Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng Workbench (trước e4)
1. Giới thiệu
Tài liệu này được viết dựa trên:
- Eclipse 4.4 (LUNA)
- RAP 2.3
- OLD Model of Workbench (Earlier E4)
Document History:
- 30-08-2014: First version
Chú ý:
Tài liệu này hướng dẫn bạn lập trình ứng dụng RAP Workbench, sử dụng mô hình Workbench cũ. Mô hình hiện tại là e4 Workbench. Hai mô hình này khác hẳn nhau về mặt API, mô hình mới e4 là đơn giản hơn trong lập trình và có tính năng nổi trội hơn hẳn mô hình cũ.
Bạn có thể xem tài liệu hướng dẫn lập trình ứng dụng RAP e4 Workbench tại:
Tài liệu này hướng dẫn bạn lập trình ứng dụng RAP Workbench, sử dụng mô hình Workbench cũ. Mô hình hiện tại là e4 Workbench. Hai mô hình này khác hẳn nhau về mặt API, mô hình mới e4 là đơn giản hơn trong lập trình và có tính năng nổi trội hơn hẳn mô hình cũ.
Bạn có thể xem tài liệu hướng dẫn lập trình ứng dụng RAP e4 Workbench tại:
2. Gợi ý
Một số tài liệu bạn nên tham khảo trước:
Nên chọn một giải pháp nào để lập trình một ứng dụng Java Desktop, hoặc một ứng dụng có giao diện giống ứng dụng Desktop và chạy trên WEB.
Hướng dẫn lập trình SWT sử dụng WindowBuilder:
Hướng dẫn lập trình RAP ứng dụng cơ bản.
3. Những cài đặt cần thiết trước khi bắt đầu
Bạn cần có Eclipse phiên bản mới nhất. Hiện tại đang là Eclipse 4.4 (Mã hiệu LUNA).
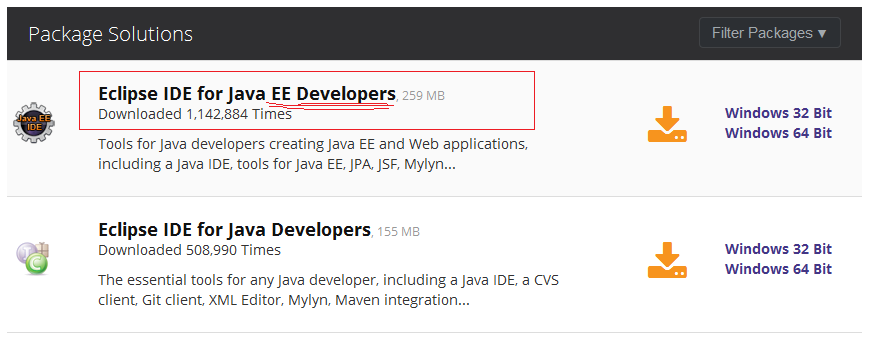
Theo tôi bạn lên download package: "Eclipse IDE for Java EE Developers". Các package chỉ khác nhau số lượng Plugin, cho các mục đích lập trình khác nhau. Trong quá trình lập trình có thể cài thêm các Plugin cho các mục đích khác.

Cài đặt Plugin WindowBuilder, đây là 1 Plugin cho phép bạn thiết kế giao diện ứng dụng SWT bằng cách kéo thả rất tiện lợi.
Xem hướng dẫn cài đặt tại:
Xem hướng dẫn cài đặt tại:
Install RAP Tools:
Bạn cần cài đặt RAP Tools vào Eclipse, bạn có thể xem hướng dẫn tại đây:
4. Ứng dụng RAP Workbench là gì?
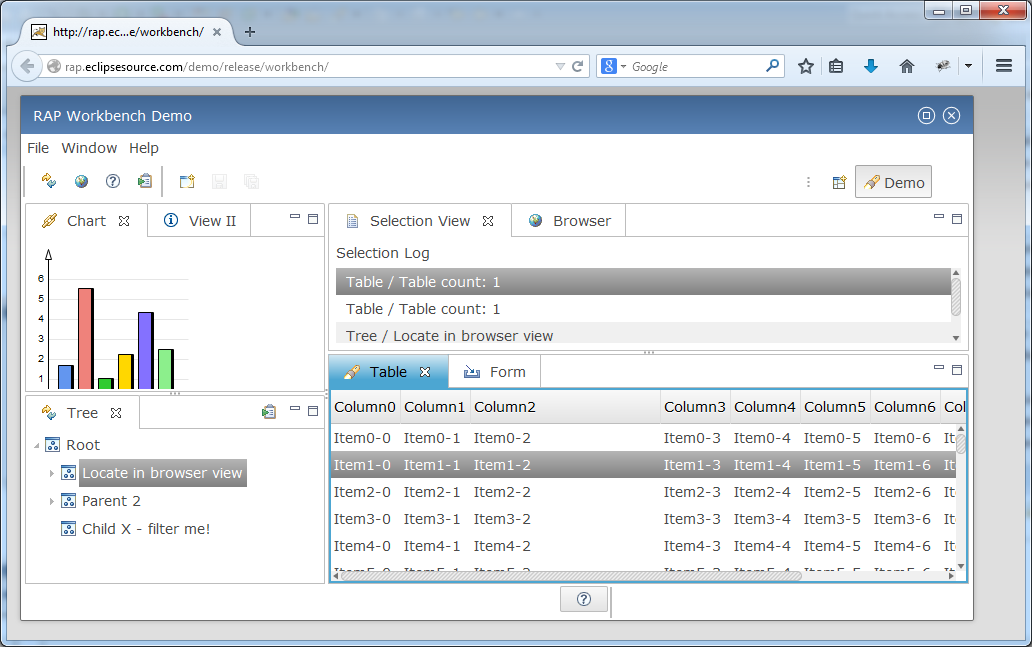
Ứng dụng RAP Workbench có cấu trúc giống với Eclipse IDE. Nó chạy trên nền Web, và lập trình nó rất giống với RCP Workbench.
Bạn có thể xem một ví dụ Demo trực tuyến tại: Hoặc các Demo trực tuyến khác liên quan tới RAP tại:Bạn có thể xem hướng dẫn lập trình ứng dụng RCP Workbench (Chạy trên Desktop) tại đây:

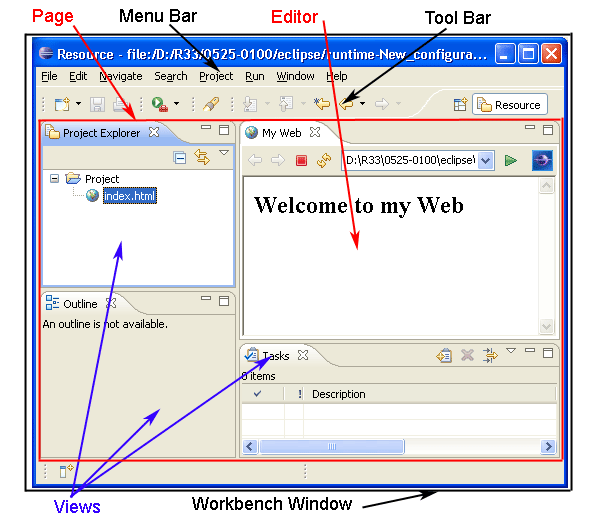
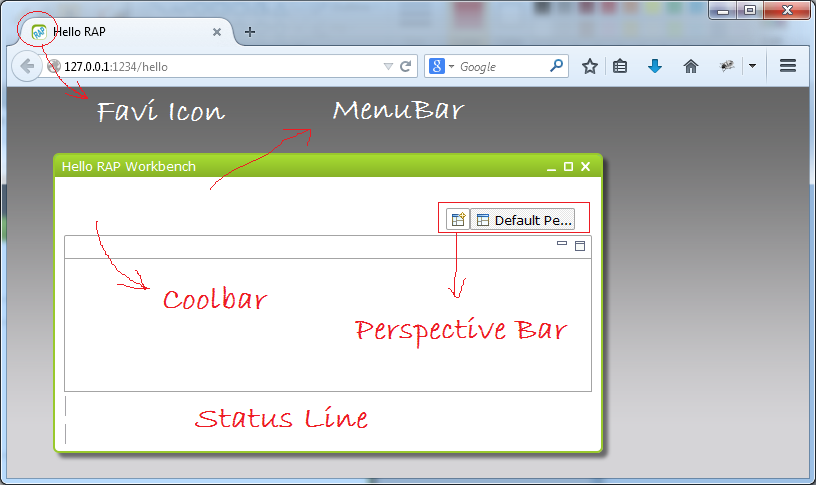
Cấu trúc RAP Workbench:

5. Tạo Project
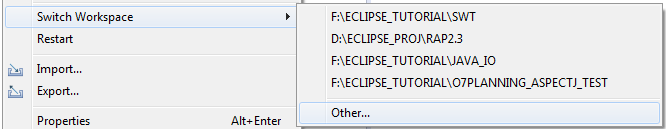
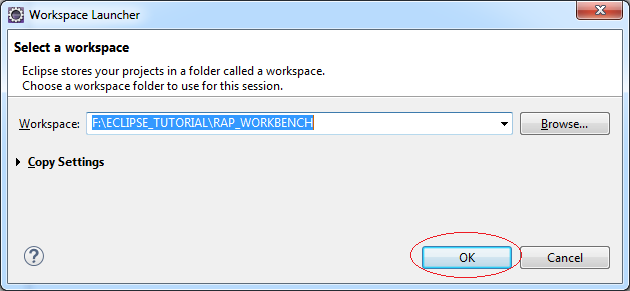
Trước hết bạn phải tạo một Workspace mới để bắt đầu:
Trên Eclipse chọn: File/Switch Workspace/Other...
Trên Eclipse chọn: File/Switch Workspace/Other...

Nhập vào thư mục workspace:

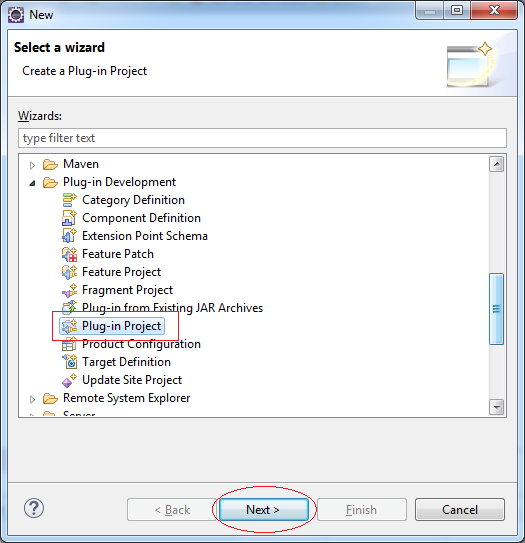
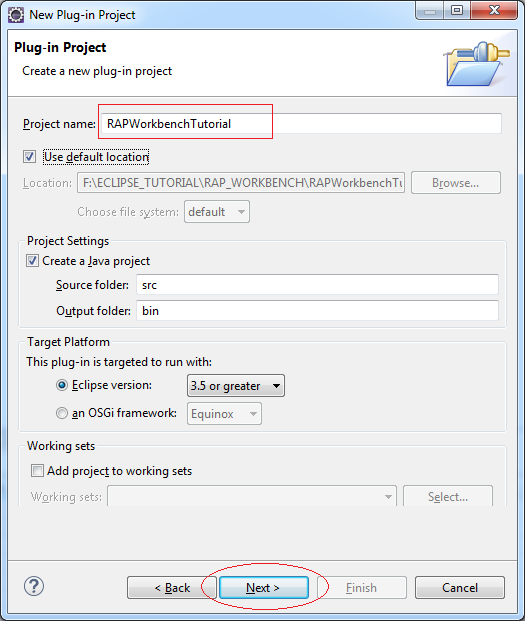
Trên Eclipse chọn: File/New/Other...


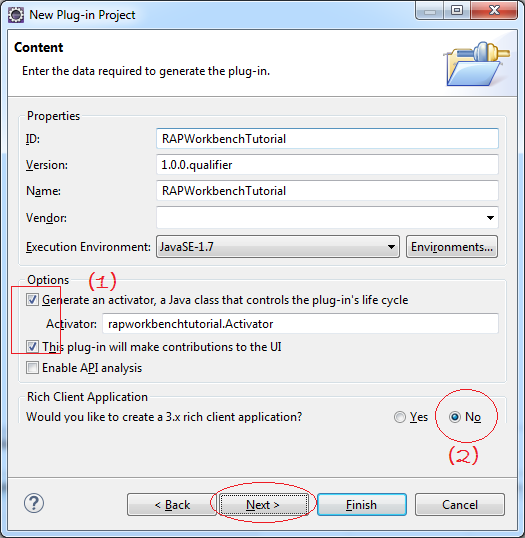
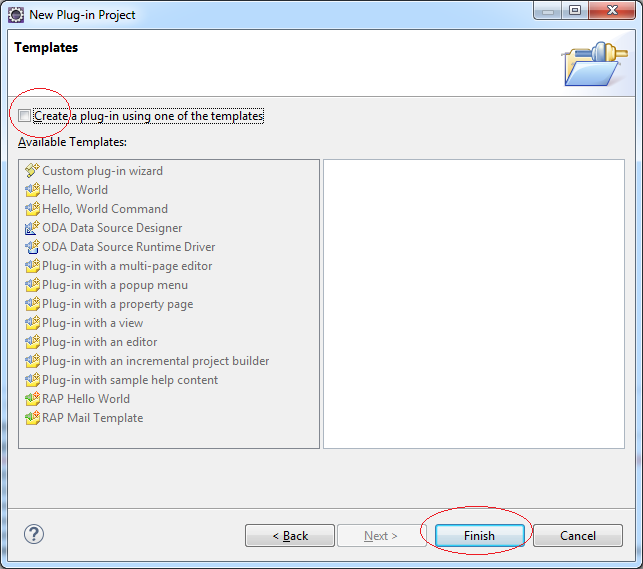
- Check chọn trên (1)
- Trên vùng (2) chọn "No" để Eclipse tạo ra RAP Project (Chạy trên Web) , ngược lại nó sẽ tạo ra RCP Project (Chạy trên Desktop).

Có nhiều mẫu Template để bạn lựa chọn.
- RAP Hello World: Tạo ra một mẫu ứng dụng RAP nhưng là cơ bản (Basic Application)
- RAP Mail Template: Tạo ra một ứng dụng RAP Workbench quản lý email, nhưng code tạo ra nhiều, không thuộc mục đích của chúng ta.

Đây là hình ảnh Project được tạo ra.
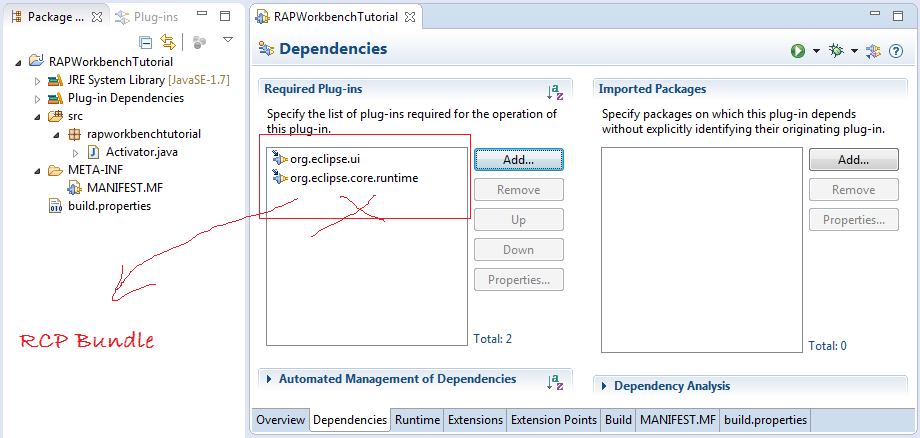
Thực tế cái Project vừa được tạo ra đang khai báo sử dụng các Bundle của RCP không phải của RAP. Hình minh họa dưới cho thấy điều đó.

