Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng cơ bản
2. Các cài đặt đòi hỏi
Trước hết phải đảm bảo rằng bạn đã cài đặt "RAP Tools". Nếu chưa cài bạn có thể xem tại:
3. Tạo Project RAP Target Platform (Khai báo thư viện RAP)
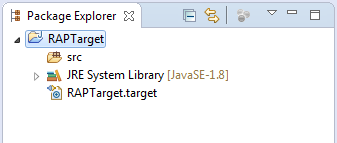
Trươc hết, bạn cần tạo Project RAPTarget, để khai báo các thư viện RAP và môi trường.

Bạn có thể xem hướng dẫn tại:
4. Tạo project RAP cơ bản
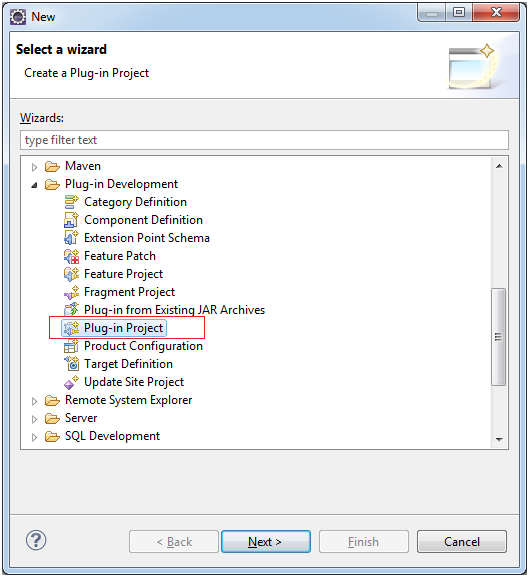
Trên Eclipse chọn:
- File/New/Other..

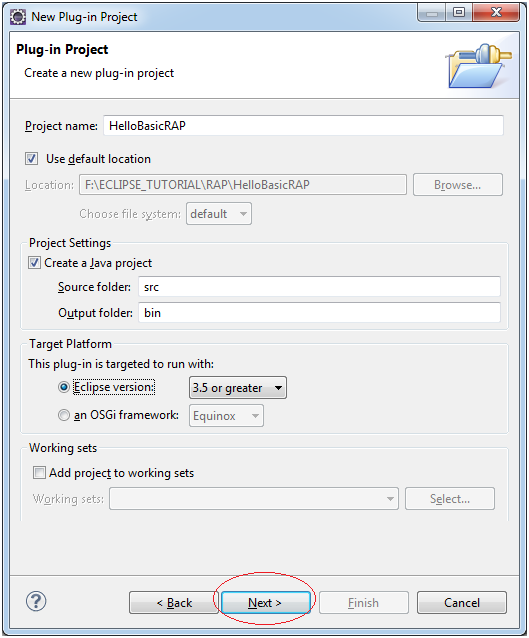
Nhập vào tên Project:
- HelloBasicRAP

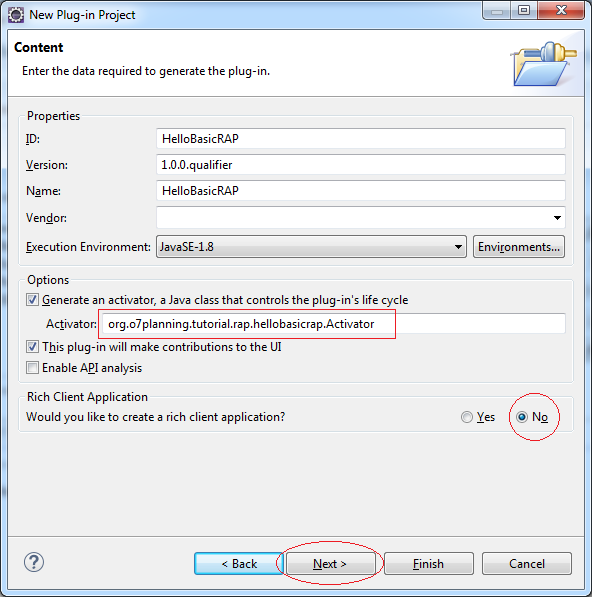
- org.o7planning.tutorial.rap.hellobasicrap.Activator

