Hướng dẫn và ví dụ ReactJS Form
Trong HTML, các phần tử của Form như <input>, <textarea>, <select> tự quản lý các trạng thái của chúng, trạng thái của chúng có thể thay đổi do tác động của người dùng.
Về cơ bản dữ liệu của Form sẽ được trực tiếp gửi đến Server khi người dùng nhấn vào nút Submit. Nhưng nếu bạn muốn kiểm soát hành vi và dữ liệu của Form bởi React, bạn cần tạo ra một mối liên hệ 2 chiều giữa giá trị của các phần tử của Form và trạng thái của React.
1. Form Input
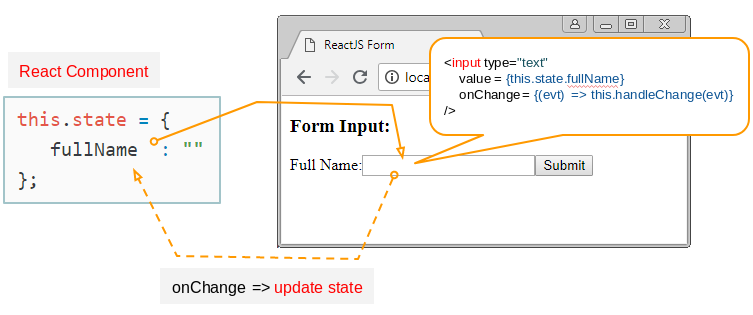
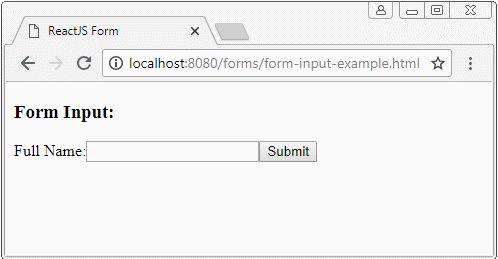
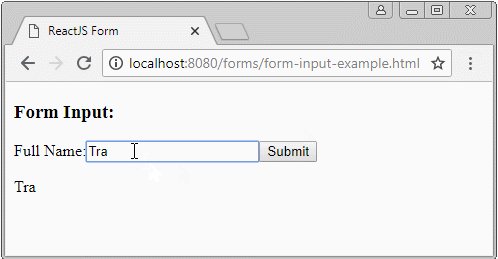
Dưới đây là ví dụ đơn giản với phần tử <input>, giá trị của phần tử này được gán từ this.state.fullName (Một trạng thái được quản lý trong Component). Khi người thay đổi giá trị của <input>, giá trị này cần phải được cập nhập vào cho this.state.fullName thông qua phương thức setState().

form-input-example.jsx
class SimpleForm extends React.Component {
constructor(props) {
super(props);
this.state = {
fullName: ""
};
}
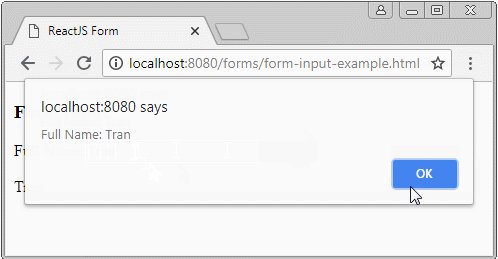
handleSubmitForm(event) {
alert("Full Name: " + this.state.fullName);
event.preventDefault();
}
handleChange(event) {
var value = event.target.value;
this.setState({
fullName: value
});
}
render() {
return (
<form onSubmit={event => this.handleSubmitForm(event)}>
<label>
Full Name:
<input
type="text"
value={this.state.fullName}
onChange={event => this.handleChange(event)}
/>
</label>
<input type="submit" value="Submit" />
<p>{this.state.fullName}</p>
</form>
);
}
}
// Render
ReactDOM.render(<SimpleForm />, document.getElementById("form1"));form-input-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Form</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
</head>
<body>
<h3>Form Input:</h3>
<div id="form1"></div>
<script src="form-input-example.jsx" type="text/babel"></script>
</body>
</html>
2. Form textarea
Trong HTML, khác với phần tử <input>, phần tử <textarea> cho phép người dùng nhập vào nội dung văn bản dài và phức tạp hơn, nội dung văn bản của <textarea> chính là phần tử con của nó (Phần tử con này là một #text Node).
