Bắt đầu nhanh với ReactJS trên môi trường NodeJS
1. Mục tiêu của bài học
NodeJS là một công nghệ tại phía Server giúp tạo ra (generate) HTML trả về cho trình duyệt của người dùng, nó giống như các công nghệ khác như PHP, Java Servlet/JSP,... Điều khác biệt ở đây là NodeJS sử dụng Javascript để viết code, vì vậy bạn chỉ cần biết Javascript bạn có thể lập trình ứng dụng tại cả 2 phía Client & Server.

Bạn có thể xem thêm giới thiệu về NodeJS của tôi trong bài viết dưới đây:
Trong bài học này tôi sẽ hướng dẫn bạn tạo một ứng dụng React tại phía Server (Server Side), cụ thể là NodeJS Server. Đảm bảo rằng bạn đã có các kiến thức cơ bản về NodeJS trước khi bắt đầu với bài học này.
Điều quan trọng nhất là bạn cần cài đặt NodeJS trên máy tính của bạn.
2. Tạo dự án React
Hãy đảm bảo rằng máy tính của bạn đang kết nối Internet, chúng ta sẽ tạo một dự án React để chạy trên môi trường NodeJS.
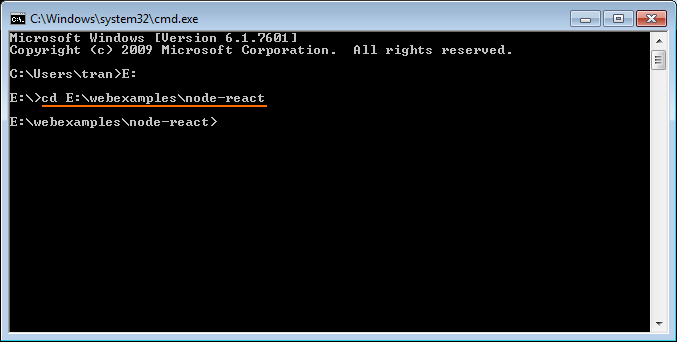
OK, Mở cửa sổ CMD và CD tới một thư mục nào đó của bạn. Thư mục này sẽ chứa project của bạn.

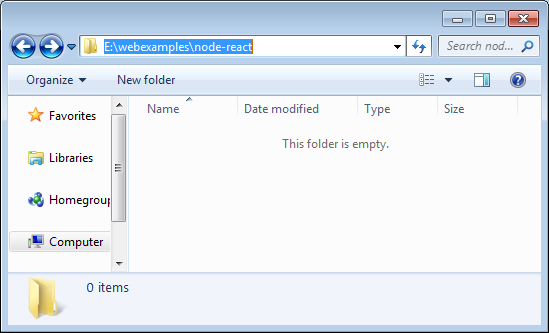
Lúc này trên thư mục của tôi chưa có project nào.

