Hướng dẫn và ví dụ HTML Quotation (Các trích dẫn)
1. Trích dẫn (Quotation)
Trong HTML các thẻ (tag) <q>, <blockquote> được sử dụng để dánh dấu một đoạn văn bản là như là một trích dẫn. Ngoài ra, bạn cũng có thể quan tâm tới các thẻ khác gần tương tự, chúng là <abbr>, <address>, <cite>, <bdo>.
2. blockquote
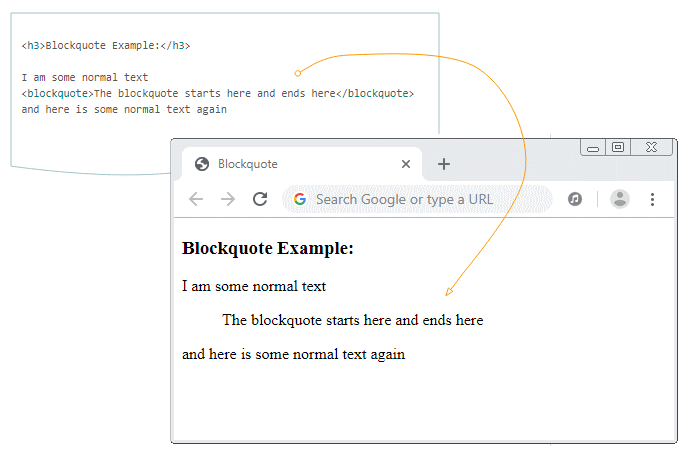
Thẻ <blockquote> được sử dụng để trích dẫn cho cả một đoạn. Đoạn được trích dẫn theo mặc định sẽ thụt lùi sang phải một chút. Và nó sẽ thêm các ngắt dòng (line break) vào phía trước và phía sau của <blockquote>.

blockquote-example.html
<!DOCTYPE html>
<html>
<head>
<title>Blockquote</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Blockquote Example:</h3>
I am some normal text
<blockquote>The blockquote starts here and ends here</blockquote>
and here is some normal text again
</body>
</html>Bạn có thể nhận thấy rằng trích dẫn được tạo ra bởi <blockquote> thực sự không đẹp, nhưng đừng lo lắng vì điều đó, để có được một trích dẫn đẹp hợn bạn nên kết hợp <blockquote> và CSS. Chẳng hạn, cái bạn đang đọc là một trích dẫn của o7planning, nó được tạo ra bằng cách sử dụng thẻ <blockquote> và CSS.
3. q
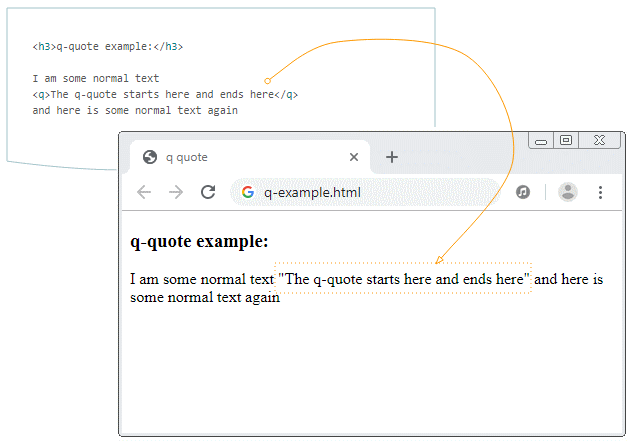
Thẻ <q> giúp bạn tạo ra một trích dẫn nội tuyến (inline quote), nó không thêm các ngắt dòng (line break) vào phía trước và phía sau thẻ <q>.

Hầu hết các trình duyệt hiện đại sẽ sử dụng cặp dấu nháy kép (quotation marks - " " ) để trích dẫn cho nội dung bên trong thẻ <q>..</q>.
q-example.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
</head>
<body>
<h3>q-quote example:</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>Dưới đây là một ví dụ sử dụng CSS để tùy biến trích dẫn cho thẻ <q>:
q-css-example.css
q {
quotes: "«" "»";
color: blue;
}
q:before {
content: open-quote;
}
q:after {
content: close-quote;
}q-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
<link href='q-css-example.css' rel='stylesheet'>
</head>
<body>
<h3>CSS q-quote example</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>Một ví dụ khác sử dụng CSS để tùy biến thẻ <q>:
q-css-example2.css
q {
color: blue;
font-style: italic;
}
q:before {
content:url('quote-16.png');
margin-left: 5px;
margin-right: 5px;
}
q:after {
}q-css-example2.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
<link href='q-css-example2.css' rel='stylesheet'>
</head>
<body>
<h3>CSS q-quote example</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>4. abbr
Sử dụng thẻ <abbr> để cung cấp thêm thông tin của từ viết tắt cho trình duyệt, hệ thống dịch hoặc các bộ máy tìm kiếm.
abbr-example.html
<!DOCTYPE html>
<html>
<head>
<title>Tag abbr</title>
<meta charset="UTF-8">
</head>
<body>
<h3>abbr example:</h3>
The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.
