Hướng dẫn sử dụng React-Transition-Group API
1. React Transition là gì?
Trước khi đưa ra câu trả lời React Transition là gì? Chúng ta sẽ tìm hiểu khái niệm "Transition" (Sự chuyển đổi) là gì?
OK, Giả sử bạn có một phần tử <div> nền mầu trắng, khi người dùng thực hiện một hành động nào đó với phần tử này, chẳng hạn di chuyển con trỏ trên bề mặt của nó, kích thước của <div> tăng lên gấp 2 và mầu nền biến thành mầu vàng.

Thực tế, khi con trỏ di chuyển trên bề mặt của <div>, sự thay đổi đã xẩy ra ngay lập tức. Trong khi đó bạn muốn sự thay đổi này phải diễn ra một cách từ từ trong một khoảng thời gian, điều này thú vị hơn cho người dùng.

Cái mà tôi đang đề cập là một hiệu ứng hoạt hình xẩy ra trong quá trình chuyển đổi. Hầu hết các trình duyệt hiện nay đều hỗ trợ CSS3, Và bạn có thể sử dụng CSS Transition để tạo ra một quá trình chuyển đổi như vậy.
React Transition
React-transition-group là một thư viện được phát triển bởi cộng đồng các lập trình viên React, nó cung cấp các component cần thiết để sử dụng trong ứng dụng React, giúp bạn tạo ra hiệu ứng hoạt hình trong quá trình chuyển đổi, nó cũng giúp bạn làm việc dễ dàng hơn với CSS Transition.
Thư viện này cung cấp các component dưới đây:
- Transition
- CssTransition
- TransitionGroup
Với ứng dụng React trong môi trường NodeJS bạn cần cài đặt thư viện react-transition-group:
# Install react-transition-group library:
npm install react-transition-group --saveĐối với ứng dụng React tại phía client:
<!--
Check other version at: https://cdnjs.com/
-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-transition-group/2.4.0/react-transition-group.min.js"></script>Dưới đây là một hình ảnh minh họa việc sử dụng React Transition để tạo ra hiệu ứng trong ứng dụng React:

2. Transition Component
Thành phần Transition cho phép bạn mô tả một transition (sự chuyển đổi) để biến đổi từ một trạng thái giao diện này sang một trạng thái giao diện mới trong một khoảng thời gian.
Thành phần Transition chứa duy nhất một phần tử con trực tiếp hoặc chứa một hàm trả về duy nhất một phần tử.
// Contains only one direct child element
<ReactTransitionGroup.Transition ... >
<MySingleElement>
<MyOtherElements />
</MySingleElement>
</ReactTransitionGroup.Transition>
// Contains a function, which returns a single element.
<ReactTransitionGroup.Transition ... >
{(stateName) => { // stateName: 'entering', 'entered', 'exiting', 'exited'.
return (
<MySingleElement>
<MyOtherElements />
</MySingleElement>
)
}
}
</ReactTransitionGroup.Transition>** Transition Component **
<ReactTransitionGroup.Transition
in = {true/false}
unmountOnExit = {true/false}
mountOnEnter = {true/false}
appear = {true/false}
enter = {true/false}
exit = {true/false}
timeout = {{ enter: 1500, exit: 2500 }}
addEndListener = ..
onEnter = ..
onEntering = ..
onEntered = ..
onExit = ..
onExiting = ..
onExited = ..
onFucus = ..
onClick = ..
....
>
</ReactTransitionGroup.Transition>Callback functions:
- onEnter
- onEntering
- onEntered
- onExit
- onExiting
- onExited
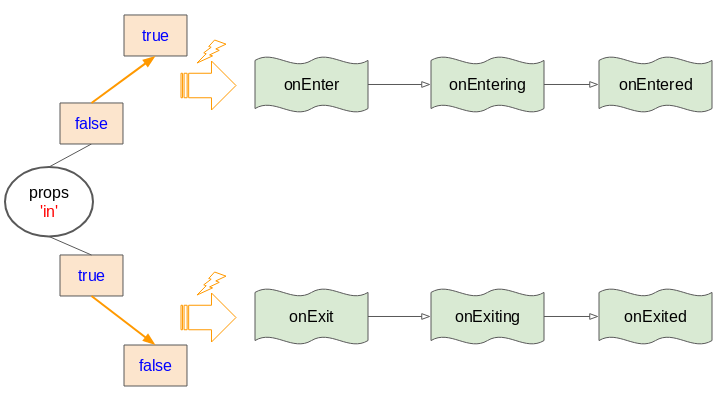
props: in
Đối với thành phần <Transition>. 'in' chính là một props quan trọng nhất.
- Khi giá trị của 'in' chuyển từ true thành false nó sẽ phát ra (raise) lần lượt 3 sự kiện onEnter, onEntering, onEntered.
- Ngược lại, nếu giá trị của 'in' chuyển từ false thành true nó sẽ phát ra (raise) lần lượt 3 sự kiện onExit, onExiting, onExited.

