Mảng (Array) trong JavaScript
1. Mảng (Array) là gì?
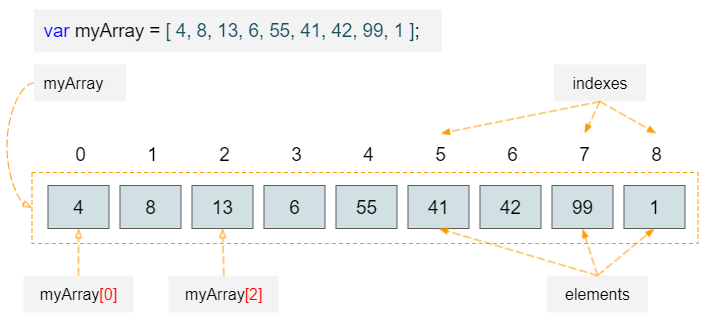
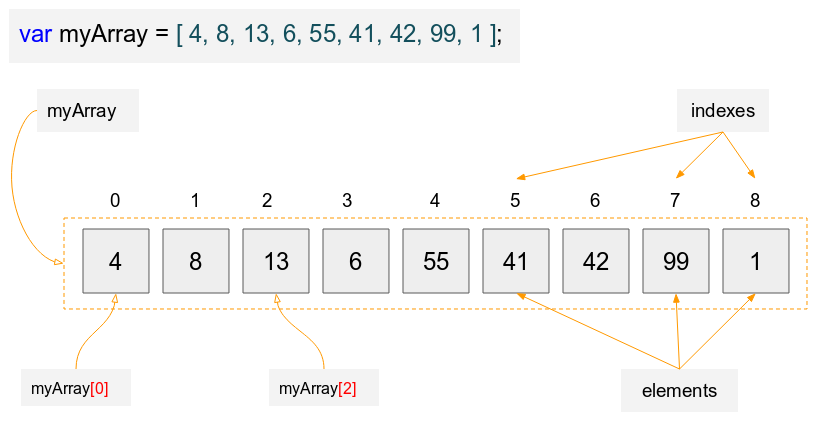
Trong ECMAScript, mảng là một tập hợp các vị trí liên tiếp trên bộ nhớ để lưu trữ dữ liệu. Mỗi vị trí bộ nhớ được gọi là một phần tử.

Dưới đây là các đặc điểm của mảng:
- Các phần tử được đánh chỉ số (index) bắt đầu từ số 0 (0, 1, 2,..), và bạn có thể truy cập vào phần tử theo chỉ số của nó.
- Mảng cũng giống như các biến (variables), bạn phải khai báo nó trước khi sử dụng nó.
- Bạn có thể cập nhập hoặc sửa đổi giá trị của một phần tử trong mảng.
Tại sao cần mảng:
Thay vì khai báo một mảng có N phần tử, bạn có thể khai báo N biến, nhưng nó có các nhược điểm sau:
- Nếu N là một số lớn, việc bạn phải khai báo N biến một cách thủ công là không khả thi.
- Khi bạn khai báo N biến, chương trình không quản lý giúp bạn thứ tự các biến, vì không có khái niệm chỉ số cho các biến.
2. Khai báo mảng
Cũng giống như các biến, bạn phải khai báo mảng trước khi sử dụng nó.
Syntax
// Declaration
var myArray;
// Initialization
myArray = [val1, val2, .., valN]
// Or
var myArray = [val1,val2, .., valN]
array-example1.js
var myArray = [ 4, 8, 13, 6, 55, 41, 42, 99, 1 ];
console.log("Length of myArray: " + myArray.length); // 9 Elements
console.log("Element at index 0: " + myArray[0]); // 4
console.log("Element at index 1: " + myArray[1]); // 8
console.log("Element at index 4: " + myArray[4]); // 55Bạn có thể gán giá trị mới cho một phần tử của mảng.
