Giới thiệu về Redux
1. Redux là gì?
Năm 2013, Facebook nói rằng AngularJS của Google chậm chạm và nặng nề, vì vậy năm này họ giới thiệu ReactJS tới với cộng đồng các lập trình viên. Thế nhưng ReactJS chỉ là một thư viện để tạo ra các Component và render các Component này lên giao diện, ReactJS không có khả năng quản lý trạng thái của ứng dụng. Sau đó không lâu Facebook giới thiệu một thư viện Javascript với tên là Flux giúp quản lý trạng thái của ứng dụng, và nó là một thư viện được ra đời để hỗ trợ React.

Trong thời gian đó Dan Abramov nghiên cứu về Flux của Facebook và ngôn ngữ ELM. Anh ta đã bị ảnh hưởng bởi kiến trúc của ELM, và nhận thấy sự phức tạp của Flux. Tháng 5/2015 Dan Abramov công bố một thư viện mới có tên Redux, nó là dựa trên kiến trúc của ELM và loại bỏ sự phức tạp của Flux.
ELMELM là một ngôn ngữ lập trình hàm (Functional Programming Language), chịu ảnh hưởng khá nhiều từ Haskell, và được biên dịch trực tiếp ra JavaScript. Ngoài việc giống Haskell ra thì điểm nổi bật nhất của ELM chính là kiến trúc của nó (ELM Architecture), kiến trúc này giúp phát triển các ứng dụng Web trên các ngôn ngữ kiểu FPL (Functional Programming Language) dễ dàng hơn.
Sau khi ra đời Redux đã gây ra một tiếng vang lớn, và ngay lập tức gây được sự chú ý của cộng đồng React và ngay cả Facebook cũng mời Dan Abramov về làm việc. Hiện nay cả Redux và Flux đang tồn tại song song, nhưng Redux đang được ưa chuộng và sử dụng rộng rãi hơn cả.
Flux vs Redux:
Về mặt người dùng cuối (enduser) khi họ tương tác trên giao diện của ứng dụng họ chỉ quan tâm tới kết quả của hành động đó. Nhưng thực tế đã có rất nhiều quá trình xẩy ra. OK, bây giờ chúng ta sẽ phân tích kiến trúc của Flux và Redux để hiểu hơn về các quá trình này.
2. Kiến trúc của Flux
Kiến trúc của Flux được giới thiệu lần đầu tiên bởi Bill Fisher và Jing Chen tại hội nghị Facebook F8 năm 2014. Ý tưởng này tái định nghĩa lại mô hình MVVM (Model View - View Model) vốn đã được sử dụng rộng rãi trước đó với khái niệm "dòng chảy dữ liệu đơn hướng" (unidirectional data flow).
Các hành động (actions) và các sự kiện (events) trong Flux sẽ đi qua một "mạch khép kín" có dạng như sau:
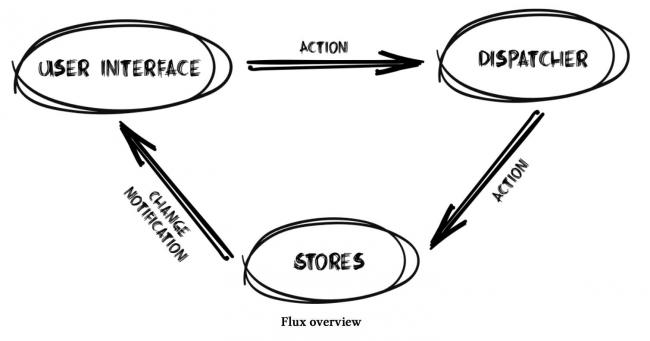
- USER INTERFACE — action —> DISPATCHER — action —> STORES — notify changes —> USER INTERFACE

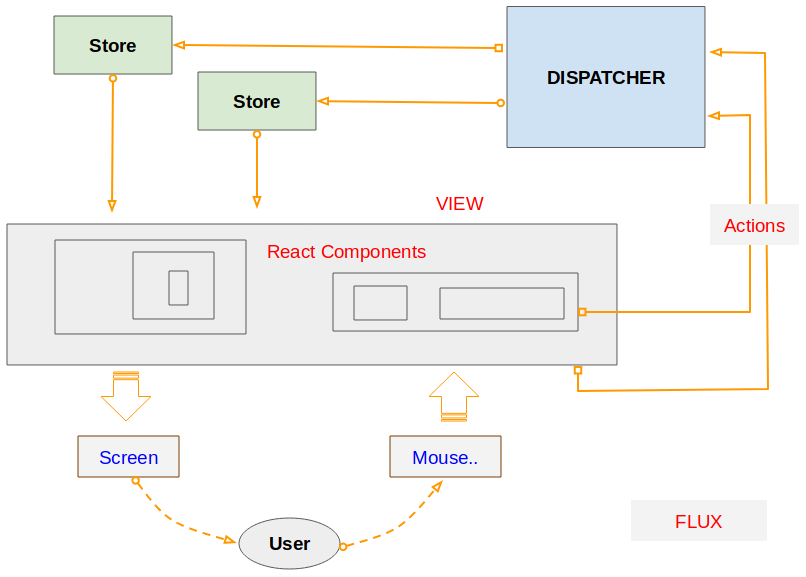
Dưới đây là hình ảnh minh họa kiến trúc tổng quát của FLUX:

Khi người dùng thực hiện một hành động trên giao diện (Chẳng hạn nhấn chuột). Một đối tượng Action sẽ được tạo ra, đây là một đối tượng thông thường nó lưu trữ các thông tin như: Kiểu hành động, diễn ra tại đâu, lúc nào, tọa độ (ứng với sự kiện chuột), thay đổi state nào,..
// Action object example:
{
type: 'ADD_TODO',
payload: {
title: 'Do something.',
priority: 'HIGH',
completed: false
}
}Các phần trong kiến trúc của FLUX:
VIEW: Là một sự hợp thành phân cấp (hierarchical composition) của các React Component.
ACTION: Là một đối tượng thuần thúy được tạo ra để lưu trữ thông tin liên quan tới sự kiện của người dùng (Nhấn chuột trên giao diện,..), nó bao gồm các thông tin như: Kiểu hành động, xẩy ra lúc nào, ở đâu, tọa độ, mục đính để thay đổi state nào,.
DISPATCHER: Điểm duy nhất trong ứng dụng để tiếp nhận các đối tượng Action cần xử lý.
STORE: Store lắng nghe các Action, quản lý dữ liệu và trạng thái của ứng dụng. Các Store dựa vào các đối tượng action để phản hồi đến các USER INTERFACE tương ứng.
3. Kiến trúc của Redux
Redux học hỏi kiến trúc của Flux nhưng nó lược bỏ đi sự phức tạp không cần thiết.
- Redux không có khái niệm DISPATCHER.
- Redux chỉ có một STORE duy nhất thay vi nhiều STORE như của Flux.
- Các đối tượng Action sẽ được tiếp nhận và xử lý trực tiếp bởi STORE.
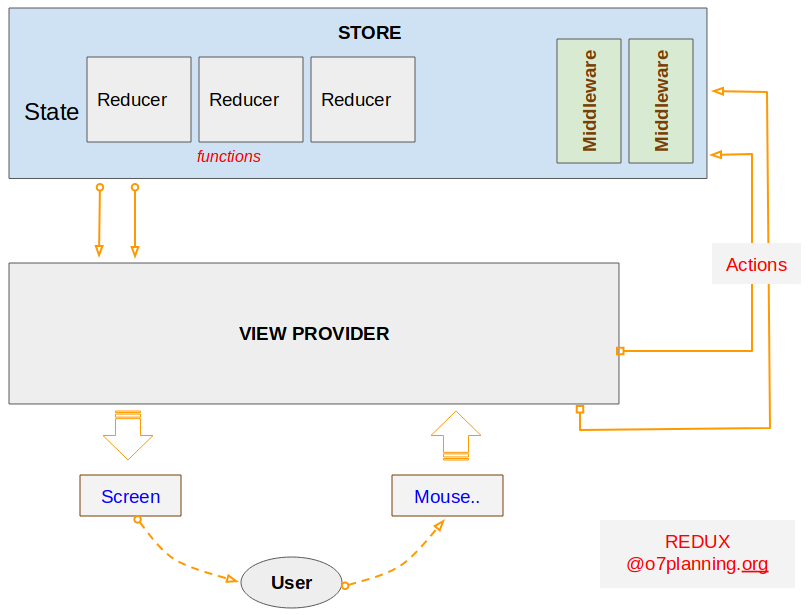
Dưới đây là hình ảnh minh họa kiến trúc của REDUX:

Các phần trong kiến trúc của REDUX:
VIEW PROVIDER: Đại diện cho một View Framework để đăng ký với STORE. Trong đó View Framework có thể là React hoặc Angular,...
ACTION: Là một đối tượng thuần thúy được tạo ra để lưu trữ thông tin liên quan tới sự kiện của người dùng (Nhấn chuột trên giao diện,..), nó bao gồm các thông tin như: Kiểu hành động, xẩy ra lúc nào, ở đâu, tọa độ, mục đính để thay đổi state nào,.
STORE: Quản lý trạng thái của ứng dụng, và có hàm dispatch(action).
MIDDLEWARE: (Phần mềm trung gian) Cung cấp một cách để tương tác với các đối tượng Action được gửi đến STORE trước khi chúng được gửi tiếp đến REDUCER. Tại Middleware bạn có thể thực hiện các nhiệm vụ như ghi lại nhật ký, báo cáo lỗi, tạo các "yêu cầu không đồng bộ" (asynchronous requests), hoặc phân phát (dispatch) các action mới,...
REDUCER: (Bộ biến đổi) Là một hàm thuần thúy để trả về một trạng thái mới từ trạng thái ban đầu. Chú ý: REDUCER không thay đổi trạng thái của ứng dụng, thay vào đó nó sẽ tạo ra một bản sao chép của trang thái ban đầu, và sửa đổi nó để có một trạng thái mới.
Các hướng dẫn ReactJS
- Hướng dẫn và ví dụ ReactJS props và state
- Xử lý sự kiện (Event) trong ReactJS
- Hướng dẫn và ví dụ ReactJS Component API
- Các phương thức trong vòng đời của ReactJS Component
- Hướng dẫn và ví dụ ReactJS Refs
- Hướng dẫn và ví dụ ReactJS Lists và Keys
- Hướng dẫn và ví dụ ReactJS Form
- Tìm hiểu về ReactJS Router với ví dụ tại phía Client
- Giới thiệu về Redux
- Ví dụ đơn giản với React và Redux tại phía Client
- Hướng dẫn sử dụng React-Transition-Group API
- Bắt đầu nhanh với ReactJS trên môi trường NodeJS
- Tìm hiểu về ReactJS Router với một ví dụ cơ bản (NodeJS)
- Ví dụ React-Transition-Group Transition (NodeJS)
- Ví dụ React-Transition-Group CSSTransition (NodeJS)
- Giới thiệu về ReactJS
- Cài đặt React Plugin cho trình soạn thảo Atom
- Tạo một HTTP Server đơn giản với NodeJS
- Bắt đầu nhanh với ReactJS
Show More
