Trình soạn thảo HTML
1. Trình soạn thảo HTML
HTML là một tài liệu thuần thúy văn bản vì vậy bạn có thể tạo ra tài liệu HTML bằng các trình soạn thảo đơn giản nhất. Trong Windows bạn có thể sử dụng Notepad, trong Mac OS bạn có thể sử dụng TextEdit, ... Một vài trình soạn thảo chuyên nghiệp hơn giúp bạn làm việc một cách trực quan và nó sẽ sinh ra (generate) mã HTML cho bạn.
Tuy nhiên để học tốt HTML bạn nên chọn một trình soạn thảo đơn giản, và tôi khuyến nghị bạn nên sử dụng một trong các trình soạn thảo dưới đây:
- Atom
- Notepad++
- Vim
- Sublime Text
Trình soạn thảo đang được rất nhiều người ưu thích đó là Atom, và tôi khuyến nghị bạn cũng nên sử dụng nó.
2. Notepad (Windows)
Như đã đề cập ở trên HTML là một tài liệu thuần thúy văn bản vì vậy bạn có thể tạo ra nó bằng các trình soạn thảo đơn giản nhất. Nếu đang sử dụng hệ điều hành Windows bạn có thể sử dụng Notepad để tạo ra một tài liệu HTML.
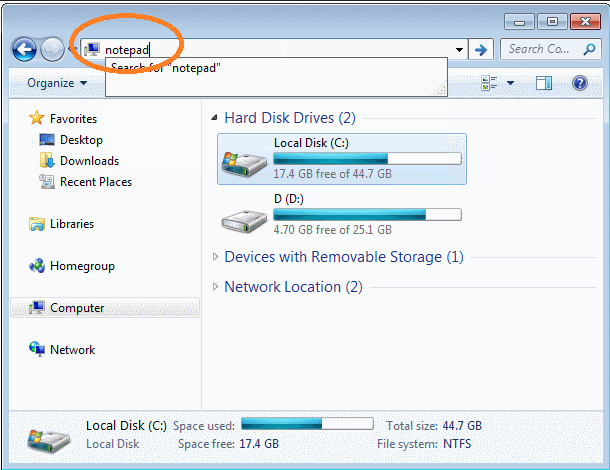
Trên hệ điều hành Windows mở một cửa sổ, và nhập vào từ khóa "Notepad" trên thanh địa chỉ (address bar) và nhấn Enter, một cửa sổ Notepad sẽ được mở ra.


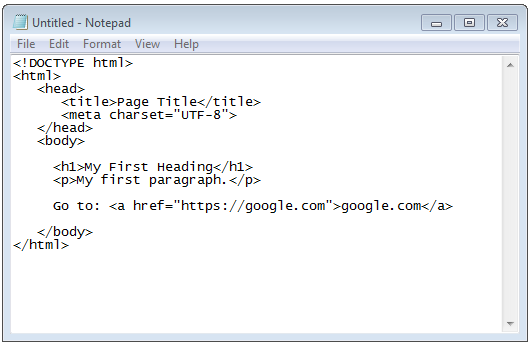
Copy nội dung HTML dưới đây và dán vào Notepad:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
Go to: <a href="https://google.com">google.com</a>
</body>
</html>
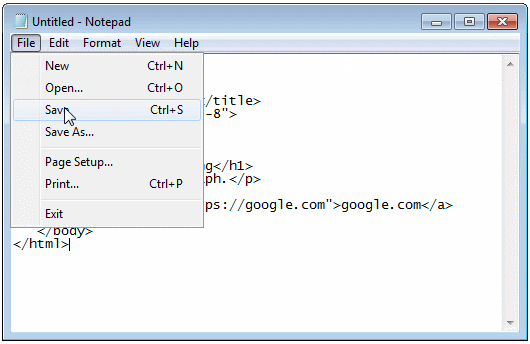
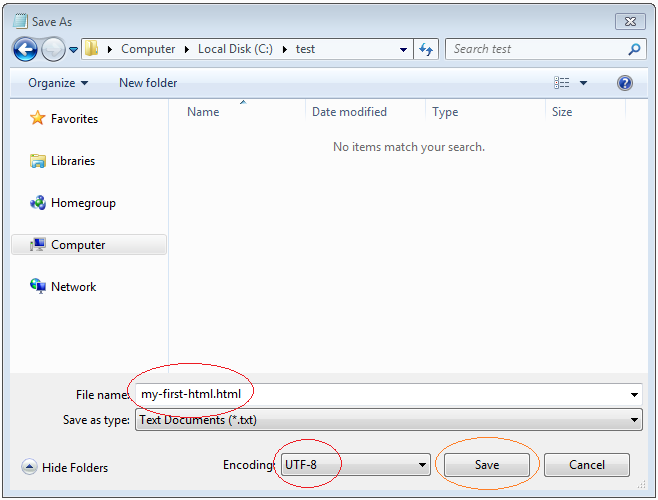
Chọn File/Save để lưu nội dung bạn đang soạn thảo vào một tập tin có phần mở rộng (extension) là html.