array-example2.js
var names = [ "Trump", "Putin", 100 ];
console.log("Length of array: " + names.length); // 3 Elements
console.log("Element at index 0: " + names[0]); // Trump
console.log("Element at index 1: " + names[1]); // Putin
console.log("Element at index 2: " + names[2]); // 100
// Assign new value to element at index 2:
names[2] = "Merkel";
console.log("Element at index 2: " + names[2]);Sử dụng vòng lặp bạn có thể truy cập lần lượt vào các phần tử của mảng:
array-loop-example.js
var fruits = ["Acerola", "Apple", "Banana", "Breadfruit", "Carambola" ];
for( var index = 0; index < fruits.length; index++) {
console.log("Index: " + index+" Element value: " + fruits[index]);
}Output:
Index: 0 Element value: Acerola
Index: 1 Element value: Apple
Index: 2 Element value: Banana
Index: 3 Element value: Breadfruit
Index: 4 Element value: Carambola3. Đối tượng Array
Một mảng cũng có thể được tạo thông qua lớp Array:
// Create an array has 4 elements
var myArray1 = new Array(4);
// Create an array with 3 elements:
var myArray2 = new Array("Acerola", "Apple", "Banana");Ví dụ:
array-object-example.js
// Create an array has 4 elements:
var salaries = new Array(4);
for(var i = 0; i < salaries.length; i++) {
console.log(salaries[i]); // undefined
}
for(var i = 0; i < salaries.length; i++) {
// Assign new value to element:
salaries[i] = 1000 + 20 * i;
}
console.log(salaries[2]); // 1040.Output:
undefined
undefined
undefined
undefined
10404. Các phương thức của mảng
Một mảng là một đối tượng, nó sẽ có các phương thức, dưới đây là danh sách các phương thức của nó:
- concat()
- every()
- some()
- filter()
- forEach()
- map()
- indexOf()
- join()
- lastIndexOf()
- pop()
- push()
- reduce()
- reduceRight()
- reverse()
- shift()
- slice()
- toSource()
- sort()
- splice()
- toString()
- unshift()
concat()
Phương thức concat() trả về một mảng mới bao gồm các phần tử của mảng này ghép (join) với các phần tử của các mảng (hoặc các giá trị) trong các tham số.
// Example:
array.concat(arrayOrValue1, arrayOrValue2, ..., arrayOrValueN);Các tham số:
- arrayOrValueN: Một mảng hoặc một giá trị.
array-concat-example.js
var alpha = ["a", "b", "c"];
var numeric = [1, 2, 3];
var results = alpha.concat(numeric, "!");
console.log(alpha); // ["a", "b", "c"];
console.log(results); // [ 'a', 'b', 'c', 1, 2, 3, '!' ]every()
Phương thức này trả về true nếu mọi phần tử trong mảng này thỏa mãn một hàm kiểm tra (test) được cung cấp.
array.every(callback[, thisObject]);Các tham số:
- callback − Một hàm dùng để kiểm tra (test) cho mỗi phần tử của mảng.
- thisObject − Một đối tượng sử dụng như là this khi thực thi hàm callback.
Ví dụ, bạn có một mảng các giá trị là số tuổi của các nhân viên, sử dụng phương thức every() để kiểm tra xem tất cả các phần tử của mảng có nằm trong khoảng 18-60 hay không.
array-every-example.js
// Test if value between 18 and 60.
testAge = function(value, index, testArray) {
return value >= 18 && value <= 60;
}
var ages = [18, 22, 59];
// Or: var okAll = ages.every(testAge);
var okAll = ages.every(testAge, ages);
console.log("OK ALL? " + okAll);some()
Trả về true nếu ít nhất một phần tử trong mảng này thỏa mãn một hàm kiểm tra (test) được cung cấp.
array.some(callback[, thisObject]);Các tham số:
- callback − Một hàm dùng để kiểm tra (test) cho mỗi phần tử của mảng.
- thisObject − Một đối tượng sử dụng như là this khi thực thi hàm callback.
array-some-example.js
// Test if value between 18 and 60.
testAge = function(value, index, testArray) {
return value >= 18 && value <= 60;
}
var ages = [15, 17, 22, 80];
// Or: var ok = ages.some(testAge);
var ok = ages.some(testAge, ages);
console.log("OK? " + ok); // truefilter()
Phương thức này tạo ra một mảng mới bao gồm các phần tử của mảng này mà phần tử đó vượt qua được kiểm tra (test) của một hàm được cung cấp.
array.filter(callback[, thisObject]);Các tham số:
- callback − Một hàm để kiểm tra (test) cho từng phần tử, nó trả về true/false.
