Hướng dẫn và ví dụ ReactJS Component API
1. ReactJS Component API
ReactJS trải qua một quá trình phát triển, ban đầu các Component được viết dựa trên cú pháp Javascript cũ. Cho đến phiên bản 0.14ReactJS chuyển sang sử dụng Javascript theo tiêu chuẩn ES6. Có nhiều Component API cũ đã không được chấp nhận (deprecated) hoặc bị loại bỏ để phù hợp với tiêu chuẩn mới. Trong bài học này tôi chỉ giới thiệu các Component API hữu ích và phù hợp với Javascript ES6.
- setState()
- forceUpdate
- ReactDOM.findDOMNode()
2. setState( )
Phương thức setState() được sử dụng để cập nhập trạng thái của Component, đồng thời nó nói với React rằng hãy re-render (vẽ lại) Component trên giao diện theo các thay đổi của trạng thái.
Cách sử dụng của phương thức setState() được tôi đề cập chi tiết trong bài viết dưới đây:
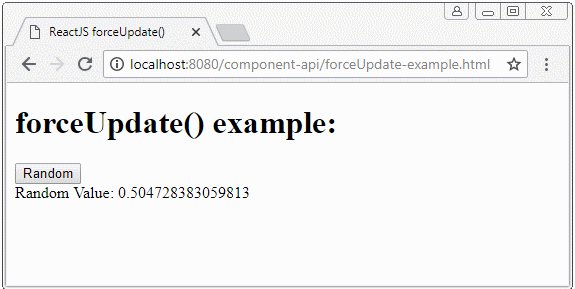
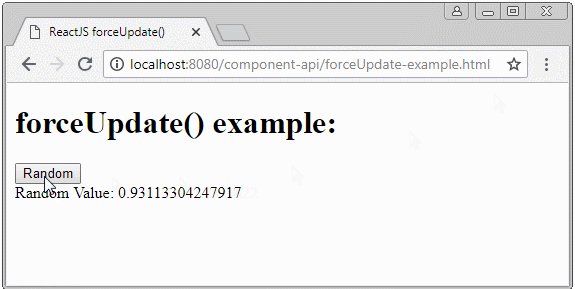
3. forceUpdate( )
Thỉnh thoảng bạn muốn cập nhập lại Component một cách thủ công, điều này có thể đạt được bằng cách sử dụng phương thức forceUpdate(). Đây là một phương thức của lớp React.Component, vì vậy các lớp con của React.Component sẽ được thừa kế phương thức này.
forceUpdate-example.jsx
class Random extends React.Component {
constructor(props) {
super(props);
}
newRandomValue(event) {
this.forceUpdate();
}
render() {
return (
<div>
<button onClick={event => this.newRandomValue(event)}>Random</button>
<div>Random Value: {Math.random()}</div>
</div>
);
}
}
// Render
ReactDOM.render(<Random />, document.getElementById("random1"));forceUpdate-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS forceUpdate()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.search-box {
border:1px solid #cbbfab;
padding: 5px;
}
</style>
</head>
<body>
<h1>forceUpdate() example:</h1>
<div id="random1"></div>
<script src="forceUpdate-example.jsx" type="text/babel"></script>
</body>
</html>
4. ReactDOM.findDOMNode( )
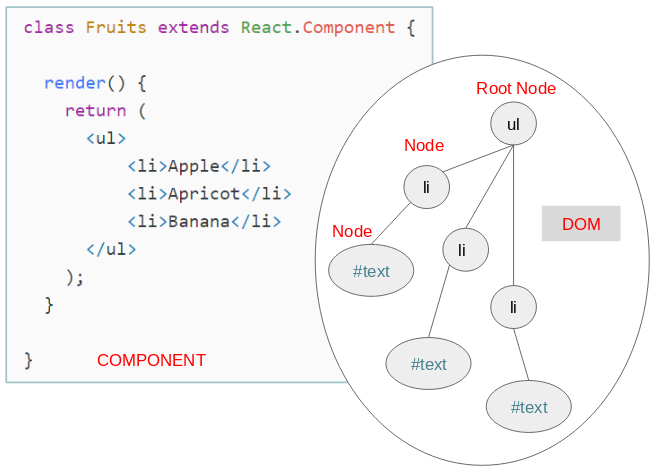
Như bạn đã biết, một Component là một lớp, khi Component được render trên giao diện bạn sẽ có được một mô hình DOM. Như vậy Component và DOM là 2 khái niệm khác nhau. Vậy làm thế nào để bạn có thể truy cập vào các Node của DOM từ trong Component (class)?