Nhận thấy các cấu hình, cài đặt môi trường cho dự án mới sử dụng React quá phức tạp, đội ngũ Facebook cùng cộng đồng mã nguồn mở đã cùng nhau tạo ra dự án hạt giống "Create React App" nó tích hợp sẵn các thư viện cơ bản và cần thiết cho bạn, bao gồm:
- Webpack
- ESLint
- Babel
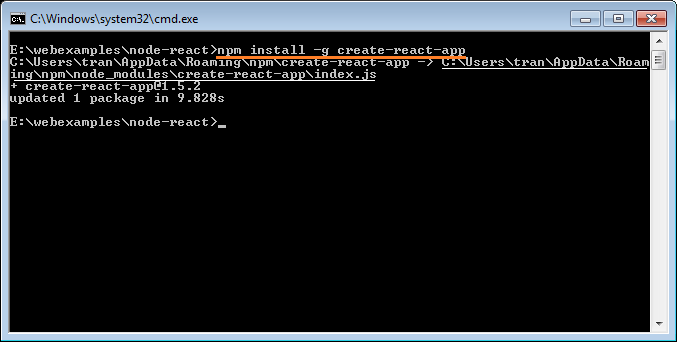
Vì vậy để tạo một dự án React bạn cần cài đặt công cụ create-react-app, sau đó chúng ta sẽ sử dụng công cụ này để tạo ra một dự án React là bản sao của dự án hạt giống nói trên.
# Install 'create-react-app' package. (Windows)
npm install -g create-react-app
# Linux (Ubuntu,..)
sudo npm install -g create-react-app
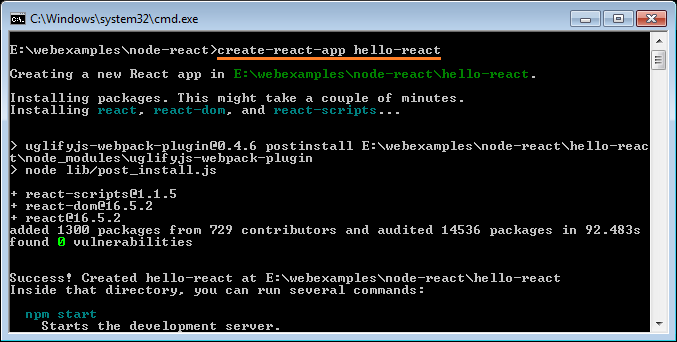
OK, bây giờ sử dụng công cụ create-react-app để tạo một dự án React:
# Syntax:
create-react-app your-app-name
# Example:
create-react-app hello-react
Lúc này một project đã được tạo ra:


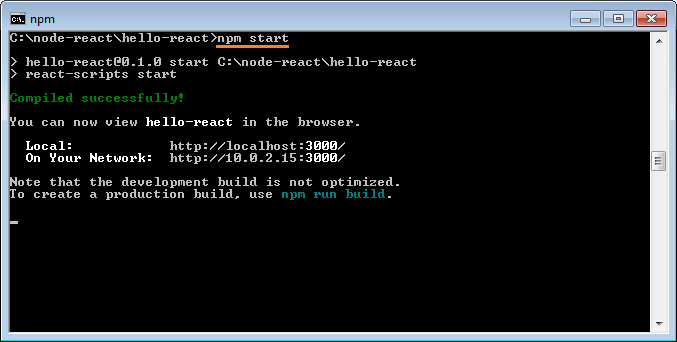
Tiếp theo, CD vào thư mục của project vừa được tạo ra, và khởi động ứng dụng của bạn (Nó sẽ được chạy trên một HTTP Server).
# CD to your app:
cd your-app-name
# Start your App:
npm start
OK, Lúc này ứng dụng của bạn đã được chạy trên cổng (port) 3000, và bạn có thể truy cập vào nó theo địa chỉ sau:

3. Giải thích cấu trúc dự án
Ở bước trên bạn đã tạo một dự án React. Bạn cần mở nó với một trình soạn thảo nào đó mà bạn quen thuộc, tôi khuyến nghị bạn sử dụng trình soạn thảo Atom.

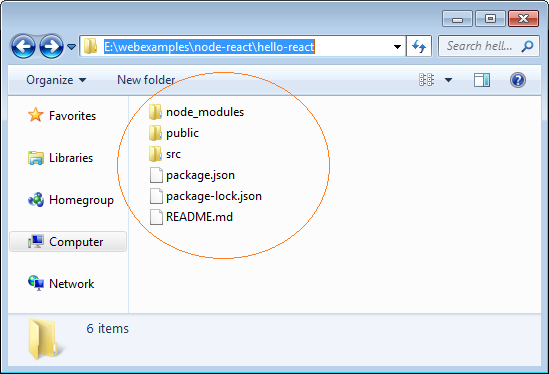
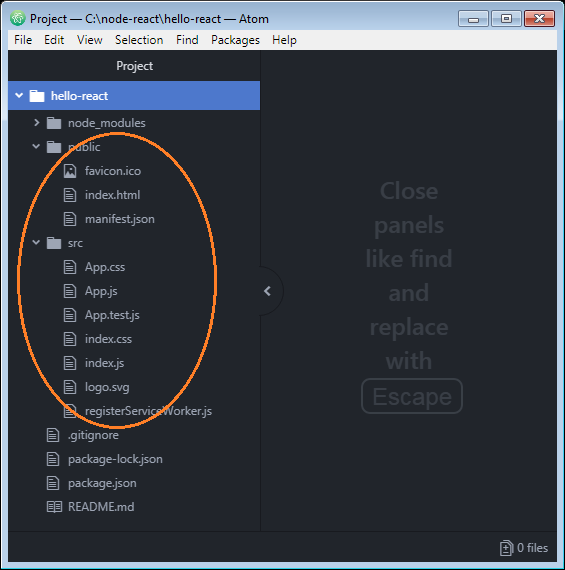
Lúc này bạn chưa thay đổi gì trên project. Nhưng đã có rất nhiều thứ trên project của bạn.

