Hướng dẫn và ví dụ HTML Tables
1. HTML Table
Để tạo ra một bảng (Table) trong HTML bạn cần sử dụng một vài thẻ (tag), chúng bao gồm:
- <table>
- <thead>
- <tbody>
- <tfoot>
- <tr>
- <th>
- <td>
- <caption>
Danh sách tên của các thẻ và từ viết tắt của chúng:
Tag | Stands For |
<thead> | Table Head |
<tbody> | Table Body |
<tfoot> | Table Foot |
<tr> | Table Row |
<th> | Table Cell of <thead>. |
<td> | Table Data (Table Cell of <tbody>) |
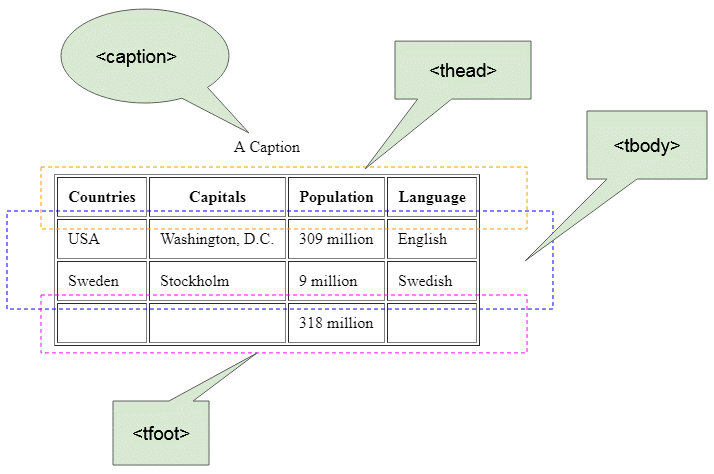
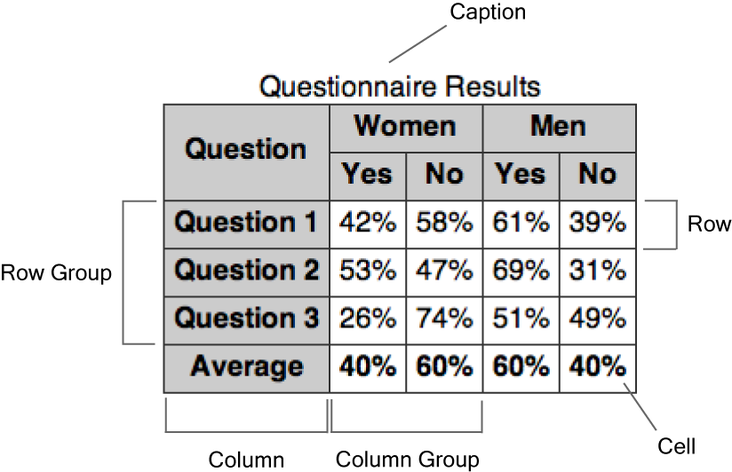
Về cơ bản một bảng được phân chia làm 4 khúc (Section):
- <caption>
- <thead>
- <tbody>
- <tfoot>

<table border="1">
<caption>A Caption</caption>
<thead>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
</thead>
<tbody>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
<td>318 million</td>
<td> </td>
</tr>
</tfoot>
</table>Bạn có thể không cần các thẻ <thead>, <tbody>, <tfoot>, và ví dụ trên có thể được viết ngắn gọn hơn:
<table border="1">
<caption>A Caption</caption>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td>318 million</td>
<td> </td>
</tr>
</table>2. Colspan, Rowspan
Colspan
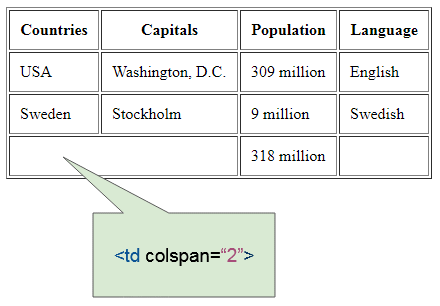
Thuộc tính colspan của thẻ <th> hoặc <td> giúp bạn hợp nhất (merge) các ô (cell) liên tiếp nhau trên cùng một hàng (row).