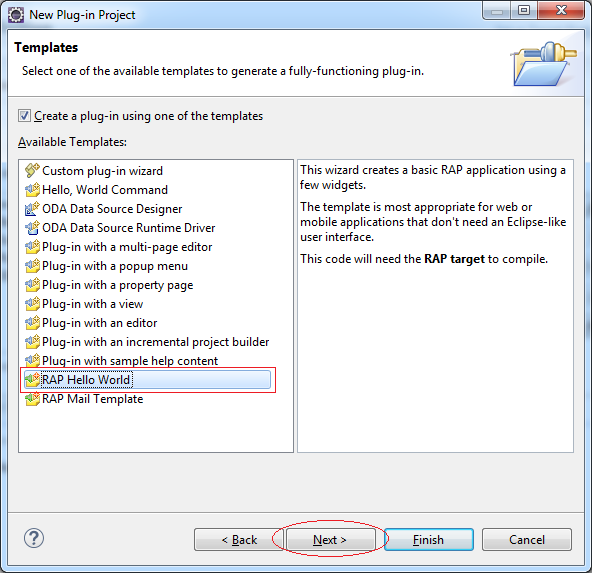
Trên cửa sổ Template chọn "Rap Hello World", mục đích để tạo ra một Project RAP theo một mẫu có sẵn của Eclipse.
Chú ý: Nếu bạn không cài Rap Tools như bước ở phía trên sẽ không có Template này để bạn chọn.

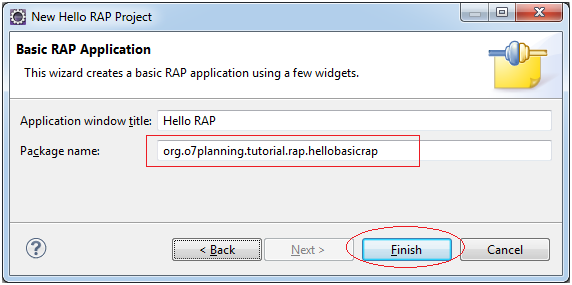
Nhập vào tên package sẽ sử dụng trong project.
- org.o7planning.tutorial.rap.hellobasicrap

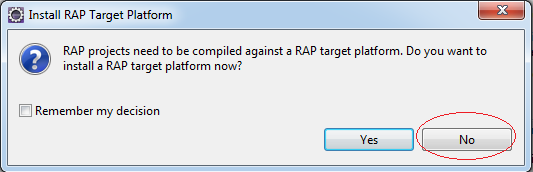
Project đã được tạo ra. Đồng thời Eclipse hỏi bạn có muốn cài đặt "RAP Target platform" hay không, nhấn NO.

Nếu project tạo ra có thông báo lỗi như hình minh họa dưới đây, có nghĩa là "RAP Target Platform" chưa có tác dụng đối với project bạn mới tạo ra.

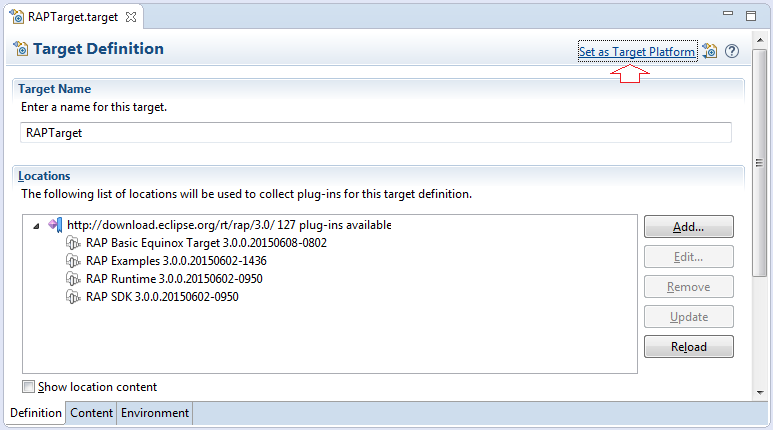
Mở file RAPTarget.target và click vào "Set as Target Platform".

Project của bạn bây giờ đã không còn thông báo lỗi.

