Tạo một HTTP Server đơn giản với NodeJS
1. Mục tiêu của bài viết
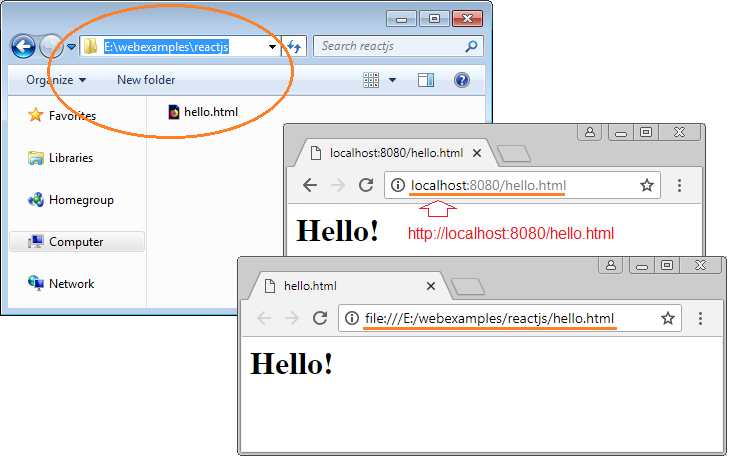
Trong bài viết này tôi hướng dẫn bạn tạo một HTTP Server rất rất đơn giản với NodeJS. Và bạn có thể truy cập vào các nguồn dữ liệu tĩnh như HTML, Javascript, CSS,... trong thư mục thông qua http, chẳng hạn:
- http://localhost:8080/abc.html
- http://localhost:8080/abc.js
Thay vì truy cập thông qua file:///
- file:///E:/webexamples/reactjs/abc.html
- file:///E:/webexamples/reactjs/abc.js

Câu hỏi tại sao bạn lại cần một HTTP chỉ để truy cập vào các nguồn dữ liệu tĩnh?
Nếu bạn muốn học ReactJS bạn sẽ cần một HTTP, mặc dù ReactJS chỉ là một thư viện Javascript, và các tập tin HTML có thể chạy trực tiếp trên trình duyệt. Tuy nhiên đôi khi các trình duyệt ngăn chặn việc hoạt động của các tập tin Javascript địa phương, nó đòi hỏi tập tin Javascript phải đến từ một trong các schema: http, data, chrome, chrome-extension, https.

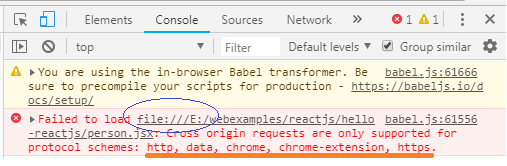
Error Message!
Failed to load file:///E:/webexamples/reactjs/hello-reactjs/person.jsx:
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.2. Tạo NodeJS HTTP Server
Trước hết hãy đảm bảo rằng bạn đã cài đặt NodeJS vào máy tính của bạn. Nếu không hãy cài đặt nó theo hướng dẫn dưới đây:
Tạo một thư mục rỗng bất kỳ:

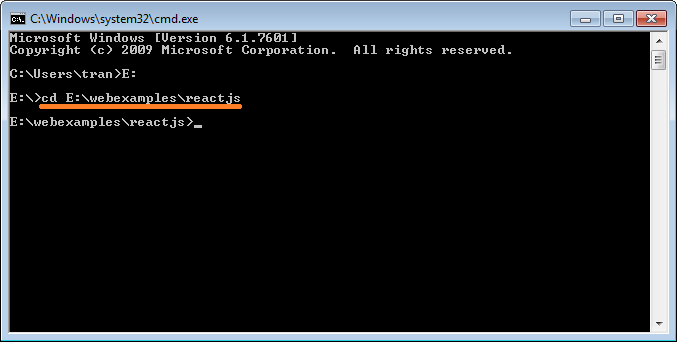
Mở cửa sổ CMD và CD tới thư mục bạn vừa tạo ra ở bước trên.