6. Khai báo RAP target Platform
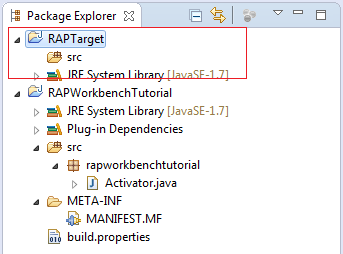
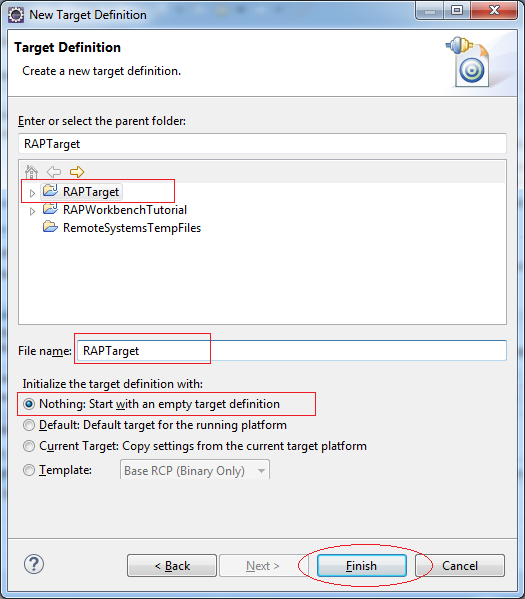
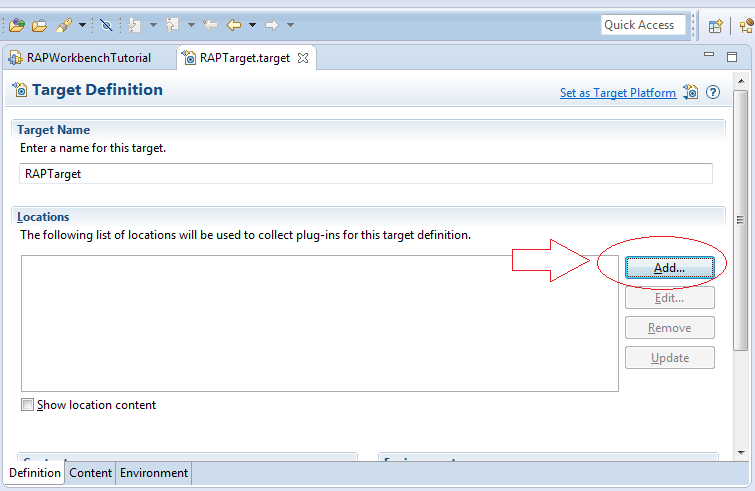
Chúng ta tạo một Project "RAPTarget" và khai báo file "Target Define" định nghĩa các thư viện RAP trong đó.

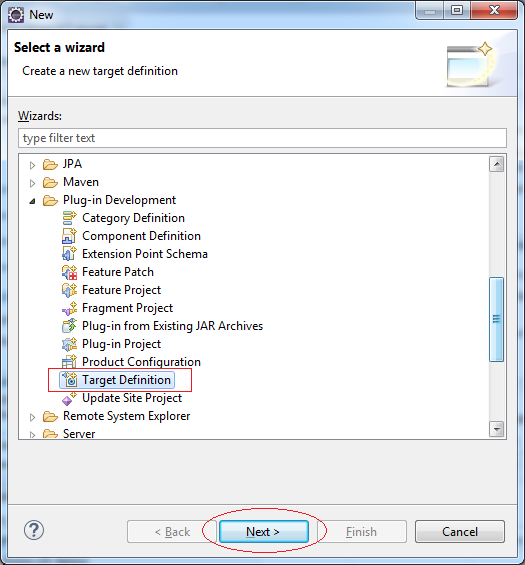
Trên Eclipse chọn File/New/Other...



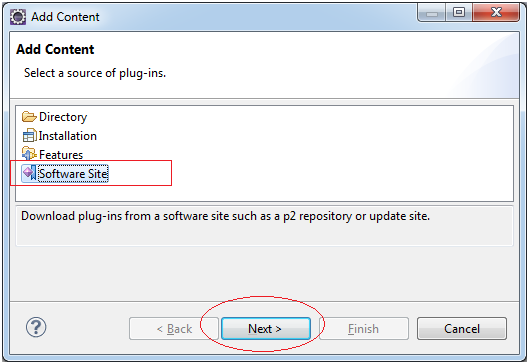
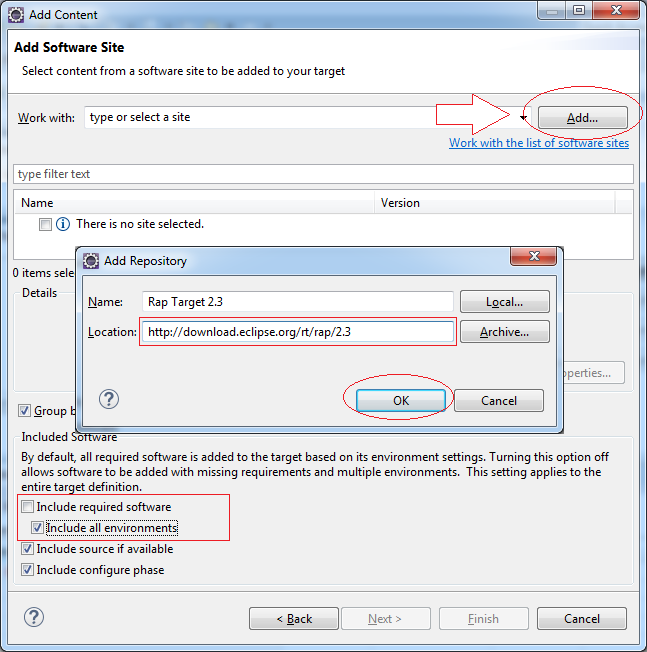
Chọn "Software site" để khai báo vị trí download thư viện từ trên mạng.

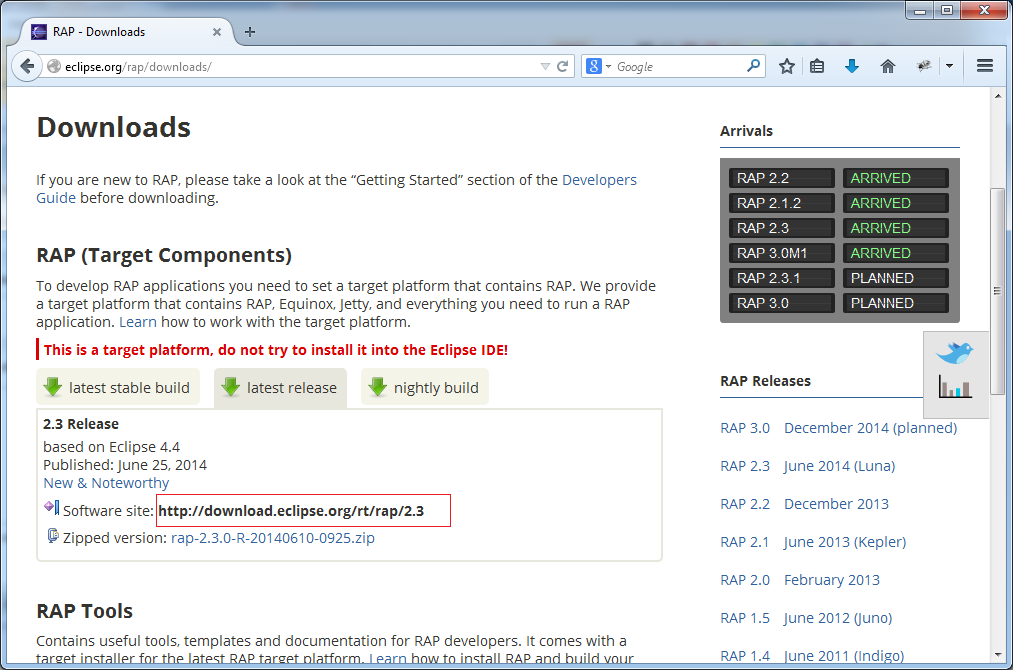
Chuyển tới URL:
Copy đường link:
- http://download.eclipse.org/rt/rap/2.3



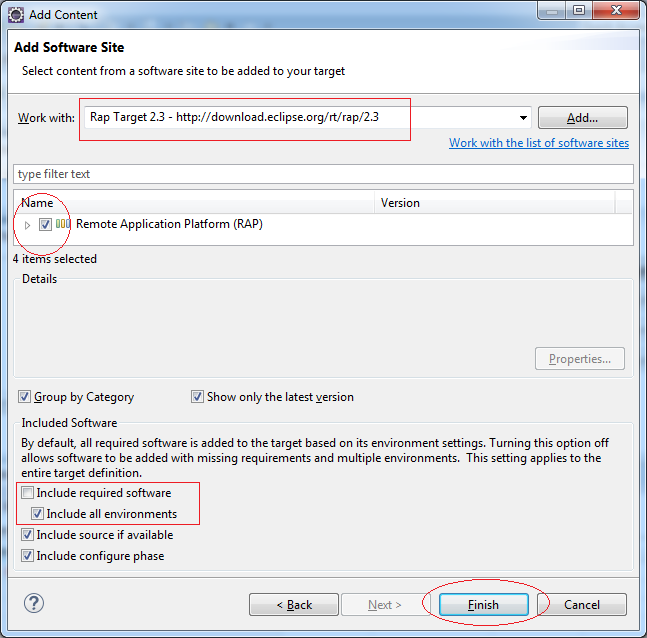
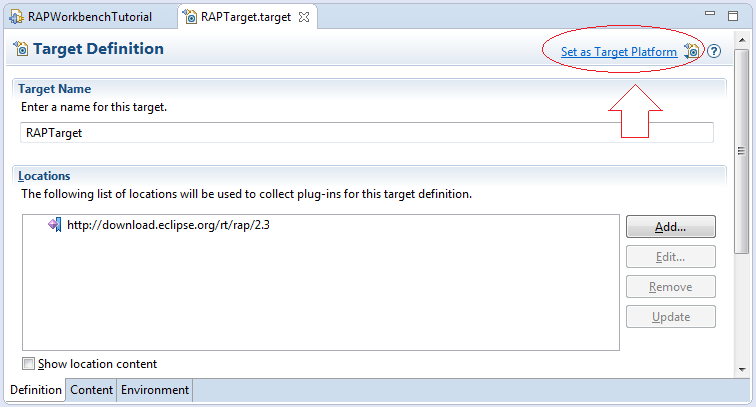
Chờ tiến trình download hoàn thành, nhấn vào "Set as Target Platform".

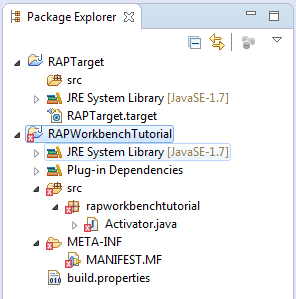
Lúc này Project thông báo lỗi, lý do là môi trường giờ là ứng dụng RAP.

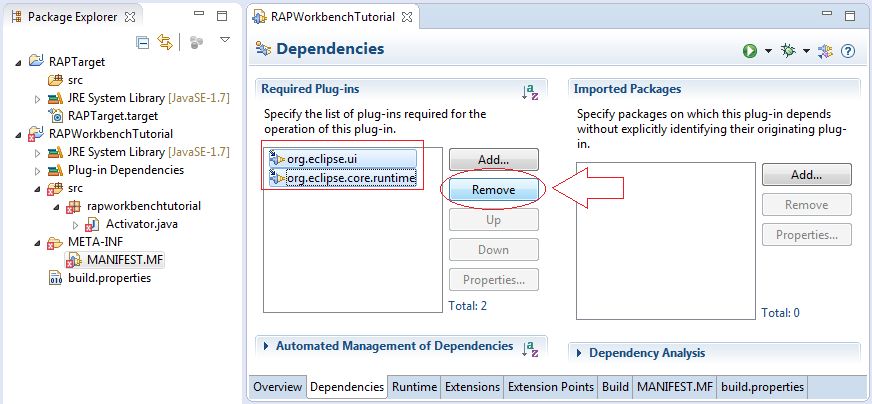
Xóa bỏ các Bundle RCP

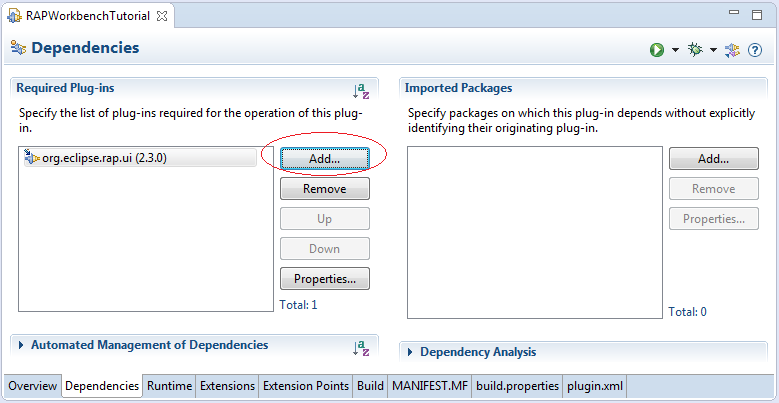
Và thêm vào org.eclipse.rap.ui - Là Bundle thư viện RAP
- org.eclipse.rap.ui

Và giờ thì Project đã không còn lỗi.

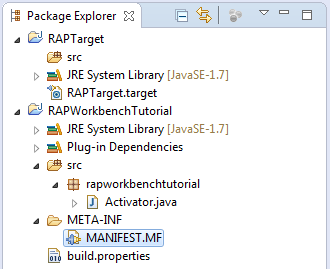
7. Thêm các class cho Workbench
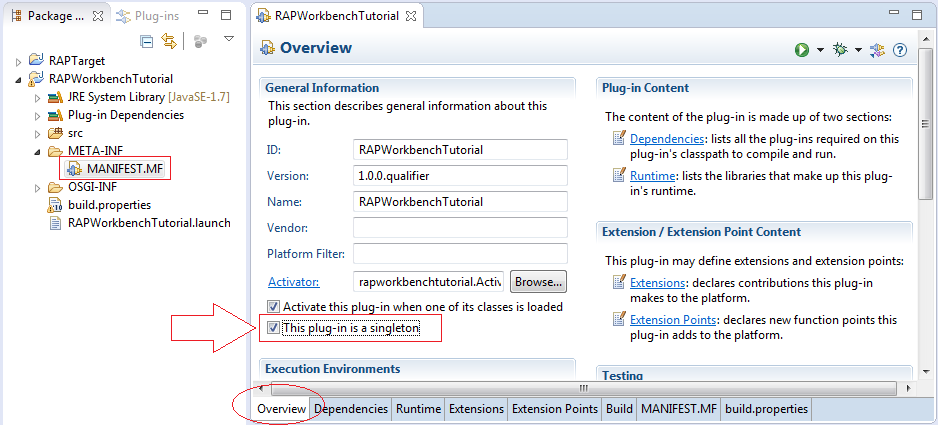
Chuyển "RAPWorkbenchTutorial" sang "Singleton".

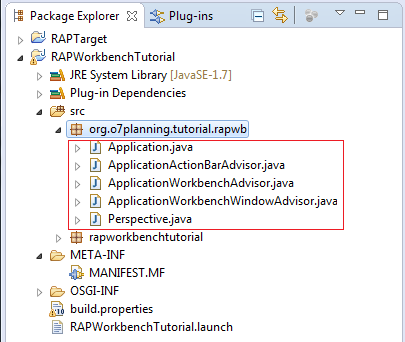
Thêm 5 class:
- Application
- ApplicationActionBarAdvisor
- ApplicationWorkbenchAdvisor
- ApplicationWorkbenchWindowAdvisor
- Perspective