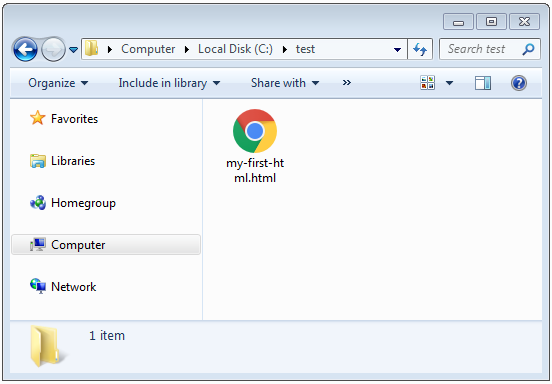
Một tập tin HTML đã được tạo ra:

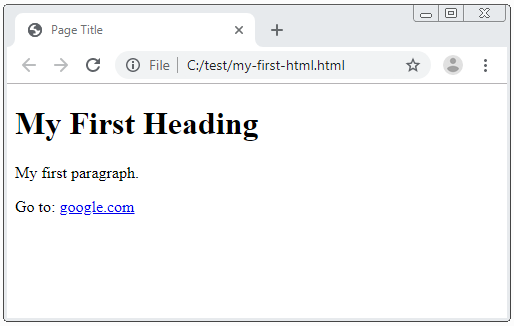
Sử dụng trình duyệt để mở tập tin HTML mà bạn vừa tạo ra (Bạn có thể kéo thả tập tin này vào trình duyệt để mở nó).

3. Trình soạn thảo Atom
Atom là một trình soạn thảo văn bản mã nguồn mở và miễn phí, hỗ trợ các hệ điều hành Linux, Mac OS, Windows. Nó hỗ trợ các plugin để lập trình với NodeJS và nhúng Git-Control,... phần mềm này được phát triển bởi GitHub.
Atom được đánh giá là phần mềm soạn thảo văn bản (và mã nguồn) có giao diện hiện đại, dễ sử dụng và có các tính năng vượt trội so với các phần mềm tương tự, đây là lý do vì sao tôi khuyến nghị bạn sử dụng nó.
Bạn có thể cài đặt Atom theo hướng dẫn dưới đây:
Mở Atom sau khi bạn đã cài đặt thành công.

Tạo một thư mục nào đó để lưu trữ các tập tin HTML.

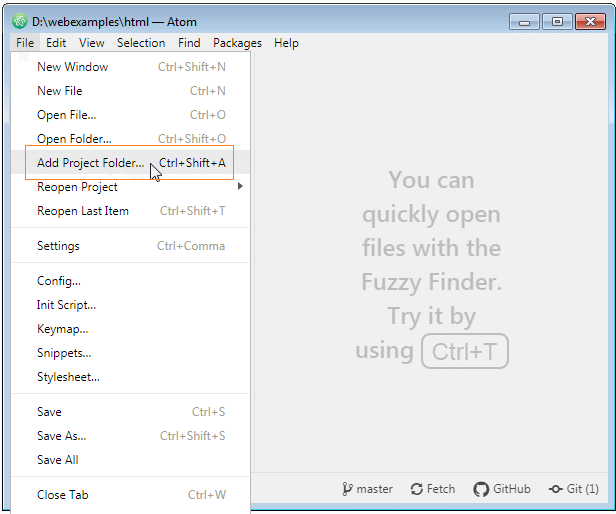
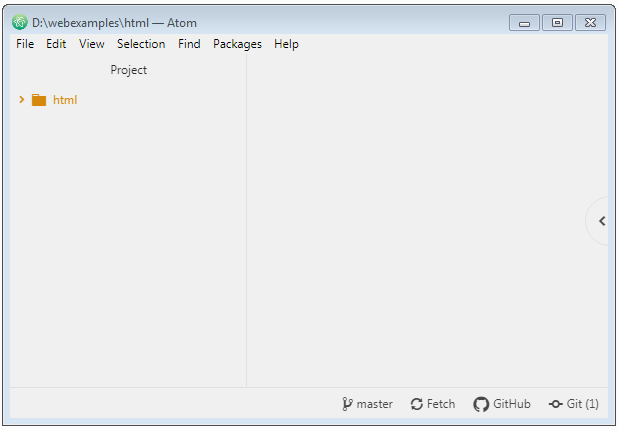
Trên Atom, mở thư mục này như là một Project:
- File/Add Project Folder..


