Hướng dẫn và ví dụ thuộc tính HTML dir
1. HTML Direction
Ngôn ngữ HTML được tạo ra để đảm bảo rằng nó có thể tạo ra các website phù hợp với tất cả các nền văn hóa khác nhau. Tiếng Ả Rập, một trong bốn ngôn ngữ phổ biến nhất trên thế giới. Nội dung trong các cuốn sách và website của người Ả Rập được viết theo chiều từ phải sang trái (Right To Left - RTL), điều này có thể khá lạ lẫm với các nước còn lại.
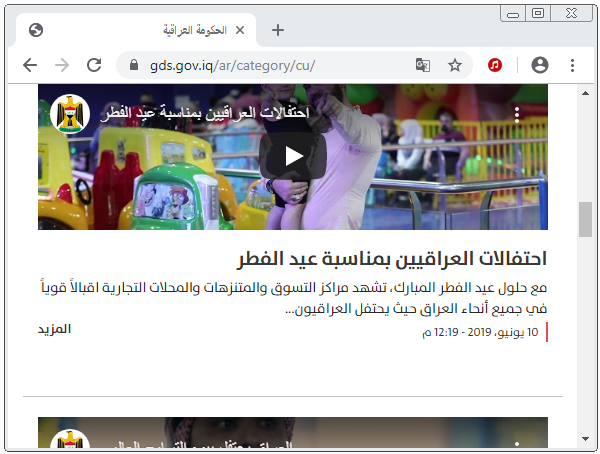
Chẳng hạn, dưới đây là một website của chính phủ IRAQ.

Để nội dung của một phần tử hiển thị theo chiều từ phải sang trái (RTL) chúng ta sử dụng thuộc tính (attribute) dir='rlt':
dir-example.html
<!DOCTYPE html>
<html>
<head>
<title>HTML Dir Attribute</title>
<meta charset="UTF-8"/>
<style>
div {
border: 1px solid green;
padding: 5px;
margin: 10px 0;
}
</style>
</head>
<body>
<h1>HTML Dir Attribute</h1>
<hr/><br/>
<div>
<h3>LTR (Left-to-Right) Direction! (Default)</h3>
I am a Text.
</div>
<div dir = "rtl">
<h3>RTL (Right-to-Left) Direction!</h3>
I am a Text.
</div>
</body>
</html>Hầu hết các trình duyệt hỗ trợ thuộc tính (attribute) dir, ngoại trừ Internet Explorer và Edge.
<element dir = "ltr|rtl|auto">..</element>Giá trị | Mô tả |
ltr | Được sử dụng cho các ngôn ngữ viết theo chiều từ trái sang phải, chẳng hạn tiếng Anh. |
rlt | Được sử dụng cho các ngôn ngữ viết theo chiều từ phải sang trái, chẳng hạn tiếng Ả Rập. |
auto | Trình duyệt sẽ dựa trên tác nhân người dùng (user agent) để quyết định. Nó sử dụng một thuật toán cơ bản để phân tích (parse) nội dung bên trong phần tử cho tới khi tìm thấy một ký tự có tính định hướng mạnh (strong directionality), sau đó áp dụng hướng đó cho toàn bộ phần tử. |
Chú ý: HTML5 hỗ trợ thuộc tính (attribute) dir cho tất cả các phần tử, trong khi đó HTML4 hỗ trợ thuộc tính này cho tất cả các phần tử ngoại trừ <base>, <br>, <frame>, <frameset>, <hr>, <iframe>, <param>, <script>.
Các hướng dẫn HTML
- Giới thiệu về HTML
- Cài đặt trình soạn thảo Atom
- Cài đặt Atom HTML Preview
- Bắt đầu với HTML
- Hướng dẫn và ví dụ HTML Images
- Hướng dẫn và ví dụ HTML Block/Inline Elements
- Trình soạn thảo HTML
- Cài đặt Atom-Beautify
- Hướng dẫn và ví dụ HTML Styles
- Hướng dẫn và ví dụ HTML Hyperlink
- Hướng dẫn và ví dụ HTML Email Link
- Hướng dẫn và ví dụ HTML Paragraphs
- Hướng dẫn và ví dụ HTML IFrame
- Hướng dẫn và ví dụ HTML Entity
- Hướng dẫn và ví dụ HTML Lists
- Hướng dẫn và ví dụ HTML Tables
- Hướng dẫn và ví dụ HTML Col, Colgroup
- Hướng dẫn và ví dụ HTML Heading
- Hướng dẫn và ví dụ HTML Quotation (Các trích dẫn)
- Hướng dẫn và ví dụ HTML URL Encoding
- Hướng dẫn và ví dụ HTML Video
- Hướng dẫn và ví dụ thuộc tính HTML dir
Show More