node_modules
Đây là thư mục lưu trữ các phụ thuộc (dependencies) của dự án, hay nói cách khác là nơi chứa các thư viện cần thiết cho dự án của bạn. Chúng đã được download từ Internet và đặt vào thư mục này.
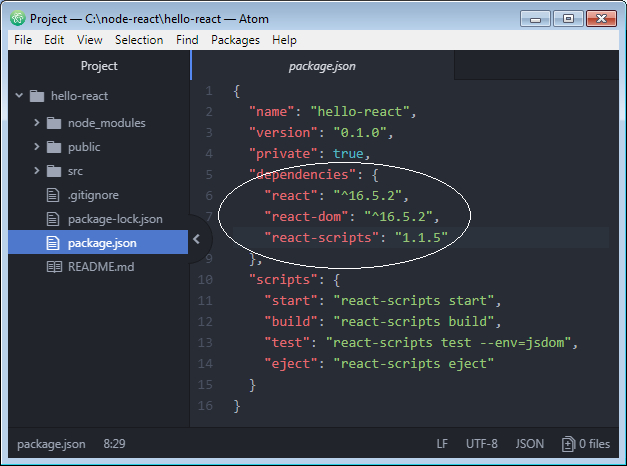
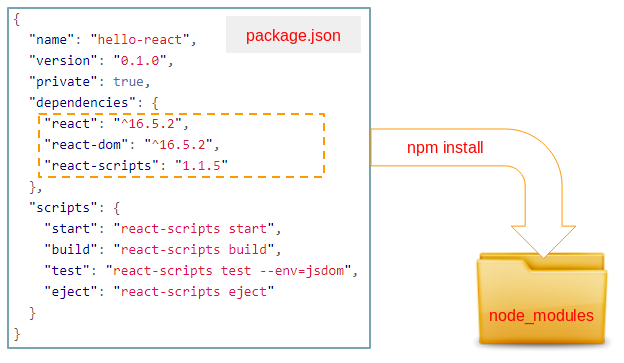
package.json
Tập tin package.json cho bạn biết bạn đang sử dụng các thư viện nào và phiên bản của chúng. Nó cũng chứa các thông tin khác như tên ứng dụng, phiên bản của ứng dụng của bạn. Và các lệnh để chạy ứng dụng, build ứng dụng,...

Tập tin package.json rất quan trọng, nếu cần thêm một thư viện mới vào project của bạn, hãy khai báo tên và phiên bản của nó trong tập tin này. Sau đó thực thi lệnh "npm install" thư viện này sẽ được download về thư mục node_modules cho bạn. Bạn cũng có thể xóa tất cả trong thư mục node_modules và thực thi lệnh "npm install" để download lại toàn bộ các thư viện.