Application.java
package org.o7planning.tutorial.rapwb;
import org.eclipse.equinox.app.IApplication;
import org.eclipse.equinox.app.IApplicationContext;
import org.eclipse.swt.widgets.Display;
import org.eclipse.ui.IWorkbench;
import org.eclipse.ui.PlatformUI;
public class Application implements IApplication {
public Object start(IApplicationContext context) throws Exception {
Display display = PlatformUI.createDisplay();
try {
int returnCode = PlatformUI.createAndRunWorkbench(display,
new ApplicationWorkbenchAdvisor());
if (returnCode == PlatformUI.RETURN_RESTART)
return IApplication.EXIT_RESTART;
else
return IApplication.EXIT_OK;
} finally {
display.dispose();
}
}
public void stop() {
if (!PlatformUI.isWorkbenchRunning())
return;
final IWorkbench workbench = PlatformUI.getWorkbench();
final Display display = workbench.getDisplay();
display.syncExec(new Runnable() {
public void run() {
if (!display.isDisposed())
workbench.close();
}
});
}
}ApplicationActionBarAdvisor.java
package org.o7planning.tutorial.rapwb;
import org.eclipse.jface.action.IMenuManager;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.application.ActionBarAdvisor;
import org.eclipse.ui.application.IActionBarConfigurer;
public class ApplicationActionBarAdvisor extends ActionBarAdvisor {
public ApplicationActionBarAdvisor(IActionBarConfigurer configurer) {
super(configurer);
}
protected void makeActions(IWorkbenchWindow window) {
}
protected void fillMenuBar(IMenuManager menuBar) {
}
}ApplicationWorkbenchAdvisor.java
package org.o7planning.tutorial.rapwb;
import org.eclipse.ui.application.IWorkbenchWindowConfigurer;
import org.eclipse.ui.application.WorkbenchAdvisor;
import org.eclipse.ui.application.WorkbenchWindowAdvisor;
public class ApplicationWorkbenchAdvisor extends WorkbenchAdvisor {
private static final String PERSPECTIVE_ID = "RAPWorkbenchTutorial.perspective"; //$NON-NLS-1$
public WorkbenchWindowAdvisor createWorkbenchWindowAdvisor(IWorkbenchWindowConfigurer configurer) {
return new ApplicationWorkbenchWindowAdvisor(configurer);
}
public String getInitialWindowPerspectiveId() {
return PERSPECTIVE_ID;
}
}ApplicationWorkbenchWindowAdvisor.java
package org.o7planning.tutorial.rapwb;
import org.eclipse.swt.graphics.Point;
import org.eclipse.ui.application.ActionBarAdvisor;
import org.eclipse.ui.application.IActionBarConfigurer;
import org.eclipse.ui.application.IWorkbenchWindowConfigurer;
import org.eclipse.ui.application.WorkbenchWindowAdvisor;
public class ApplicationWorkbenchWindowAdvisor extends WorkbenchWindowAdvisor {
public ApplicationWorkbenchWindowAdvisor(IWorkbenchWindowConfigurer configurer) {
super(configurer);
}
public ActionBarAdvisor createActionBarAdvisor(IActionBarConfigurer configurer) {
return new ApplicationActionBarAdvisor(configurer);
}
public void preWindowOpen() {
IWorkbenchWindowConfigurer configurer = getWindowConfigurer();
configurer.setInitialSize(new Point(400, 300));
// Show MenuBar
configurer.setShowMenuBar(true);
// Show CoolBar.
configurer.setShowCoolBar(true);
// Show Status Line.
configurer.setShowStatusLine(true);
// Show PerspectiveBar
configurer.setShowPerspectiveBar(true);
// Show FastViewBars
configurer.setShowFastViewBars(true);
// Show ProgressIndicator
configurer.setShowProgressIndicator(true);
configurer.setTitle("Hello RAP Workbench"); //$NON-NLS-1$
}
}Perspective.java
package org.o7planning.tutorial.rapwb;
import org.eclipse.ui.IPageLayout;
import org.eclipse.ui.IPerspectiveFactory;
public class Perspective implements IPerspectiveFactory {
public void createInitialLayout(IPageLayout layout) {
}
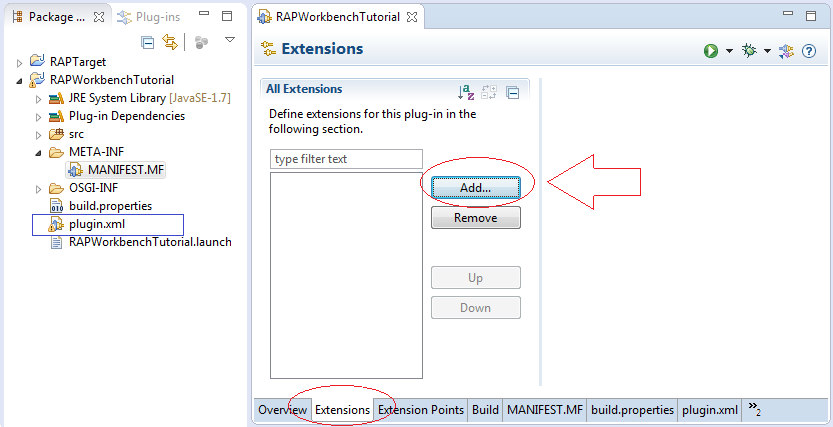
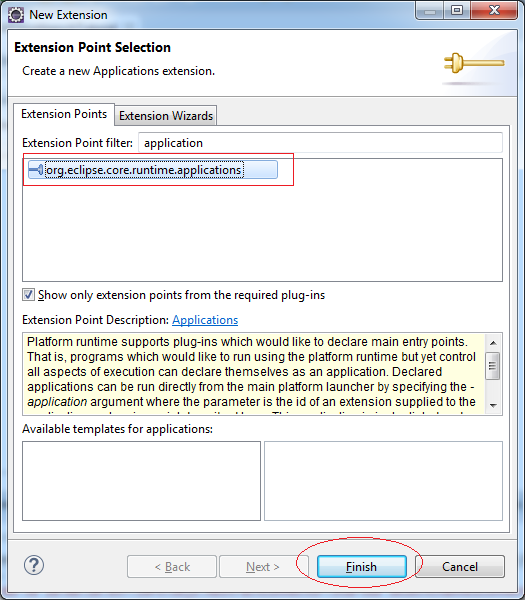
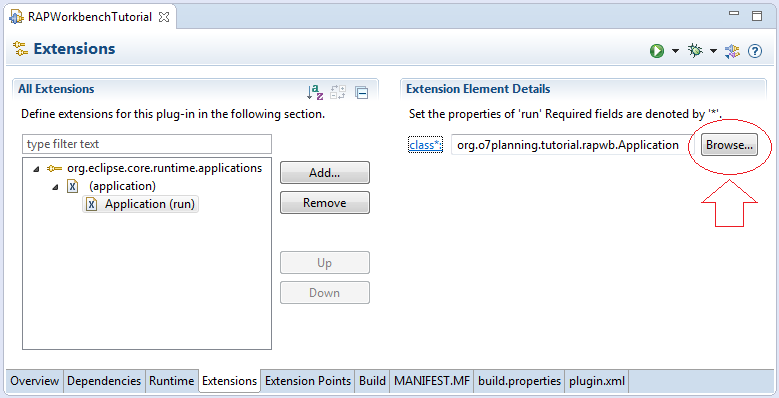
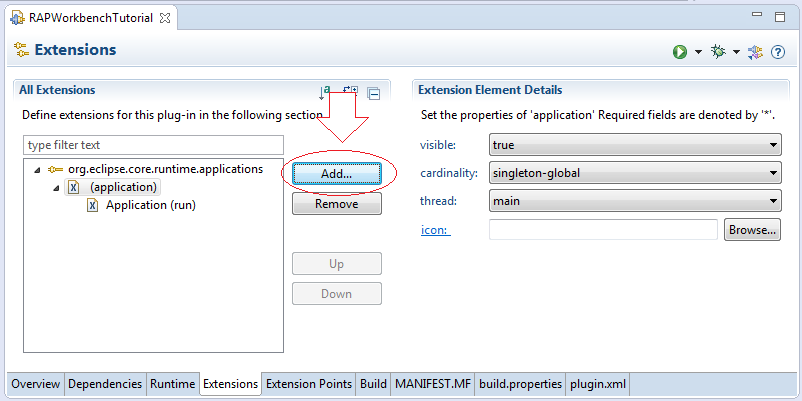
}Trên Tab "Extensions" Click vào "Add" Eclipse sẽ tạo ra thêm file "plugin.xml".



Chọn tới class:
- org.o7planning.tutorial.rapwb.Application

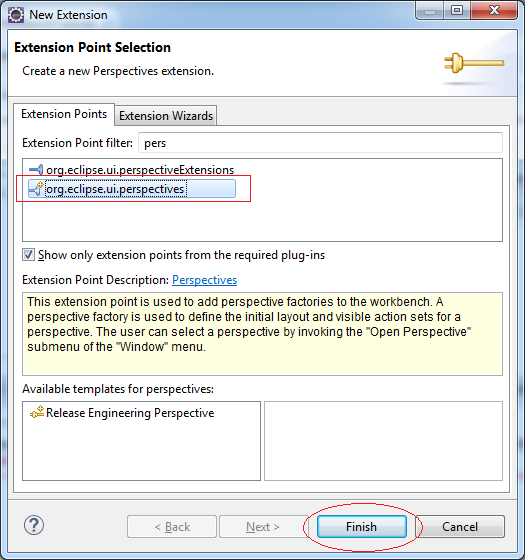
Khai báo một khung nhìn (Perspective)


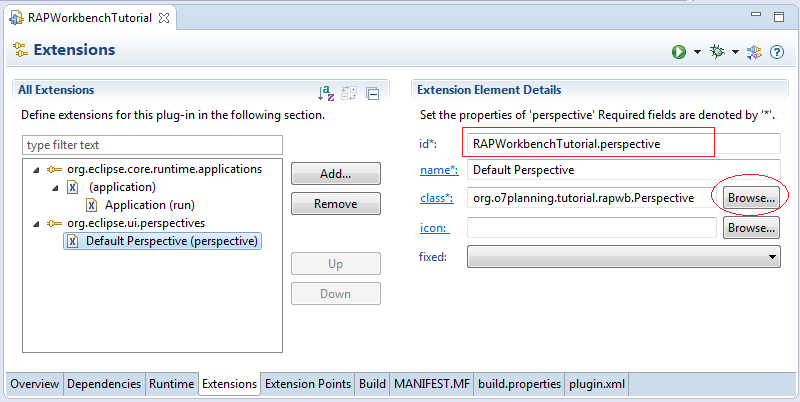
Nhập vào:
- id: RAPWorkbenchTutorial.perspective
- name: Default Perspective
- class: org.o7planning.tutorial.rapwb.Perspective

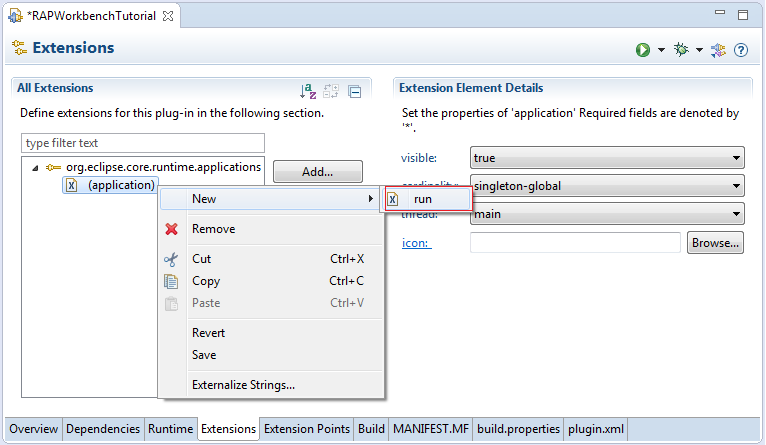
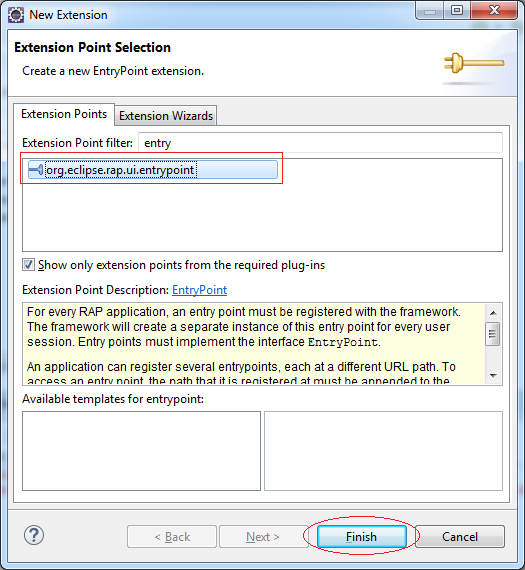
Khai báo "Entry Point" để chạy ứng dụng
- Ứng dụng RAP sẽ chạy bắt đầu từ một "Entry Point". Một ứng dụng RAP có một hoặc nhiều EntryPoint.
- http://host:port/contextPath/hello


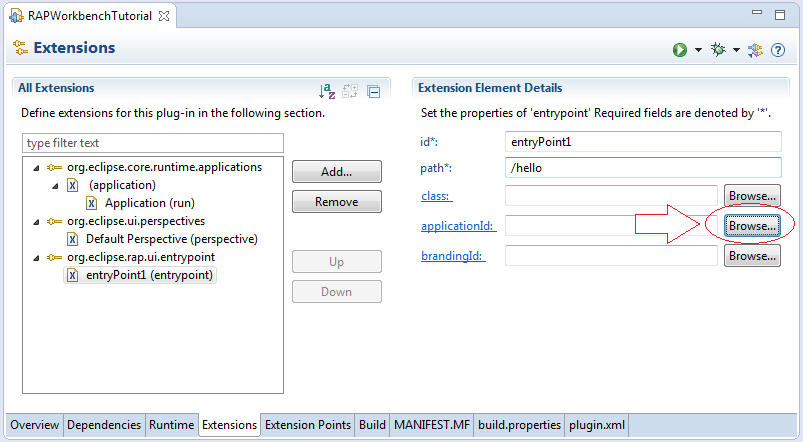
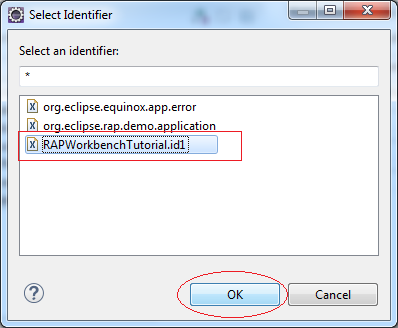
Click Browse để chọn applicationId

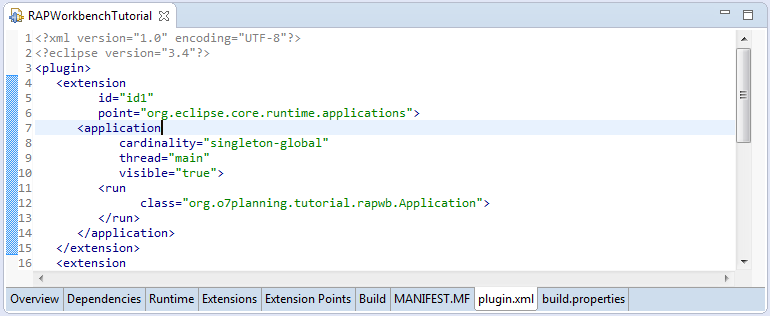
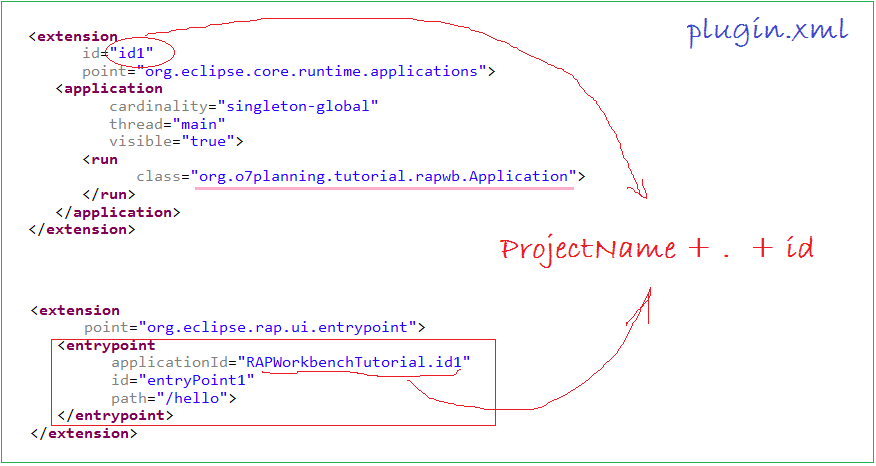
Đây là nội dung file "plugin.xml" được tạo ra.

plugin.xml
<?xml version="1.0" encoding="UTF-8"?>
<?eclipse version="3.4"?>
<plugin>
<extension
id="id1"
point="org.eclipse.core.runtime.applications">
<application
cardinality="singleton-global"
thread="main"
visible="true">
<run
class="org.o7planning.tutorial.rapwb.Application">
</run>
</application>
</extension>
<extension
point="org.eclipse.ui.perspectives">
<perspective
class="org.o7planning.tutorial.rapwb.Perspective"
id="RAPWorkbenchTutorial.perspective"
name="Default Perspective">
</perspective>
</extension>
<extension
point="org.eclipse.rap.ui.entrypoint">
<entrypoint
applicationId="RAPWorkbenchTutorial.id1"
id="entryPoint1"
path="/hello">
</entrypoint>
</extension>
</plugin>Đây là quy tắc định nghĩa EntryPoint để nó gọi đến một Application (Xem trong plugin.xml)

8. Cấu hình và chạy thử ứng dụng
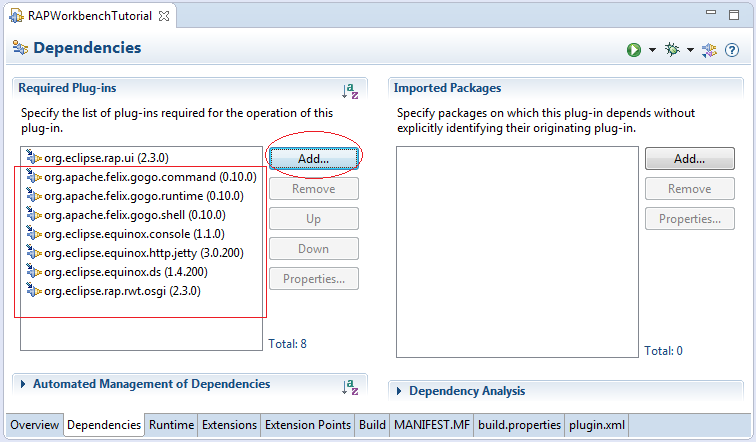
Trước hết cần khai báo các plugin phụ thuộc giúp ứng dụng có thể chạy trực tiếp từ Eclipse.
Thêm vào 7 plugin. Đây là các Plugin để ứng dụng RAP có thể chạy trực tiếp từ Eclipse. (RAP 2.3)
- org.apache.felix.gogo.command
- org.apache.felix.gogo.runtime
- org.apache.felix.gogo.shell
- org.eclipse.equinox.console
- org.eclipse.equinox.http.jetty
- org.eclipse.equinox.ds
- org.eclipse.rap.rwt.osgi

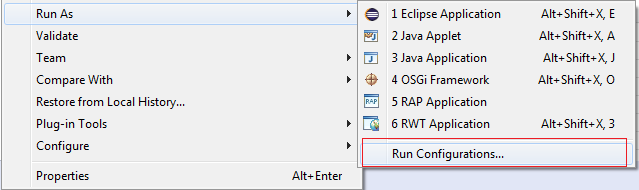
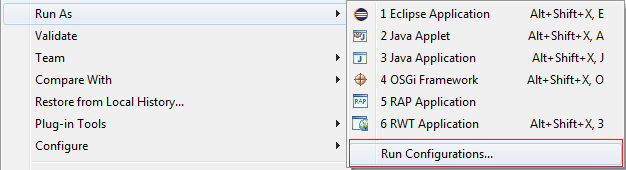
Nhấn phải chuột vào project "RAPWorkbenchTutorial" chọn Run As/Run Configurations...

