show More