<textarea>
Hello there, this is some text in a text area
</textarea>Trong React, nội dung văn bản <textarea> sẽ được thiết lập qua thuộc tính value thay vì #text Node. Như vậy trong React cách sử dụng của <textarea> không có gì khác biệt so với <input>.
form-textarea-example.jsx
class EssayForm extends React.Component {
constructor(props) {
super(props);
this.state = {
content: ""
};
}
handleSubmitForm(event) {
alert("Textarea Content: " + this.state.content);
event.preventDefault();
}
handleChange(event) {
var value = event.target.value;
this.setState({
content: value
});
}
render() {
return (
<form onSubmit={event => this.handleSubmitForm(event)}>
<label>Content</label>
<br />
<textarea cols="45" rows="5"
value={this.state.content}
onChange={event => this.handleChange(event)} />
<br />
<input type="submit" value="Submit" />
<p>{this.state.content}</p>
</form>
);
}
}
// Render
ReactDOM.render(<EssayForm />, document.getElementById("form1"));form-textarea-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Form textarea</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
</head>
<body>
<h3>Form textarea:</h3>
<div id="form1"></div>
<script src="form-textarea-example.jsx" type="text/babel"></script>
</body>
</html>
3. Form select/option
form-select-example.jsx
class FlavorForm extends React.Component {
constructor(props) {
super(props);
this.state = {
favoriteFlavor: "coconut"
};
}
handleSubmitForm(event) {
alert("Favorite Flavor: " + this.state.favoriteFlavor);
event.preventDefault();
}
handleChange(event) {
var value = event.target.value;
this.setState({
favoriteFlavor: value
});
}
render() {
return (
<form onSubmit={event => this.handleSubmitForm(event)}>
<p>Pick your favorite flavor:</p>
<select
value={this.state.favoriteFlavor}
onChange={event => this.handleChange(event)}>
<option value="grapefruit">Grapefruit</option>
<option value="lime">Lime</option>
<option value="coconut">Coconut</option>
<option value="mango">Mango</option>
</select>
<input type="submit" value="Submit" />
</form>
);
}
}
// Render
ReactDOM.render(<FlavorForm />, document.getElementById("form1"));form-select-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Form select/option</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
</head>
<body>
<h3>Form select/option:</h3>
<div id="form1"></div>
<script src="form-select-example.jsx" type="text/babel"></script>
</body>
</html>Các hướng dẫn ReactJS
- Hướng dẫn và ví dụ ReactJS props và state
- Xử lý sự kiện (Event) trong ReactJS
- Hướng dẫn và ví dụ ReactJS Component API
- Các phương thức trong vòng đời của ReactJS Component
- Hướng dẫn và ví dụ ReactJS Refs
- Hướng dẫn và ví dụ ReactJS Lists và Keys
- Hướng dẫn và ví dụ ReactJS Form
- Tìm hiểu về ReactJS Router với ví dụ tại phía Client
- Giới thiệu về Redux
- Ví dụ đơn giản với React và Redux tại phía Client
- Hướng dẫn sử dụng React-Transition-Group API
- Bắt đầu nhanh với ReactJS trên môi trường NodeJS
- Tìm hiểu về ReactJS Router với một ví dụ cơ bản (NodeJS)
- Ví dụ React-Transition-Group Transition (NodeJS)
- Ví dụ React-Transition-Group CSSTransition (NodeJS)
- Giới thiệu về ReactJS
- Cài đặt React Plugin cho trình soạn thảo Atom
- Tạo một HTTP Server đơn giản với NodeJS
- Bắt đầu nhanh với ReactJS
Show More