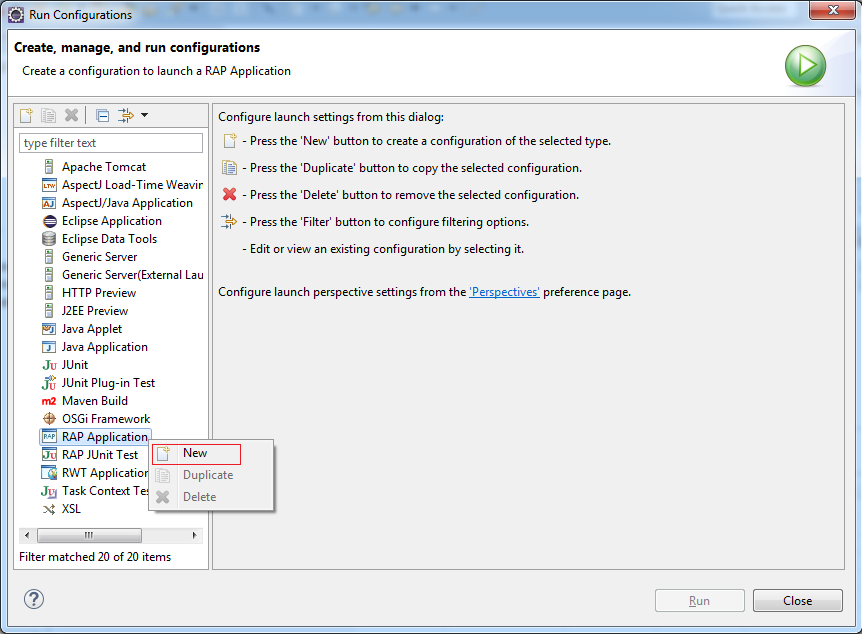
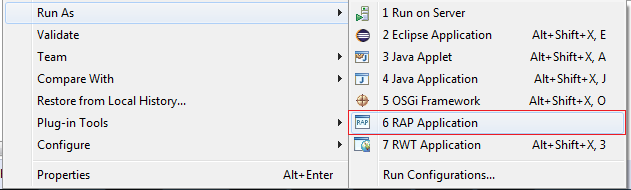
Nhấn phải chuột vào node: "RAP Application", chọn New.

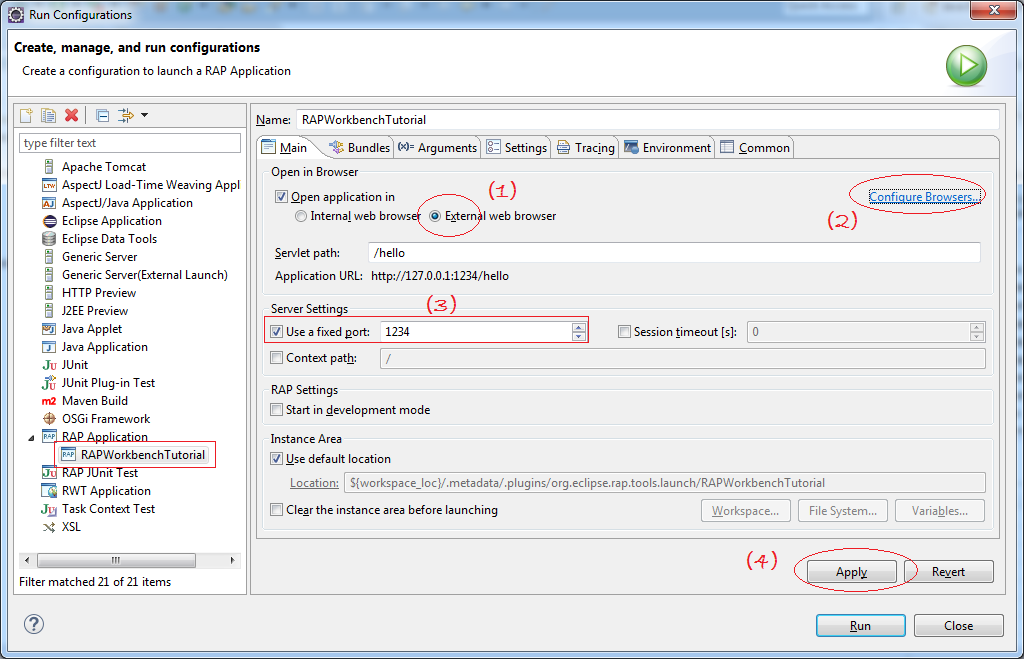
Trên Tab Main:
- Chọn "External web browser" để cấu hình ứng dụng chạy trên trình duyệt bên ngoài.
- Nhấn vào Configure Browser để chọn trình duyệt trên hệ thống "Firefox" hoặc "Chrome".
- Chọn cổng để chạy
- Click Apply

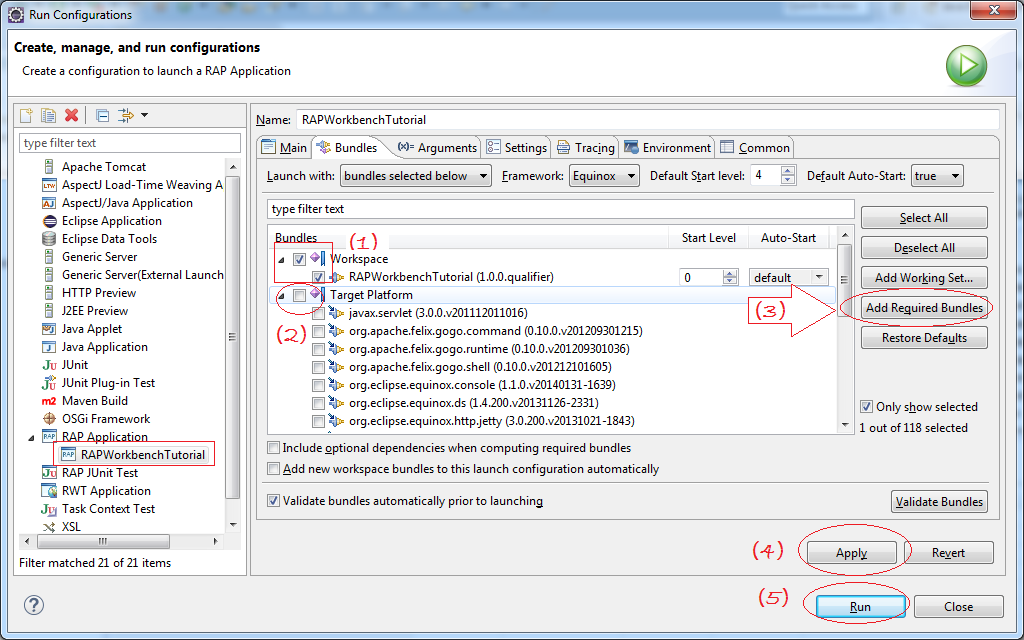
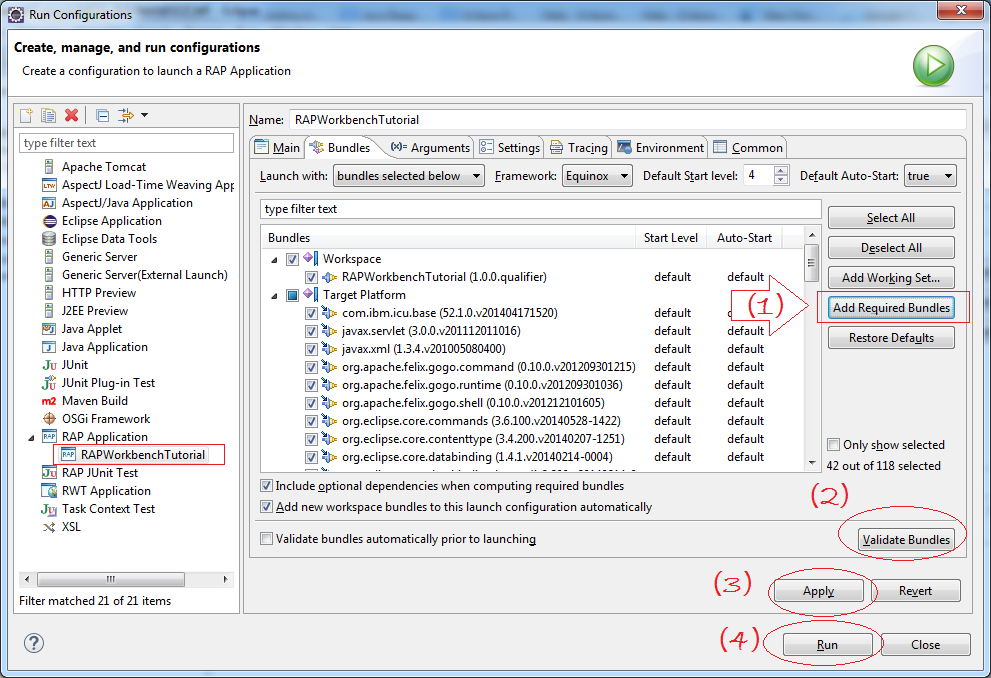
Trên Tab Bundle:
- Check Chọn RAPWorkbenchTutorial
- Bỏ check chọn Target Platform.
- Nhấn vào "Add Required Bundles" để hệ thống tự tính toán các plugin phụ thuộc nhỏ nhất.
- Nhấn Apply.
- Nhấn Run để chạy ứng dụng.

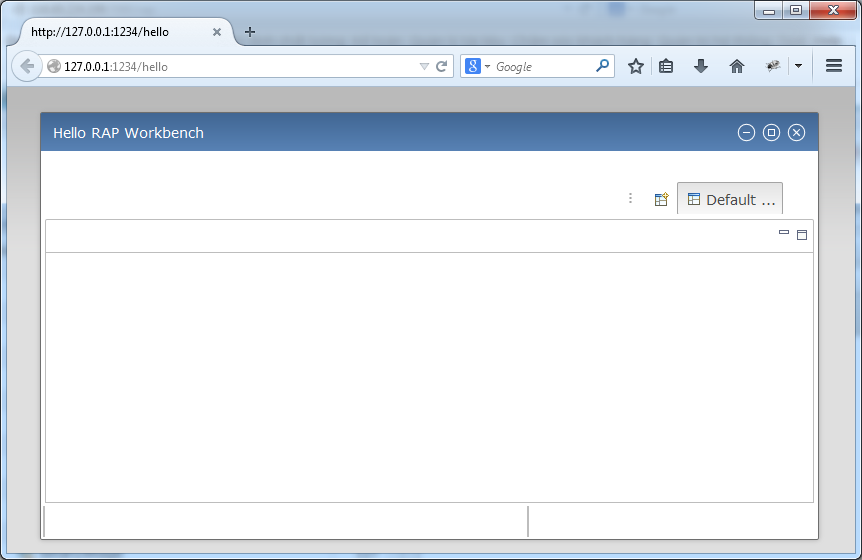
Kết quả chạy ứng dụng.

9. Cấu hình Theme
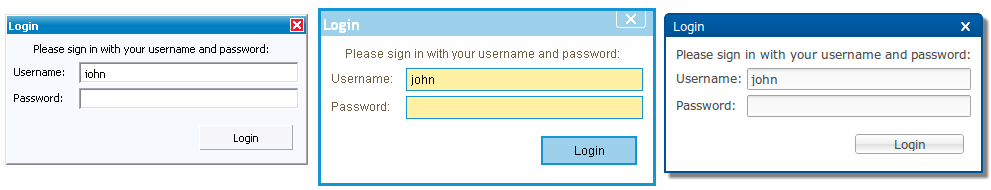
Các theme kiểm soát các khía cạnh khác nhau của sự xuất hiện của widget như màu sắc, phông chữ, và biên giới. Ngay cả hiệu ứng nâng cao như gradient và hình ảnh động cũng được hỗ trợ. Ví dụ, các ảnh chụp màn hình dưới đây cho thấy hộp thoại tương tự với Theme mặc định và với một Theme tùy chỉnh. Như bạn có thể thấy, một Theme tùy chỉnh không chỉ làm thay đổi một số màu sắc, nó cũng ảnh hưởng đến kích thước của các Widget bằng cách thay đổi các thuộc tính kích thước giống như padding, border, và kích cỡ phông chữ.

Có một vài Theme được cung cấp sẵn bởi RAP và chỉ cần sét đặt để sử dụng.
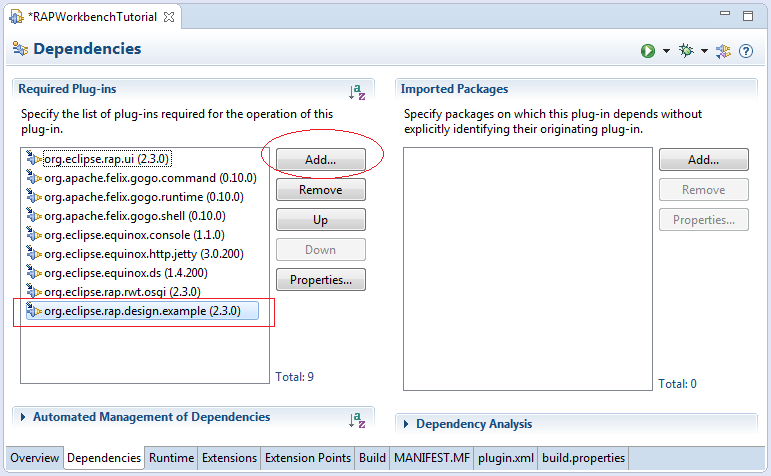
Thêm vào Plugin:
- org.eclipse.rap.design.example



Bundle: org.eclipse.rap.design.example cung cấp 2 Theme với ID:
- org.eclipse.rap.design.example.business.theme
- org.eclipse.rap.design.example.fancy.theme


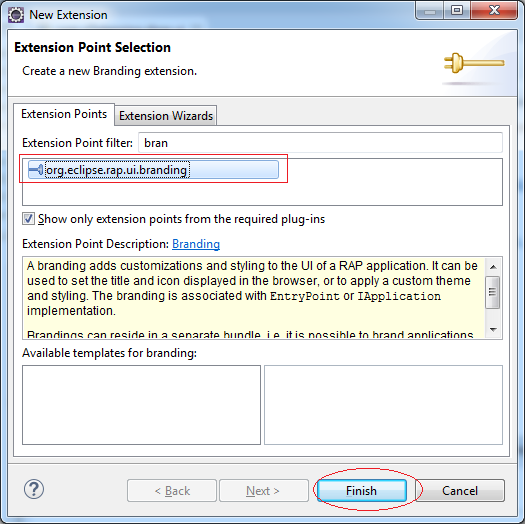
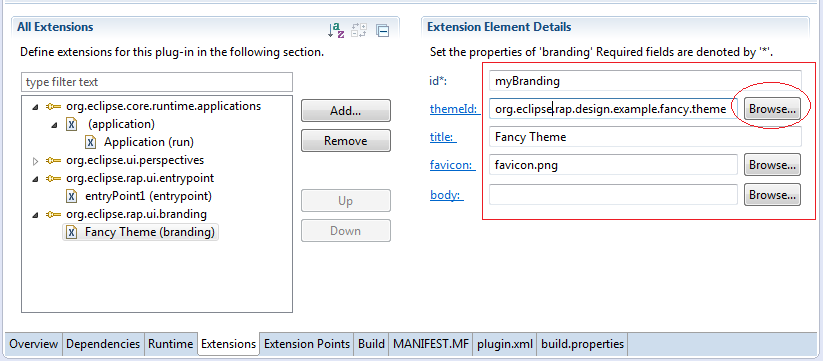
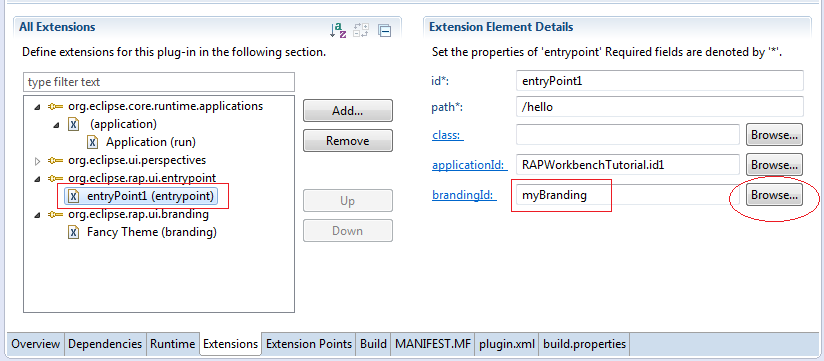
Áp dụng Branding bạn vừa khai báo cho EntryPoint