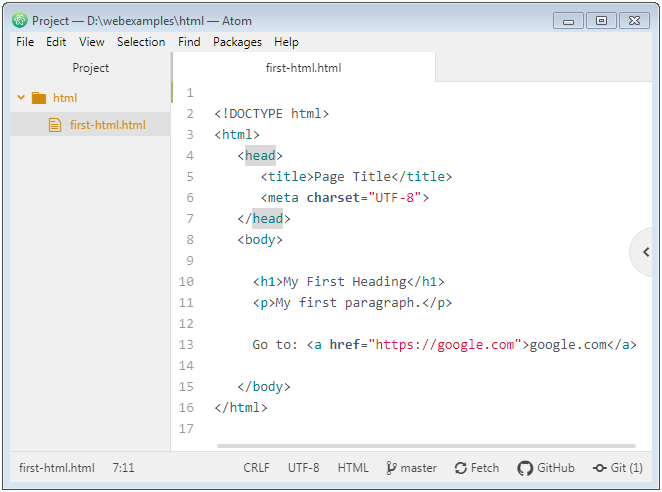
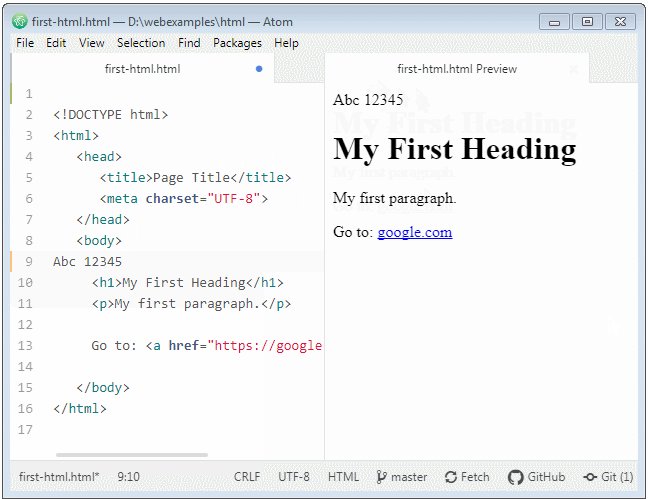
Tạo một tập tin HTML nào đó trên Atom, và bạn có thể soạn thảo nội dung cho nó.