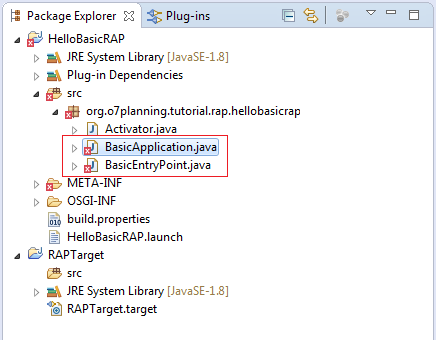
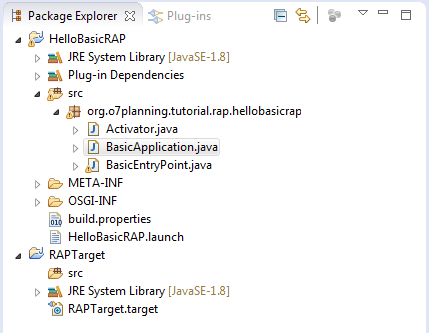
5. Xem cấu trúc ví dụ
Bây giờ chúng ta xem cấu trúc ví dụ được tạo ra như thế nào:

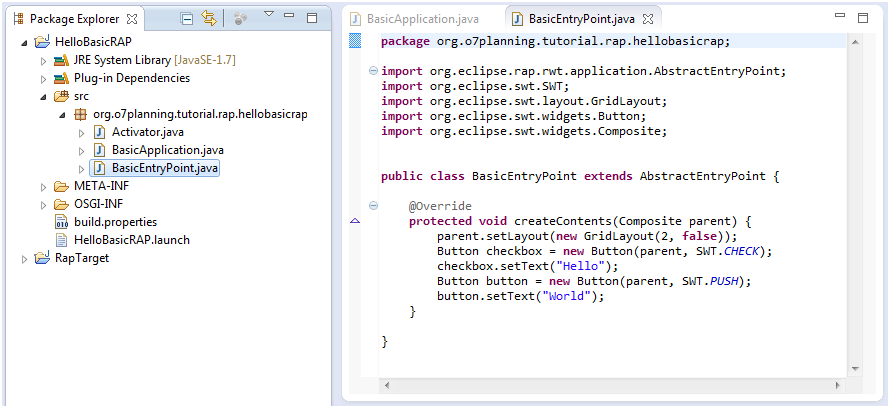
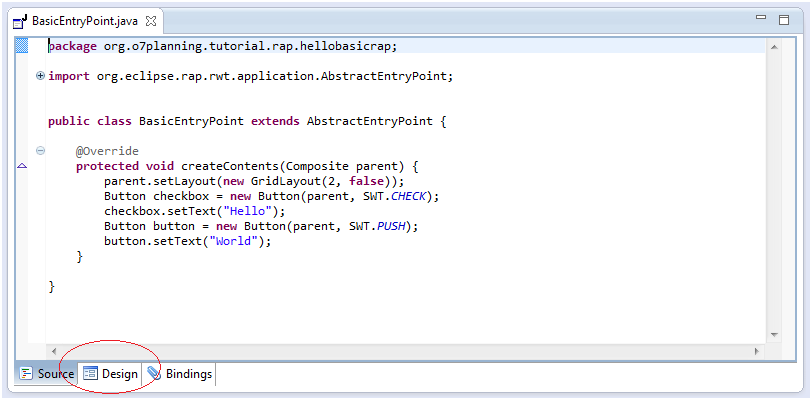
Class BasicEntryPoint sẽ giống như một trang web:
BasicEntryPoint.java
package org.o7planning.tutorial.rap.hellobasicrap;
import org.eclipse.rap.rwt.application.AbstractEntryPoint;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
public class BasicEntryPoint extends AbstractEntryPoint {
@Override
protected void createContents(Composite parent) {
parent.setLayout(new GridLayout(2, false));
Button checkbox = new Button(parent, SWT.CHECK);
checkbox.setText("Hello");
Button button = new Button(parent, SWT.PUSH);
button.setText("World");
}
}Trong khi đó BasicApplication khai báo các đường dẫn để truy cập vào các EntryPoint.
Bạn có thể thấy BasicEntryPoint sẽ là trang được truy cập theo đường dẫn:
Bạn có thể thấy BasicEntryPoint sẽ là trang được truy cập theo đường dẫn:
- http://<host>:<port>/hello
Trong thực tế có nhiều cách để khai báo EntryPoint. Ngoài cách khai báo trên class, bạn có thể khai báo trên plugin.xml
BasicApplication.java
import org.eclipse.rap.rwt.application.Application;
import org.eclipse.rap.rwt.application.ApplicationConfiguration;
import org.eclipse.rap.rwt.client.WebClient;
public class BasicApplication implements ApplicationConfiguration {
public void configure(Application application) {
Map<String, String> properties = new HashMap<String, String>();
properties.put(WebClient.PAGE_TITLE, "Hello RAP");
application.addEntryPoint("/hello", BasicEntryPoint.class, properties);
}
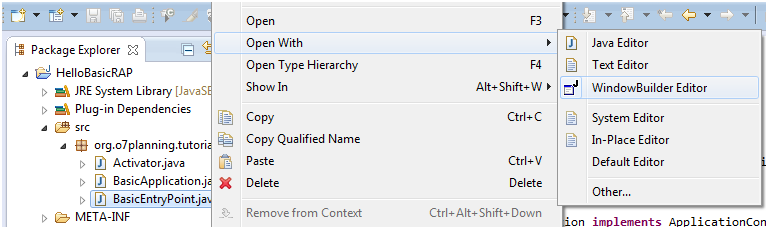
}Mở class BasicEntryPoint bằng WindowBuilder.
Chú ý: Bạn có thể xem hướng dẫn cài đặt WindowBuilder vào Eclipse tại đây:


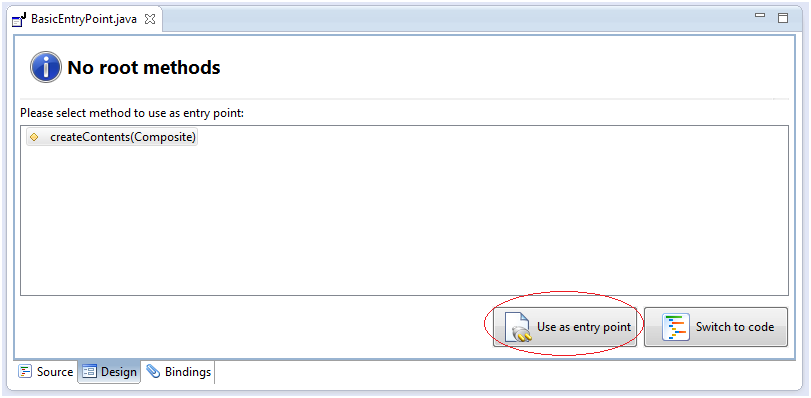
Trên cửa sổ thiết kế, có thông báo WindowBuilder không hiểu đâu là điểm bắt đầu để nó vẽ giao diện. Hãy nhấn vào “Use as entry point” và quay lại Tab Source.