- thisObject − Một đối tượng được sử dụng như this khi thực thi hàm callback.
Ví dụ:
array-filter-example.js
// Test if value between 18 and 60.
// (callback function)
testAge = function(value, index, testArray) {
return value >= 18 && value <= 60;
}
var ages = [5, 6, 18, 22, 59, 15 ];
// Or: var validAges = ages.filter(testAge);
var validAges = ages.filter(testAge, ages);
console.log("Valid Ages: ");
console.log(validAges); // [ 18, 22, 59 ]forEach()
Phương thức này sẽ gọi một hàm cho mỗi phần tử của mảng.
array.forEach(callback[, thisObject]);Các tham số:
- callback − Một hàm để làm gì đó đối với mỗi phần tử.
- thisObject − Một đối tượng được sử dụng như this khi thực thi hàm callback.
array-forEach-example.js
// Check value between 18 and 60.
// (callback function)
showTestResult = function(value, index, testArray) {
if(value >= 18 && value <= 60) {
console.log("Age " + value + " valid!");
} else {
console.log("Sorry, Age " + value + " invalid!");
}
}
var ages = [5, 6, 18, 22, 59, 15 ];
// Or: ages.filter(showTestResult);
ages.forEach(showTestResult, ages);Output:
Sorry, Age 5 invalid!
Sorry, Age 6 invalid!
Age 18 valid!
Age 22 valid!
Age 59 valid!
Sorry, Age 15 invalid!map()
Phương thức này trả về một mảng mới có số phần tử bằng với số phần tử của mảng này. Bằng cách gọi một hàm cho mỗi phần tử của mảng này để tính ra giá trị cho phần tử tương ứng của mảng mới.
array.map(callback[, thisObject]);Các tham số:
- callback − Hàm được sử dụng để tạo ra một phần tử cho mảng mới từ phần tử của mảng hiện tại.
- thisObject − Đối tượng được sử dụng như là this khi thực thi hàm callback.
Một ví dụ đơn giản: Giả sử rằng bạn có một mảng các phần tử, mô phỏng lương của các nhân viên. Bạn muốn tính ra một mảng chứa tiền thuế thu nhập cá nhân cho các nhân viên. Quy tắc là:
- Nếu lương > 1000, thuế 30%.
- Nếu lương > 500, thuế 15%.
- Ngược lại, thuế 0%.
array-map-example.js
var taxFunc = function(value, index, thisArray) {
if(value > 1000) {
return value * 30 / 100;
}
if( value > 500) {
return value * 15 / 100;
}
return 0;
}
var salaries = [1200, 1100, 300, 8000, 700, 200 ];
//
var taxes = salaries.map(taxFunc, salaries);
console.log(taxes); // [ 360, 330, 0, 2400, 105, 0 ]Hàm Math.abs(x) trả về một số là "giá trị tuyệt đối" (absolute value) của x. Đây là một hàm được xây dựng sẵn trong Javascript.
array-map-example2.js
var array1 = [-3, 5, -10];
//
var array2 = array1.map(Math.abs, array1);
console.log(array2); // [ 3, 5, 10 ]indexOf()
Trả về chỉ số (index) đầu tiên (Nhỏ nhất) của một phần tử trong mảng mà giá trị của phần tử này bằng với một giá trị được chỉ định, hoặc trả về -1 nếu không tìm thấy.
array.indexOf(searchValue [, fromIndex]);Các tham số:
- searchValue − Giá trị để tìm kiếm trong mảng.
- fromIndex − Chỉ số (index) để bắt đầu tìm kiếm. Mặc định là 0.
array-indexOf-example.js
// 0 1 2 3 4 5
var array1 = [10, 20, 30, 10, 40, 50];
var idx = array1.indexOf(10, 1);
console.log(idx); // 3lastIndexOf()
Trả về chỉ số (index) cuối cùng (Lớn nhất) của một phần tử trong mảng mà giá trị của phần tử này bằng với một giá trị được chỉ định, hoặc trả về -1 nếu không tìm thấy.
array.lastIndexOf(searchElement[, toIndex]);Các tham số:
- searchValue − Giá trị để tìm kiếm trong mảng.