src
Thư mục src chứa các tập tin mà bạn (Một lập trình viên) có thể sửa đổi, hoặc thêm vào
4. Viết code của bạn
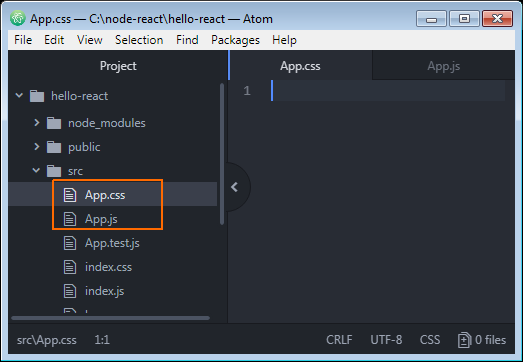
Mở 2 tập tin App.js & App.css trên trình soạn thảo của bạn, và xóa hết nội dung của chúng.

Chúng ta sẽ viết code cho 2 tập tin trên:
App.css
.people {
border: 1px solid #ddd;
padding: 5px;
margin: 5px;
}
.person-info {
display: inline-block;
border: 1px solid blue;
margin: 5px;
padding: 5px;
width: 250px;
}App.js
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
// Define a Component: Person
// Like you create a new Tag:
// <Person personNo='1' firstName='Bill' lastName='Gates' />
class Person extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="person-info">
<h3>Person {this.props.personNo}:</h3>
<ul>
<li>First Name: {this.props.firstName}</li>
<li>Last Name: {this.props.lastName}</li>
</ul>
</div>
);
}
}
// Define a Component: App
// Like you create a new Tag: <App />
class App extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="people">
<Person personNo='1' firstName='Bill' lastName='Gates' />
<Person personNo='2' firstName='Donald' lastName='Trump' />
</div>
);
}
}
// Export App component.
export default App;Bạn không cần thay đổi gì trên các tập tin index.js & index.html:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
// Render App component.
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<!--
manifest.json provides metadata used when your web app is added to the
homescreen on Android. See https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>OK, xem ứng dụng của bạn đang chạy trên trình duyệt:

5. Giải thích code
Chú ý rằng lúc này bạn đang làm việc trên môi trường Server, nếu bạn muốn sử dụng một "Cái gì đó" trong một module bạn phải nhập khẩu (import) nó vào tập tin của bạn.
Ví dụ đây là code để nhập khẩu lớp Component trong module 'react' vào tập tin của bạn (App.js):
// Syntax:
// import defaultExport, { export [ , [...] ] } from "module-name";
import React, { Component } from 'react';Trong tập tin App.js chúng ta tạo ra lớp Person mở rộng từ lớp Component.
class Person extends React.Component {
// Other code ...
}
// Same as:
class Person extends Component {
// Other code ...
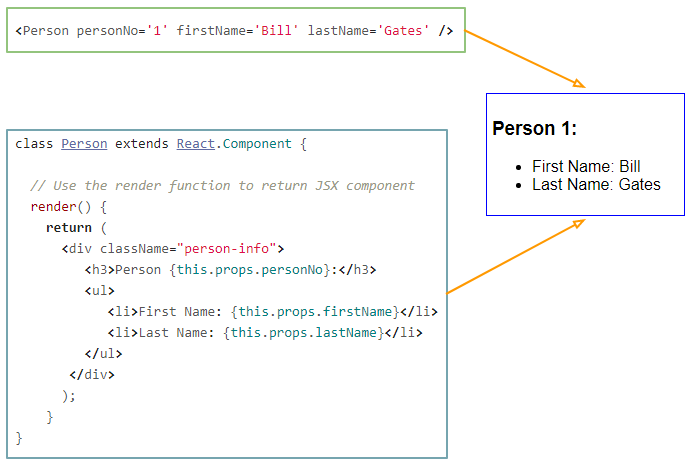
}Ý tưởng là bạn muốn có một thẻ mới <Person> và nó có 3 thuộc tính personNo, firstName, lastName. Để làm điều đó bạn tạo một lớp Person mở rộng từ lớp React.Component.