Quay trở lại Tab Source, và sửa code:
BasicEntryPoint.java
package org.o7planning.tutorial.rap.hellobasicrap;
import java.util.HashMap;
import java.util.Map;
package org.o7planning.tutorial.rap.hellobasicrap;
import org.eclipse.rap.rwt.application.AbstractEntryPoint;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Composite;
public class BasicEntryPoint extends AbstractEntryPoint {
/**
* @wbp.parser.entryPoint
*/
@Override
protected void createContents(Composite parent) {
// Hãy thay đổi code giống dưới đây để có thể mở bằng WindowBuilder.
parent.setLayout(new FillLayout());
Composite root= new Composite(parent,SWT.NONE) ;
}
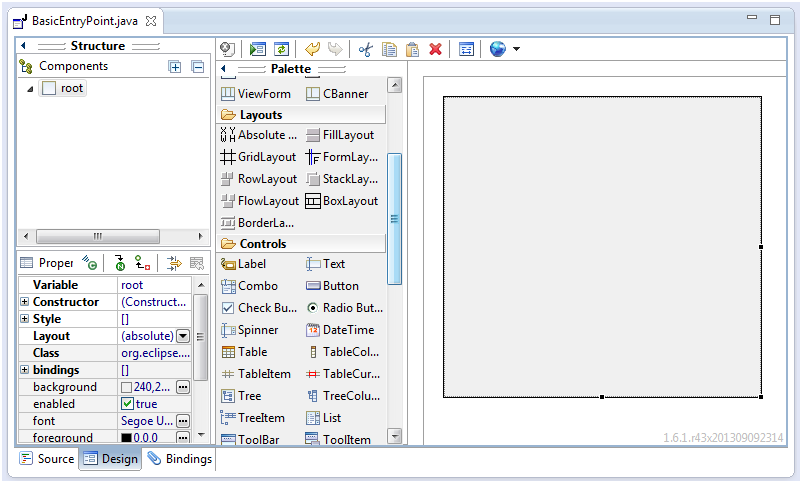
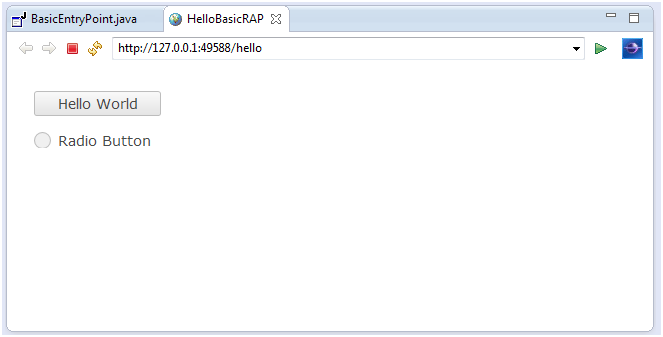
}Bây giờ bạn có thể thiết kế trang này trên WindowBuilder:

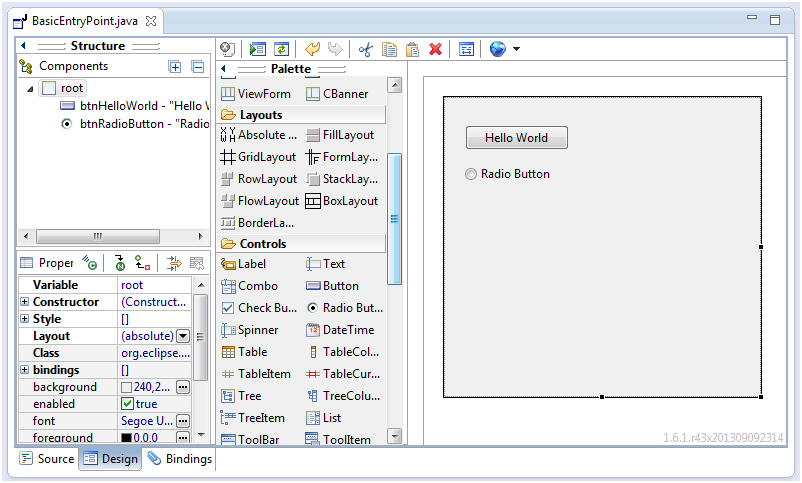
Kéo thả một vài thành phần (component) vào giao diện. Code sẽ được WindowBuilder tạo ra. Nếu bạn không rành về WindowBuilder bạn có thể tìm hiểu cách sử dụng nó. Trong tài liệu này tôi đang hướng dẫn bạn về RAP. Và bây giờ quan trọng là chúng ta sẽ chạy chương trình RAP này thế nào.

6. Chạy ứng dụng RAP
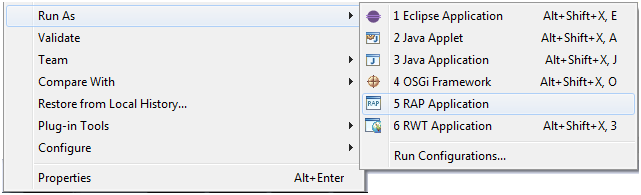
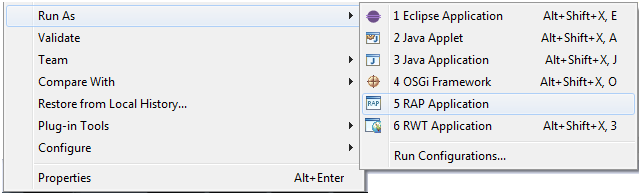
Nhấn phải chuột vào Project HelloBasicRAP và chọn "Run As/RAP Application"