first-html.html
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
Go to: <a href="https://google.com">google.com</a>
</body>
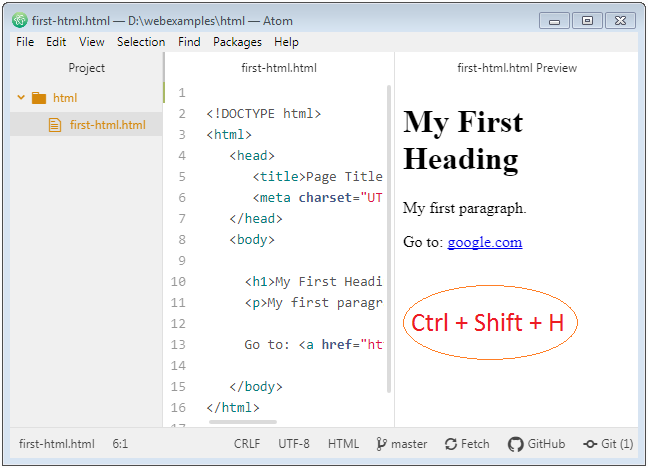
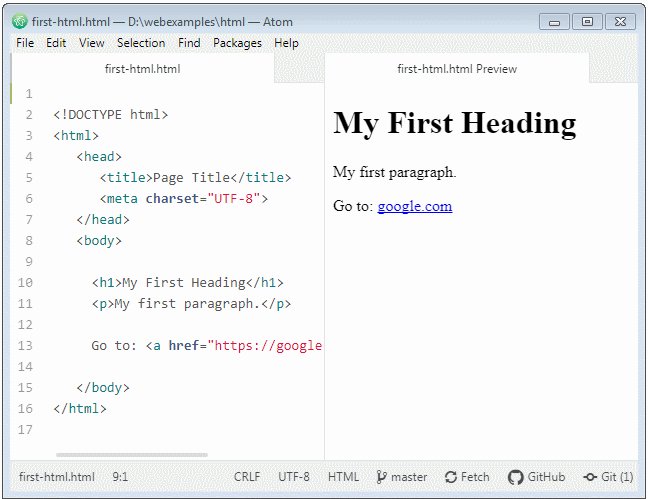
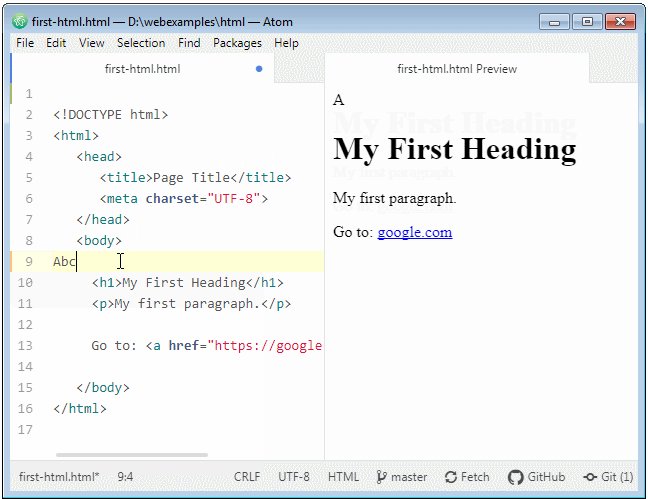
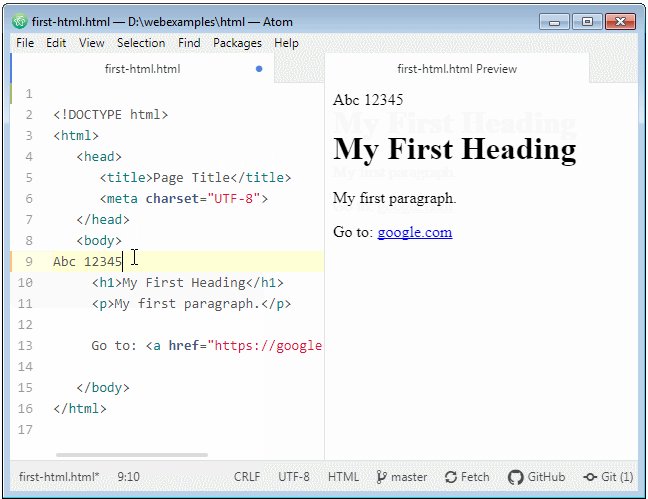
</html>Sau khi soạn thảo xong tập tin HTML bạn có thể mở nó trực tiếp trên trình duyệt, hoặc có thể xem giao diện của trang thông qua Atom-Html-Preview.


Các hướng dẫn HTML
- Giới thiệu về HTML
- Cài đặt trình soạn thảo Atom
- Cài đặt Atom HTML Preview
- Bắt đầu với HTML
- Hướng dẫn và ví dụ HTML Images
- Hướng dẫn và ví dụ HTML Block/Inline Elements
- Trình soạn thảo HTML
- Cài đặt Atom-Beautify
- Hướng dẫn và ví dụ HTML Styles
- Hướng dẫn và ví dụ HTML Hyperlink
- Hướng dẫn và ví dụ HTML Email Link
- Hướng dẫn và ví dụ HTML Paragraphs
- Hướng dẫn và ví dụ HTML IFrame
- Hướng dẫn và ví dụ HTML Entity
- Hướng dẫn và ví dụ HTML Lists
- Hướng dẫn và ví dụ HTML Tables
- Hướng dẫn và ví dụ HTML Col, Colgroup
- Hướng dẫn và ví dụ HTML Heading
- Hướng dẫn và ví dụ HTML Quotation (Các trích dẫn)
- Hướng dẫn và ví dụ HTML URL Encoding
- Hướng dẫn và ví dụ HTML Video
- Hướng dẫn và ví dụ thuộc tính HTML dir
Show More