Hãy chú ý rằng cú pháp được sử dụng là JSX (Javascript Syntax eXtension), nó là sự pha trộn giữa Javascript và XML. Mã JSX sẽ được biên dịch sang mã Javascript nhờ sự trợ giúp của thư viện Babel, nhờ đó nó có thể thực thi trong môi trường NodeJS. Về cơ bản bạn có thể viết các component của bạn hoàn toàn bằng Javascript, nhưng mã của bạn sẽ dài hơn và khó nhìn hơn.
index.js
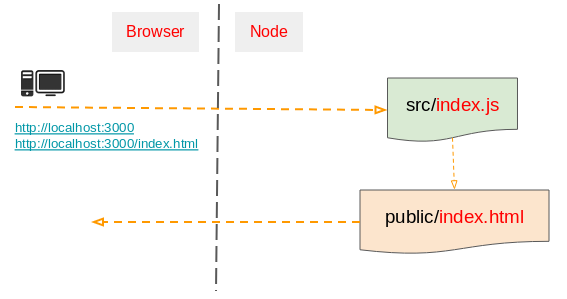
Trong thư mục src tập tin index.js là một điểm vào (entry point) của ứng dụng vì vậy bạn không nên xóa hoặc đổi tên nó.

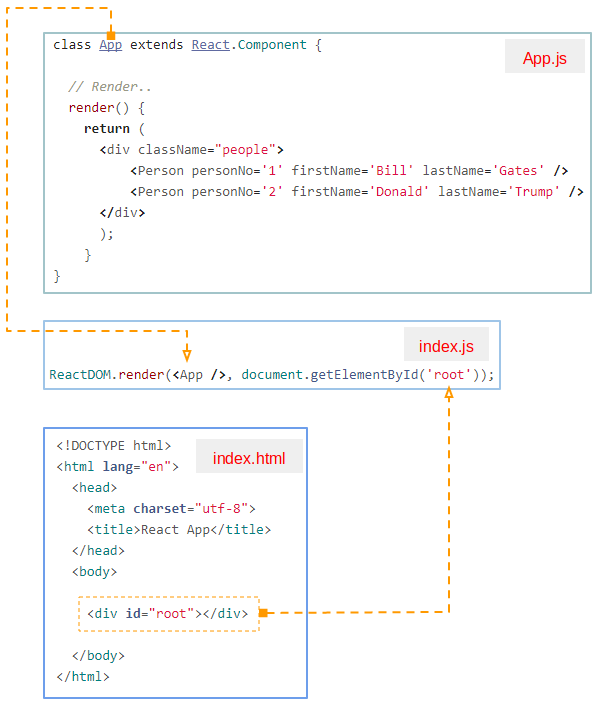
Tập tin index.js làm nhiệm vụ nhập khẩu các thư viện cần thiết cho ứng dụng, và render (vẽ) Component lên giao diện thông qua phương thức ReactDOM.render().

Các hướng dẫn ReactJS
- Hướng dẫn và ví dụ ReactJS props và state
- Xử lý sự kiện (Event) trong ReactJS
- Hướng dẫn và ví dụ ReactJS Component API
- Các phương thức trong vòng đời của ReactJS Component
- Hướng dẫn và ví dụ ReactJS Refs
- Hướng dẫn và ví dụ ReactJS Lists và Keys
- Hướng dẫn và ví dụ ReactJS Form
- Tìm hiểu về ReactJS Router với ví dụ tại phía Client
- Giới thiệu về Redux
- Ví dụ đơn giản với React và Redux tại phía Client
- Hướng dẫn sử dụng React-Transition-Group API
- Bắt đầu nhanh với ReactJS trên môi trường NodeJS
- Tìm hiểu về ReactJS Router với một ví dụ cơ bản (NodeJS)
- Ví dụ React-Transition-Group Transition (NodeJS)
- Ví dụ React-Transition-Group CSSTransition (NodeJS)
- Giới thiệu về ReactJS
- Cài đặt React Plugin cho trình soạn thảo Atom
- Tạo một HTTP Server đơn giản với NodeJS
- Bắt đầu nhanh với ReactJS
Show More