Trong trường hợp chạy có lỗi.
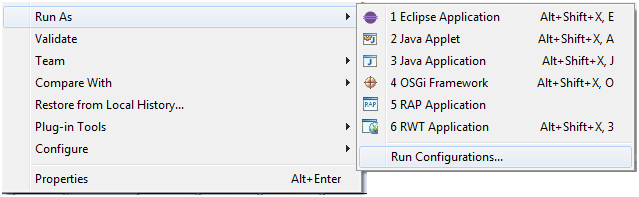
Nhấn phải vào project HelloBasicRAP, chọn "Run As/ Run Configurations.."
Nhấn phải vào project HelloBasicRAP, chọn "Run As/ Run Configurations.."

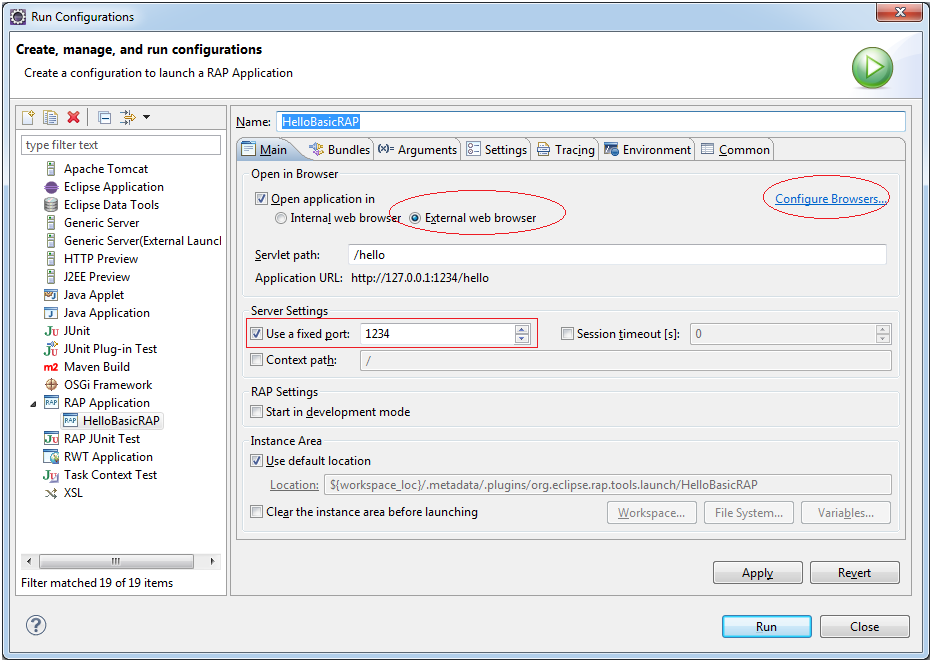
Bạn có thể cấu hình để trang web của bạn chạy trên cổng nào đó ở đây tôi chọn là 1234, và trình duyệt Firefox.

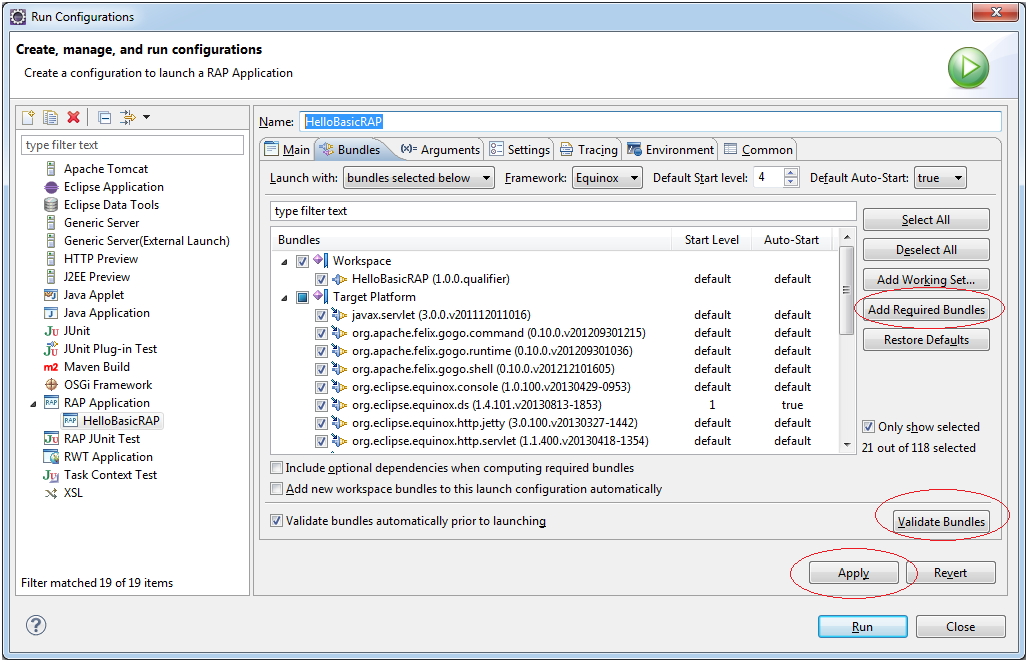
Chuyển sang TAB Bundles, hãy đảm bảo rằng các Bundle sau được chọn:
Tiếp theo bạn nhấn vào “Add Required Bundles” để RAP tự động tính toán các Bundle phụ thuộc, nó sẽ tự động check vào các Bundle phụ thuộc này.