Đây là toàn bộ nội dung "plugin.xml":
plugin.xml
<?xml version="1.0" encoding="UTF-8"?>
<?eclipse version="3.4"?>
<plugin>
<extension
id="id1"
point="org.eclipse.core.runtime.applications">
<application
cardinality="singleton-global"
thread="main"
visible="true">
<run
class="org.o7planning.tutorial.rapwb.Application">
</run>
</application>
</extension>
<extension
point="org.eclipse.ui.perspectives">
<perspective
class="org.o7planning.tutorial.rapwb.Perspective"
id="RAPWorkbenchTutorial.perspective"
name="Default Perspective">
</perspective>
</extension>
<extension
point="org.eclipse.rap.ui.entrypoint">
<entrypoint
applicationId="RAPWorkbenchTutorial.id1"
brandingId="myBranding"
id="entryPoint1"
path="/hello">
</entrypoint>
</extension>
<extension
point="org.eclipse.rap.ui.branding">
<branding
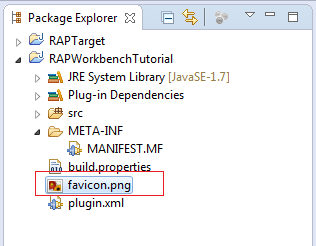
favicon="favicon.png"
id="myBranding"
themeId="org.eclipse.rap.design.example.fancy.theme"
title="Fancy Theme">
</branding>
</extension>
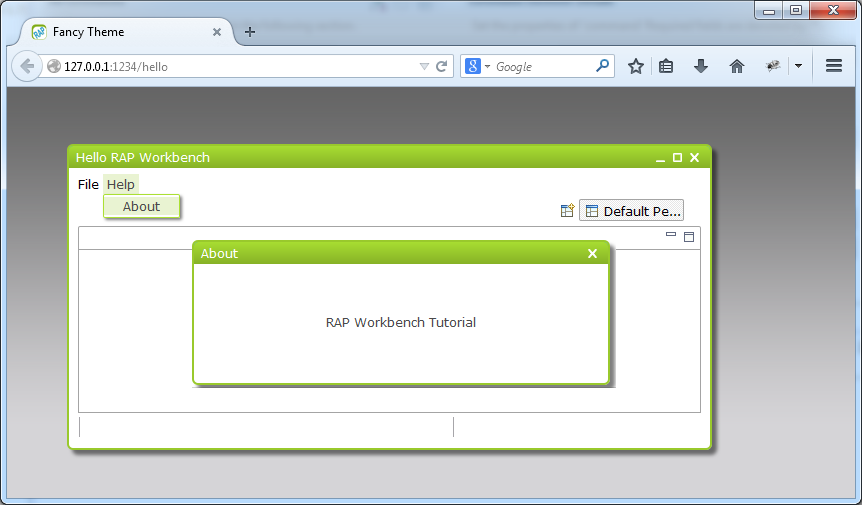
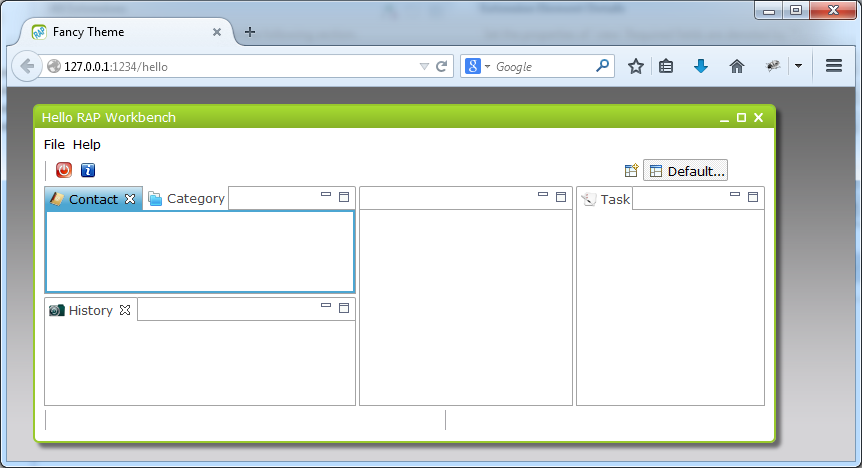
</plugin>Và chạy lại ứng dụng:
Bạn cần cấu hình lại trước khi chạy, vì đã có sự thay đổi về Bundle phụ thuộc.


Kết quả chạy ứng dụng:

10. Tạo một vài Command sử dụng trong ứng dụng
Command là một lệnh, bạn có thể tạo các class Command để điều khiển một sự kiện nào đó chẳng hạn:
- Mở file
- Thoát khỏi ứng dụng
- Mở AboutDialog
- ....
AboutDialog.java
package org.o7planning.tutorial.rapwb.dialog;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Dialog;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class AboutDialog extends Dialog {
private static final long serialVersionUID = -1969407778775319986L;
protected Object result;
protected Shell shlAbout;
/**
* Create the dialog.
* @param parent
* @param style
*/
public AboutDialog(Shell parent, int style) {
super(parent, style);
setText("SWT Dialog");
}
/**
* Open the dialog.
* @return the result
*/
public Object open() {
createContents();
shlAbout.open();
shlAbout.layout();
Display display = getParent().getDisplay();
while (!shlAbout.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
return result;
}
/**
* Create contents of the dialog.
*/
private void createContents() {
shlAbout = new Shell(getParent(), getStyle());
shlAbout.setSize(418, 145);
shlAbout.setText("About");
shlAbout.setLayout(new GridLayout(1, false));
Label lblNewLabel = new Label(shlAbout, SWT.NONE);
lblNewLabel.setLayoutData(new GridData(SWT.CENTER, SWT.CENTER, true, true, 1, 1));
lblNewLabel.setText("RAP Workbench Tutorial");
}
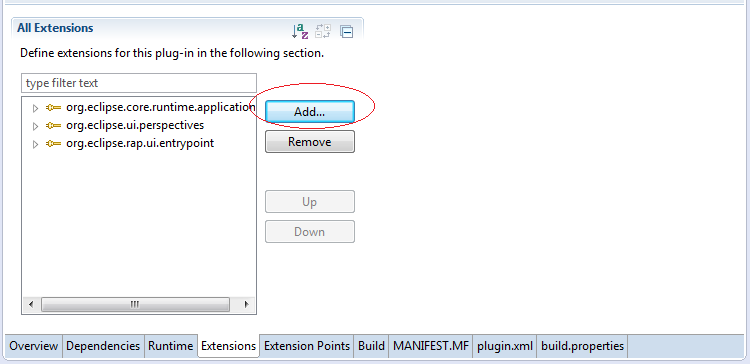
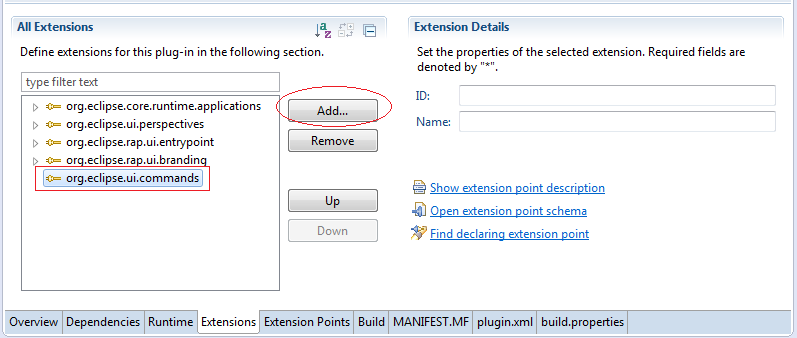
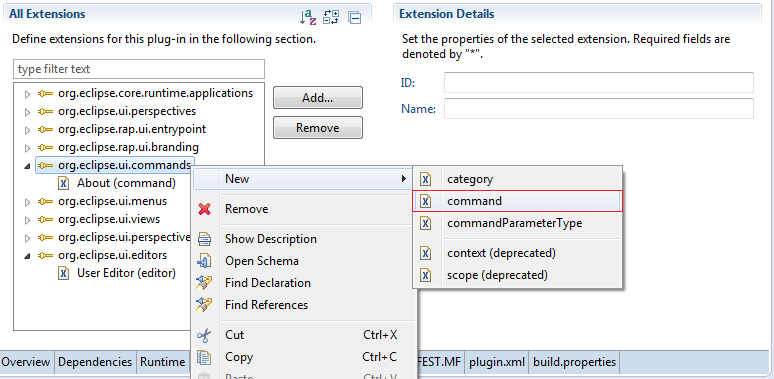
}Thêm "Extension Point":
- org.eclipse.ui.commands

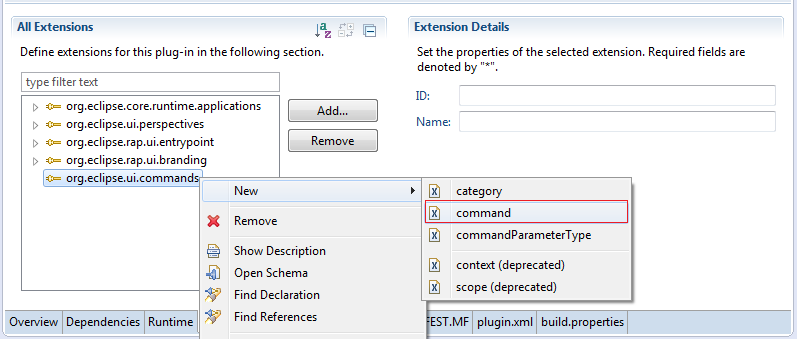
Tiếp theo chúng ta sẽ tạo class Command có ID:
- org.o7planning.tutorial.rcp.cmd.about

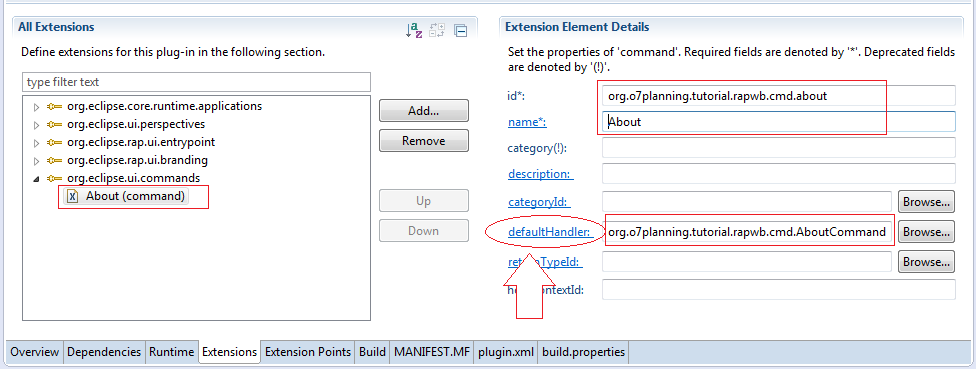
Nhập vào:
- id: org.o7planning.tutorial.rapwb.cmd.about
- defaultHandler: org.o7planning.tutorial.rapwb.cmd.AboutCommand

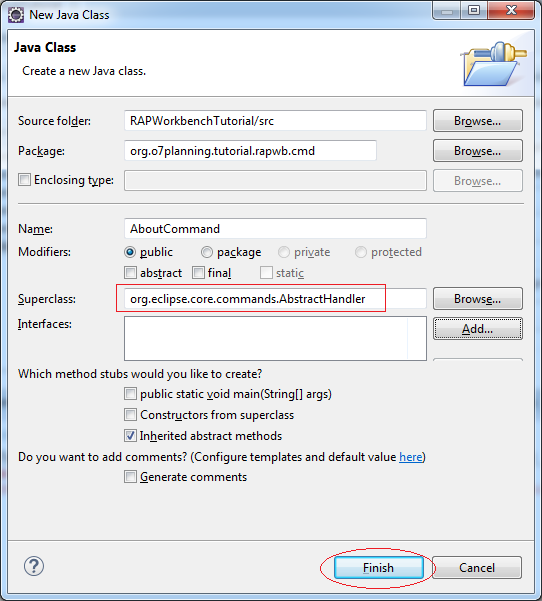
Bạn nên viết AboutCommand extends từ class:
- org.eclipse.core.commands.AbstractHandler.

AboutCommand.java
package org.o7planning.tutorial.rapwb.cmd;
import org.eclipse.core.commands.AbstractHandler;
import org.eclipse.core.commands.ExecutionEvent;
import org.eclipse.core.commands.ExecutionException;
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.ui.handlers.HandlerUtil;
import org.o7planning.tutorial.rapwb.dialog.AboutDialog;
public class AboutCommand extends AbstractHandler {
@Override
public Object execute(ExecutionEvent event) throws ExecutionException {
Shell shell = HandlerUtil.getActiveWorkbenchWindow(event).getShell();
AboutDialog dialog = new AboutDialog(shell, SWT.DIALOG_TRIM
| SWT.APPLICATION_MODAL);
dialog.open();
return null;
}
}11. Thiết kế giao diện
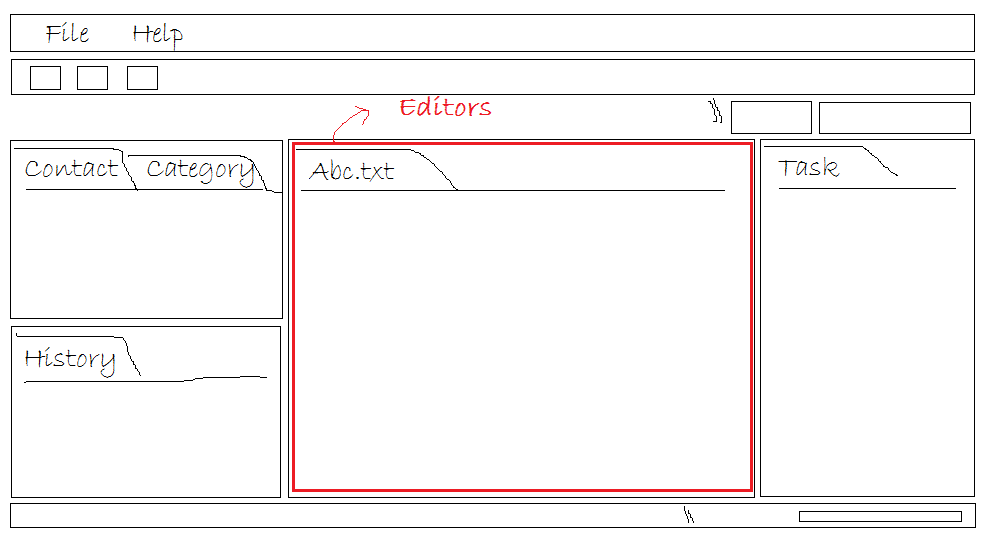
Giao diện
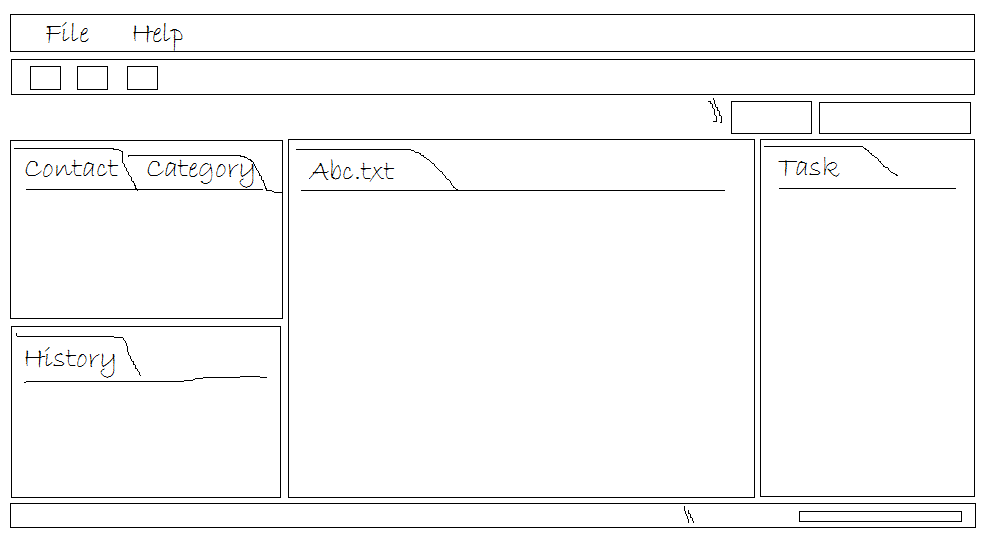
Dưới đây là hình ảnh Workbench mà chúng ta sẽ thiết kế.

