Cài đặt React Plugin cho trình soạn thảo Atom
1. React Plugin là gì?
Có thể bạn quan tâm:
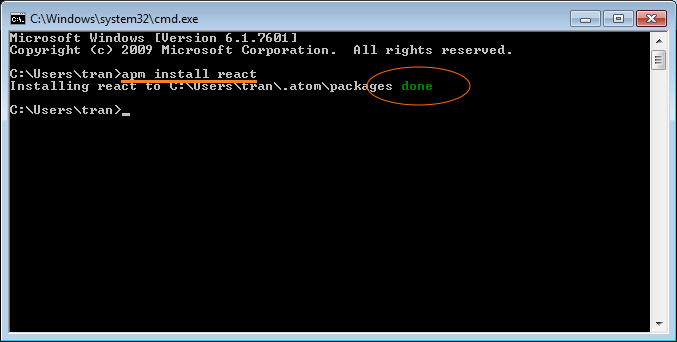
Nếu bạn đang sử dụng trình soạn thảo Atom để lập trình các ứng dụng React bạn nên cài đặt React Plugin. Plugin này giúp Atom làm nổi bật mã JSX.
OK, như bạn đã biết React sử dụng JSX (Javascript Syntax eXtension), cú pháp của JSX là sự kết hợp của Javascript và XML. Các tập tin JSX có phần mở rộng là jsx.
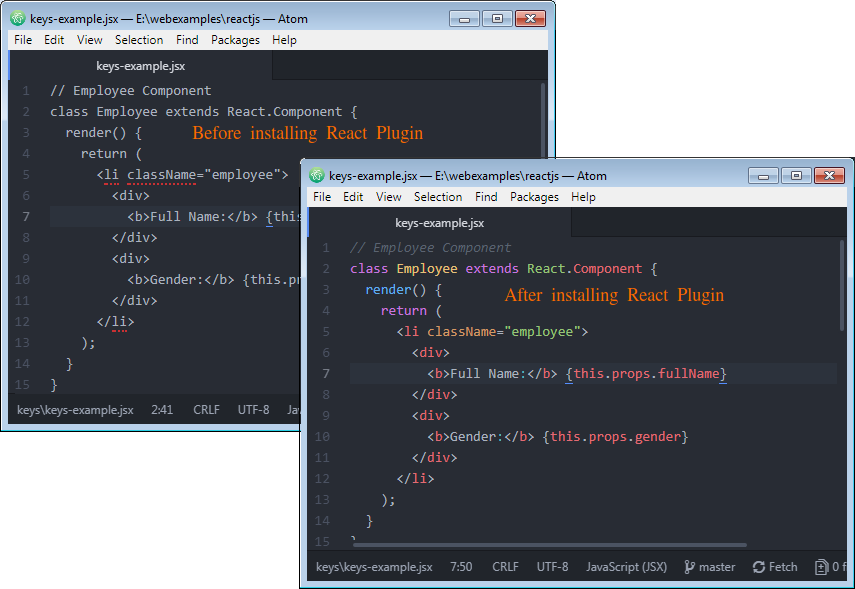
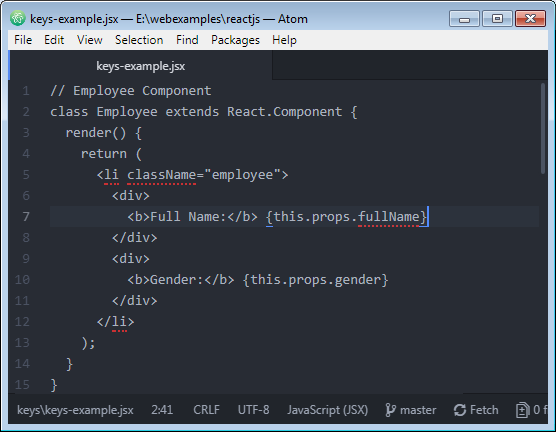
Khi chưa cài đặt React Plugin, tập tin JSX bị đối xử như một tập tin văn bản thông thường, bạn sẽ rất khó để quan sát code. Dưới đây là hình ảnh minh họa một tập tin JSX được mở trên Atom (Chưa cài đặt React Plugin).

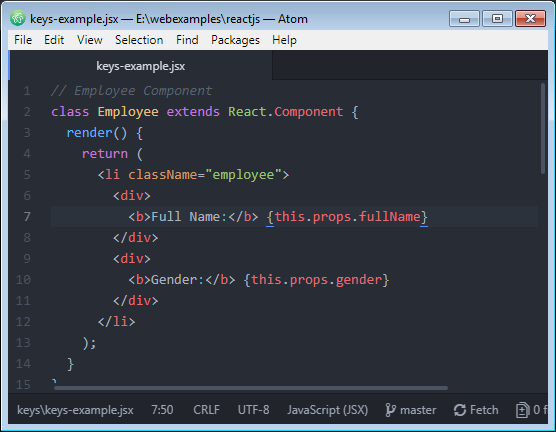
Thật xuất sắc, mọi thứ thay đổi sau khi bạn cài đặt React Plugin!!

Các hướng dẫn ReactJS
- Hướng dẫn và ví dụ ReactJS props và state
- Xử lý sự kiện (Event) trong ReactJS
- Hướng dẫn và ví dụ ReactJS Component API
- Các phương thức trong vòng đời của ReactJS Component
- Hướng dẫn và ví dụ ReactJS Refs
- Hướng dẫn và ví dụ ReactJS Lists và Keys
- Hướng dẫn và ví dụ ReactJS Form
- Tìm hiểu về ReactJS Router với ví dụ tại phía Client
- Giới thiệu về Redux
- Ví dụ đơn giản với React và Redux tại phía Client
- Hướng dẫn sử dụng React-Transition-Group API
- Bắt đầu nhanh với ReactJS trên môi trường NodeJS
- Tìm hiểu về ReactJS Router với một ví dụ cơ bản (NodeJS)
- Ví dụ React-Transition-Group Transition (NodeJS)
- Ví dụ React-Transition-Group CSSTransition (NodeJS)
- Giới thiệu về ReactJS
- Cài đặt React Plugin cho trình soạn thảo Atom
- Tạo một HTTP Server đơn giản với NodeJS
- Bắt đầu nhanh với ReactJS
Show More