Giới thiệu về ReactJS
1. React là gì?
React (Hay ReactJS, React.js) là một thư viện Javascript mã nguồn mở để xây dựng các thành phần giao diện có thể tái sử dụng. Nó được tạo ra bởi Jordan Walke, một kỹ sư phần mềm tại Facebook. Người bị ảnh hưởng bởi XHP (Một nền tảng thành phần HTML cho PHP). React lần đầu tiên được triển khai cho ứng dụng Newsfeed của Facebook năm 2011, sau đó được triển khai cho Instagram.com năm 2012. Nó được mở mã nguồn (open-sourced) tại JSConf US tháng 5 năm 2013.

Mã nguồn của React được mở trên GitHub:

Hiện nay, thư viện này nhận được rất nhiều sự quan tâm đến từ cộng đồng. Nó đang được bảo trì (maintain) bởi Facebook và Instagram, cũng với sự đóng góp của cộng đồng các lập trình viên giỏi trên Thế giới.
Có rất nhiều các công ty lớn sử dụng React cho các dự án của họ, chẳng hạn như Netflix, Airbnb,.. Dưới đây là danh sách các dự án sử dụng React:
2. Vấn đề và giải pháp
Về cơ bản, việc xây dựng một ứng dụng MVC phía client với giàng buộc dữ liệu 2 chiều (2 way data-binding) là khá đơn giản. Tuy nhiên nếu dự án ngày càng mở rộng, nhiều tính năng hơn, làm cho việc bảo trì dự án gặp khó khăn, đồng thời hiệu năng cũng bị giảm.
Bạn cũng có thể giải quyết vấn đề đó bằng các thư viện khác như Backbone.js hay Angular.js, tuy nhiên bạn sẽ thấy các hạn chế của chúng khi dự án của bạn ngày càng lớn.
React ra đời sau AngularJS, nó sinh ra để dành cho các ứng dụng lớn dễ dàng quản lý và mở rộng. Mục tiêu chính của React là nhanh, đơn giản, hiệu năng cao và dễ dàng mở rộng.
3. Tại sao lại là React?
React trở lên phổ biến như vậy là do nó được tạo ra bởi Facebook?
- Không, dĩ nhiên là không!
Vậy tại sao React lại được nhiều công ty lớn lựa chọn cho dự án của họ?
Giải quyết được vấn đề của tầng View:
Nó giải quyết vấn đề của tầng View trong mô hình MVC (Model-View-Controller).
Giúp viết mã Javascript dễ dàng hơn với JSX
Nó sử dụng JSX (JavaScript Syntax eXtension) (Phần bổ xung cú pháp Javascript). Là một sự hòa trộn giữa Javascript và XML, vì vậy nó cũng dễ dàng hơn khi viết mã, và thân thiện hơn với các lập trình viên.

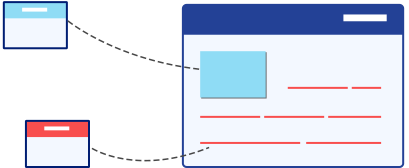
"Thành phần hóa" giao diện
React cho phép lập trình viên tạo ra các Component (Thành phần) tương ứng với các phần của giao diện. Các component này có thể tái sử dụng, hoặc kết hợp với các Component khác để tạo ra một giao diện hoàn chỉnh.

Ý tưởng về Component chính là chìa khóa giải quyết vấn đề khó khăn khi dự án ngày càng lớn. Giao diện được tạo ra từ các Component ghép lại với nhau, một Component có thể được sử dụng tại nhiều nơi trong dự án. Vì vậy thật dễ dàng khi bạn chỉ cần quản lý và sửa chữa các Component của chính bạn.
Component thực sự là tương lai của lập trình ứng dụng web, và nó cũng là tính năng quan trọng nhất mà React đem lại.
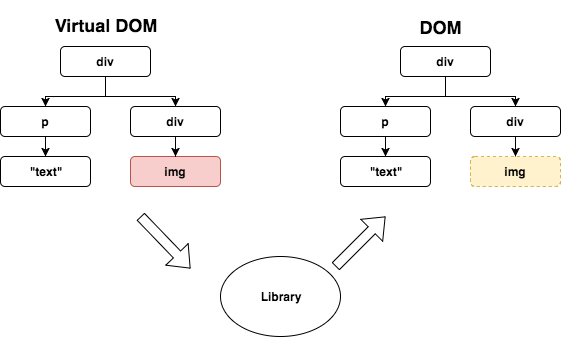
Tăng hiệu năng với Virtual-DOM
Khi dữ liệu của Component thay đổi. React cần phải vẽ lại (rerender) giao diện. Thay vì tạo ra thay đổi trực tiếp vào mô hình DOM của trình duyệt, nó tạo ra thay đổi trên một mô hình DOM ảo (Virtual DOM). Sau đó nó tính toán sự khác biệt giữa 2 mô hình DOM, và chỉ cập nhập các khác biệt cho DOM của trình duyệt. Cách tiếp cận này mang lại hiệu năng cho ứng dụng.