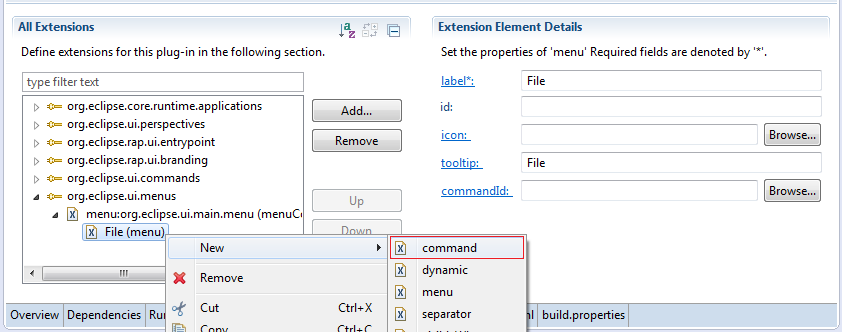
Menu
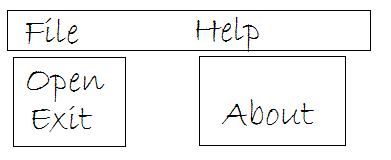
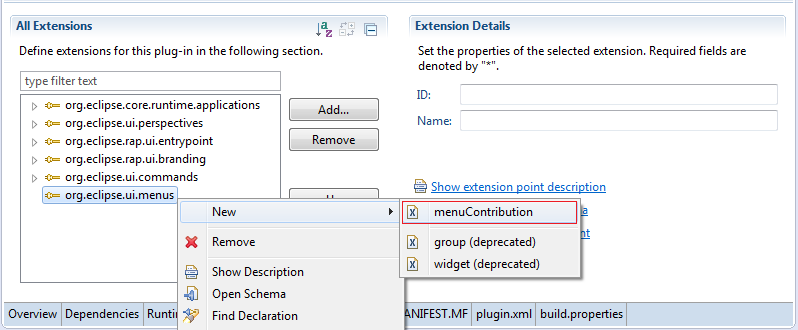
Chúng ta sẽ thiết kế Menu như hình minh họa dưới đây:

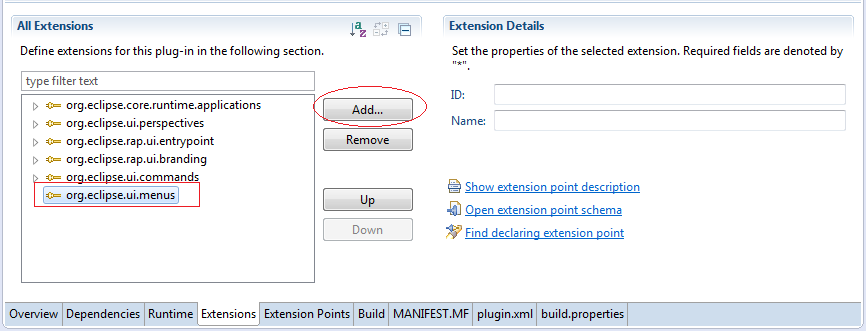
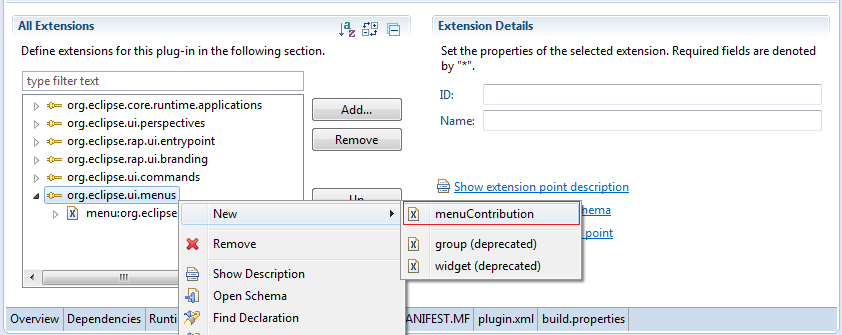
Thêm Extension Point:
- org.eclipse.ui.menus


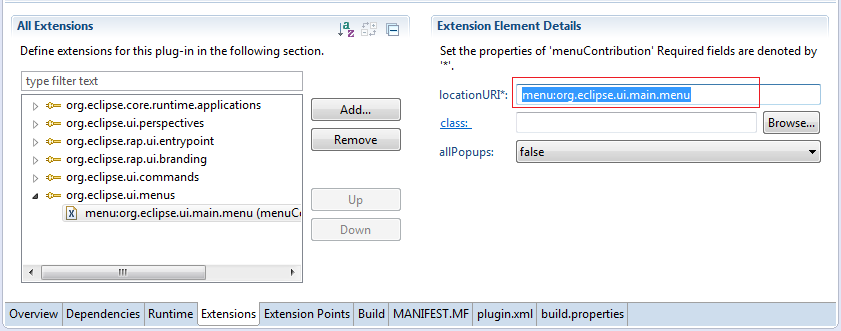
Nhập vào:
- locationURI: menu:org.eclipse.ui.main.menu
menu:org.eclipse.ui.main.menu ==> là ID xác định vị trí của Menu, nó là một hằng số có sẵn của RCP workbench. Bạn cũng có thể tự tạo ra các locationURI để định nghĩa vị trí hiển thị MENU.

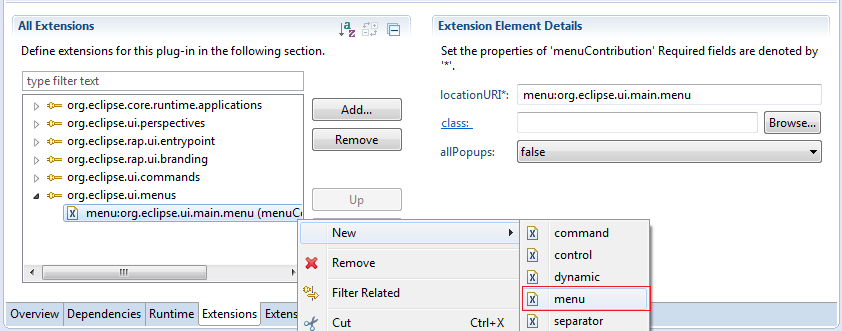
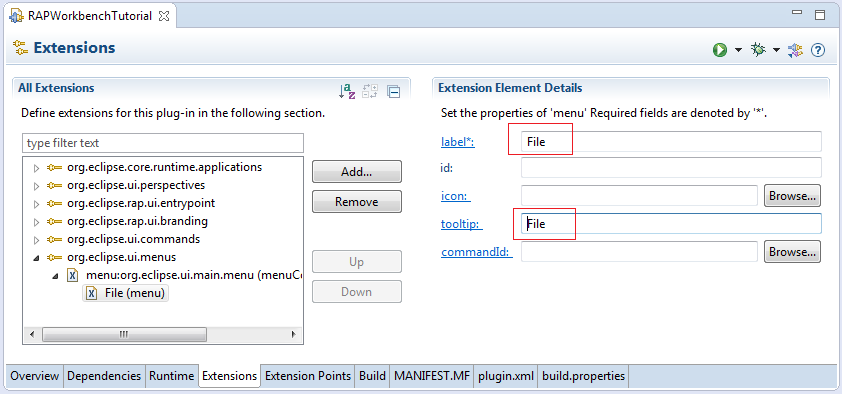
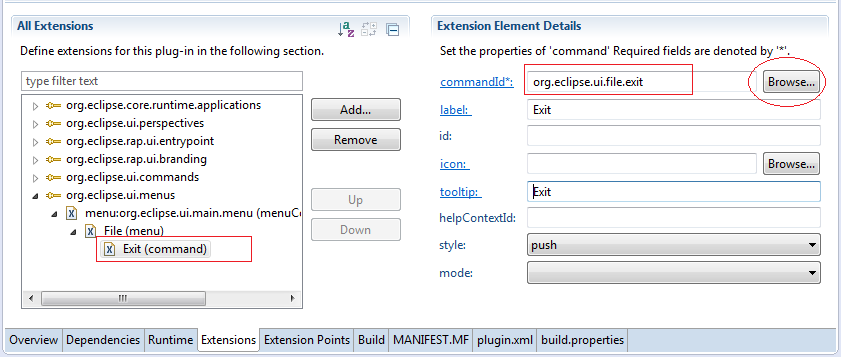
Tiếp theo tạo Menu "File".



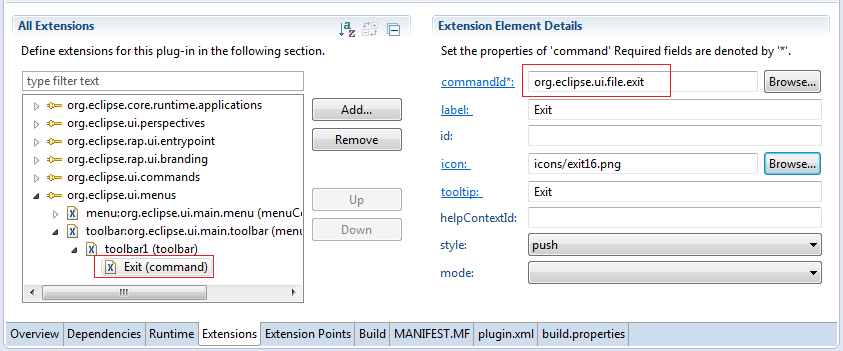
Nhập vào Command ID:
- org.eclipse.ui.file.exit

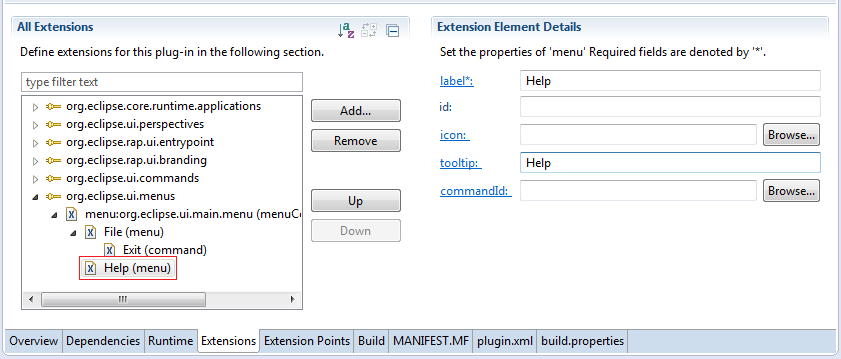
Tương tự vậy chúng ta tạo tiếp Menu "Help".

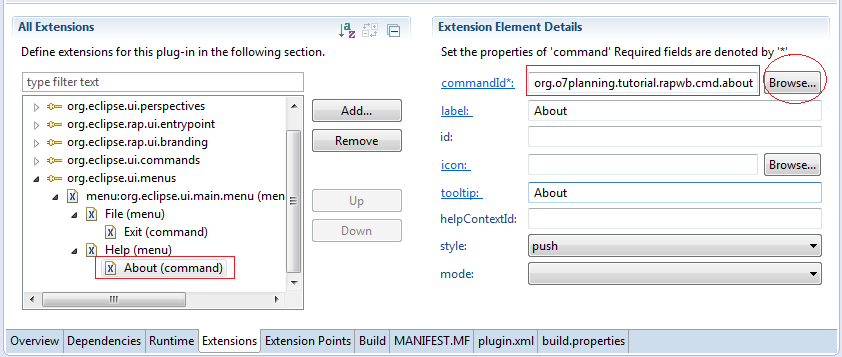
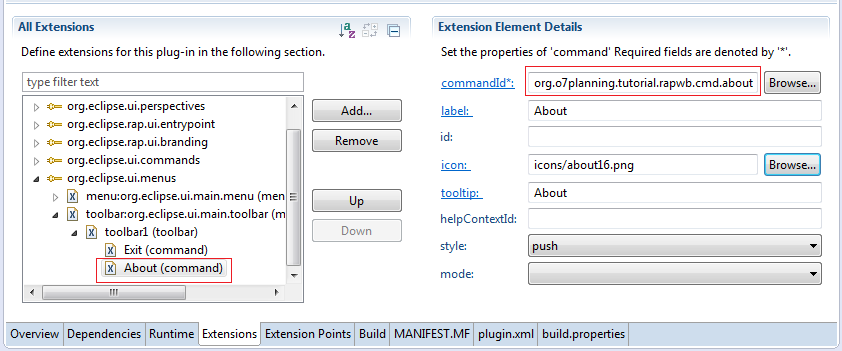
Và tạo Command "About" con của Menu "Help".
Nhập vào ID của command sẽ được gọi đến:
- org.o7planning.tutorial.rapwb.cmd.about
Class AboutCommand có ID: org.o7planning.tutorial.rapwb.cmd.about đã được tạo ở trước đây.

Chạy ứng dụng:


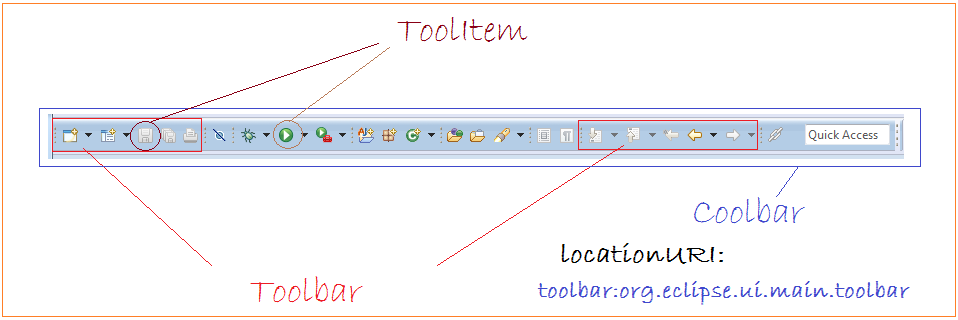
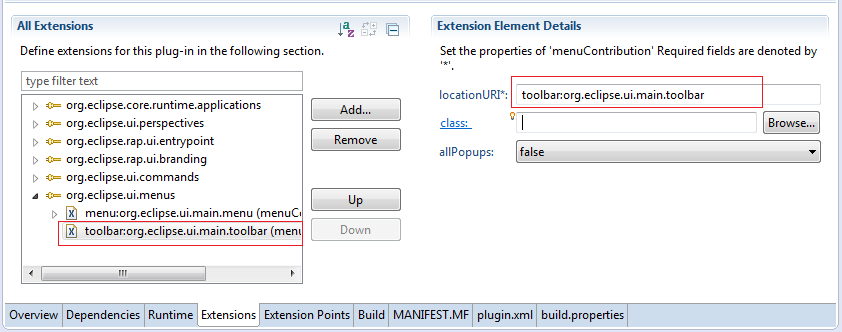
Toolbar
Đây là cấu trúc thanh công cụ nhìn thấy trên Eclipse IDE.

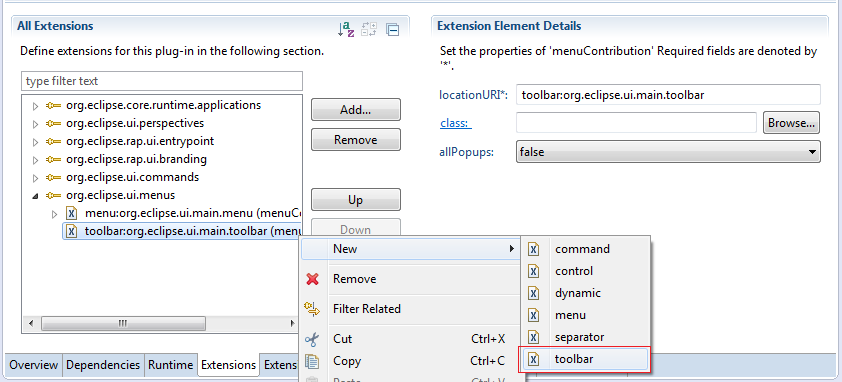
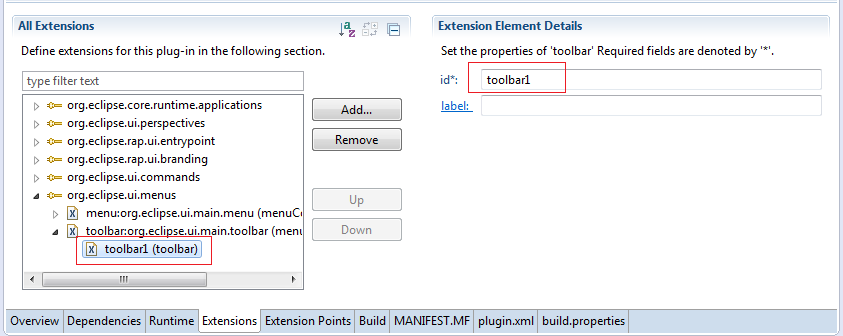
Tạo Coolbar:

Nhập vào
- locationURI: toolbar:org.eclipse.ui.main.toolbar
locationURI: Là ID xác định vị trí mà Toolbar sẽ được đặt vào. toolbar:org.eclipse.ui.main.toolbar là một ID đã được khai báo sẵn của RCP Platform. Bạn cũng có thể tạo ra các locationURI để định nghĩa vị trí nào đó.