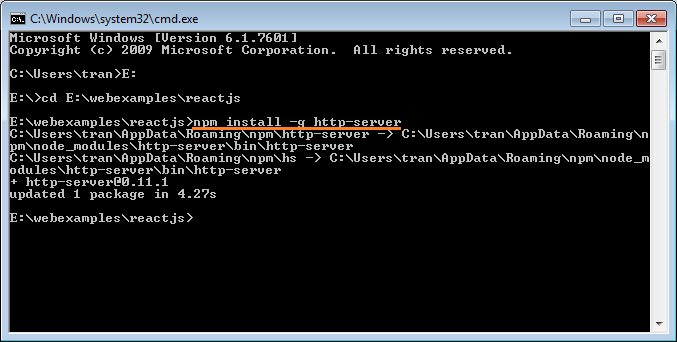
Chạy lệnh sau để cài đặt http-server:
npm install -g http-server
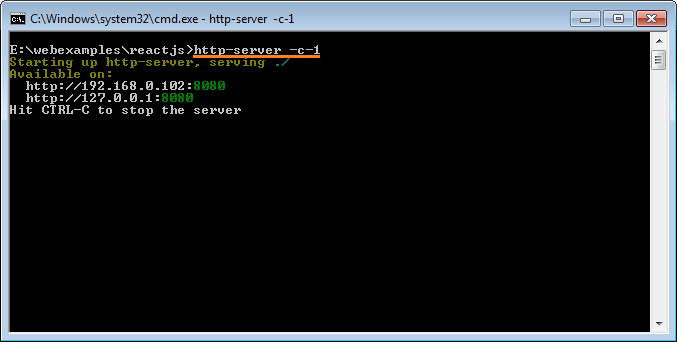
Khởi động HTTP-Server:
# Note: -c-1 to disable caching!!
http-server -c-1
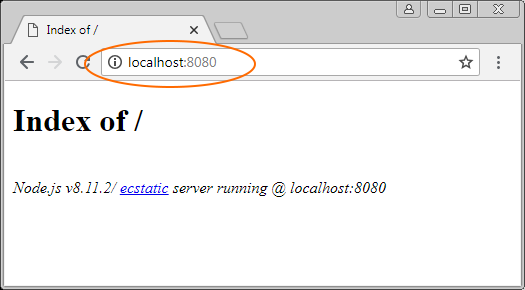
HTTP Server của bạn đã được khởi động, nó đang lắng nghe tại cổng 8080. Bạn có thể kiểm tra nó bằng cách truy cập vào đường dẫn sau:

Tạo một tập tin HTML bất kỳ trong thư mục đó, và bạn có thể truy cập vào nó thông qua HTTP:


Các hướng dẫn NodeJS
- Giới thiệu về NodeJs
- NPM là gì?
- Hướng dẫn NodeJS cho người mới bắt đầu
- Cài đặt trình soạn thảo Atom
- Cài đặt NodeJS trên Windows
- Hướng dẫn và ví dụ NodeJS Module
- Khái niệm Callback trong NodeJS
- Tạo một HTTP Server đơn giản với NodeJS
- Tìm hiểu về Event Loop trong NodeJS
- Hướng dẫn và ví dụ NodeJS EventEmitter
- Hướng dẫn và ví dụ NodeJS Buffer
- Kết nối cơ sở dữ liệu MySQL trong NodeJS
Show More
Các hướng dẫn ReactJS
- Hướng dẫn và ví dụ ReactJS props và state
- Xử lý sự kiện (Event) trong ReactJS
- Hướng dẫn và ví dụ ReactJS Component API
- Các phương thức trong vòng đời của ReactJS Component
- Hướng dẫn và ví dụ ReactJS Refs
- Hướng dẫn và ví dụ ReactJS Lists và Keys
- Hướng dẫn và ví dụ ReactJS Form
- Tìm hiểu về ReactJS Router với ví dụ tại phía Client
- Giới thiệu về Redux
- Ví dụ đơn giản với React và Redux tại phía Client
- Hướng dẫn sử dụng React-Transition-Group API
- Bắt đầu nhanh với ReactJS trên môi trường NodeJS
- Tìm hiểu về ReactJS Router với một ví dụ cơ bản (NodeJS)
- Ví dụ React-Transition-Group Transition (NodeJS)
- Ví dụ React-Transition-Group CSSTransition (NodeJS)
- Giới thiệu về ReactJS
- Cài đặt React Plugin cho trình soạn thảo Atom
- Tạo một HTTP Server đơn giản với NodeJS
- Bắt đầu nhanh với ReactJS
Show More