Hình minh họa ở trên cho thấy mô hình DOM ảo và mô hình DOM thật có sự khác biệt duy nhất là 1 phần tử <img>, React chỉ cần cập nhập phần tử này cho mô hình DOM thật.
Thân thiện với SEO
Một trong những vấn đề lớn của các Javascript Framework là nó không thân thiện với các cỗ máy tìm kiếm (Search Engine). Mặc dù đã có nhiều cải thiện nhưng thực sự Search Engine vẫn gặp rất nhiều khó khăn khi "đọc" các ứng dụng web chứa nhiều Javascript.

React có thể chạy tại phía Client, nhưng nó cũng có thể chạy tại phía Server, vì vậy dữ liệu trả về cho trình duyệt là văn bản HTML, nó không gây ra khó khăn gì cho các Search Engine, vì vậy nó thân thiện với SEO.
Dễ dàng viết UI Testcases.
React native
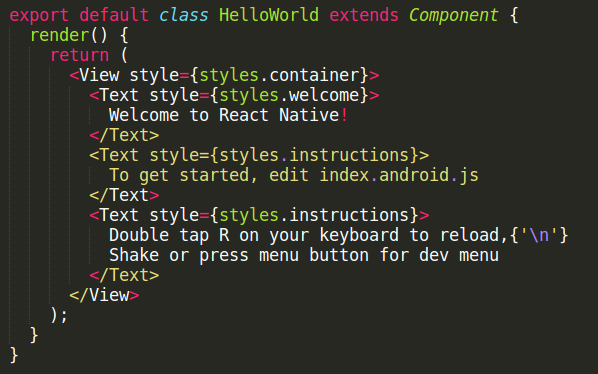
React Native được Facebook công bố 2 năm sau React, cung cấp kiến trúc React để phát triển các ứng dụng Native (iOS, Android UWP) và đang tiếp nối React thành một kẻ khổng lồ trong lĩnh vực lập trình ứng dụng mobile.
Những bộ não lớn đang "hậu thuẫn" đằng sau React
React được Facebook mở mã nguồn và đang được phát triển bởi rất nhiều lập trình viên giỏi trên thế giới, vì vậy tương lai của React cũng "rất được đảm bảo".
Các hướng dẫn ReactJS
- Hướng dẫn và ví dụ ReactJS props và state
- Xử lý sự kiện (Event) trong ReactJS
- Hướng dẫn và ví dụ ReactJS Component API
- Các phương thức trong vòng đời của ReactJS Component
- Hướng dẫn và ví dụ ReactJS Refs
- Hướng dẫn và ví dụ ReactJS Lists và Keys
- Hướng dẫn và ví dụ ReactJS Form
- Tìm hiểu về ReactJS Router với ví dụ tại phía Client
- Giới thiệu về Redux
- Ví dụ đơn giản với React và Redux tại phía Client
- Hướng dẫn sử dụng React-Transition-Group API
- Bắt đầu nhanh với ReactJS trên môi trường NodeJS
- Tìm hiểu về ReactJS Router với một ví dụ cơ bản (NodeJS)
- Ví dụ React-Transition-Group Transition (NodeJS)
- Ví dụ React-Transition-Group CSSTransition (NodeJS)
- Giới thiệu về ReactJS
- Cài đặt React Plugin cho trình soạn thảo Atom
- Tạo một HTTP Server đơn giản với NodeJS
- Bắt đầu nhanh với ReactJS
Show More