</body>
</html>5. address
Thẻ <address> được sử dụng để cung cấp thông tin liên hệ (tác giả/người sở hữu) của tài liệu hay bài viết. Nếu thẻ <address> được đặt trong thẻ <body> nó sẽ đại diện cho thông tin liên hệ của tài liệu. Nếu thẻ <address> được đặt trong thẻ <article> nó đại diện cho thông tin liên hệ của bài viết (article) này.
Hầu hết các trình duyệt sẽ hiển thị nội dung trong thẻ <address> dưới dạng chữ nghiêng (italic), và thêm dấu ngắt dòng (line break) trước và sau thẻ <address>.
address-example.html
<address>
You can contact author at
<a href="http://www.somedomain.com/contact">www.somedomain.com</a>.<br>
If you see any bugs, please
<a href="mailto:webmaster@somedomain.com">contact webmaster</a>.<br>
You may also want to visit us:<br>
Mozilla Foundation<br>
331 E Evelyn Ave<br>
Mountain View, CA 94041<br>
USA
</address>6. cite
Thẻ <cite> được sử dụng để làm nổi bật tên (hoặc tiêu đề) của một cuốn sách, bài hát, bộ phim. tác phẩm nghệ thuật,...
Một cách cụ thể, thẻ <cite> được sử dụng để làm nổi bật tên (hoặc tiêu đề) cho các lĩnh vực sau:
- A book
- A research paper
- An essay
- A poem
- A musical score
- A song
- A play or film script
- A film
- A television show
- A game
- A sculpture
- A painting
- A theatrical production
- A play
- An opera
- A musical
- An exhibition
- A legal case report
- A computer program
- A web site
- A web page
- A blog post or comment
- A forum post or comment
- A tweet
- A Facebook post
- A written or oral statement
- And so forth.
cite-example.html
<p>
The learning content can be referred from <cite>Data Structures
& Algorithms in Java</cite>.
<p>7. bdo
Thẻ <bdo> được sử dụng để đảo chiều nội dung văn bản chứa trong nó. BDO là từ viết tắt của "Bi-Directional Override".
Thuộc tính
(Attribute) | Giá trị | Mô tả |
dir | ltr | (Left to right) Nội dung của thẻ <bdo> sẽ được hiển thị theo hướng (direction) từ trái sang phải (Mặc định). |
dir | rtl | (Right to left) Nội dung của thẻ <bdo> sẽ được hiển thị theo hướng (direction) từ phải sang trái. |
bdo-example.html
<h4>bdo dir="ltr" (Default)</h4>
<bdo dir="ltr">Tom AND Jerry</bdo>
<h4>bdo dir="rtl"</h4>
<bdo dir="rtl">Tom AND Jerry</bdo>Các hướng dẫn HTML
- Giới thiệu về HTML
- Cài đặt trình soạn thảo Atom
- Cài đặt Atom HTML Preview
- Bắt đầu với HTML
- Hướng dẫn và ví dụ HTML Images
- Hướng dẫn và ví dụ HTML Block/Inline Elements
- Trình soạn thảo HTML
- Cài đặt Atom-Beautify
- Hướng dẫn và ví dụ HTML Styles
- Hướng dẫn và ví dụ HTML Hyperlink
- Hướng dẫn và ví dụ HTML Email Link
- Hướng dẫn và ví dụ HTML Paragraphs
- Hướng dẫn và ví dụ HTML IFrame
- Hướng dẫn và ví dụ HTML Entity
- Hướng dẫn và ví dụ HTML Lists
- Hướng dẫn và ví dụ HTML Tables
- Hướng dẫn và ví dụ HTML Col, Colgroup
- Hướng dẫn và ví dụ HTML Heading
- Hướng dẫn và ví dụ HTML Quotation (Các trích dẫn)
- Hướng dẫn và ví dụ HTML URL Encoding
- Hướng dẫn và ví dụ HTML Video
- Hướng dẫn và ví dụ thuộc tính HTML dir
Show More