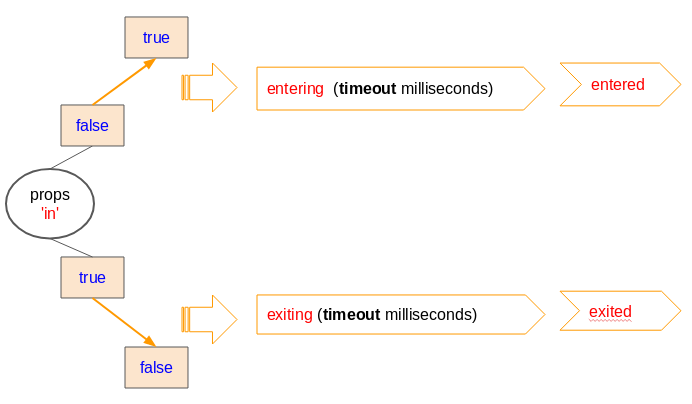
props: timeout
props: timeout
<!-- Example 1 (enter = 1500, exit = 2500 ms) -->
<ReactTransitionGroup.Transition
timeout = {{ enter: 1500, exit: 2500 }}
....
>
</ReactTransitionGroup.Transition>
<!-- Example 2 (enter = exit = 1500 ms) -->
<ReactTransitionGroup.Transition
timeout = 1500
....
>
</ReactTransitionGroup.Transition>
Khi giá trị của 'in' thay đổi từ false thành true, Thành phần <Transition> sẽ chuyển sang trạng thái 'entering', và giữ yên trong trạng thái này 'timout' mili giây, sau đó nó chuyển sang trạng thái 'entered'.
Ngược lại, Khi giá trị của 'in' thay đổi từ true thành false, Thành phần <Transition> sẽ chuyển sang trạng thái 'exiting', và giữ yên trong trạng thái này 'timout' mili giây, sau đó nó chuyển sang trạng thái 'exited'.
props: enter
- type: boolean
- default: true
Bật (enable) hoặc vô hiệu hóa (disable) 'enter' transition.
props: exit
- type: boolean
- default: true
Bật (enable) hoặc vô hiệu hóa (disable) 'exit' transition.
props: mountOnEnter
- type: boolean
- default: false
<ReactTransitionGroup.Transition mountOnEnter = {true/false}>
<!-- Child Component -->
<MySingleElement>
<MyOtherElements />
</MySingleElement>
</ReactTransitionGroup.Transition>Theo mặc định, thành phần con của <Transition> được mount (gắn kết) với thành phần cha <Transition> ngay lập tức, vì vậy nó sẽ hiển thị cho người dùng nhìn thấy. Nhưng nếu bạn muốn thành phần con được mount (gắn kết) một cách lười biếng (lazy), hãy sử dụng props: mountOnEnter.
<Transition mountOnEnter = {true}>: Có nghĩa là thành phần con sẽ được mount (gắn kết) với <Transition> khi trạng thái của <Transition> là 'entered'.
props: unmountOnExit
- type: boolean
- default: false
<ReactTransitionGroup.Transition unmountOnExit = {true/false} >
<!-- Child Component -->
<MySingleElement>
<MyOtherElements />
</MySingleElement>
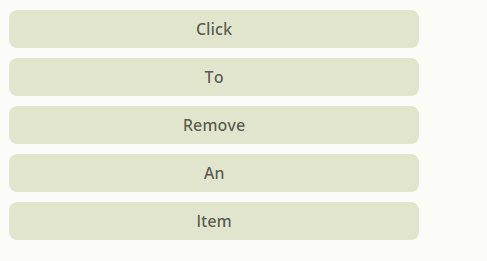
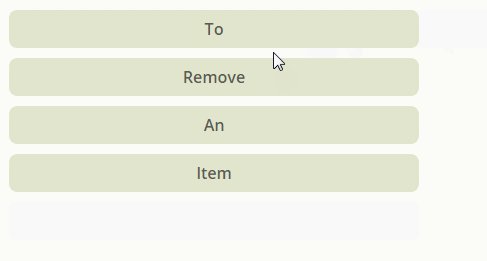
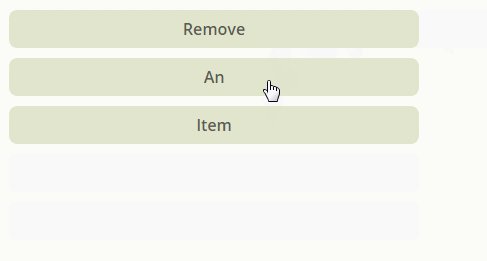
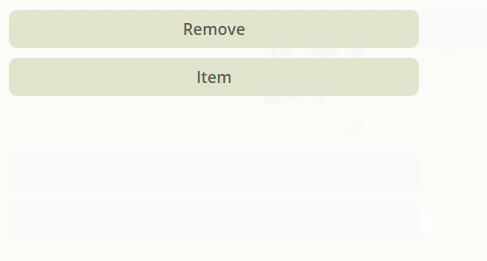
</ReactTransitionGroup.Transition><Transition unmountOnExit={true}> : Có nghĩa là khi thành phần <Transition> chuyển sang trạng thái 'exited' nó sẽ unmount (hủy gắn kết) tất cả các thành phần con của nó, điều đó có nghĩa là thành phần con của <Transition> sẽ bị loại bỏ.
props: appear
- TODO
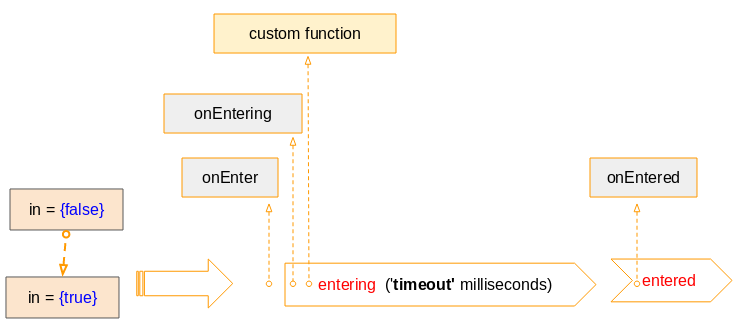
addEndListener
Cho phép bạn thêm một hàm tùy biến vào giữa quá trình của transition (sự chuyển đổi). Giống như hình minh họa dưới đây:

-

// Example:
addEndListener={(node, done) => {
console.log(node);
console.log(done);
// Use the css 'transitionend' event to mark the finish of a transition
// @see more: https://developer.mozilla.org/en-US/docs/Web/Events/transitionend
node.addEventListener('transitionend', done, false);
}}
// See on Console Log:
// console.log(done):
ƒ (event) {
if (active) {
active = false;
_this4.nextCallback = null;
callback(event);
}
}3. CSSTransition Component
Thực tế bạn chỉ cần thành phần <Transition> để làm mọi thứ với transition. Nhưng bạn có thể cần đến thành phần <CSSTransition> trong một vài trường hợp, vì nó hỗ trợ bạn làm việc dễ hơn với CSS Transition.
Thành phần <CSSTransition> có tất cả các props giống như thành phần <Transition>, và có thêm một props khác là classNames.
** CSSTransition Component **
<ReactTransitionGroup.CSSTransition
in = ..
classNames = "yourClassNamePrefix"
unmountOnExit
mountOnEnter
timeout = {{ enter: 1500, exit: 2500 }}
onEnter = ..
onEntering = ..
onEntered = ..
onExit = ..
onExiting = ..
onExited = ..
onFucus = ..
onClick = ..
....
>
</ReactTransitionGroup.CSSTransition>props: "classNames" chính là sự khác biệt giữa 2 thành phần <CSSTransition> và <Transition>.
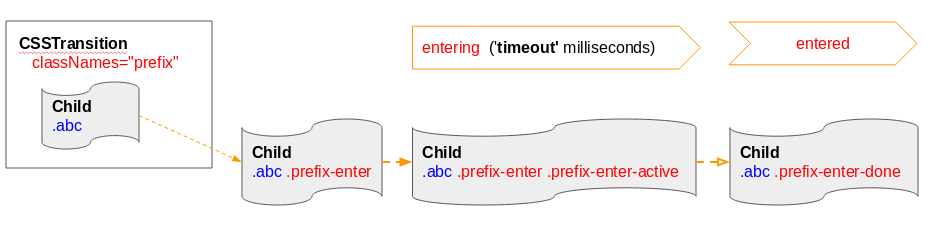
Khi giá trị của props: 'in' chuyển từ false thành true, <CSSTransition> sẽ chuyển sang trạng thái 'entering', và giữ trong trạng thái này 'timeout' mili giây, trước khi chuyển sang trạng thái 'entered'. Trong quá trình đó các lớp CSS sẽ được áp dụng cho thành phần con của <CSSTransition>, giống như hình minh họa dưới đây:

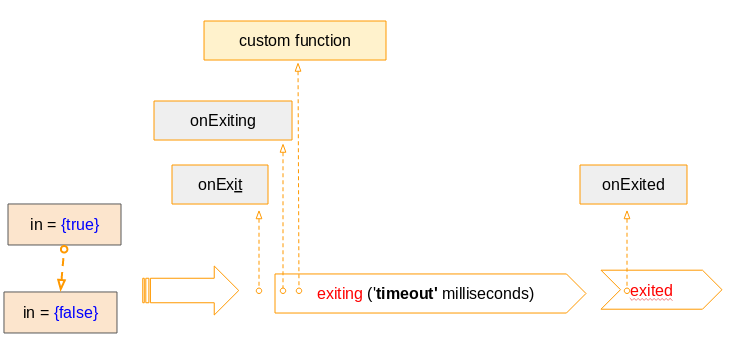
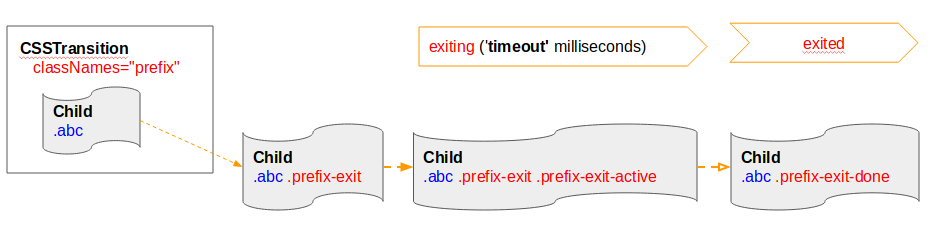
Khi giá trị của props: 'in' chuyển từ true thành false, <CSSTransition> sẽ chuyển sang trạng thái 'exiting', và giữ trong trạng thái này 'timeout' mili giây, trước khi chuyển sang trạng thái 'exited'. Trong quá trình đó các lớp CSS sẽ được áp dụng cho thành phần con của <CSSTransition>, giống như hình minh họa dưới đây:

props: 'classNames' cũng có thể nhận giá trị là một đối tượng:
classNames={{
appear: 'my-appear',
appearActive: 'my-active-appear',
enter: 'my-enter',
enterActive: 'my-active-enter',
enterDone: 'my-done-enter,
exit: 'my-exit',
exitActive: 'my-active-exit',
exitDone: 'my-done-exit,
}}4. TransitionGroup Component
Thành phần <TransitionGroup> quản lý một tập hợp các <Transition> (Hoặc <CSSTransition>) trong một danh sách. Cũng giống với <Transition> & <CSSTransition>, <TransitionGroup> giúp quản lý mount & unmount (gắn kết & hủy gắn kết) các thành phần theo thời gian.
<ReactTransitionGroup.TransitionGroup
appear = {true/false}
enter = {true/false}
exit = {true/false}
childFactory = {a function}
>
....
</ReactTransitionGroup.TransitionGroup>Các hướng dẫn ReactJS
- Hướng dẫn và ví dụ ReactJS props và state
- Xử lý sự kiện (Event) trong ReactJS
- Hướng dẫn và ví dụ ReactJS Component API
- Các phương thức trong vòng đời của ReactJS Component
- Hướng dẫn và ví dụ ReactJS Refs
- Hướng dẫn và ví dụ ReactJS Lists và Keys
- Hướng dẫn và ví dụ ReactJS Form
- Tìm hiểu về ReactJS Router với ví dụ tại phía Client
- Giới thiệu về Redux
- Ví dụ đơn giản với React và Redux tại phía Client
- Hướng dẫn sử dụng React-Transition-Group API
- Bắt đầu nhanh với ReactJS trên môi trường NodeJS
- Tìm hiểu về ReactJS Router với một ví dụ cơ bản (NodeJS)
- Ví dụ React-Transition-Group Transition (NodeJS)
- Ví dụ React-Transition-Group CSSTransition (NodeJS)
- Giới thiệu về ReactJS
- Cài đặt React Plugin cho trình soạn thảo Atom
- Tạo một HTTP Server đơn giản với NodeJS
- Bắt đầu nhanh với ReactJS
Show More