- toIndex − Các chỉ số được tìm kiếm từ 0 đến toIndex, mặc định toIndex có giá trị bằng độ dài của mảng.
array-lastIndexOf-example.js
// 0 1 2 3 4 5 6
var array1 = [10, 20, 30, 10, 40, 10, 50];
var idx = array1.lastIndexOf(10, 4);
console.log(idx); // 3pop()
Loại bỏ phần tử cuối cùng ra khỏi mảng và trả về phần tử này.
array.pop();array-pop-example.js
var fruits = ["Apple", "Banana", "Papaya"];
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya' ]
var last = fruits.pop();
console.log(last); // Papaya
console.log(fruits); // [ 'Apple', 'Banana' ]push()
Phương thức này nối (append) thêm các phần tử mới vào cuối của mảng hiện tại và trả về độ dài của mảng sau khi đã nối.
array.push(value1, ..., valueN);array-push-example.js
var fruits = ["Apple", "Banana", "Papaya"];
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya' ]
var newLength = fruits.push("Apricots", "Avocado");
console.log(newLength); // 5
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya', 'Apricots', 'Avocado' ]reduce()
Phương thức này được sử dụng để tính toán trên một mảng và trả về một giá trị duy nhất.
array.reduce(callback [, initialValue]);Các tham số:
- callback − Hàm này sẽ được gọi cho từng phần tử của mảng (Từ trái sang phải). Nó có 2 tham số (value, element) và trả về một giá trị. Giá trị trả về đó sẽ được truyền (pass) vào tham số value cho lần gọi tiếp theo.
- initialValue − Giá trị cho tham số value trong lần gọi đầu tiên hàm callback.
array-reduce-example.js
var sum = function(a, b) {
return a + b;
}
var numbers = [1, 2, 4 ];
//
var total = numbers.reduce(sum, 0);
console.log(total); // 7reduceRight()
Phương thức này được sử dụng để tính toán trên một mảng và trả về một giá trị duy nhất.
array.reduceRight(callback [, initialValue]);Các tham số:
- callback − Hàm này sẽ được gọi cho từng phần tử của mảng (Từ phải sang trái). Nó có 2 tham số (value, element) và trả về một giá trị. Giá trị trả về đó sẽ được truyền (pass) vào tham số value cho lần gọi tiếp theo.
- initialValue − Giá trị cho tham số value trong lần gọi đầu tiên hàm callback.
array-reductRight-example.js
var sum = function(a, b) {
return a + b;
}
var numbers = [1, 2, 4 ];
//
var total = numbers.reduce(sum, 0);
console.log(total); // 7reverse()
Đảo ngược (Reverses) thứ tự của các phần tử của một mảng - phần tử đầu tiên trở thành phần tử cuối cùng, và phần tử cuối cùng trở thành phần tử đầu tiên, ...
array-reverse-example.js
var numbers = [1, 2, 3, 4 ];
//
numbers.reverse( );
console.log(numbers); // [ 4, 3, 2, 1 ]shift()
Phương thức này loại bỏ phần tử đầu tiên ra khỏi mảng và trả về phần tử này.
array-shift-example.js
var fruits = ["Apple", "Banana", "Papaya"];
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya' ]
var last = fruits.shift();
console.log(last); // Apple
console.log(fruits); // [ 'Banana', 'Papaya' ]slice()
Phương thức này trích ra (extracts) một phần của mảng và trả về một mảng mới.
slice
array.slice( begin [,end] );Các tham số:
- begin - Chỉ số bắt đầu. Nếu giá trị này âm, nó giống với begin = length - begin (length là độ dài của mảng).
- end - Chỉ số cuối. Nếu giá trị này âm, nó giống với end = length - end (length là độ dài của mảng).
array-slice-example.js
var fruits = ['Apple', 'Banana', 'Papaya', 'Apricots', 'Avocado']
var subFruits = fruits.slice(1, 3);
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya', 'Apricots', 'Avocado' ]
console.log(subFruits); // [ 'Banana', 'Papaya' ]splice()
sort()
Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
Show More