colspan-example.html
<table border="1">
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
<tr>
<td colspan="2"> </td>
<td>318 million</td>
<td> </td>
</tr>
</table>
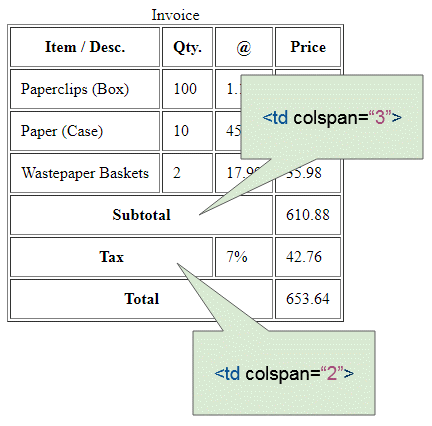
colspan-example2.html
<table border="1">
<caption>Invoice</caption>
<tr>
<th>Item / Desc.</th>
<th>Qty.</th>
<th>@</th>
<th>Price</th>
</tr>
<tr>
<td>Paperclips (Box)</td>
<td>100</td>
<td>1.15</td>
<td>115.00</td>
</tr>
<tr>
<td>Paper (Case)</td>
<td>10</td>
<td>45.99</td>
<td>459.90</td>
</tr>
<tr>
<td>Wastepaper Baskets</td>
<td>2</td>
<td>17.99</td>
<td>35.98</td>
</tr>
<tr>
<th colspan="3">Subtotal</th>
<td>610.88</td>
</tr>
<tr>
<th colspan="2">Tax</th>
<td>7%</td>
<td>42.76</td>
</tr>
<tr>
<th colspan="3">Total</th>
<td>653.64</td>
</tr>
</table>Rowspan
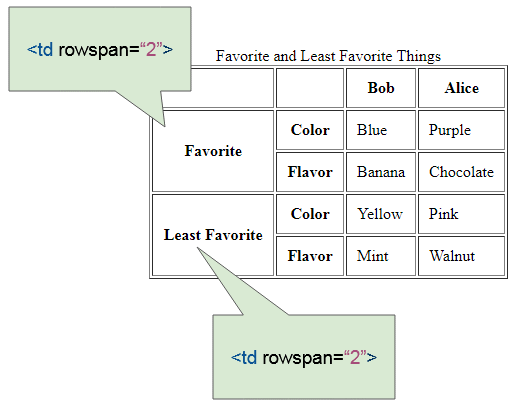
Thuộc tính rowspan của thẻ <th> hoặc <td> giúp bạn hợp nhất (merge) các ô (cell) liên tiếp nhau trên cùng một cột (column).