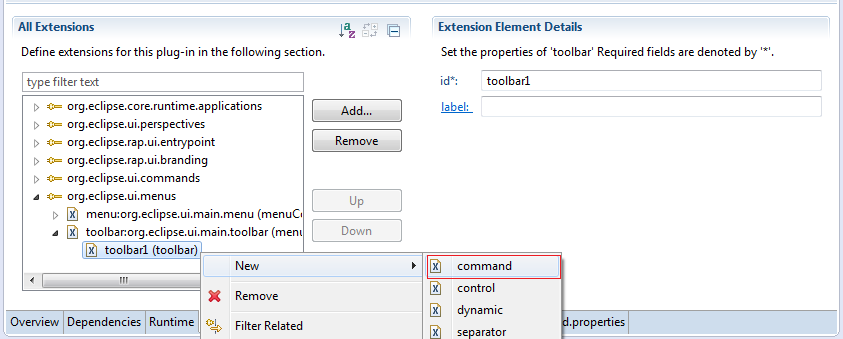
Nhập vào commandID:
- org.eclipse.ui.file.exit

Tương tự tạo tiếp ToolItem (Kiểu Command) gọi đến Command:
- org.o7planning.tutorial.rapwb.cmd.about

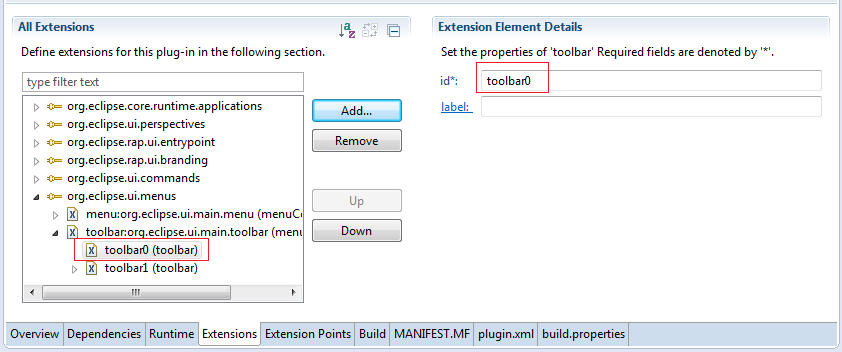
Tương tự tạo tiếp Toolbar với id: toolbar0

View
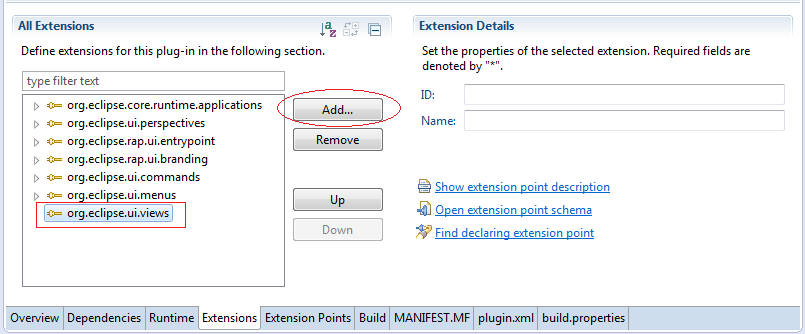
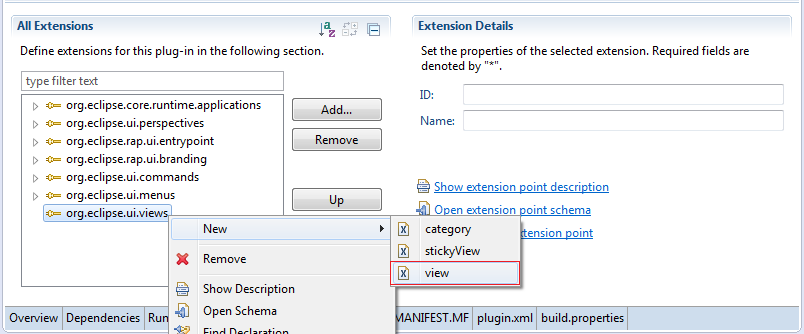
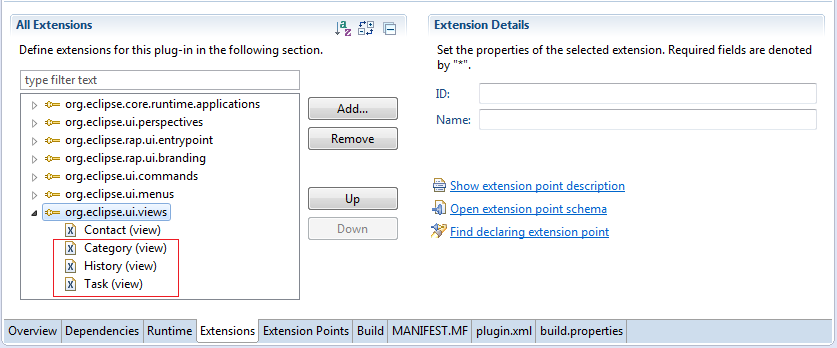
Thêm "Extension Point"
- org.eclipse.ui.views


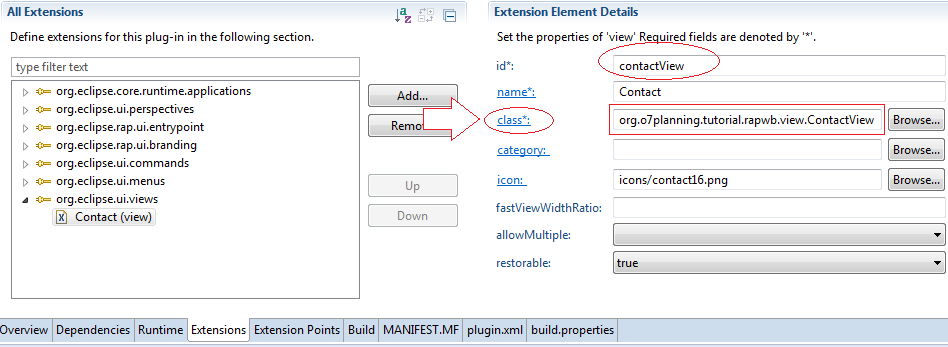
Nhập vào:
- id: org.o7planning.tutorial.rapwb.view.contact
- class: org.o7planning.tutorial.rapwb.view.ContactView


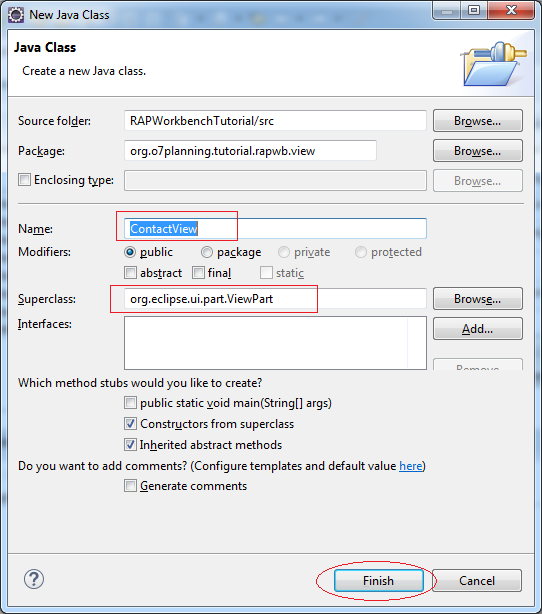
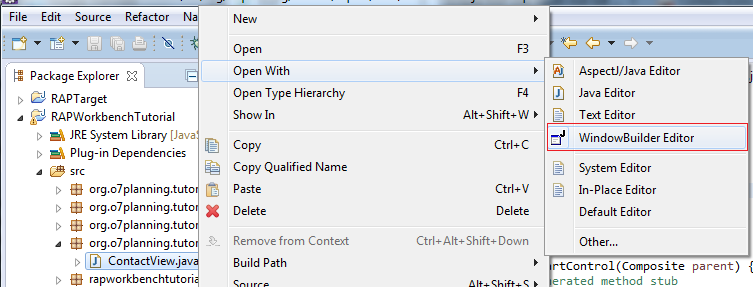
Class ContactView được tạo ra bạn có thể dễ dàng thiết kết nó với WindowBuilder. Nhấn phải vào class và mở với WindowBuilder.

Tương tự tạo các view khác.
CategoryView
HistoryView
TaskView
- name: Category
- id: org.o7planning.tutorial.rapwb.view.category
- class: org.o7planning.tutorial.rapwb.view.CategoryView
- icon: icons/category16.png
HistoryView
- name: History
- id: org.o7planning.tutorial.rapwb.view.history
- class: org.o7planning.tutorial.rapwb.view.HistoryView
- icon: icons/history16.png
TaskView
- name: Task
- id: org.o7planning.tutorial.rapwb.view.task
- class: org.o7planning.tutorial.rapwb.view.TaskView
- icon: icons/task16.png

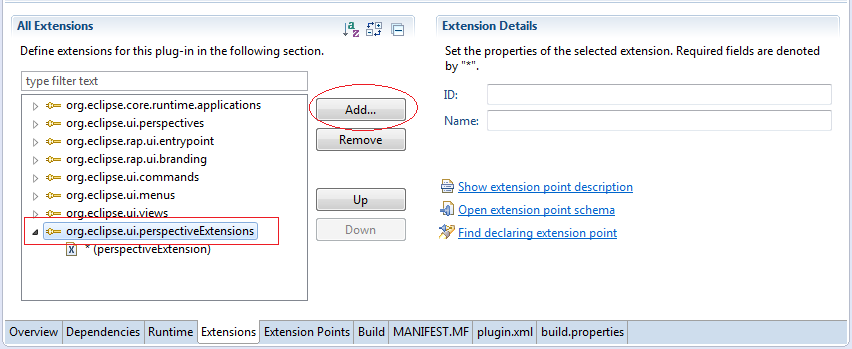
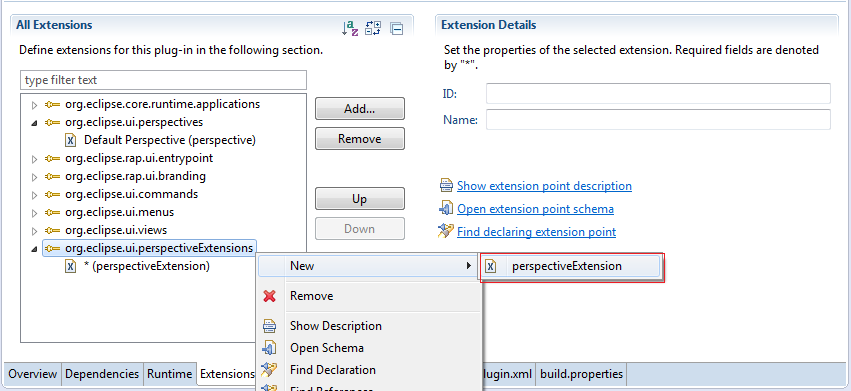
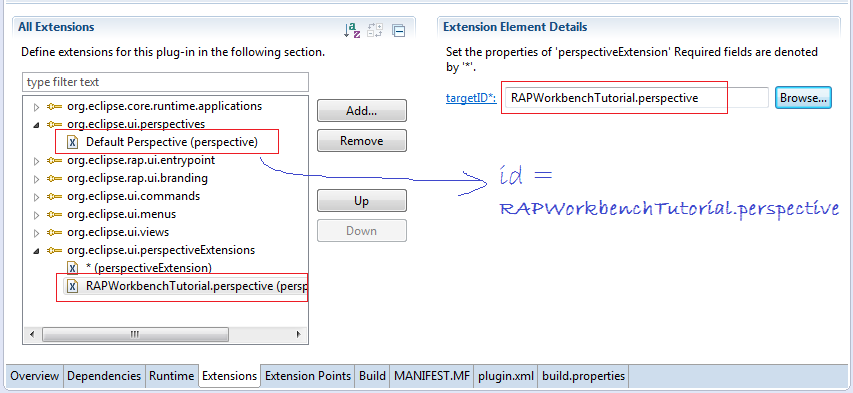
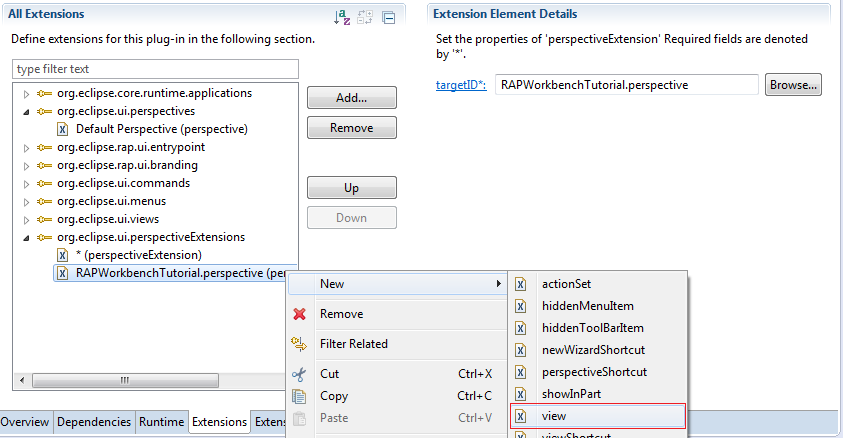
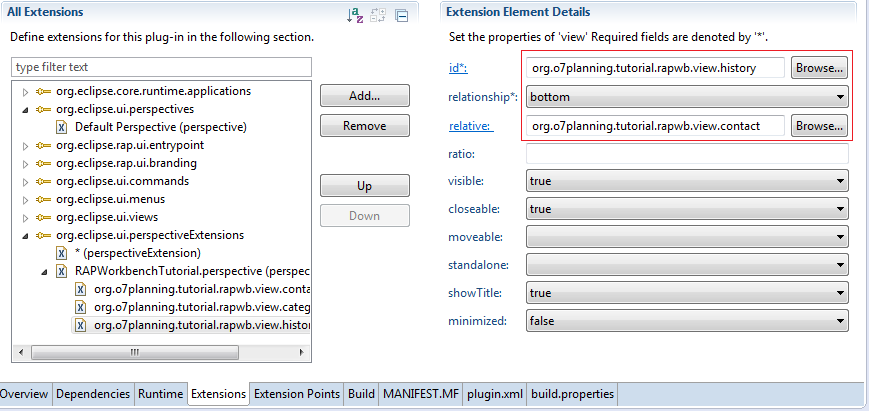
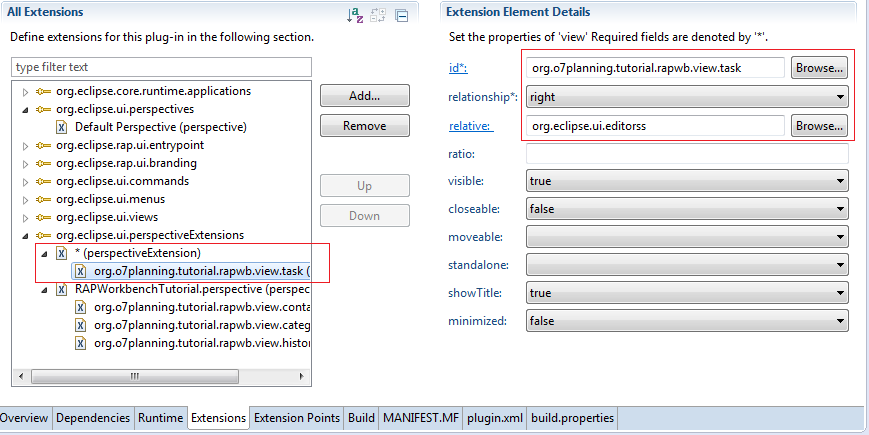
Đăng ký các View lên khung nhìn (Perspective)

Thêm "Extension Point":
- org.eclipse.ui.perspectiveExtensions




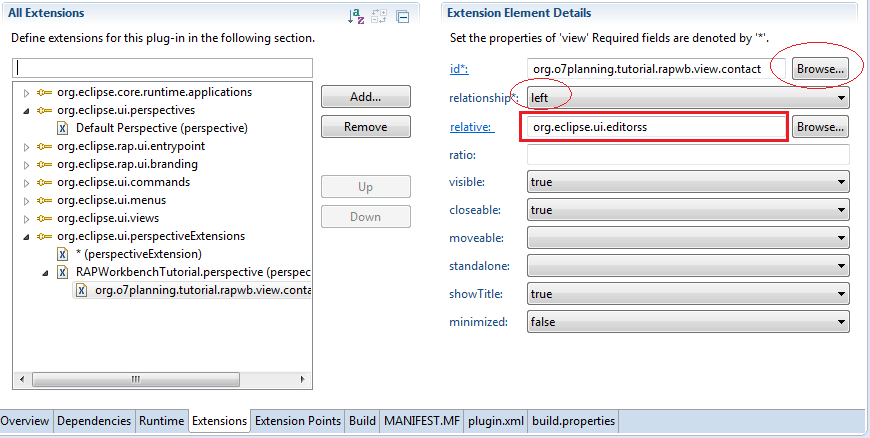
Chúng ta khai báo view : ContactView ở bên trái so với Editor.