Nếu việc kiểm tra thành công, bạn sẽ nhận được thông báo không có vấn đề gì. Nhấn Apply và Close cửa sổ cấu hình.

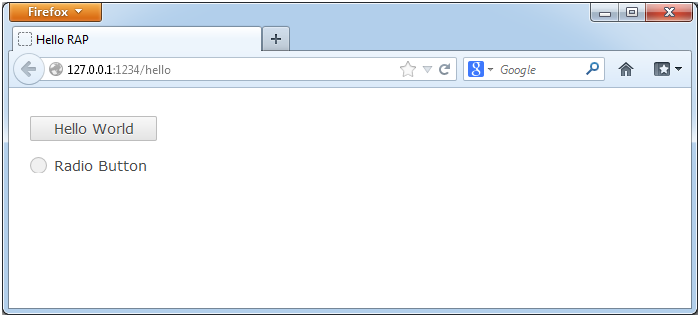
Sau đó chạy lại Project của bạn.


Eclipse RAP
- Đóng gói và triển khai ứng dụng Eclipse RAP
- Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng cơ bản
- Cài đặt RAP Tools cho Eclipse
- Các nền tảng nào bạn nên chọn để lập trình ứng dụng Java Desktop?
- Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng e4 Workbench
- Cài đặt Eclipse RAP Target Platform
- Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng Workbench (trước e4)
- Tạo Eclipse RAP Widget từ ClientScripting widget
- Cài đặt RAP e4 Tooling cho Eclipse
Show More
Công nghệ của Eclipse
- Làm sao để có các thư viện mã nguồn mở Java dưới dạng OSGi
- Cài đặt Tycho cho Eclipse
- Hướng dẫn lập trình Java OSGi cho người mới bắt đầu
- Tạo dự án Java OSGi với Maven và Tycho
- Cài đặt WindowBuilder cho Eclipse
- Các nền tảng nào bạn nên chọn để lập trình ứng dụng Java Desktop?
- Lập trình ứng dụng Java Desktop sử dụng SWT
- Hướng dẫn và ví dụ Eclipse JFace
- Cài đặt e4 Tools Developer Resources cho Eclipse
- Đóng gói và triển khai ứng dụng Desktop SWT/RCP
- Cài đặt Eclipse RAP Target Platform
- Cài đặt EMF cho Eclipse
- Cài đặt RAP e4 Tooling cho Eclipse
- Tạo Eclipse RAP Widget từ ClientScripting widget
- Cài đặt GEF cho Eclipse
- Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng Workbench (trước e4)
- Hướng dẫn lập trình Eclipse RCP 3 cho người mới bắt đầu - Ứng dụng Workbench
- Ứng dụng Eclipse RCP 3 đơn giản - Tương tác View và Editor
- Hướng dẫn lập trình Eclipse RCP 4 cho người mới bắt đầu - Ứng dụng e4 Workbench
- Cài đặt RAP Tools cho Eclipse
- Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng cơ bản
- Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng e4 Workbench
- Đóng gói và triển khai ứng dụng Eclipse RAP
Show More