rowspan-example.html
<table border="1">
<caption>Favorite and Least Favorite Things</caption>
<tr>
<th></th>
<th></th>
<th>Bob</th>
<th>Alice</th>
</tr>
<tr>
<th rowspan="2">Favorite</th>
<th>Color</th>
<td>Blue</td>
<td>Purple</td>
</tr>
<tr>
<th>Flavor</th>
<td>Banana</td>
<td>Chocolate</td>
</tr>
<tr>
<th rowspan="2">Least Favorite</th>
<th>Color</th>
<td>Yellow</td>
<td>Pink</td>
</tr>
<tr>
<th>Flavor</th>
<td>Mint</td>
<td>Walnut</td>
</tr>
</table>Complex example:
Một ví dụ phức tạp với colspan, rowspan:
complex-table-example.html
<table border="1">
<caption>A complex table</caption>
<thead>
<tr>
<th colspan="3">Invoice #123456789</th>
<th>14 January 2025
</tr>
<tr>
<td colspan="2">
<strong>Pay to:</strong>
<br> Acme Billing Co.
<br> 123 Main St.
<br> Cityville, NA 12345
</td>
<td colspan="2">
<strong>Customer:</strong>
<br> John Smith
<br> 321 Willow Way
<br> Southeast Northwestershire, MA 54321
</td>
</tr>
</thead>
<tbody>
<tr>
<th>Name / Description</th>
<th>Qty.</th>
<th>@</th>
<th>Cost</th>
</tr>
<tr>
<td>Paperclips</td>
<td>1000</td>
<td>0.01</td>
<td>10.00</td>
</tr>
<tr>
<td>Staples (box)</td>
<td>100</td>
<td>1.00</td>
<td>100.00</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="3">Subtotal</th>
<td> 110.00</td>
</tr>
<tr>
<th colspan="2">Tax</th>
<td> 8% </td>
<td>8.80</td>
</tr>
<tr>
<th colspan="3">Grand Total</th>
<td>$ 118.80</td>
</tr>
</tfoot>
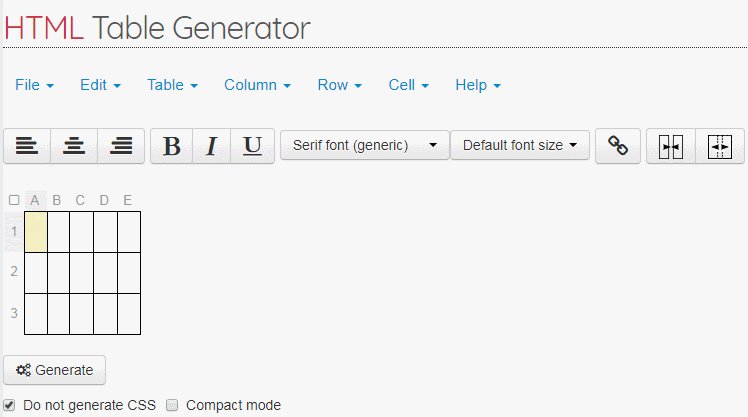
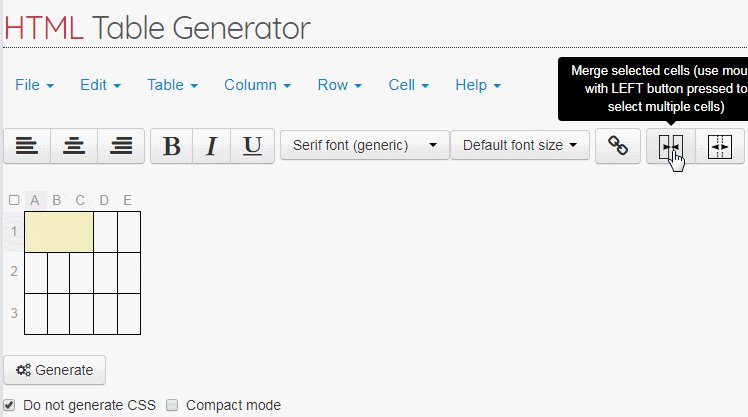
</table>3. Công cụ tạo bảng trực tuyến
Có thể bạn sẽ gặp khó khăn khi muốn tạo ra một bảng với cấu trúc phức tạp, nhưng bạn không cần lo lắng vì điều đó, có một vài công cụ trực tuyến giúp bạn tạo ra một bảng một cách trực quan và phát ra (generate) mã HTML cho bạn. Chẳng hạn:

4. Col, Colgroup
Thẻ <col> và <colgroup> đại diện cho một cột và một nhóm cột của một bảng. Bạn có thể tìm hiểu về chúng trong bài viết dưới đây:

5. CSS Border
Theo mặc định bảng không có viền (border), bạn có thể sử dụng thuộc tính border để thiết lập viền cho nó.
border-example-0.html
<h2>Table without border</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
<h2>Table with border</h2>
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>Chú ý: HTML5 thực sự không hỗ trợ thuộc tính border của <table>, mặc dù tất cả các trình duyệt vẫn hỗ trợ nó. HTML5 khuyên bạn sử dụng CSS để thiết lập viền (border) cho bảng.
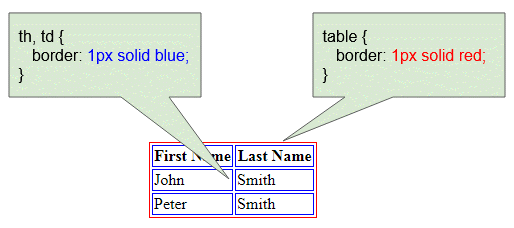
- Thiết lập viền cho <table>.
- Thiết lập viền cho các ô (cell) của bảng, cụ thể là các thẻ <th>, <td>.
table {
border: 1px solid red;
}
th, td {
border: 1px solid blue;
}
css-border-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table Border</title>
<meta charset="UTF-8">
<style>
table {
border: 1px solid red;
}
th, td {
border: 1px solid blue;
}
</style>
</head>
<body>
<h2>Table CSS border</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>border-collapse
CSS border-collapse được sử dụng cho thẻ <table> để quyết định xem 2 ô (Cell) gần nhau sẽ sử dụng chung 1 đường viền hay sử dụng 2 đường viền tách biệt nhau.
border-collapse | Mô tả |
separate | Hai ô gần nhau sẽ sử dụng 2 đường viền tách biệt. (Mặc định). |
collapse | Hai ô gần nhau sẽ sử dụng chung 1 đường viền. |
inherit | Thừa kế border-collapse từ phần tử <table> cha. |
border-collapse-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table border-collapse</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
#table1 {
border-collapse: separate;
}
#table2 {
border-collapse: collapse;
}
</style>
</head>
<body>
<h2>border-collapse: separate (Default)</h2>
<table id="table1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
<h2>border-collapse: collapse</h2>
<table id="table2">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>6. CSS Width
Sử dụng CSS width để thiết lập chiều rộng (width) cho bảng:
table {
width: 100%;
}
table {
width: 500px;
}width-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Width</title>
<meta charset="UTF-8">
<style>
table {
width: 100%;
}
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<h2>CSS width:100%;</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
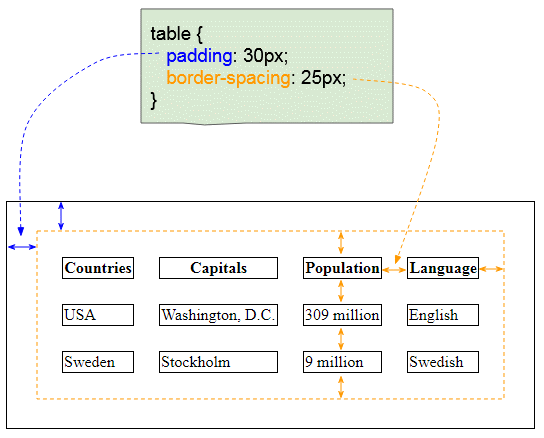
</html>7. CSS border-spacing
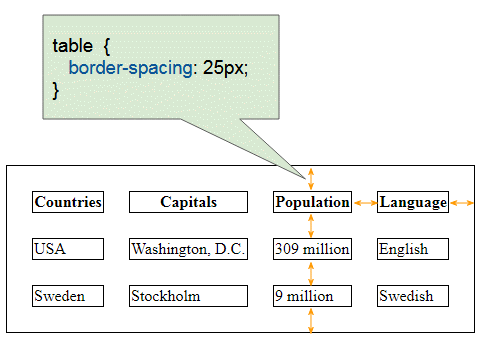
CSS border-spacing thiết lập khoảng không gian giữa 2 ô của bảng.

table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
}border-spacing-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table CSS border-spacing</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
}
</style>
</head>
<body>
<h2>Table CSS border-spacing</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
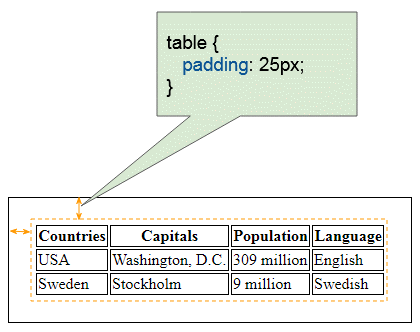
</html>8. CSS padding
Table padding

table-padding-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Table padding</title>
<meta charset="UTF-8">
<style>
table {
padding: 25px;
}
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<h2>CSS Table padding</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
</html>Table padding & border-spacing

padding-border-spacing-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table CSS border-spacing, padding</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
padding: 30px;
}
</style>
</head>
<body>
<h2>Table CSS border-spacing, Table padding</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
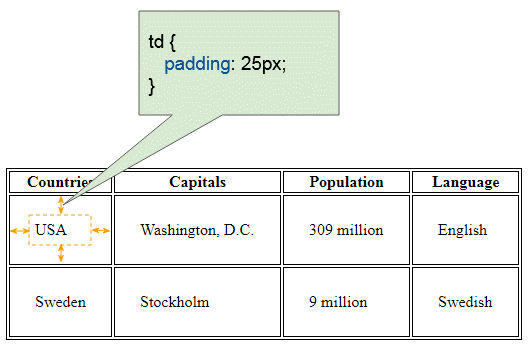
</html>Cell padding
Bạn có thể thiết lập CSS padding cho các ô (cell) của bảng, cụ thể là sét đặt CSS padding cho các thẻ <td>, <th>.
td {
padding: 25px;
}
th {
padding: 25px;
}
cell-padding-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table CSS Cell padding</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
td {
padding: 25px;
}
</style>
</head>
<body>
<h2>Table CSS Cell padding</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
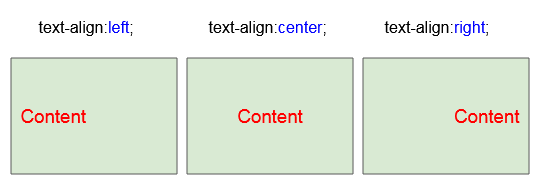
</html>9. CSS text-align, vertical-align
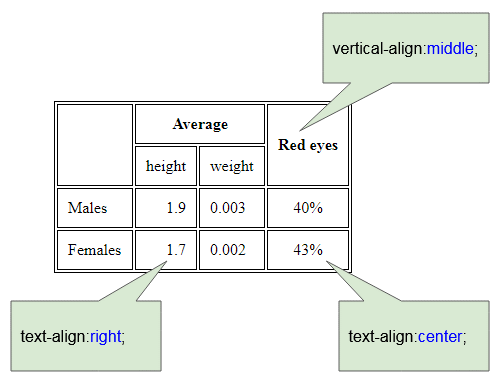
CSS text-align có thể được sử dụng cho <th>, <td> để căn chỉnh (align) theo phương ngang vị trí của nội dụng (Content) bên trong thẻ <th> hoặc <td>.