ReactDOM cung cấp cho bạn phương thức ReactDOM.findDOMNode(param) để tìm đối tượng Node tương ứng với tham số của phương thức.
ReactDOM.findDOMNode(this)
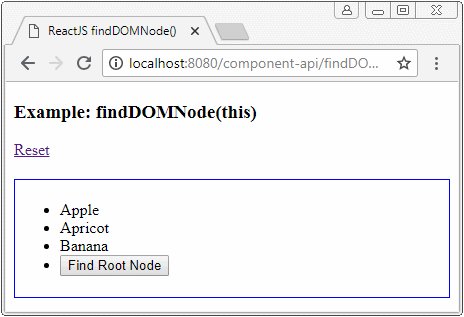
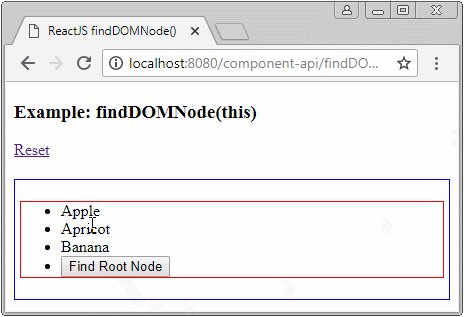
Bên trong Component (class) nếu bạn gọi phương thức ReactDOM.findDOMNode(this), nó sẽ trả về cho bạn nút gốc (Root Node) của mô hình DOM.
findDOMNode-example.jsx
class Fruits extends React.Component {
doFind() {
// Find root Node of this Component
var node = ReactDOM.findDOMNode(this);
node.style.border = "1px solid red";
}
render() {
return (
<ul>
<li>Apple</li>
<li>Apricot</li>
<li>Banana</li>
<li>
<button onClick={() => this.doFind()}>Find Root Node</button>
</li>
</ul>
);
}
}
// Render
ReactDOM.render(<Fruits />, document.getElementById("fruits1"));findDOMNode-example.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS findDOMNode()</title>
<script src="https://unpkg.com/react@16.4.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
#fruits1 {
border:1px solid blue;
padding: 5px;
margin-top: 20px;
}
</style>
</head>
<body>
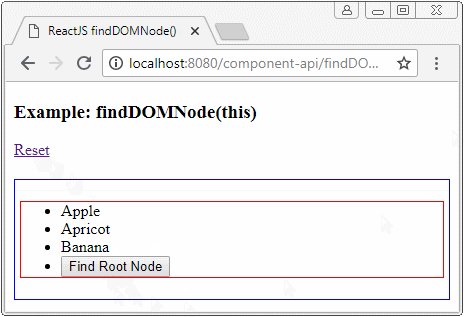
<h3>Example: findDOMNode(this)</h3>
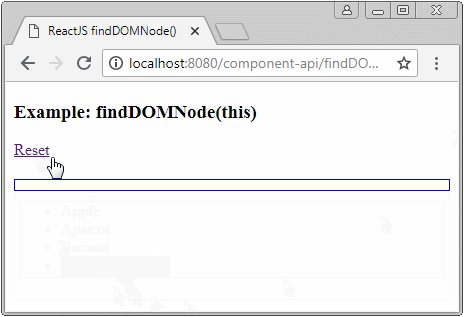
<a href="">Reset</a>
<div id="fruits1"></div>
<script src="findDOMNode-example.jsx" type="text/babel"></script>
</body>
</html>
findDOMNode(ref)
Các hướng dẫn ReactJS
- Hướng dẫn và ví dụ ReactJS props và state
- Xử lý sự kiện (Event) trong ReactJS
- Hướng dẫn và ví dụ ReactJS Component API
- Các phương thức trong vòng đời của ReactJS Component
- Hướng dẫn và ví dụ ReactJS Refs
- Hướng dẫn và ví dụ ReactJS Lists và Keys
- Hướng dẫn và ví dụ ReactJS Form
- Tìm hiểu về ReactJS Router với ví dụ tại phía Client
- Giới thiệu về Redux
- Ví dụ đơn giản với React và Redux tại phía Client
- Hướng dẫn sử dụng React-Transition-Group API
- Bắt đầu nhanh với ReactJS trên môi trường NodeJS
- Tìm hiểu về ReactJS Router với một ví dụ cơ bản (NodeJS)
- Ví dụ React-Transition-Group Transition (NodeJS)
- Ví dụ React-Transition-Group CSSTransition (NodeJS)
- Giới thiệu về ReactJS
- Cài đặt React Plugin cho trình soạn thảo Atom
- Tạo một HTTP Server đơn giản với NodeJS
- Bắt đầu nhanh với ReactJS
Show More