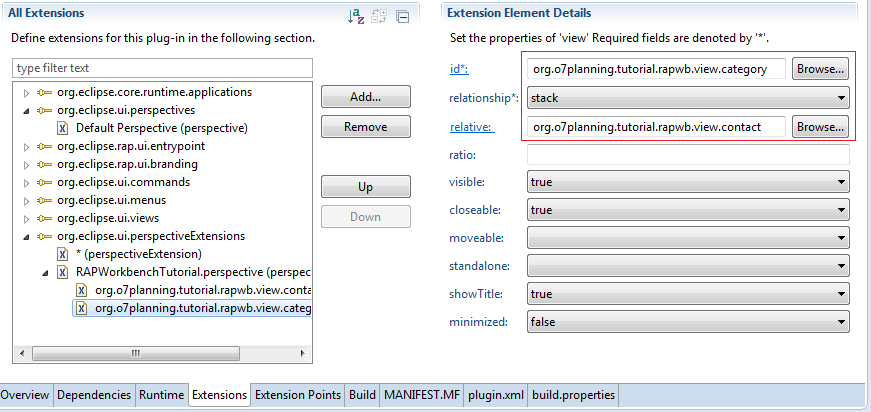
Tiếp theo CategoryView chồng lên so với ContactView.

Tiếp theo HistoryView ở bên dưới so với ContactView

Cuối cùng TaskView được khai báo hiển thị trên khung nhìn có id là *, điều đó có nghĩa là nó sẽ hiển thị trên bất kỳ khung nhìn nào. Vị trí bên phải so với Editors.

Chạy lại ứng dụng:

Perspective (Khung nhìn)
Một ứng dụng workbench có 1 hoặc nhiều khung nhìn. Mỗi khung nhìn định nghĩa ra nó có thể chứa các View nào.
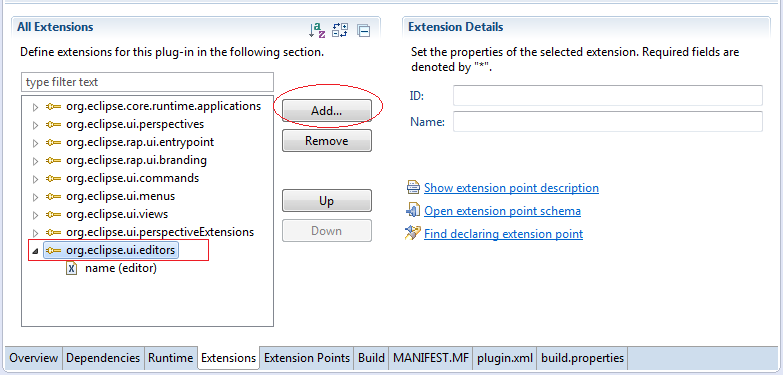
Editor
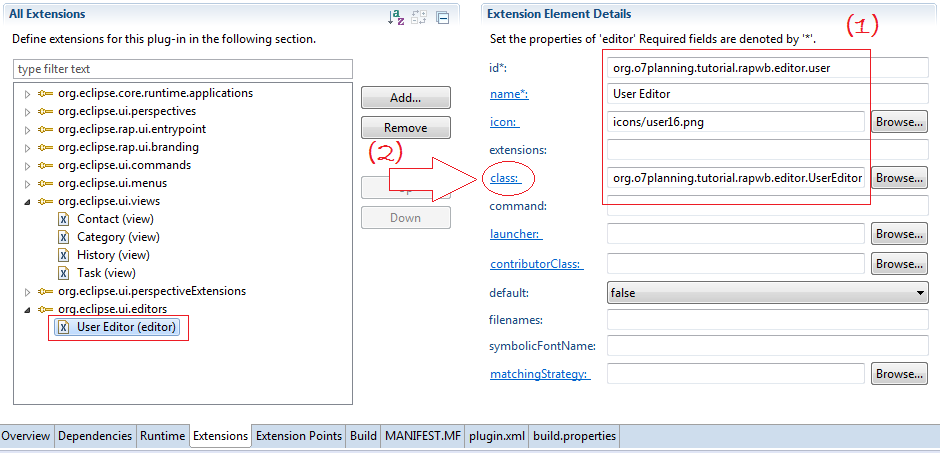
Nhấn vào Add để thêm Extension Point:
- org.eclipse.ui.editors

Nhập vào các thông tin:
- id: org.o7planning.tutorial.rapwb.editor.user
- Name: UserEditor
- icon: icons/user16.png
- class: org.o7planning.tutorial.rapwb.editor.UserEditor


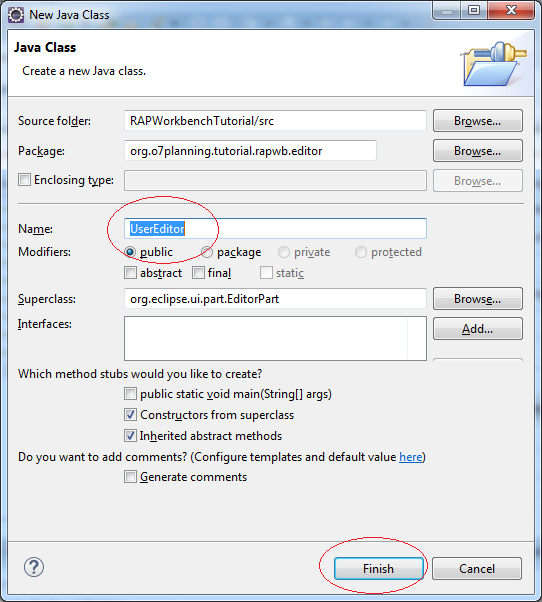
Class UserEditor đã được tạo ra. Tiếp theo chúng ta tạo class UserEditorInput

UserEditorInput.java
package org.o7planning.tutorial.rapwb.editor;
import org.eclipse.jface.resource.ImageDescriptor;
import org.eclipse.ui.IEditorInput;
import org.eclipse.ui.IPersistableElement;
public class UserEditorInput implements IEditorInput {
@Override
public Object getAdapter(Class adapter) {
return null;
}
@Override
public boolean exists() {
return false;
}
@Override
public ImageDescriptor getImageDescriptor() {
return null;
}
@Override
public String getName() {
return "User Editor";
}
@Override
public IPersistableElement getPersistable() {
return null;
}
@Override
public String getToolTipText() {
return "User Editor";
}
}Và sửa class UserEditor
UserEditor.java
package org.o7planning.tutorial.rapwb.editor;
import org.eclipse.core.runtime.IProgressMonitor;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.ui.IEditorInput;
import org.eclipse.ui.IEditorSite;
import org.eclipse.ui.PartInitException;
import org.eclipse.ui.part.EditorPart;
public class UserEditor extends EditorPart {
public static final String ID="org.o7planning.tutorial.rapwb.editor.user";
public UserEditor() {
}
@Override
public void doSave(IProgressMonitor monitor) {
}
@Override
public void doSaveAs() {
}
/**
* Important!!!
*/
@Override
public void init(IEditorSite site, IEditorInput input)
throws PartInitException {
if (!(input instanceof UserEditorInput)) {
throw new PartInitException("Invalid Input: Must be "
+ UserEditorInput.class.getName());
}
setSite(site);
setInput(input);
}
@Override
public boolean isDirty() {
return false;
}
@Override
public boolean isSaveAsAllowed() {
return false;
}
@Override
public void createPartControl(Composite parent) {
// Add Code.
// Quan trọng:
// Nếu bạn muốn thiết kế với WindowBuilder.
// Trước hết bạn phải sửa code giống dưới đây:
// Rồi có thể mở với WindowBuilder.
parent.setLayout(new FillLayout());
Composite body= new Composite(parent,SWT.NONE);
}
@Override
public void setFocus() {
}
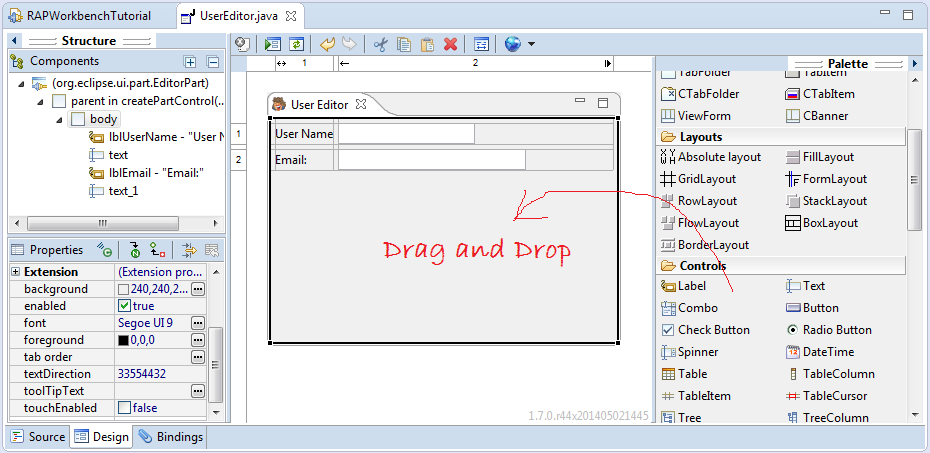
}Bạn có thể mở UserEditor bằng WindowBuilder để thiết kế.

Tiếp theo chúng ta tạo một Command để gọi tới UserEditor.

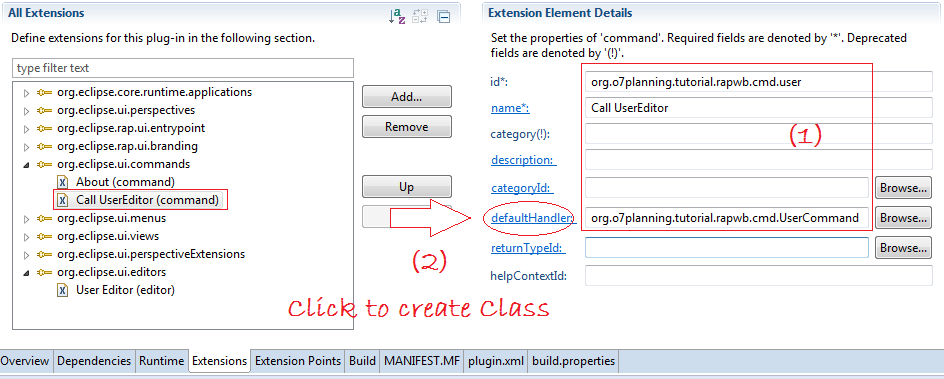
Nhập vào:
- id: org.o7planning.tutorial.rapwb.cmd.user
- name: Call UserEditor
- defaultHandler: org.o7planning.tutorial.rapwb.cmd.UserCommand

UserCommand.java
package org.o7planning.tutorial.rapwb.cmd;
import org.eclipse.core.commands.AbstractHandler;
import org.eclipse.core.commands.ExecutionEvent;
import org.eclipse.core.commands.ExecutionException;
import org.eclipse.ui.IWorkbenchPage;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.PartInitException;
import org.eclipse.ui.handlers.HandlerUtil;
import org.o7planning.tutorial.rapwb.editor.UserEditor;
import org.o7planning.tutorial.rapwb.editor.UserEditorInput;
public class UserCommand extends AbstractHandler {
public static final String ID = "org.o7planning.tutorial.rapwb.cmd.user";
@Override
public Object execute(ExecutionEvent event) throws ExecutionException {
IWorkbenchWindow window = HandlerUtil.getActiveWorkbenchWindow(event);
IWorkbenchPage page = window.getActivePage();
UserEditorInput input = new UserEditorInput();
try {
page.openEditor(input, UserEditor.ID);
} catch (PartInitException e) {
System.out.println("Error:" + this.getClass().getName() + ":" + e);
e.printStackTrace();
throw new ExecutionException("Error open UserEditor");
}
return null;
}
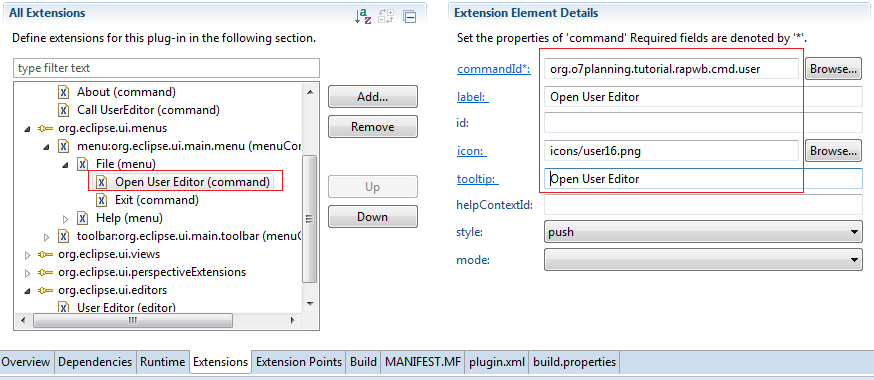
}Tiếp theo bạn tạo một MenuItem (Command) gọi trên Menu File:

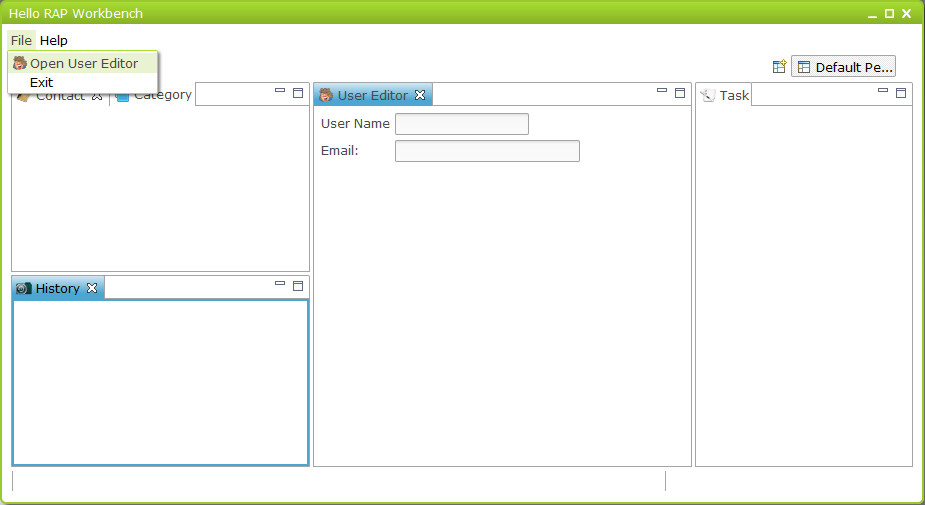
Chạy lại ứng dụng:

Eclipse RAP
- Đóng gói và triển khai ứng dụng Eclipse RAP
- Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng cơ bản
- Cài đặt RAP Tools cho Eclipse
- Các nền tảng nào bạn nên chọn để lập trình ứng dụng Java Desktop?
- Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng e4 Workbench
- Cài đặt Eclipse RAP Target Platform
- Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng Workbench (trước e4)
- Tạo Eclipse RAP Widget từ ClientScripting widget
- Cài đặt RAP e4 Tooling cho Eclipse
Show More
Công nghệ của Eclipse
- Làm sao để có các thư viện mã nguồn mở Java dưới dạng OSGi
- Cài đặt Tycho cho Eclipse
- Hướng dẫn lập trình Java OSGi cho người mới bắt đầu
- Tạo dự án Java OSGi với Maven và Tycho
- Cài đặt WindowBuilder cho Eclipse
- Các nền tảng nào bạn nên chọn để lập trình ứng dụng Java Desktop?
- Lập trình ứng dụng Java Desktop sử dụng SWT
- Hướng dẫn và ví dụ Eclipse JFace
- Cài đặt e4 Tools Developer Resources cho Eclipse
- Đóng gói và triển khai ứng dụng Desktop SWT/RCP
- Cài đặt Eclipse RAP Target Platform
- Cài đặt EMF cho Eclipse
- Cài đặt RAP e4 Tooling cho Eclipse
- Tạo Eclipse RAP Widget từ ClientScripting widget
- Cài đặt GEF cho Eclipse
- Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng Workbench (trước e4)
- Hướng dẫn lập trình Eclipse RCP 3 cho người mới bắt đầu - Ứng dụng Workbench
- Ứng dụng Eclipse RCP 3 đơn giản - Tương tác View và Editor
- Hướng dẫn lập trình Eclipse RCP 4 cho người mới bắt đầu - Ứng dụng e4 Workbench
- Cài đặt RAP Tools cho Eclipse
- Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng cơ bản
- Hướng dẫn lập trình Eclipse RAP cho người mới bắt đầu - Ứng dụng e4 Workbench
- Đóng gói và triển khai ứng dụng Eclipse RAP
Show More