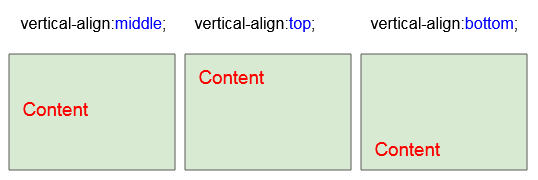
CSS text-align có thể được sử dụng cho <th>, <td> để căn chỉnh (align) theo phương thẳng đứng vị trí của nội dung (Content) bên trong thẻ <th> hoặc <td>.

Ví dụ sử dụng CSS text-align, CSS vertical-align với các thẻ <th>, <td>:

align-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table align</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<h2>th, td (text-align, vertical-align)</h2>
<table>
<tr>
<th rowspan="2"></th>
<th colspan="2">Average</th>
<th rowspan="2" style="vertical-align:middle">Red eyes</th>
</tr>
<tr>
<td>height</td>
<td>weight</td>
</tr>
<tr>
<td>Males</td>
<td style="text-align:right">1.9</td>
<td>0.003</td>
<td style="text-align:center">40%</td>
</tr>
<tr>
<td>Females</td>
<td style="text-align:right">1.7</td>
<td>0.002</td>
<td style="text-align:center">43%</td>
</tr>
</table>
</body>
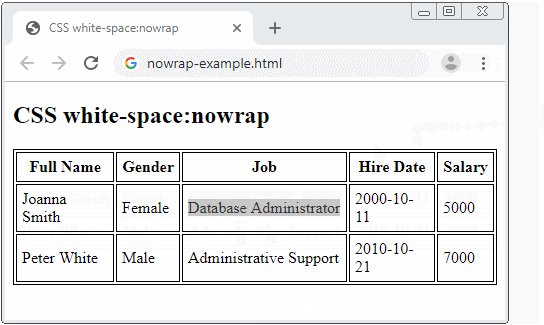
</html>10. CSS nowrap
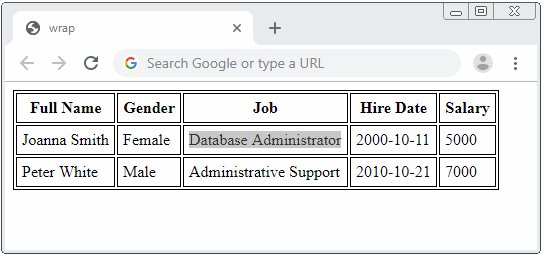
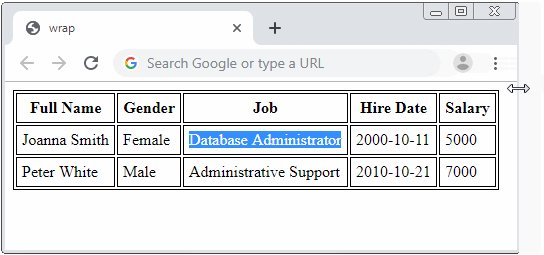
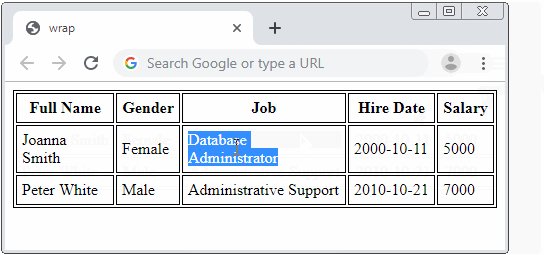
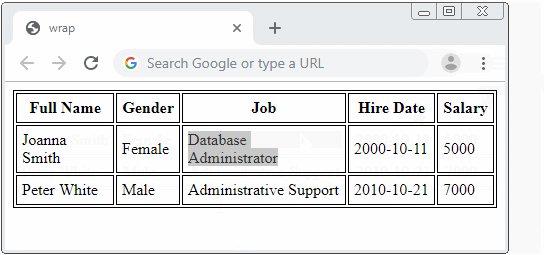
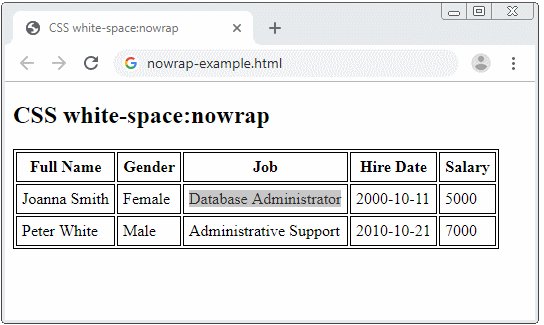
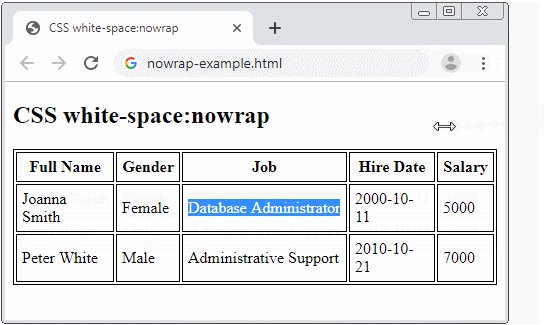
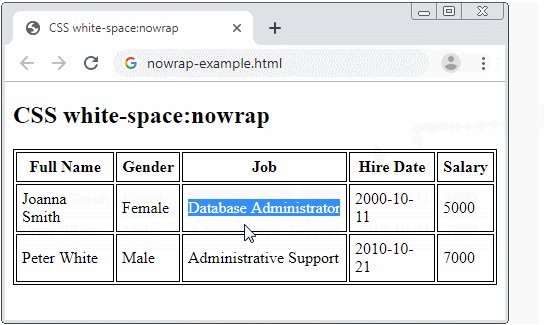
Khi chiều rộng của bảng càng bé, các nội dung văn bản trong các ô có xu hướng hiển thị trên nhiều dòng (line).

