Hướng dẫn và ví dụ ReactJS Lists và Keys
1. React Lists
Trong Javascript, bạn muốn tạo một mảng mới từ một mảng có sẵn bằng cách chế biến từng phần tử của mảng ban đầu để tạo ra phần tử tương ứng của mảng mới, bạn có thể sử dụng phương thức map().
Để đơn giản hãy xem ví dụ, bạn có một mảng các số tự nhiên, chẳng hạn [1, 2 , 5], bạn muốn tạo ra một mảng khác bằng cách nhân mỗi phần tử của mảng ban đầu với 10.
var arr1 = [1, 2, 5];
console.log(arr1); // --> [1, 2, 5]
var arr2 = arr1.map( e => e * 10 );
console.log(arr2); // --> [10, 20, 50]Trong JSX bạn cũng có thể làm tương tự, từ một mảng các đối tượng (Object), tạo ra một mảng mới chứa các thẻ (Tag):
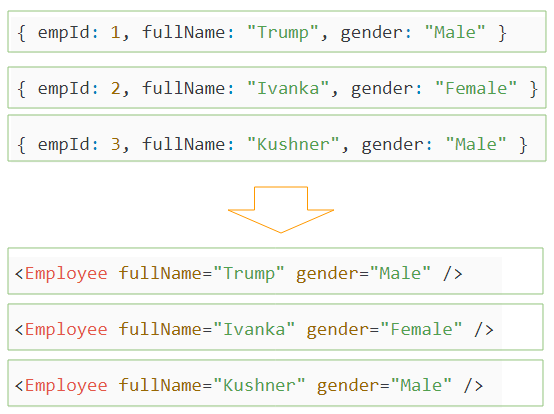
var array1 = [
{ empId: 1, fullName: "Trump", gender: "Male" },
{ empId: 2, fullName: "Ivanka", gender: "Female" },
{ empId: 3, fullName: "Kushner", gender: "Male" }
];
var array2 = array1.map (
e =>
<Emloyee fullName={e.fullName} gender={e.gender} />
);
Example:
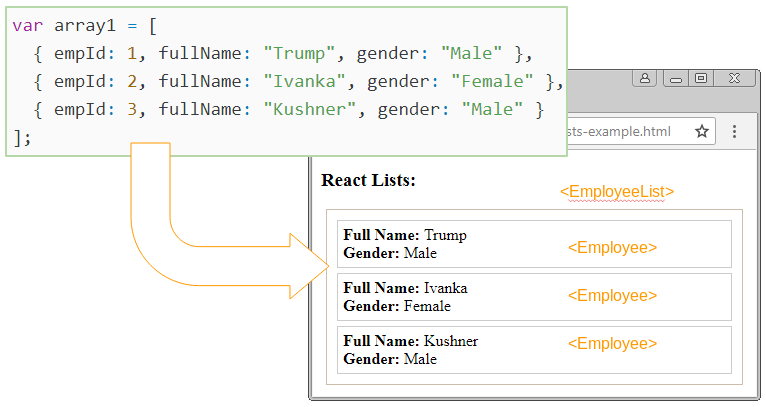
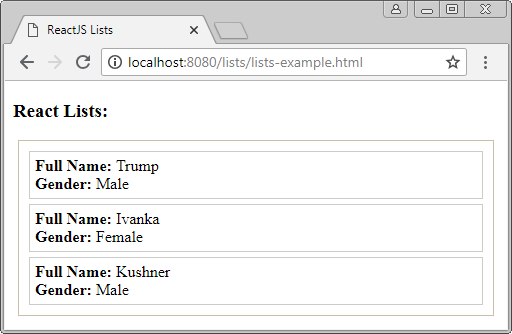
Trong ví dụ này, tôi có 1 mảng chứa thông tin của các nhân viên (employee), và tôi sẽ hiển thị thông tin của các nhân viên này trên giao diện, giống như hình minh họa dưới đây:

lists-example.jsx
// Employee Component
class Employee extends React.Component {
render() {
return (
<li className="employee">
<div>
<b>Full Name:</b> {this.props.fullName}
</div>
<div>
<b>Gender:</b> {this.props.gender}
</div>
</li>
);
}
}
// EmployeeList Component
class EmployeeList extends React.Component {
constructor(props) {
super(props);
this.state = {
employees: [
{ empId: 1, fullName: "Trump", gender: "Male" },
{ empId: 2, fullName: "Ivanka", gender: "Female" },
{ empId: 3, fullName: "Kushner", gender: "Male" }
]
};
}
render() {
// Array of <Employee>
var listItems = this.state.employees.map(e => (
<Employee fullName={e.fullName} gender={e.gender} />
));
return (
<ul className="employee-list">
{listItems}
</ul>
);
}
}
// Render
ReactDOM.render(<EmployeeList />, document.getElementById("employeelist1"));lists-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Lists</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.employee-list {
border:1px solid #cbbfab;
list-style-type : none;
padding: 5px;
margin: 5px;
}
.employee {
border: 1px solid #ccc;
margin: 5px;
padding: 5px;
}
</style>
</head>
<body>
<h3>React Lists:</h3>
<div id="employeelist1"></div>
<script src="lists-example.jsx" type="text/babel"></script>
</body>
</html>
Xem thêm về phương thức map() của Array:
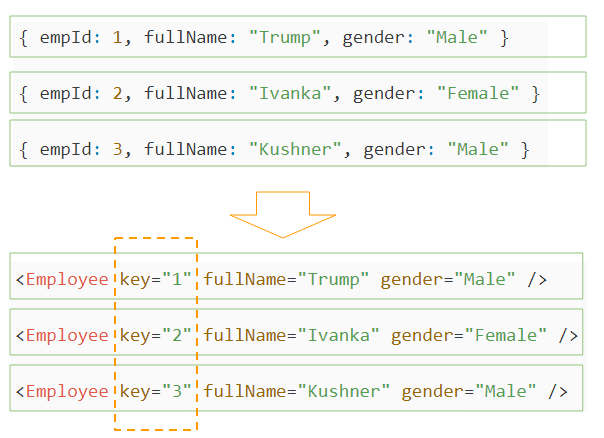
2. React Keys
Keys (Khóa) giúp React phân biệt được các item trong một danh sách. Nó giúp React quản lý các item có thay đổi, các item mới được thêm vào, hoặc các item đã bị loại bỏ khỏi danh sách.
Từ một mảng các đối tượng, bạn tạo ra một mảng mới chứa các thẻ (Tag), các thẻ này nên có thuộc tính key, và giá trị của chúng không được phép giống nhau.

keys-example.jsx
// Employee Component
class Employee extends React.Component {
render() {
return (
<li className="employee">
<div>
<b>Full Name:</b> {this.props.fullName}
</div>
<div>
<b>Gender:</b> {this.props.gender}
</div>
</li>
);
}
}
// EmployeeList Component
class EmployeeList extends React.Component {
constructor(props) {
super(props);
this.state = {
employees: [
{ empId: 1, fullName: "Trump", gender: "Male" },
{ empId: 2, fullName: "Ivanka", gender: "Female" },
{ empId: 3, fullName: "Kushner", gender: "Male" }
]
};
}
render() {
// Array of <Employee>
var listItems = this.state.employees.map(e => (
<Employee key={e.empId} fullName={e.fullName} gender={e.gender} />
));
return (
<ul className="employee-list">
{listItems}
</ul>
);
}
}
// Render
ReactDOM.render(<EmployeeList />, document.getElementById("employeelist1"));key-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Lists</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.employee-list {
border:1px solid #cbbfab;
list-style-type : none;
padding: 5px;
margin: 5px;
}
.employee {
border: 1px solid #ccc;
margin: 5px;
padding: 5px;
}
</style>
</head>
<body>
<h3>React Lists:</h3>
<div id="employeelist1"></div>
<script src="keys-example.jsx" type="text/babel"></script>
</body>
</html>Các hướng dẫn ReactJS
- Hướng dẫn và ví dụ ReactJS props và state
- Xử lý sự kiện (Event) trong ReactJS
- Hướng dẫn và ví dụ ReactJS Component API
- Các phương thức trong vòng đời của ReactJS Component
- Hướng dẫn và ví dụ ReactJS Refs
- Hướng dẫn và ví dụ ReactJS Lists và Keys
- Hướng dẫn và ví dụ ReactJS Form
- Tìm hiểu về ReactJS Router với ví dụ tại phía Client
- Giới thiệu về Redux
- Ví dụ đơn giản với React và Redux tại phía Client
- Hướng dẫn sử dụng React-Transition-Group API
- Bắt đầu nhanh với ReactJS trên môi trường NodeJS
- Tìm hiểu về ReactJS Router với một ví dụ cơ bản (NodeJS)
- Ví dụ React-Transition-Group Transition (NodeJS)
- Ví dụ React-Transition-Group CSSTransition (NodeJS)
- Giới thiệu về ReactJS
- Cài đặt React Plugin cho trình soạn thảo Atom
- Tạo một HTTP Server đơn giản với NodeJS
- Bắt đầu nhanh với ReactJS
Show More