Nếu bạn muốn tránh vấn đề trên hãy sử dụng CSS white-space:nowrap.

nowrap-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS white-space:nowrap</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
th, td {
padding: 5px;
}
</style>
</head>
<body>
<h2>CSS white-space:nowrap</h2>
<table>
<tr>
<th>Full Name</th>
<th>Gender</th>
<th>Job</th>
<th>Hire Date</th>
<th>Salary</th>
</tr>
<tr>
<td>Joanna Smith</td>
<td>Female</td>
<td style="white-space:nowrap;">Database Administrator</td>
<td>2000-10-11</td>
<td>5000</td>
</tr>
<tr>
<td>Peter White</td>
<td>Male</td>
<td style="white-space:nowrap;">Administrative Support</td>
<td>2010-10-21</td>
<td>7000</td>
</tr>
</table>
</body>
</html>Các hướng dẫn HTML
- Giới thiệu về HTML
- Cài đặt trình soạn thảo Atom
- Cài đặt Atom HTML Preview
- Bắt đầu với HTML
- Hướng dẫn và ví dụ HTML Images
- Hướng dẫn và ví dụ HTML Block/Inline Elements
- Trình soạn thảo HTML
- Cài đặt Atom-Beautify
- Hướng dẫn và ví dụ HTML Styles
- Hướng dẫn và ví dụ HTML Hyperlink
- Hướng dẫn và ví dụ HTML Email Link
- Hướng dẫn và ví dụ HTML Paragraphs
- Hướng dẫn và ví dụ HTML IFrame
- Hướng dẫn và ví dụ HTML Entity
- Hướng dẫn và ví dụ HTML Lists
- Hướng dẫn và ví dụ HTML Tables
- Hướng dẫn và ví dụ HTML Col, Colgroup
- Hướng dẫn và ví dụ HTML Heading
- Hướng dẫn và ví dụ HTML Quotation (Các trích dẫn)
- Hướng dẫn và ví dụ HTML URL Encoding
- Hướng dẫn và ví dụ HTML Video
- Hướng dẫn và ví dụ thuộc tính HTML dir
Show More
